最近碰巧需要用到pyecharts,但是实数门外汉,完全不懂怎么使用。网上找了一些教程和博客,不是CV大法,就是通篇代码,既没有代码里的注释,也没有文字解释。看了半天还是不知道各项属性是什么意思,怎么使用,到头来还要自己慢慢摸索。(以上纯属个人吐槽,并非贬低所有博主,也没有表示我写的就好。只是单纯觉得有一些博文语焉不详,并没有什么实际意义。同时告诫自己。)
欢迎交流,喷子勿扰,侵权删除。
回归正题
pyecharts有一个官方API文档,几乎包揽了全部内容。便于查看。如果有一定的基础,建议直接在API中寻找所需内容,不建议去看别人的博客了。毕竟很多东西都是要自己实践过后才能得出答案。
官方API文档
pyecharts – A Python Echarts Plotting Library built with love.
官方文档是中文的,清晰简洁。有目录栏,方便查看。各项属性和介绍都有。
安装
https://pyecharts.org/#/zh-cn/quickstart?id=%e5%a6%82%e4%bd%95%e5%ae%89%e8%a3%85
依旧是官方文档里有说明。
使用
写法
总的来说,写法分成4部分
- 引用(即import)
- 数据(即data)
- 配置属性(即option)
- 生成文件(即render)
调用方式有两种,一种是链式调用,一种是单独调用。
官方文档里其实还是给出了说明,我这里CV过来了。
from pyecharts.charts import Bar
from pyecharts import options as opts
# V1 版本开始支持链式调用
# 你所看到的格式其实是 `black` 格式化以后的效果
# 可以执行 `pip install black` 下载使用
bar = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题"))
# 或者直接使用字典参数
# .set_global_opts(title_opts={"text": "主标题", "subtext": "副标题"})
)
bar.render()
# 不习惯链式调用的开发者依旧可以单独调用方法
bar = Bar()
bar.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
bar.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
bar.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题"))
bar.render()这里可以清楚的看到,两种写法之间的区别,怎么写随你的心意。

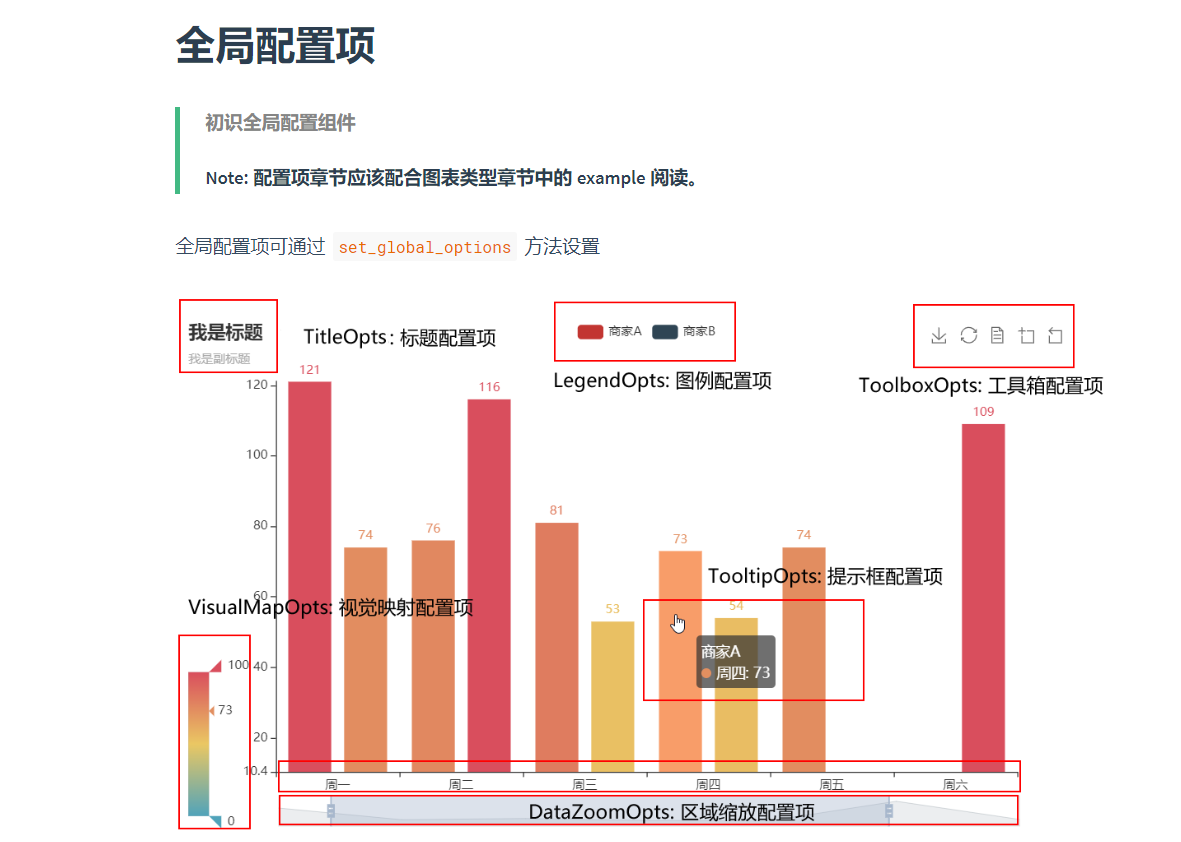
