一、常用选择器
- 通用兄弟元素选择器(
E~F):E 和 F 属于同一父元素之内,并且 F 在 E 之后,通用兄弟选择器会选择符合这样排列的所有的 F 元素。
.test ~ p{
background-color: red;
}
<div>
<p>1</p>
<p class="test">2</p>
<p>3</p>
<p>4</p>
<p>5</p>
</div>
<p>6 已脱离 div</p>
二、属性选择器
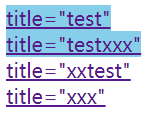
E[attr^="value"]:该选择器选择属性名为 attr ,属性值以 value 开头的元素。
a[title^='test']{
background: skyblue;
}
<a href="https://www.lanqiao.cn" title="test">title="test"</a><br />
<a href="https://www.lanqiao.cn" title="testxxx">title="testxxx"</a><br />
<a href="https://www.lanqiao.cn" title="xxtest">title="xxtest"</a><br />
<a href="https://www.lanqiao.cn" title="xxx">title="xxx"</a><br />
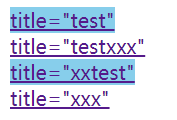
E[attr$="value"]:该选择器选择属性名为 attr,属性值以 value 结尾的元素。
a[title^='test']{
background: skyblue;
}
<a href="https://www.lanqiao.cn" title="test">title="test"</a><br />
<a href="https://www.lanqiao.cn" title="testxxx">title="testxxx"</a><br />
<a href="https://www.lanqiao.cn" title="xxtest">title="xxtest"</a><br />
<a href="https://www.lanqiao.cn" title="xxx">title="xxx"</a><br />
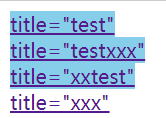
E[attr*="value"]:该选择器选择属性名为 attr,属性值包含 value 的元素。
a[title*='test']{
background: skyblue;
}
<a href="https://www.lanqiao.cn" title="test">title="test"</a><br />
<a href="https://www.lanqiao.cn" title="testxxx">title="testxxx"</a><br />
<a href="https://www.lanqiao.cn" title="xxtest">title="xxtest"</a><br />
<a href="https://www.lanqiao.cn" title="xxx">title="xxx"</a><br />
三、伪类选择器
E:root:该选择器选择文档的根节点,效果和设置 html 相同。
:root {
background-color: skyblue;
}
// 等同于
html{
background: lightgreen;
}
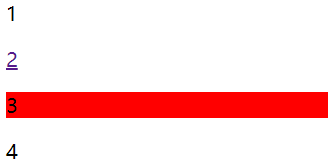
E:nth-child(n):该选择器选择 E 元素父元素的第 n 个子元素。
n 取值为整数:子元素不一定是同种类型,只能取正整数
p:nth-child(3){
background-color: red;
}
<p>1</p>
<a href="">2</a>
<p>3</p>
<p>4</p>
n取值为表达式:取值为表达式时,选择器选择多个值,[n=0,1,2,3…]。当计算结果小于等于 0 或 大于子元素总数时,不选取元素。
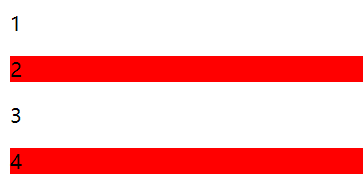
p:nth-child(2n + 1){
background-color: red;
}
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
p:nth-child(even){
background-color: red;
}
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
- odd 相当于 2n+1。
- even 相当于 2n。
E:nth-last-child(n):从最后一个往前计数。
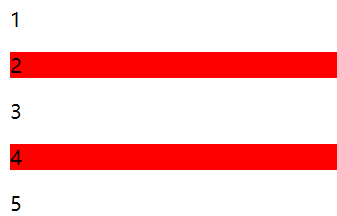
p:nth-last-child(2n+1){
background-color: red;
}
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
E:nth-of-type():该元素选择的是与 E 相同类型的兄弟元素。
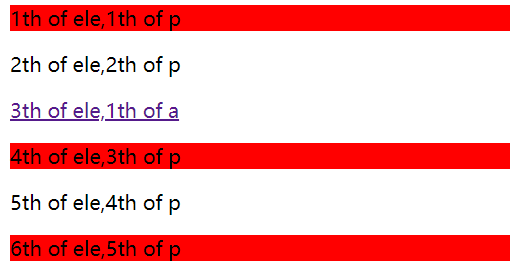
p:nth-of-type(2n+1){
background-color: red;
}
<p>1th of ele,1th of p</p>
<p>2th of ele,2th of p</p>
<a href="https://www.lanqiao.cn">3th of ele,1th of a</a>
<p>4th of ele,3th of p</p>
<p>5th of ele,4th of p</p>
<p>6th of ele,5th of p</p>
.
