一、前端开发三大框架
1、Vue:尤雨溪主导开发
2、React:脸书(Facebook)主导开发
3、Angular:谷歌主导开发
华人开发,入门简单,所以国内用Vue的较多。
二、使用Vue的两种方式
1、直接引入vue.js文件
2、基于Node环境创建Vue项目(使用vue/cli创建初始化一个Vue项目)
三、Vue开始使用
1、下载vue.js
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>2、index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title>
</head>
<body>
<h1>hello world!</h1>
<div id="app">
<!-- 表达式 -->
<h1>{
{message}}</h1>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
// 创建Vue的实例
new Vue({
// 绑定id为app的元素
el: "#app",
// 数据
data: {
message: "hello Vue!"
}
})
</script>
</body>
</html>3、两种方式提供数据:
1、将数据直接写在标签里面
2、使用Vue,来提供数据。
4、浏览器页面显示:
5、与DOM的区别:
DOM:先获取DOM,再操作节点。
Vue:
新建一个Vue实例,让div变成Vue实例的一个应用。
这个应用里面的标签,就可以用Vue来进行管理了。
以后,就不用考虑DOM操作了,而是,只操作数据,让数据和页面的呈现进行一个绑定。
数据变,页面显示也会变。
四、常用基础用法
1、绑定文本:{
{message}}
{
{message}}
{
{message + "你好"}}2、绑定属性:v-bind
<body>
<h1>hello world!</h1>
<div id="app">
<h1>{
{message + "你好"}}</h1>
<img src="../picture/java.jpg" alt="">
<img v-bind:src="url" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
message: "hello Vue!",
url: "../picture/java.jpg"
}
})
</script>
</body>显示:
v-bind:让Vue实例里面的数据,直接绑定到标签的属性值上。
v-bind:是指令,可以简写:
<img :src="url" alt="">3、绑定事件:v-on
<body>
<h1>hello world!</h1>
<div id="app">
<h1>{
{message + "你好"}}</h1>
<img src="../picture/java.jpg" alt="">