上面这张图基本反映出了所有需要配置的配置项,如果需要设置相应的配置项,可以根据API里的描述,去进行设置。
实例
这里做一个全国地图的实例。
展示地图,并保存为指定的html文件
# encoding: utf-8
'''
# @Author : ccq
# @File : demo11.py
# @Time : 2019/7/29 17:20
'''
from pyecharts.faker import Faker
from pyecharts import options as opts # 导入模块
from pyecharts.charts import Map # 导入模块
customMap = (
Map()
.add("商家A", # 图例
[list(z) for z in zip(Faker.provinces, Faker.values())], # 数据项
"china" # 地图
)
.set_global_opts( # 设置全局项
title_opts=opts.TitleOpts( # 设置标题项
title="中国地图" # 设置标题名称
)
)
)
customMap.render("demo11.html") # 生成名为demo11的本地html文件
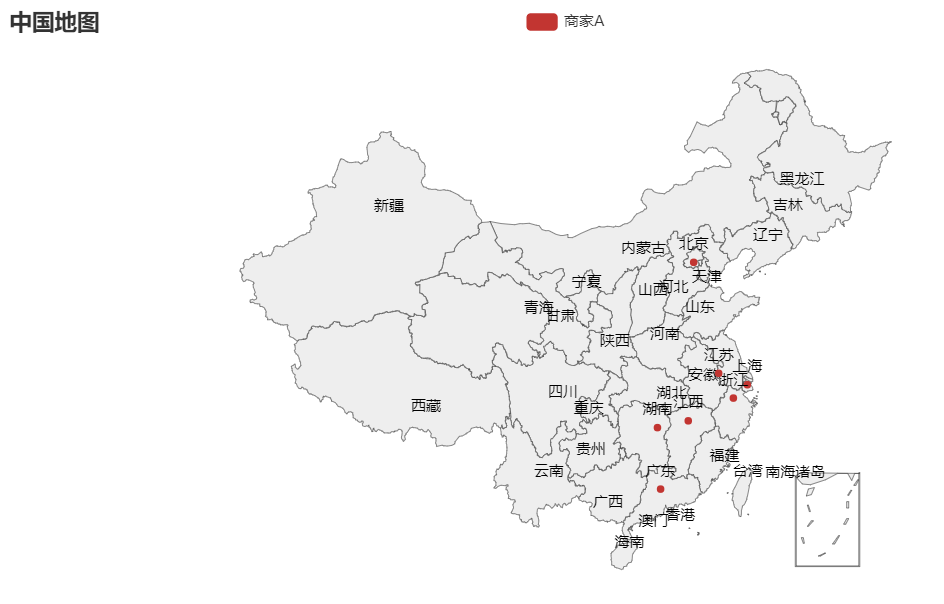
效果展示如下:

可以看到标题在左上角,图例在中间最顶上。这似乎有些不符合我们的审美,那接下来我们把标题居中,把图例放到右下角。
标题居中,图例放到右下角
# encoding: utf-8
'''
# @Author : ccq
# @File : demo11.py
# @Time : 2019/7/29 17:20
'''
from pyecharts.faker import Faker
from pyecharts import options as opts # 导入模块
from pyecharts.charts import Map # 导入模块
customMap = (
Map()
.add("商家A", # 图例
[list(z) for z in zip(Faker.provinces, Faker.values())], # 数据项
"china" # 地图
)
.set_global_opts( # 设置全局项
title_opts=opts.TitleOpts( # 设置标题配置项
title="中国地图", # 设置标题名称
pos_left="center" # 设置标题居中
),
legend_opts=opts.LegendOpts( # 设置图例配置项
pos_right="right", # 设置为水平居右
