一、Vue中的响应式
Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。
二、响应式的基本原理
1.通过
Object.defineProperty来实现监听数据的改变和读取(属性中的getter和setter方法)实现数据劫持2.
观察者模式(发布者-订阅者)
观察者(订阅者) – Watcher:
update():当事件发生时,具体要做的事情目标(发布者) – Dep:
①subs 数组:存储所有的观察者
②addSub():添加观察者
③notify():当事件发生,调用所有观察者的 update() 方法3.
当数据发生改变通过发布者订阅者模式来进行通知 进行界面刷新
三、响应过程
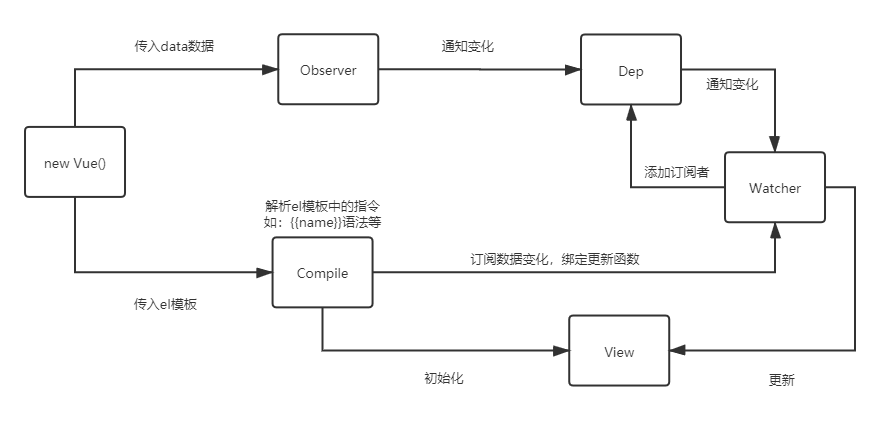
首先要对数据(data)进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器(发布者)Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
Vue中的data中的每个属性都会被创建一个Dep对象,且解析el时进行视图的初始化如果html中有多个地方用到该属性,则每个地方都会将会生成一个Watcher的实例被放入到该属性对应Dep的实例中的subs数组中。当属性发生改变时,Observe监听到属性的改变,然后调用该属性对应的Dep实例的notify方法,然后notify方法会对Dep实例中的数组进行遍历然后同时调用遍历出的Watcher的实例进行update方法的调用进行视图的更新。伪代码如下:
const obj = {
}
Object.keys(obj).forEach(key => {
let value = obj[key]
Object.defineProperty(obj, key, {
get() {
console.log('试图读取obj的a属性')
},
set(newValue) {
console.log('试图改变obj的a属性')
//属性变化时进行对Watcher实例进行通知
dep.notify()
}
})
})
//发布者
class Dep{
constructor(){
this.subs = []
}
addSub(watch){
this.subs.push(watch)
}
//属性变化发送通知函数
notify(){
//接受到通知后 调用update函数进行视图的更新
this.subs.forEach(item => {
item.update()
})
}
}
//订阅者
class Watcher {
constructor(name){
this.name =name
}
update(){
console.log(this.name+'发生update');
}
}
//模拟创建一个发布者
const dep = new Dep()
//模拟创建一个订阅者
const w1 = new Watcher('第一个实例')
//将订阅者添加到发布者中subs的数组里进行管理
dep.addSub(w1)
const w2 = new Watcher('第二个实例')
dep.addSub(w2)
const w3 = new Watcher('第三个实例')
dep.addSub(w3)
因此我们可以执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
参考:https://www.cnblogs.com/canfoo/p/6891868.html
今天的文章vue2.0响应式原理_响应式 最佳实践分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/72308.html