HTML网页的按钮详解
如何给你的HTML网页添加按钮?
HTML 有多种向网页添加按钮的方法,常用HTML的<input>元素、<button>元素创建按钮,还可以使用<a>元素。
<input>元素
<input>元素它有许多属性(attribute),根据type 属性的不同, <input> 元素可以以多种方式显示。其中与按钮相关的有3种:普通按钮(button)、提交按钮(submit)、重置按钮(reset)。
submit: 此按钮将表单数据提交给服务器。需要和form 标签相关属一同使用才有实际效果。
reset: 用于将表单中的所有输入重置为其初始值。
button: 此按钮没有默认行为。定义可点击的按钮,在用户单击按钮时启动一段 JavaScript。在 HTML5 被 <button>元素取代。
【可在
https://www.w3schools.cn/tags/tag_input.asp
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
网页中,搜索button/submit/reset找到相关介绍的链接】
<button> 元素
<button> 元素比 <input> 元素更容易使用样式。你可以在元素内添加 HTML 内容(像 <em>、<strong> 甚至 <img>),以及 ::after 和 ::before 伪元素来实现复杂的效果,而 <input> 只支持文本内容。
<button> 元素定义的是一个按钮。它有许多属性(attribute),其中type属性确定button 的类型。可选值:
submit:此按钮将表单数据提交给服务器。需要和form 标签相关属一同使用才有实际效果。
reset: 用于将表单中的所有输入重置为其初始值。慎用。
button:此按钮没有默认行为。它可以有与元素事件相关的客户端脚本,当事件出现时可触发。
menu:已废弃(obsolete)。
【https://www.w3schools.cn/tags/tag_button.asp
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/button】
<a> 元素
HTML <a> 元素(或称锚元素)可以通过它的 href 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。
【https://www.w3schools.cn/tags/tag_a.asp
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/a 】
【关于 HTML的元素、标签和属性,可见 HTML网页的按钮详解 】
下面给出一些例子。
<input type=”button” value=”按钮上的文字” />
在HTML中,<input type=”button” value=”按钮上的文字” />,一般情况下都是配合JavaScript来进行各种操作的。
下面给出这种方法的示例源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>按钮示例之一</title>
<script>
function fun(){
var oB = document.getElementById("pid");
oB.innerHTML="这是新文本"
}
</script>
</head>
<body>
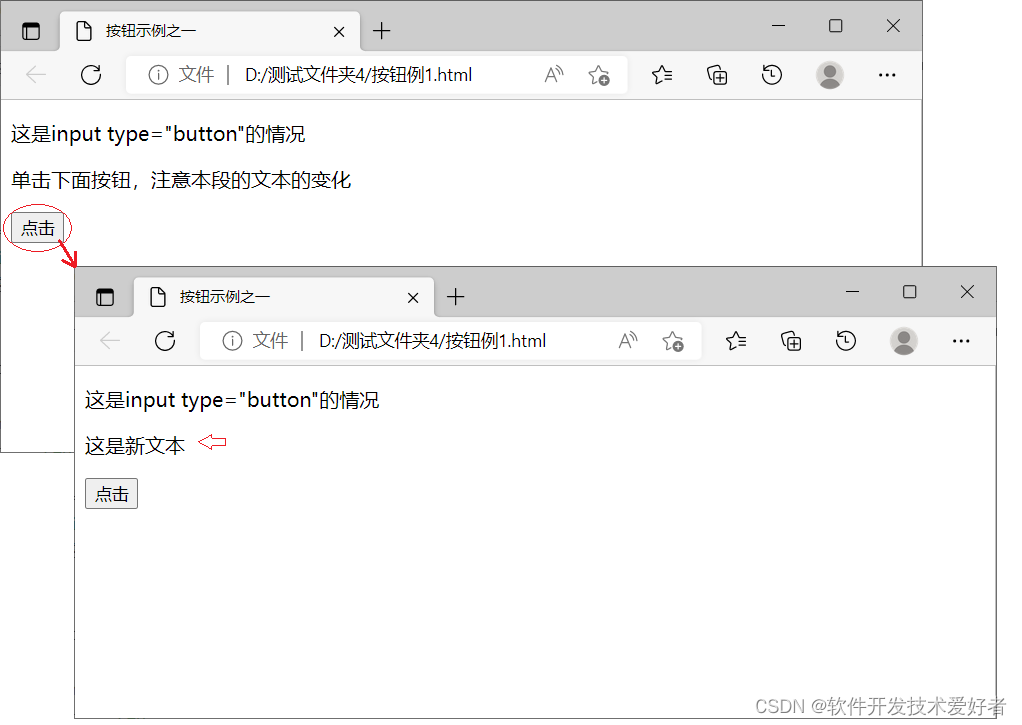
<p>这是input type="button"的情况</p>