pos_bottom="bottom" # 设置为垂直居下
)
)
)
customMap.render("demo11.html") # 生成名为demo11的本地html文件
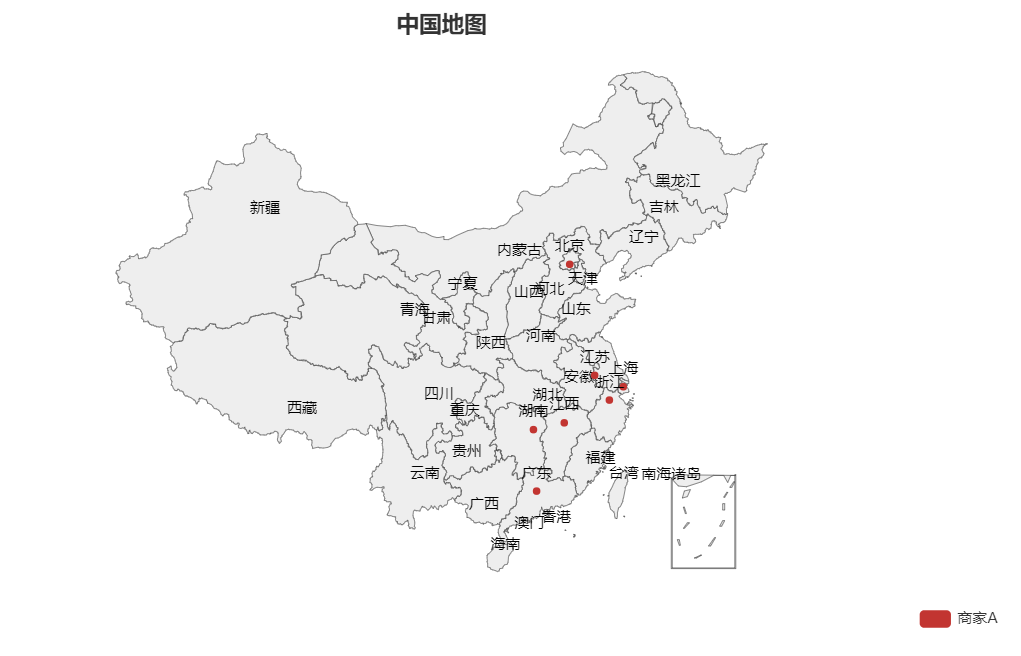
效果图展示:

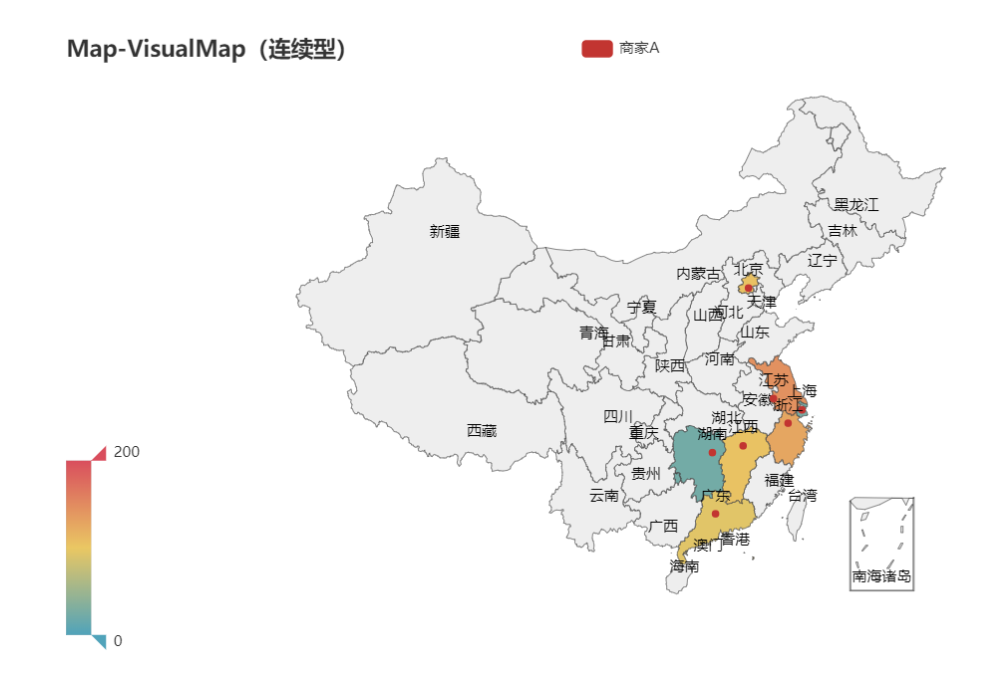
当然啦,如果我们的图上想加上一些视觉映射配置,例如下面这样:

那我需要再增加代码。
增加视觉映射配置(分段式)
# encoding: utf-8
'''
# @Author : ccq
# @File : demo11.py
# @Time : 2019/7/29 17:20
'''
from pyecharts.faker import Faker
from pyecharts import options as opts # 导入模块
from pyecharts.charts import Map # 导入模块
customMap = (
Map()
.add("商家A", # 图例
[list(z) for z in zip(Faker.provinces, Faker.values())], # 数据项
"china" # 地图
)
# 设置系列配置项
.set_series_opts(
label_opts=opts.LabelOpts( # 设置标签配置项
is_show=False # 设置不显示Label
)
)
# 设置全局项
.set_global_opts(
title_opts=opts.TitleOpts( # 设置标题配置项
title="中国地图", # 设置标题名称
pos_left="center" # 设置标题居中
),
# 设置图例配置项
legend_opts=opts.LegendOpts(
pos_right="right", # 设置为水平居左
pos_bottom="bottom" # 设置为垂直居下
),
# 设置视觉映射配置项
visualmap_opts=opts.VisualMapOpts(
is_piecewise=True, # 设置为分段
pieces=[ # 自定义分段名称和颜色
{"value": "1", "label": "A", "color": "red"},
{"value": "2", "label": "B", "color": "orange"},
{"value": "3", "label": "C", "color": "yellow"},
{"value": "4", "label": "D", "color": "green"},
{"value": "5", "label": "E", "color": "blue"},