<img :src="url" alt="">
<button v-on:click="sayHello">测试按钮</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
message: "hello Vue!",
url: "../picture/php.jpg"
},
methods: {
sayHello() {
console.log("hello");
}
}
})
</script>
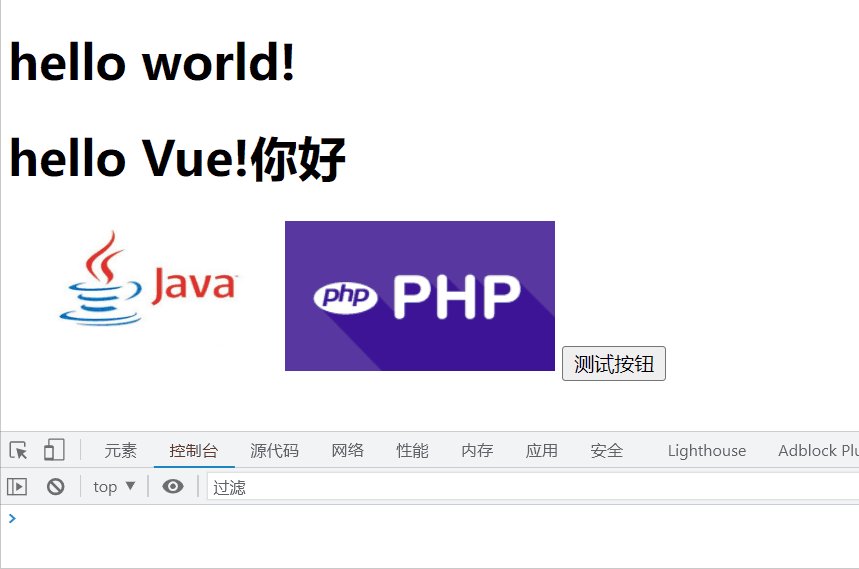
</body>测试:
v-on简写:
<button @click="sayHello">测试按钮</button>五、案例一——点击按钮,改变图片
<body>
<div id="app">
<img :src="url" alt="">
<button @click="turn">改变图片</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
message: "hello Vue!",
url: "../picture/java.jpg"
},
methods: {
turn() {
this.url = "../picture/php.jpg"
}
}
})
</script>
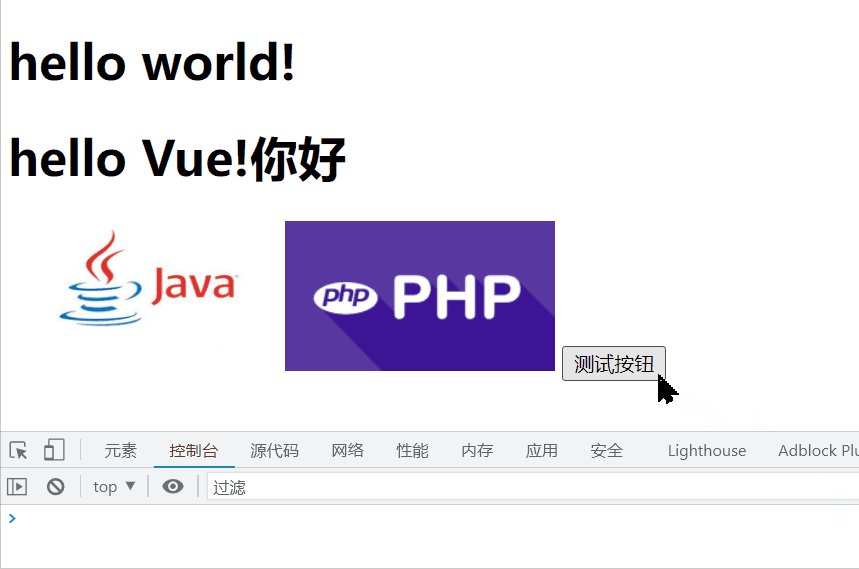
</body>测试:
六、 案例二——计数器
<body>
<div id="app">
<button @click="decrease">-</button>
<span>{
{number}}</span>
<button @click="increase">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
number: 0
},
methods: {
increase() {
this.number++;
},
decrease() {
this.number--;
}
}
})
</script>
</body>测试:
七、使用vue/cli工具创建一个Vue项目(需要Node环境)
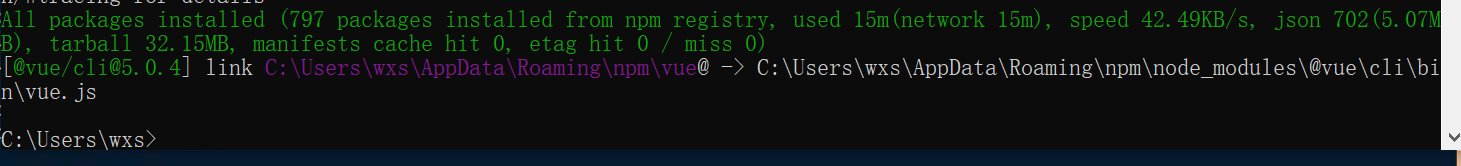
1、全局安装vue/cli工具:
cnpm install -g @vue/cli会有点慢,可能要半小时,而且会报错,请耐心等待!
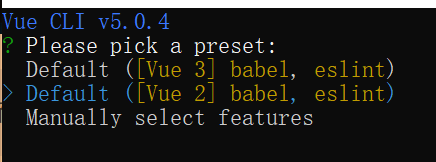
2、使用vue/cli创建Vue项目:
vue create hello项目名不能大写。
选择Vue2:(用⬇)
安装中…有装yarn的,会使用yarn下载依赖。
安装较慢,耐心等待,或科学上网。
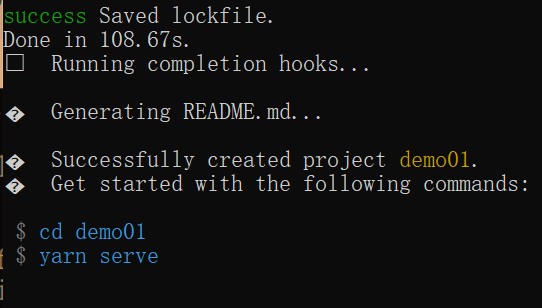
安装成功:
3、启动服务器:
进入项目目录,启动服务器:
cnpm run serve