<p id="pid">单击下面按钮,注意本段的文本的变化</p>
<input type="button" value="点击" onclick="fun();">
</body>
</html>
保存文件名为:按钮例1.html,用浏览器打开测试效果如下:
<input type=”submit” value=”提交” /> 和 <input type=”reset” value=”重置” />
<input type=”submit” value=”提交” /> 和 <input type=”reset” value=”重置” />常放在<form> 标签内。
在网页上,一般都会有让你输入信息进行校验或者检索的地方,比如搜索栏或者输入账号密码进行登录的地方,这就需要使用表单提交。
<form> 标签用于创建 HTML 表单——文档中的一个区域,此区域包含交互控件(表单元素,如<label>、<input>、<select>、<option>、<optgroup>等),用于向 Web 服务器提交信息。HTML表单(Form)一般语法格式:
<form action=”提交地址” method=”提交方式” name=”表单名称”>
表单控件【注】
</form>
HTML表单(Form)一般语法格式:
<form action=”提交地址” method=”提交方式” name=”表单名称”>
表单元素【注】
</form>
【注】表单控件(form controls),也称为表单元素(form elements):
单行文本框<input type=”text” >
密码框<input type=”password”/>
单选按钮<input type=”radio” name=””/>
复选框<input type=”checkbox”/>
隐藏域<input type=”hidden”/>
文件上传<input type=”file”/>
下拉框<select>标签
多行文本<textarea></textarea>
提交按钮<input type=”submit”/>
普通按钮<input type=”button”/>
重置按钮<input type=”reset”/>
form 标签的属性(Attributes)【form – HTML(超文本标记语言) | MDN】
action 属性设置提交的服务器地址(https://www.runoob.com/tags/att-form-action.html),规定当提交表单时向何处发送表单数据。处理表单提交的 URL,这个值可被 <button>、<input type=”submit”> 或 <input type=”image”> 元素上的 formaction 属性覆盖。
method 属性规定用于发送表单数据的 HTTP 方法,设置提交的方式 get、 post、dialog。
get型提交是比较老版的提交方式,它把所有信息都加到跳转地址之后,例如:你要提交的地址为http://www.baidu.com,提交的信息为userName=baidu和userPassword=123,那么你跳转的地址就会变成http://www.baidu.com?userName=baidu&userPassword=123,大家可以看出,这种方式是极度不安全的,所以一般情况下我们都会使用post的提交方式。POST的提交方式是相对安全的一种提交方式,它把所有的信息都相对保密的提交。提交的数据需要在服务器中进行处理,这涉及到许多,作为初学者可先了解不必深入,就不多说了。
input之type=”submit”、type=”reset”按钮与type=”button”按钮从外观上是没有什么不同的,区别在于功能上。