{"value": "6", "label": "F", "color": "cyan"},
{"value": "7", "label": "G", "color": "purple"}
]
)
)
)
customMap.render("demo11.html") # 生成名为demo11的本地html文件
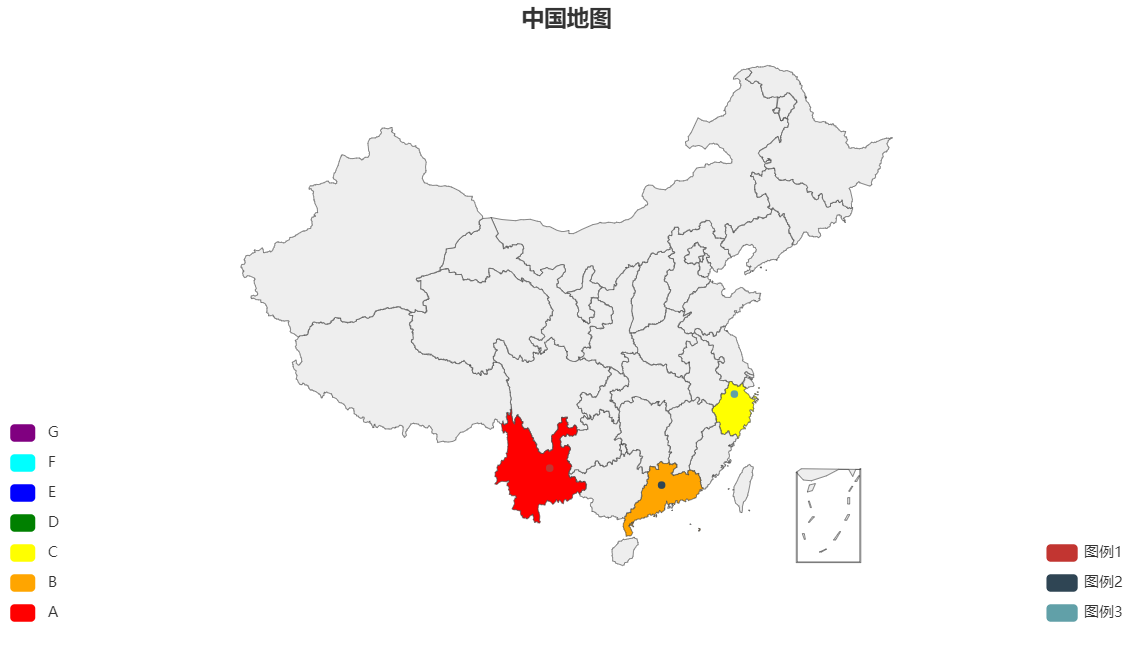
效果图如下

{“value”: “1”, “label”: “A”, “color”: “red”},这段代码是用来写自定义视觉映射项的
“value”: “1” :值为1,后面会提到为什么这样设置
“label”: “A” :标签名称为A
“color”: “red” :颜色为红色
那么接下来就是配置数据和图例项了
配置数据
之前我们使用的是官方提供的数据,
[list(z) for z in zip(Faker.provinces, Faker.values())]这个是别人提供的,但是我们想用自己的,那么怎么操作呢?
当然先自己定义一个数据项,然后把这个换成自己的数据项。
mydata1 = [
("云南", 1)
]
mydata2 = [
("广东", 2)
]
mydata3 = [
("浙江", 3)
]这是数据项的配置。因为我们使用的map图,因此,没有经纬度要填写,要写的只是,省份和对应的value值,熟悉吗?value,刚刚在上面提到的,自定义视觉映射项时的value值要和这里的值对应哦。
配置图例项
.add("图例1", # 图例
mydata1, # 数据项
"china" # 地图
)
.add("图例2", # 图例
mydata2, # 数据项
"china" # 地图
)
.add("图例3", # 图例
mydata3, # 数据项
"china" # 地图
).add里有3个参数,第一个是图例名称,第二个是数据,第三个是地图种类。
综合
# encoding: utf-8
'''
# @Author : ccq
# @File : demo11.py
# @Time : 2019/7/29 17:20
'''
from pyecharts.faker import Faker
from pyecharts import options as opts # 导入模块
from pyecharts.charts import Map # 导入模块
mydata1 = [
("云南", 1)
]
mydata2 = [
("广东", 2)
]
mydata3 = [
("浙江", 3)
]
customMap = (
Map()
.add("图例1", # 图例
mydata1, # 数据项
"china" # 地图
)
.add("图例2", # 图例
mydata2, # 数据项
