一、jQuery框架
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。
二、jQuery可以做什么
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
三、如何在HTML页面中使用jQuery框架
jQuery是一个封装了JS脚本的框架。
也就是说是已经写好的JS代码。
.js就是JavaScript的外部脚本文件。
.min.js 这是压缩的版本。
还需要在HTML页面中导入相应的js文件。
<script src=”js/jquery-3.5.1.min.js” >
这个位置写代码也没用!
</script>
四、jQuery的核心方法
在jQuery中封装了一系列的方法。
核心方法: jquery();
简化格式: $(); 合作$代替jQuery这个方法名
$(参数):参数可以是选择器,还可以直接就是一个函数
五、jQuery中事件方法
在jQuery中将HTML中事件都封装成了一系统的事件方法。
表示页面输载入事件:ready(函数)
<script type="text/javascript">
$(document).ready(function(){
alert("msg");
});
</script>
<script type="text/javascript">
$(function(){
alert("msg");
});
</script>六、jQuery的选择器
选择器的作用是用来在HTML页面上查找元素。
jQuery的选择器与CSS内嵌样式选择器是一样的。
七、jQuery的方法
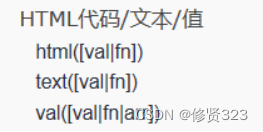
7.1 值的方法
html()====>innerHTML
text()====>innerText
val()====>value
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
font-family: 'Courier New', Courier, monospace;
}
#myspan{
font-size: 36px;
color: darkorange;
font-family: "楷体";
}
</style>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
console.log($("#myspan").html());
$("#myspan").text("<i>这是使用jQuery加的HTML</i>");
$("#myText").blur(function(){
$("#myspan").html("<B>"+$(this).val()+"</B>");
});
});
</script>
</head>
<body>
<span id="myspan"><b>这是SPAN标签</b></span><br>
<input type="text" name="userName" value="peter" id="myText" />
</body>
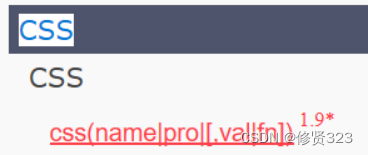
</html>7.2 CSS样式的方法
使用一个叫css()的方法可以设置和获取对象的样式。
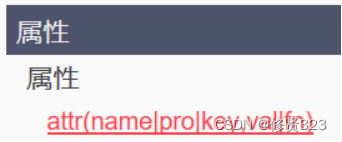
7.3 属性
attr方法,可以获取属性的值,也可以设置属性的值。
更可以获取 一个 我们 自己 新定义的属性的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script>
$(function(){
console.log($(".cboxCls"));
$(".cboxCls").css("width","64px");
$(".cboxCls").attr("checked","checked");
console.log($(".cboxCls").attr("checked"));
$.each( $(".cboxCls") , function(i,n){
console.log(i);
console.log(n);
console.log($(this).attr("goodsId"));
});
});
</script>
</head>
<body>
<input type="checkbox" name="cbox" class="cboxCls" goodsId="1"/>
<input type="checkbox" name="cbox" class="cboxCls" goodsId="2"/>
<input type="checkbox" name="cbox" class="cboxCls" goodsId="3"/>
<input type="checkbox" name="cbox" class="cboxCls" goodsId="4"/>
<input type="checkbox" name="cbox" class="cboxCls" goodsId="5"/>
<input type="checkbox" name="cbox" class="cboxCls" goodsId="6"/>
</body>
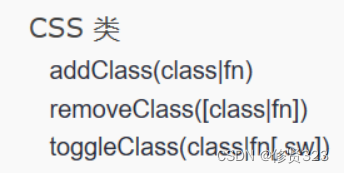
</html>7.4 类样式的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.c1{
background-color: #00FFFF;
}
.c2{
background-color: burlywood;
}
</style>
<script src="js/jquery-3.5.1.min.js" ></script>
<script>
$(function(){
$("#tabData tr:even").addClass("c1");
$("#tabData tr:odd").addClass("c2");
$("table tr:first").css("backgroundColor","red");
});
</script>
</head>
<body>
<table width="60%" border="1px" cellpadding="3px" cellspacing="0px">
<tr>
<th>编号</th><th>姓名</th>
<th>性别</th><th>年龄</th>
</tr>
<tbody id="tabData">
<tr>
<td>1</td><td>张三</td>