下面给出一个input之type=”submit”和 type=”reset”的情况简单的示例源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>按钮示例</title>
</head>
<body">
<form>
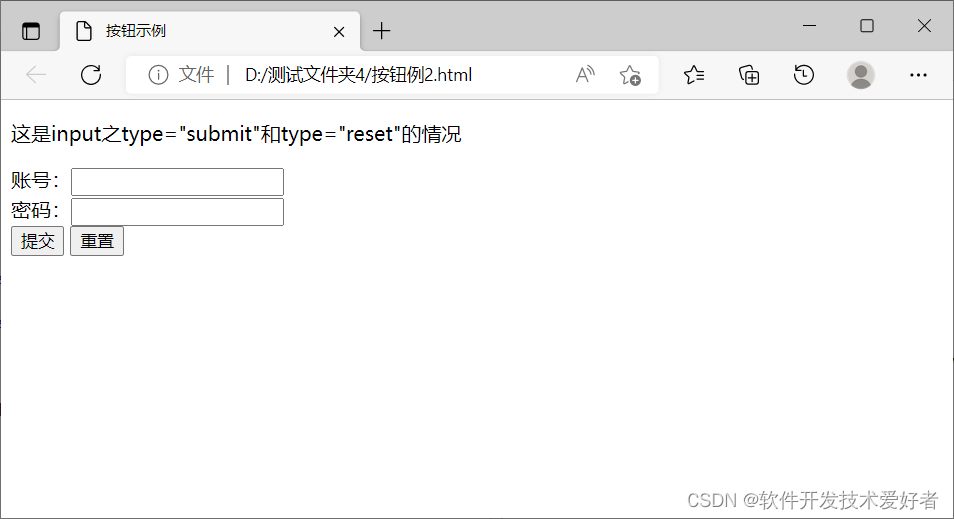
<p>这是input type="submit"和type="reset"的情况</p>
<label>账号:<input type="text" /></label><br />
<label>密码:<input type="password" /></label><br />
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</form>
</body>
</html>
保存文件名为:按钮例2.html,用浏览器打开测试效果如下:
在此特别提示,本例的提交功能没用实际意义——因为没有服务器端的接收和处理。提交的数据需要在服务器中进行处理,这涉及到许多,作为初学者可先了解不必深入,就不多说了。幸好有现成直观体验例子,
请转到https://www.w3schools.com/html/html_forms_attributes.asp 可在线体验之。
<button> 元素
<button> 与 <input > 相比,提供了更为强大的功能和更丰富的内容。<button> 与 </button> 标签之间的所有内容比如文本或图像都是按钮的内容。
<button> 与 </button> 标签之间的所有内容比如文本或图像都是按钮的内容,可以这样写:
<button>请单击</button>
或者:
<button style=”height:40px;width:100px;” >单击</button>,
也可以插入图片:
<button><img src=”图片地址”/></button>。
等。
下面给出一个完整而简单的示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>按钮示例</title>
<script>
function fun(){
var oB = document.getElementById("pid");
oB.innerHTML="这是新文本"
}
</script>
</head>
<body>
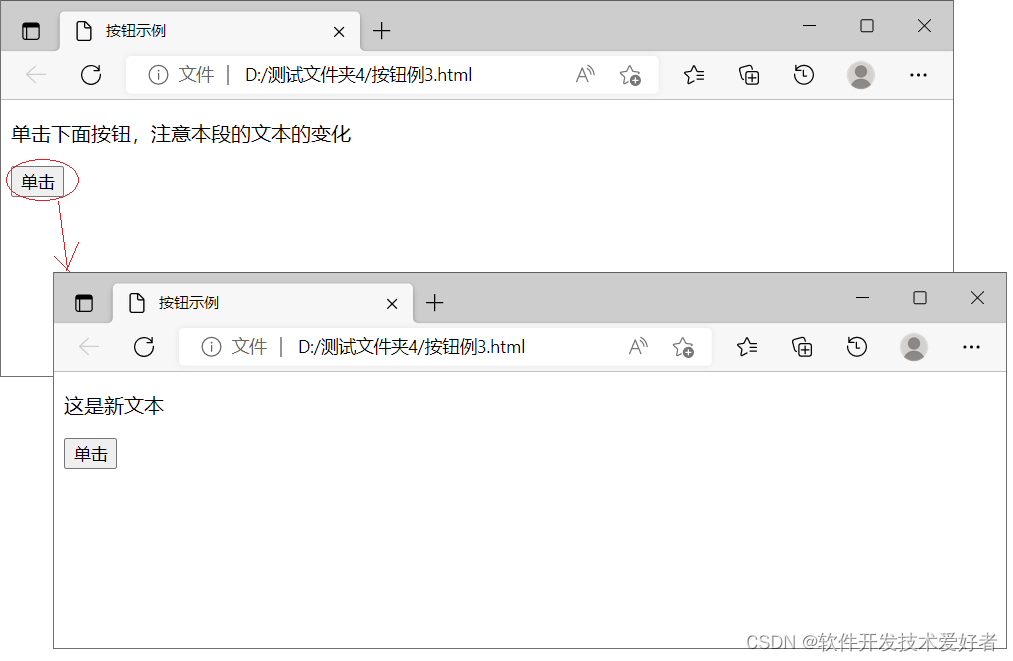
<p id="pid">单击下面按钮,注意本段的文本的变化</p>
<button type="button" onclick="fun()">单击</button>
</body>
</html>
保存文件名为:按钮例3.html,用浏览器打开测试效果如下:
你可以将本例中的
<button type=”button” οnclick=”fun()”>单击</button>
若改为:
<button type=”button” style=”height:40px;width:100px; color:red;” οnclick=”fun()”>单击</button>
按钮变为
若改为:
<button type=”button” οnclick=”fun()”><img src=”按钮图片.png” /></button>
使用的图片:
按钮变为
这些更改,除按钮呈现的外观不同,效果一样。
下面给相互button之type=”submit”和 type=”reset”的情况源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>按钮示例</title>
