目录
qrcodejs2
下载qrcodejs2
cnpm i -S qrcodejs2使用
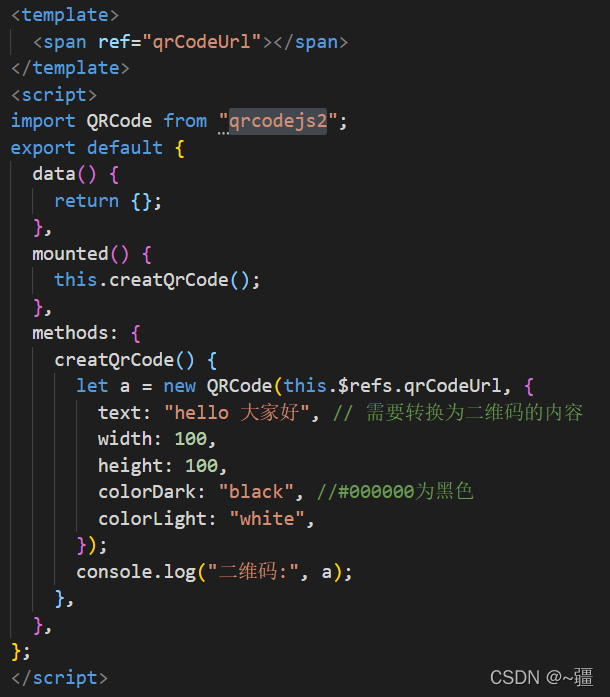
<template>
<span ref="qrCodeUrl"></span>
</template>
<script>
import QRCode from "qrcodejs2";
export default {
data() {
return {};
},
mounted() {
this.creatQrCode();
},
methods: {
creatQrCode() {
let a = new QRCode(this.$refs.qrCodeUrl, {
text: "hello 大家好", // 需要转换为二维码的内容
width: 100,
height: 100,
colorDark: "black", //#000000为黑色
colorLight: "white",
});
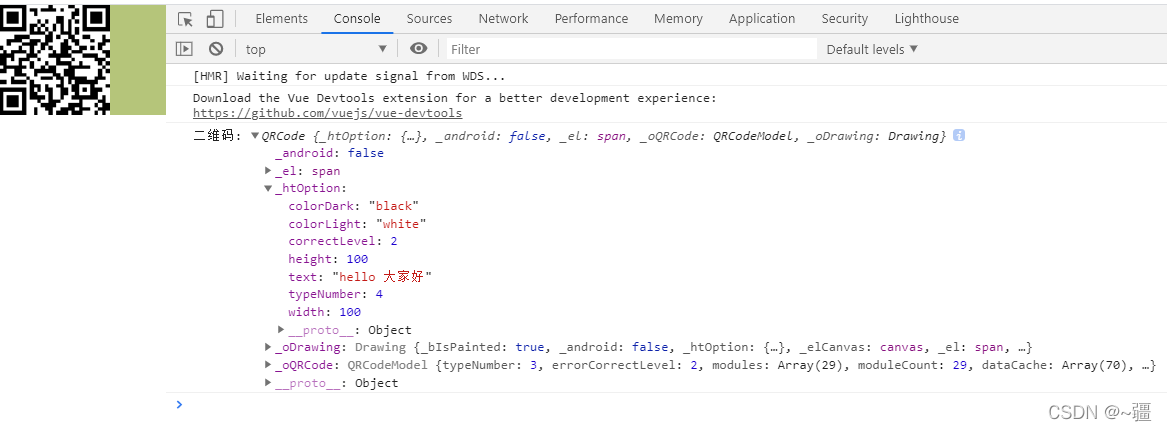
console.log("二维码:", a);
},
},
};
</script>
vue-qr
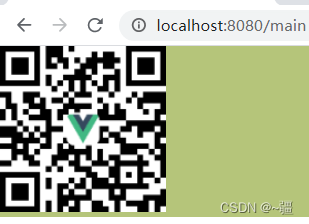
可在二维码中心添加图片
下载:
cnpm i -S vue-qr使用:
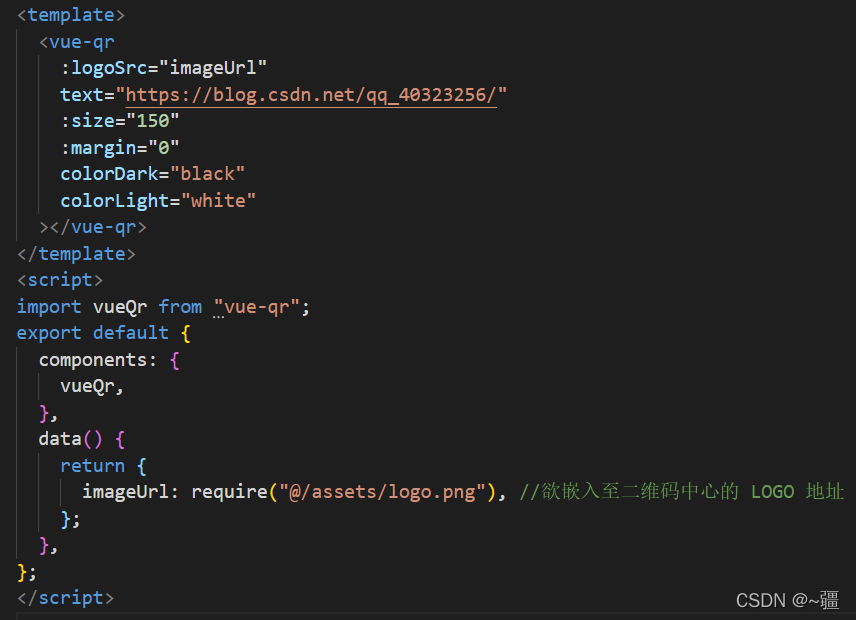
<template>
<vue-qr
:logoSrc="imageUrl"
text="https://blog.csdn.net/qq_40323256/"
:size="150"
:margin="0"
colorDark="black"
colorLight="white"
></vue-qr>
</template>
<script>
import vueQr from "vue-qr";
export default {
components: {
vueQr,
},
data() {
return {
imageUrl: require("@/assets/logo.png"), //欲嵌入至二维码中心的 LOGO 地址
};
},
};
</script>
今天的文章vue生成二维码_vue实现手机扫码功能「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/71943.html