<td>男</td><td>38</td>
</tr>
<tr>
<td>2</td><td>李四</td>
<td>男</td><td>48</td>
</tr>
<tr>
<td>3</td><td>王五</td>
<td>女</td><td>15</td>
</tr>
</tbody>
</table>
</body>
</html>八、实现动态表格
8.1 创建一个表格
<body>
<table width="60%" border="1px" cellpadding="3px" cellspacing="0px">
<tr>
<th>编号</th><th>姓名</th>
<th>性别</th><th>积分</th>
</tr>
<tbody id="tabData">
</tbody>
</table>
</body>8.2 编写数据
let stuArr = [{‘sid’:1,’sname’:’闫凯’,’ssex’:’1′,’score’:0},{},{}];
<script>
let stuArr = [
{'sid':1,'sname':'闫凯','ssex':1,'score':0},
{'sid':2,'sname':'徐萌','ssex':1,'score':50},
{'sid':3,'sname':'霍明月','ssex':0,'score':10}];
$(function(){
$.each(stuArr,function(i,n){
console.log(i);
console.log(n);
console.log(n.sname);
});
$("#tabData tr:even").addClass("c1");
$("#tabData tr:odd").addClass("c2");
$("table tr:first").css("backgroundColor","red");
});
</script>8.3 在页面加载完成之后初始化表格
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script>
let stuArr = [
{'sid':1,'sname':'闫凯','ssex':1,'sscore':0},
{'sid':2,'sname':'徐萌','ssex':1,'sscore':50},
{'sid':3,'sname':'霍明月','ssex':0,'sscore':10}];
$(function(){
$.each(stuArr,function(i,jsonObj){
//在jQuery中如何创建一个tr标签对象
let trObj = $("<tr></tr>");
let sidTd = $("<td></td>").html(jsonObj.sid);
let snameTd = $("<td></td>").html(jsonObj.sname);
let ssexTd = $("<td></td>").html(jsonObj.ssex);
let sscoreTd = $("<td></td>").html(jsonObj.sscore);
trObj.append(sidTd).append(snameTd).append(ssexTd).append(sscoreTd);
$("#tabData").append(trObj)
});
$("#tabData tr:even").addClass("c1");
$("#tabData tr:odd").addClass("c2");
$("table tr:first").css("backgroundColor","red");
});
</script>8.4 将表单中的数据加到表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.c1{
background-color: #00FFFF;
}
.c2{
background-color: burlywood;
}
table tr:first{
background-color: fuchsia;
}
</style>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script>
let stuArr = [
{'sid':1,'sname':'闫凯','ssex':1,'sscore':0},
{'sid':2,'sname':'徐萌','ssex':1,'sscore':50},
{'sid':3,'sname':'霍明月','ssex':0,'sscore':10}];
$(function(){
$("#btnAdd").click(function(){
let trObj = $("<tr>");
let sidTd = $("<td>").html($("#sid").val());
let snameTd = $("<td>").html($("#sname").val());
let ssexTd = $("<td>").html($(".radioCls:checked").val());
let sscoreTd = $("<td>").html($("#sscore").val());
trObj.append(sidTd).append(snameTd).append(ssexTd).append(sscoreTd);
$("#tabData").append(trObj);
$("#tabData tr:even").addClass("c1");
$("#tabData tr:odd").addClass("c2");
});
$.each(stuArr,function(i,jsonObj){
//在jQuery中如何创建一个tr标签对象
let trObj = $("<tr>");
let sidTd = $("<td>").html(jsonObj.sid);
let snameTd = $("<td>").html(jsonObj.sname);
let ssexTd = $("<td>").html(jsonObj.ssex);
let sscoreTd = $("<td>").html(jsonObj.sscore);
trObj.append(sidTd).append(snameTd).append(ssexTd).append(sscoreTd);
$("#tabData").append(trObj);
});
$("#tabData tr:even").addClass("c1");
$("#tabData tr:odd").addClass("c2");
});
</script>
</head>
<body>