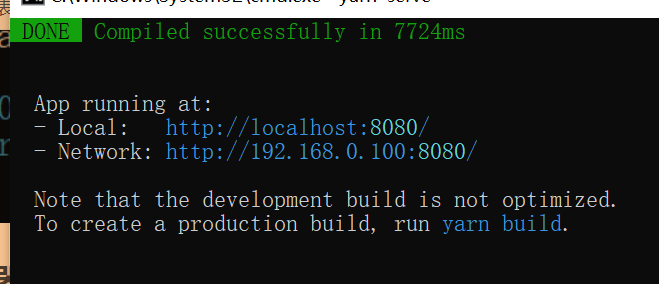
yarn serve注意:是serve,不是server。
服务启动成功:
4、访问:
http://localhost:8080
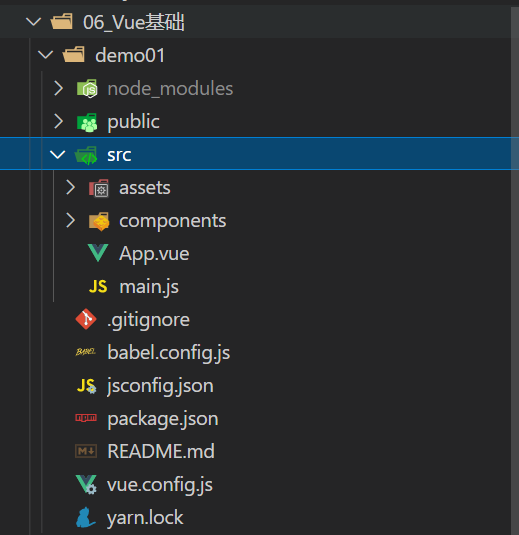
5、项目目录:
src是开发的关键目录。
(1)main.js:
import Vue from 'vue'
import App from './App.vue'
// 配置开发选项,false:报错会有友好的提示。上线之后,用true。
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')import是ES6的模块化语法,可以引入第三方模块。
ES6的暴露接口:export。
以前使用Require()引入,module.exports()来暴露模块。
A、组件化开发概述
以前,我们是使用一个一个标签,组成的页面。
以.vue为后缀的文件是Vue的单文件组件。
这样,用组件拆分的方式开发项目,思路清晰,简洁高效,而且还可以复用相同的组件。
(2)app.vue
<template>
<!-- 网页模板,编写html代码 -->
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
// js代码
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
/* css代码 */
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
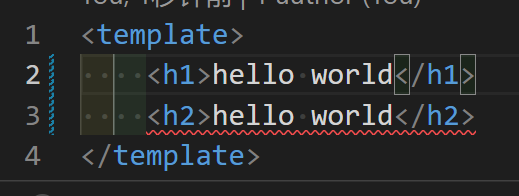
A、<template>
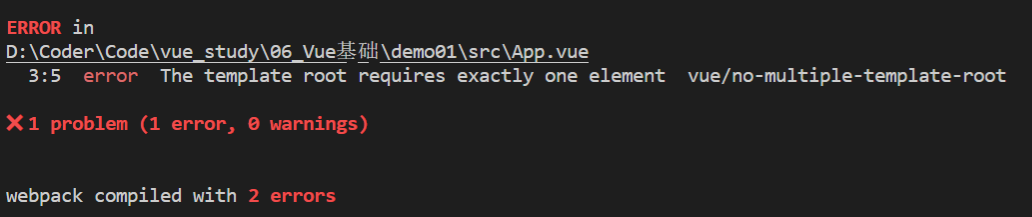
这样写会报错:
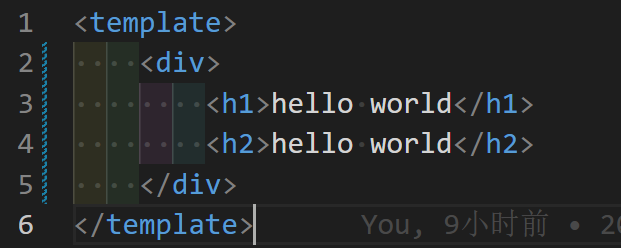
可以这样写:
template里面只能有一个标签。
B、<script>
<template>
<div>
<h1>{
{message}}</h1>
<button @click="sayHello">sayHello</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "hello vue",
};
},
methods: {
sayHello() {
alert("hello");
},
},
};
</script>
<style>
</style>
这边的data(),是一个函数。
6、总结:
以后开发Vue时,是使用启动服务器的方式,这样才能使用更加高效快捷的组件化,模块化的开发方式。
今天的文章vue基础教程_vue从入门到精通教程「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/71976.html