在前面的文章里面,自己做了一个练手的小项目,买了服务器之后,也对linux的命令有了初步的认识和理解,现在开始把做好的项目部署到服务器上,通过域名来访问。
Vue项目从搭建环境到打包上线
https://www.jianshu.com/p/7791bf749f66
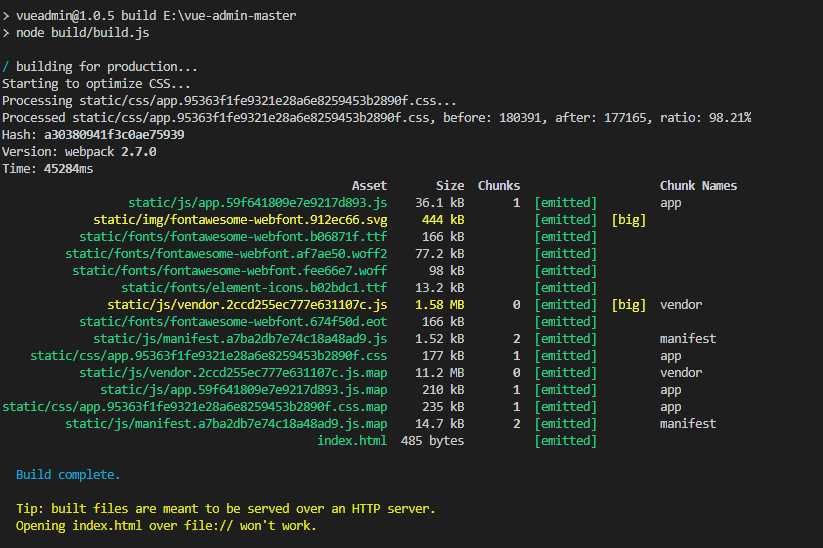
1:使用npm run build进行打包
打包完成显示
这个时候可以看到项目里面多了一个dist文件夹
2:打开dist/下的index.html
这个时候
直接把dist文件拿出来,在浏览器里面没有办法访问
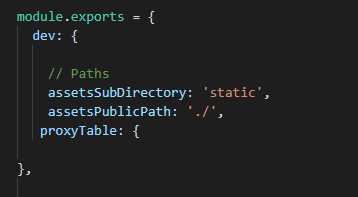
修改config/index.js里的assetsPublicPath的字段,初始项目是/,现在改为./
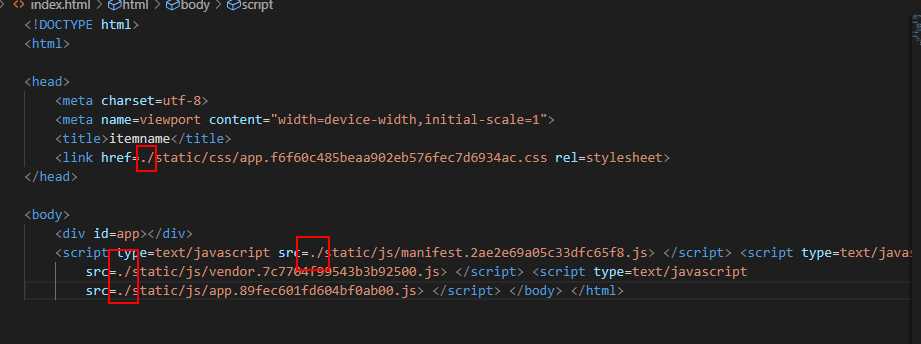
需要修改dist下的index.html资源路径为./
打开dist底下的index.html文件,修改文件路径
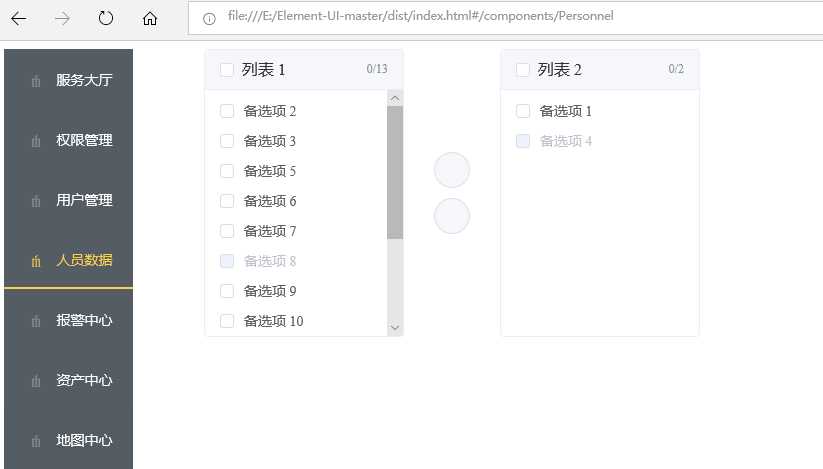
通过浏览器打开,可以访问
###3:项目打包处理完成,打开服务器连接工具,连接到自己的服务器
将dist文件扔到服务器,最简单粗暴的方式,根据index.html路径访问即可。(当然后面还要继续利用nginx搭建静态资源服务器)
好了,打开自己的域名+项目index.html路径就可以访问啦,这个时候,我们的静态资源vue项目部署到服务器上了。
今天的文章vue项目部署到服务器上,页面空白_nodejs项目怎么部署到服务器「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/71812.html