"china" # 地图
)
.add("图例3", # 图例
mydata3, # 数据项
"china" # 地图
)
# 设置系列配置项
.set_series_opts(
label_opts=opts.LabelOpts( # 设置标签配置项
is_show=False # 设置不显示Label
)
)
# 设置全局项
.set_global_opts(
title_opts=opts.TitleOpts( # 设置标题配置项
title="中国地图", # 设置标题名称
pos_left="center" # 设置标题居中
),
# 设置图例配置项
legend_opts=opts.LegendOpts(
pos_right="right", # 设置为水平居左
pos_bottom="bottom" # 设置为垂直居下
),
# 设置视觉映射配置项
visualmap_opts=opts.VisualMapOpts(
is_piecewise=True, # 设置为分段
pieces=[ # 自定义分段名称和颜色
{"value": "1", "label": "A", "color": "red"},
{"value": "2", "label": "B", "color": "orange"},
{"value": "3", "label": "C", "color": "yellow"},
{"value": "4", "label": "D", "color": "green"},
{"value": "5", "label": "E", "color": "blue"},
{"value": "6", "label": "F", "color": "cyan"},
{"value": "7", "label": "G", "color": "purple"}
]
)
)
)
customMap.render("demo11.html") # 生成名为demo11的本地html文件
效果图

OK,这样一个自定义的就完成了!有问题欢迎交流!
#2019/7/29 21:00更新
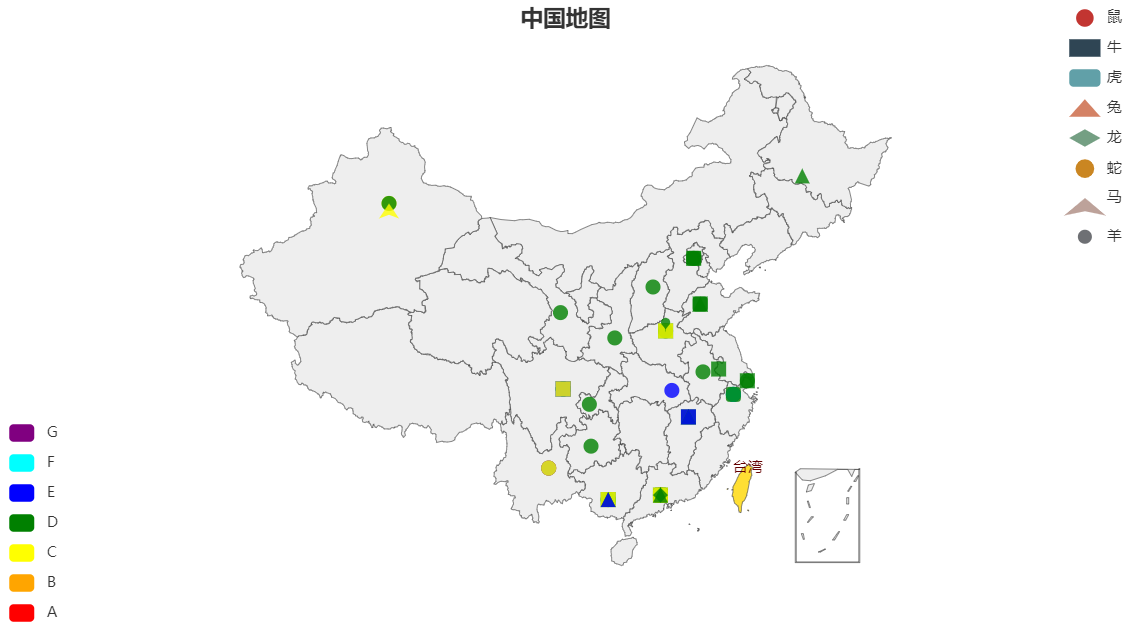
使用Geo图新完成了一个有大量数据的地图
# encoding: utf-8
'''
# @Author : ccq
# @File : demo02.py
# @Time : 2019/7/29 13:57
'''
from pyecharts import options as opts # 导入模块
from pyecharts.charts import Geo # 导入模块
# 设置数据
persondata = [('云南', '1'), ('云南', '3'), ('北京', '4'), ('甘肃', '4'), ('广西', '4'), ('广西', '3'), ('广西', '6'),