<table width="60%" border="1px" cellpadding="3px" cellspacing="0px">
<tr>
<th>编号</th><th>姓名</th>
<th>性别</th><th>积分</th>
</tr>
<tbody id="tabData">
</tbody>
</table>
<hr />
<form>
编号:<input type="text" name="sid" id="sid" value="" /><br>
姓名:<input type="text" name="sname" id="sname" value="" /><br>
性别:<input type="radio" name="ssex" value="1" class="radioCls" checked="checked" />男
<input type="radio" name="ssex" value="0" class="radioCls"/>女<br>
积分:<input type="text" name="sscore" id="sscore" value="" /><br>
<input type="button" id="btnAdd" name="btnAdd" value="保存" />
</form>
</body>
</html>8.5 为每一行增加一个删除按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.c1{
background-color: #00FFFF;
}
.c2{
background-color: burlywood;
}
table thead tr:first-child{
background-color: yellow;
}
</style>
<script src="js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script>
let stuArr = [
{'sid':1,'sname':'闫凯','ssex':1,'sscore':0},
{'sid':2,'sname':'徐萌','ssex':1,'sscore':50},
{'sid':3,'sname':'霍明月','ssex':0,'sscore':10}];
$(function(){
$("#btnAdd").click(function(){
let trObj = $("<tr></tr>");
let sidTd = $("<td></td>").html($("#sid").val());
let snameTd = $("<td>").html($("#sname").val());
let ssexTd = $("<td>").html($(".radioCls:checked").val());
let sscoreTd = $("<td>").html($("#sscore").val());
let delTd = $("<td>");
let delBtn = $("<input>").attr("type","button").val("删除");
delTd.append(delBtn);
trObj.append(sidTd).append(snameTd).append(ssexTd).append(sscoreTd).append(delTd);
$("#tabData").append(trObj);
delBtn.click(function(){
$(this).parent().parent().remove();
$("#tabData tr:even").addClass("c1");
$("#tabData tr:odd").addClass("c2");
});
$("#tabData tr:even").addClass("c1");
$("#tabData tr:odd").addClass("c2");
});
$.each(stuArr,function(i,jsonObj){
//在jQuery中如何创建一个tr标签对象
let trObj = $("<tr>");
let sidTd = $("<td>").html(jsonObj.sid);
let snameTd = $("<td>").html(jsonObj.sname);
let ssexTd = $("<td>").html(jsonObj.ssex);
let sscoreTd = $("<td>").html(jsonObj.sscore);
trObj.append(sidTd).append(snameTd).append(ssexTd).append(sscoreTd);
$("#tabData").append(trObj);
});
$("#tabData tr:even").addClass("c1");
$("#tabData tr:odd").addClass("c2");
});
</script>
</head>
<body>
<table width="60%" border="1px" cellpadding="3px" cellspacing="0px">
<thead>
<tr>
<th>编号</th><th>姓名</th>
<th>性别</th><th>积分</th>
<th>删除</th>
</tr>
</thead>
<tbody id="tabData">
</tbody>
</table>
<hr />
<form>
编号:<input type="text" name="sid" id="sid" value="" /><br>
姓名:<input type="text" name="sname" id="sname" value="" /><br>
性别:<input type="radio" name="ssex" value="1" class="radioCls" checked="checked" />男
<input type="radio" name="ssex" value="0" class="radioCls"/>女<br>
积分:<input type="text" name="sscore" id="sscore" value="" /><br>
<input type="button" id="btnAdd" name="btnAdd" value="保存" />
</form>
</body>
</html>今天的文章jQuery框架_javascript网站制作分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/71918.html