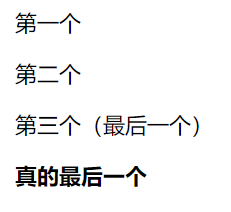
5. E:last-child:该选择器选择 E 元素的父元素的最后一个子元素。
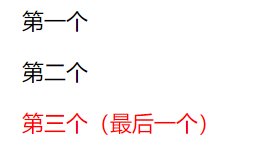
p:last-child{
color: red;
}
<p>第一个</p>
<p>第二个</p>
<p>第三个(最后一个)</p>
注意:该选择器需要满足父元素的最后一个元素和 E 匹配才会选取,否则不会选取。
p:last-child{
color: red;
}
<p>第一个</p>
<p>第二个</p>
<p>第三个(最后一个)</p>
<strong>真的最后一个</strong>
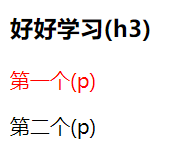
E:first-of-type:该选择器选择 E 元素父元素的子元素的第一个与 E 元素类型一致的元素。
p:first-of-type{
color: red;
}
<h3>好好学习(h3)</h3>
<p>第一个(p)</p>
<p>第二个(p)</p>
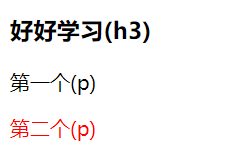
E:last-of-type:该选择器选择 E 元素父元素的子元素的最后一个与 E 元素类型一致的元素。
p:last-of-type{
color: red;
}
<h3>好好学习(h3)</h3>
<p>第一个(p)</p>
<p>第二个(p)</p>
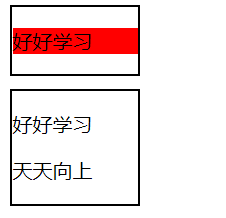
E:only-child:该元素选择的是 E 是其父元素唯一的子元素。
.div1{
width:100px;
border: 2px solid;
}
.div2{
width:100px;
margin-top: 10px;
border: 2px solid;
}
p:only-child{
background: red;
}
<div class="div1">
<p>好好学习</p>
</div>
<div class="div2">
<p>好好学习</p>
<p>天天向上</p>
</div>
E:only-of-type:该选择器选择的是 E 是其父元素唯一的子元素类型。
.div1{
width:100px;
border: 2px solid;
}
.div2{
width:100px;
margin-top: 10px;
border: 2px solid;
}
p:only-of-type{
background: red;
}
<div class="div1">
<p>好好学习</p>
</div>
<div class="div2">
<p>好好学习</p>
<span>天天向上</span>
</div>
E:empty:该选择器选择的是空元素。
p:empty{
width:200px;
height:20px;
background-color: red;
}
<p>好好学习</p>
<p></p>
<p>天天向上</p>
E:target:该选择器选择的是一个 id 与 当前 url 匹配的元素。
:target {
border: 2px solid;
background: lightgreen;
}
<a href="#p1">jump to p1</a><br />
<a href="#p2">jump to p2</a>
<p id="p1">p1</p>
<p id="p2">p2</p>
E:not(s):该选择器匹配不符合参数选择器 s 描述的元素。
.demo{
color: lightblue;
}
p:not(.demo){
color:lightcoral;
}
:not(.demo){
color:lightgreen;
}
<p class="demo">hello world</p>
<p>好好学习</p>
<span>天天向上</span>
第一个否定伪类选择器选择了 class 不为 demo 的
<p>元素,样式为红色;第二个否定伪类选择器选择了 class 不为 demo 的<span>元素,样式为绿色。
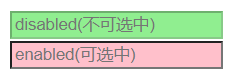
13.E:enabled & E:disabled:该选择器匹配的是元素的可用和禁用状态。
input:enabled{
background: pink;
}
input:disabled{
background: lightgreen;
}
<input type="text" name="test1" placeholder="disabled(不可选中)" disabled="true">
<br>
<input type="text" name="test2" placeholder="enabled(可选中)">
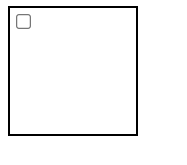
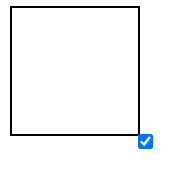
14. E:checked:该选择器一般用于 radio-button 或 checkbox,选择它们的 checked 状态。
input[type='checkbox']:checked{
margin: 100px;
}
<input type="checkbox" name="checkbox">
不积跬步无以至千里 不积小流无以成江海
今天的文章css3选择器有哪些类型_关于css的基本知识分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/69793.html