('广东', '4'), ('广东', '1'), ('广东', '2'), ('安徽', '4'), ('贵州', '4'), ('河南', '4'), ('湖北', '5'),
('山西', '4'), ('陕西', '4'), ('上海', '4'), ('四川', '4'), ('四川', '5'), ('四川', '3'), ('四川', '6'),
('新疆', '3'), ('新疆', '4'), ('浙江', '4'), ('浙江', '5'), ('浙江', '6'), ('云南', '5'), ('云南', '3'),
('重庆', '4'), ]
chickendata = [('北京', '4'), ('广西', '4'), ('广西', '3'), ('河南', '4'), ('河南', '3'), ('江苏', '4'), ('江西', '4'),
('江西', '5'), ('山东', '4'), ('上海', '4'), ('四川', '4'), ('四川', '5'), ('四川', '3'), ('广东', '4'), ('广东', '3'), ]
duckdata = [('北京', '4'), ('山东', '4'), ('浙江', '4'), ('广东', '4'), ('广东', '3'), ]
pigdata = [('广西', '4'), ('广西', '5'), ('广东', '4'), ('黑龙江', '4'), ('江西', '4'), ('江西', '5'), ('山东', '4'), ]
seafooddata = [('广东', '4'), ]
mousedata = [('河南', '4'), ]
cattledata = [('新疆', '3'), ]
sheepdata = [('新疆', '3'), ]
geo = Geo() # 初始化配置项
geo.add_schema(maptype="china") # 设置地图类型
geo.add(#添加图例
'鼠',#图例名称
persondata,#数据源
symbol='circle',#图例形状
)
geo.add(
'牛',
chickendata,
symbol='rect',
)
geo.add(
'虎',
duckdata,
symbol='roundRect',
)
geo.add(
'兔',
pigdata,
symbol='triangle',
)
geo.add(
'龙',
seafooddata,
symbol='diamond',
)
geo.add(
'蛇',
mousedata,
symbol='pin',
)
geo.add(
