1、路由的使用
一、安装路由
npm i vue-router二、配置路由
在根目录下创建文件夹router,在router文件夹下创建index.js文件,如下图所示
在index.js文件中写入如下代码,实现创建一个路由器
import VueRouter from "vue-router"
import student from '../view/student'
import school from '../view/school'
const router=new VueRouter({
routes:[
//配置路由的路径
{
path:'/student',
component:student
},
{
path:'/school',
component:school
}
]
})
export default router;如上图,配置好了一个路由器,里面包含了2个路由,分别为student,school 路由
三、路由使用
在跟目录下创建view或者page文件夹,创建student,school两个路由(vue文件),如下图
在main.js中注册路由
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
Vue.config.productionTip = false
new Vue({
el:'#app',
render: h => h(App),
router:router
})
编辑student.vue路由
<template>
<div>
我是学生路由
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>编辑school.vue路由
<template>
<div>
我是学校路由
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>在app.vue中进行路由的使用
<template>
<div>
<router-link to="/student">到学生路由</router-link>
<router-link to="/school">到学校路由</router-link>
<div>
<h1>以下是展示区域</h1>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
四、效果呈现
当点击到学生路由时,如下图
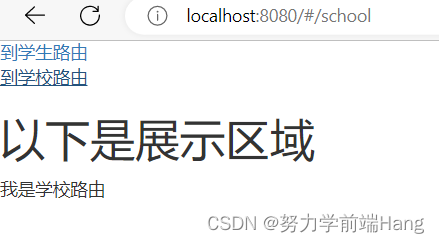
当点击学校路由时,如下图
2、路由升级
一、嵌套路由的编写
在router文件夹下的index.js文件中进行修改,同时要引入person,animal路由(与student,school路由一样引入)
注意:student下了子路由中的path没有“/”
注意:student下了子路由中的path没有“/”
注意:student下了子路由中的path没有“/”
routes:[
//配置路由的路径
{
path:'/student',
component:student,
children:[
{
path:'person',
component:person
},
{
path:'animal',
component:animal
}
]
},
{
path:'/school',
component:school
}
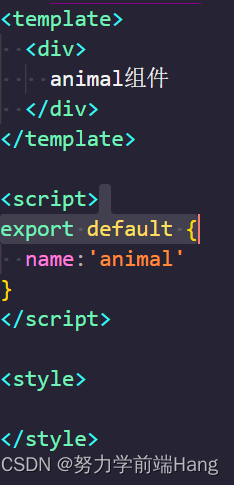
]同时在view文件夹下建立person,animal组件,如下图
在person,animal路由增加标识
因为person,animal路由都是student下的子路由,所以在student.vue下进行修改
注意:子路由的跳转要加入父路由的路径!!!
<template>
<div class="students">
我是学生路由<br>
<router-link to="/student/person">到person路由</router-link><br>
<router-link to="/student/animal">到animal路由</router-link>
<div>
这里时student路由的子路由展示
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
.students{
background-color: pink;
}
</style>二、效果展示
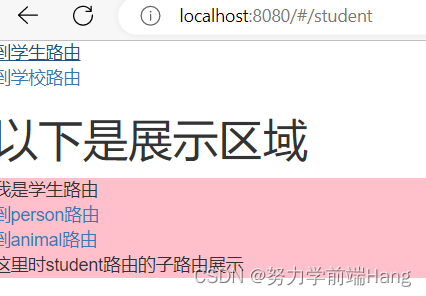
进入学生路由后的初始状态
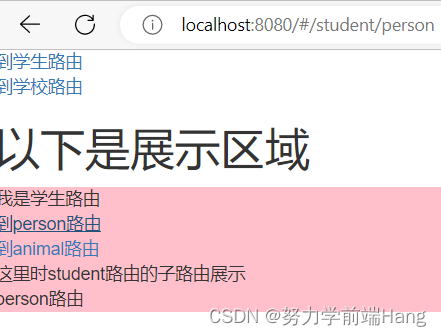
当点击person路由时
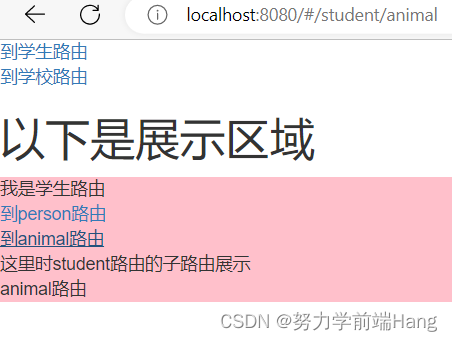
当点击animal路由时
注意地址栏的路径,有#,/student/animal
今天的文章vue路由配置_vue多个routerview如何绑定「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/70991.html