</head>
<body">
<form>
<p>这是button之type="submit"和 type="reset"的情况</p>
<label>账号:<input type="text" /></label><br />
<label>密码:<input type="password" /></label><br />
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
</body>
</html>
在此特别提示,本例的提交功能没用实际意义——因为没有服务器端的接收和处理。幸好有现成直观体验例子,请转到https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_button_type可在线体验之。
使用<a>元素的点击事件
<a href=”#” οnclick=”func()”></a>
下面给出一个完整而简单的示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>按钮示例</title>
<script>
function fun(){
var oB = document.getElementById("pid");
oB.innerHTML="这是新文本"
}
</script>
</head>
<body>
<p>使用a元素的点击事件</p>
<p id="pid">单击下面按钮,注意本段的文本的变化</p>
<a href="#" onclick="fun()">点击</a>
</body>
</html>保存文件名为:按钮例5.html,用浏览器打开测试效果如下:
它看起来不像按钮,而是一个链接,可如下修改:
使用CSS通过删除默认下划线和文本颜色,使用 color 属性设置背景颜色和前景色,并添加填充和边框半径,使其看起来像按钮:
a {
text-decoration: none;
border: 0.2px solid #000;
color: #000;
background: #e6e4e4;
padding: 5px;
border-radius: 1px;
}
修改后的示例完整代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>按钮示例</title>
<script>
function fun(){
var oB = document.getElementById("pid");
oB.innerHTML="这是新文本"
}
</script>
<style>
#aa{
text-decoration: none;
border: 0.2px solid #000;
color: #000;
background: #e6e4e4;
padding: 5px;
border-radius: 1px;
}
</style>
</head>
<body>
<p>使用a元素的点击事件</p>
<p id="pid">单击下面按钮,注意本段的文本的变化</p>
<a href="#" onclick="fun()" id="aa">点击</a>
</body>
</html>
保存文件名为:按钮例5b.html,用浏览器打开测试效果如下:
附录:
HTML表单更多情况,可见 HTML网页的按钮详解
今天的文章网页设计原则主要包括哪些内容_html网页按钮分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74732.html