'马',
cattledata,
symbol='arrow',
)
geo.add(
'羊',
sheepdata,
symbol='none',
)
geo.set_global_opts( # 设置全局项
title_opts=opts.TitleOpts( # 设置标题配置项
title="中国地图", # 设置标题名称
pos_left="center" # 设置标题距离容器左边的位置 这里为居中
),
visualmap_opts=opts.VisualMapOpts( # 设置视觉映射配置项
is_piecewise=True, # 设置是否为分段型
pos_left="left", # 设置视觉映射距离容器左边的位置 这里为居左
pos_bottom="bottom", # 设置视觉映射距离容器底部的位置 这里为底部
orient="vertical", # 设置水平('horizontal')或者竖直('vertical')
pieces=[ # 设置每段的范围、文字、颜色
{"value": "1", "label": "A", "color": "red"},
{"value": "2", "label": "B", "color": "orange"},
{"value": "3", "label": "C", "color": "yellow"},
{"value": "4", "label": "D", "color": "green"},
{"value": "5", "label": "E", "color": "blue"},
{"value": "6", "label": "F", "color": "cyan"},
{"value": "7", "label": "G", "color": "purple"}
],
),
legend_opts=opts.LegendOpts( # 设置图例配置项
pos_right="right",
pos_top="top",
orient="vertical",
),
)
geo.set_series_opts(
label_opts=opts.LabelOpts( # 设置标签配置项
is_show=False # 设置不显示Label
)
)
geo.render("demo03.html") # 生成名为"demo03"的本地html文件

与Map不同在于:
Map中add的时候需要添加地图属性’china’,但是Geo中只需要额外添加一句
geo.add_schema(maptype=”china”) # 设置地图类型
今天的文章Python之pyecharts使用分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/72860.html
