根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,称为块元素,而span元素的默认display属性值为“inline”,称为“行内”元素。
块元素与行元素是可以转换的,也就是说display的属性值可以由我们来改变。
display常用属性值
1. none:隐藏对象
1.1 不用none前:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>none</title> <style> .box>div {
width: 200px;
height: 200px;
background-color: pink;
/* display: none; */
}
.box1 {
width: 100px;
height: 100px;
background-color: blue;
margin: 0 auto;
}
.box>div:nth-child(2) {
background: hotpink;
}
.box>div:last-child {
background-color: deeppink;
}
.bottom {
width: 1200px;
height: 300px;
background-color: purple;
}
</style>
</head>
<body>
<div class="box">
<div>
<div class="box1"></div>
</div>
<div></div>
<div></div>
</div>
<div class="bottom"></div>
</body>
</html>
显示:
1.2 用了none的时候:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>none</title> <style> .box>div {
width: 200px;
height: 200px;
background-color: pink;
display: none;
}
.box1 {
width: 100px;
height: 100px;
background-color: blue;
margin: 0 auto;
}
.box>div:nth-child(2) {
background: hotpink;
}
.box>div:last-child {
background-color: deeppink;
}
.bottom {
width: 1200px;
height: 300px;
background-color: purple;
}
</style>
</head>
<body>
<div class="box">
<div>
<div class="box1"></div>
</div>
<div></div>
<div></div>
</div>
<div class="bottom"></div>
</body>
</html>
显示:
2. inline: 指定对象为行内元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>inline</title> </head> <body> <style> .box>div {
width: 300px;
height: 300px;
background-color: pink;
/* float: left; */
display: inline;
}
.box>div:nth-child(2) {
background: hotpink;
}
.box>div:last-child {
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box">
<div>好好学习</div>
<div>好好学习</div>
<div>好好学习</div>
</div>
</body>
</html>
显示:
3. block: 指定对象为块元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>block</title> </head> <body> <style> .box>div {
width: 300px;
height: 300px;
background-color: pink;
/* float: left; */
display: block;
}
.box>div:nth-child(2) {
background: hotpink;
}
.box>div:last-child {
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
显示:
4. inline-block:指定对象为行内块元素
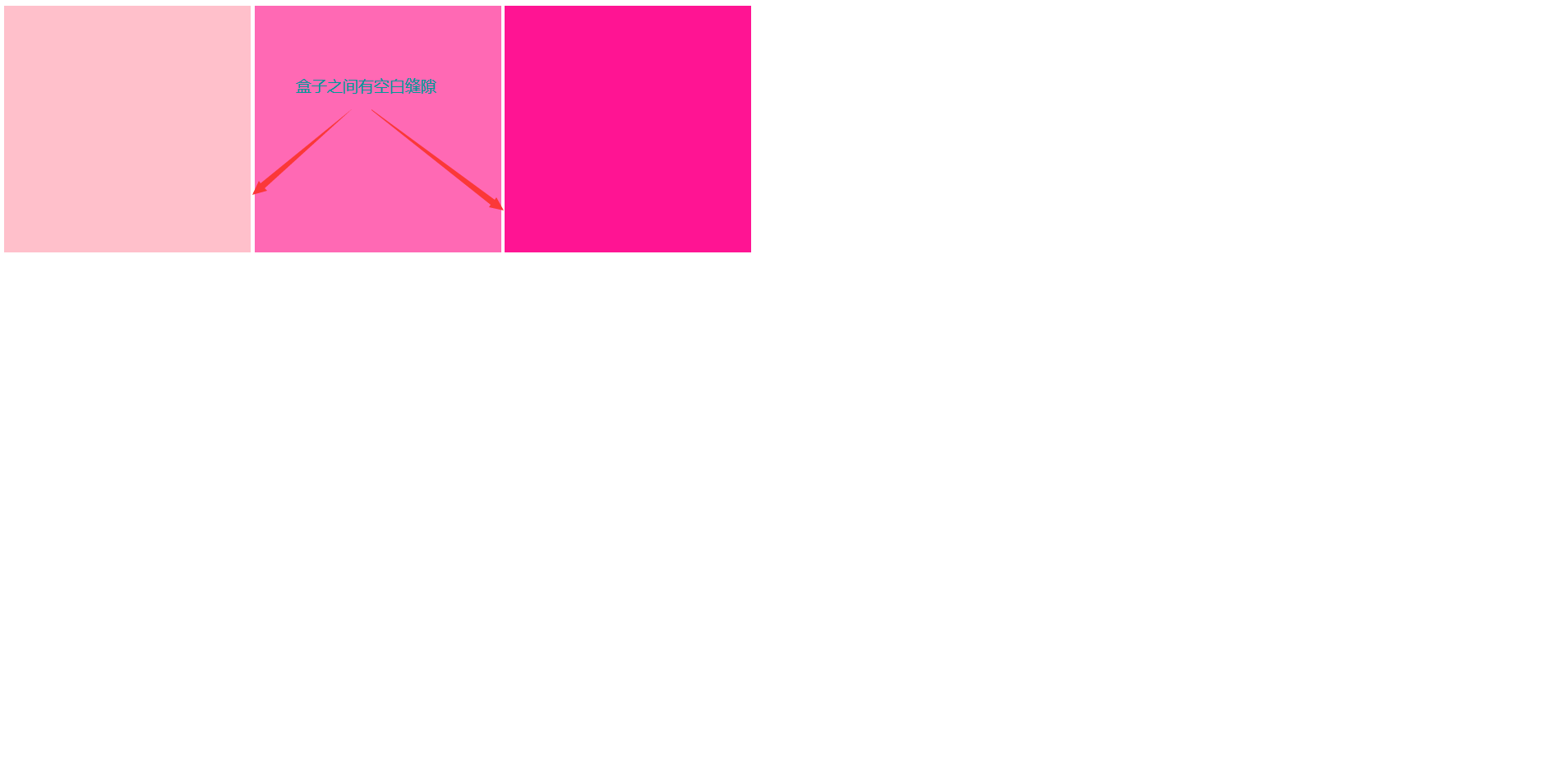
即在同一行显示,又可以设置宽高,margin和padding可以设置。注意:识别代码之间的空白。意思就是说,在一行排列的时候盒子与盒子之间会出现空白空隙。
空白解决办法:
- 把下面的div挨着写,不留空格,空白就会消失。
- 把空格部分注释起来就不会有空白
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>inline-block</title> </head> <body> <style> .box>div {
width: 300px;
height: 300px;
background-color: pink;
/* float: left; */
display: inline-block;
}
.box>div:nth-child(2) {
background: hotpink;
}
.box>div:last-child {
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
显示:
5. table-cell:指定对象为表格单元格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>table-cell</title> </head> <body> <style> .box>div {
width: 300px;
height: 300px;
background-color: pink;
/* float: left; */
display: table-cell;
}
.box>div:nth-child(2) {
background: hotpink;
}
.box>div:last-child {
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
显示:
6. flex:弹性盒
它决定一个盒子在其它盒子中的分布,以及如何处理可用的空间。使用该模型,可以轻松的创建”自适应”浏览器窗口的流动布局。
6.1 未使用flex前:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex</title> <style> .box {
width: 100%;
height: 600px;
background-color: grey;
/* display: flex; */
}
.box>div {
width: 33.33%;
height: 600px;
}
.item1 {
background-color: pink;
}
.item2 {
background-color: orange;
}
.item3 {
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
显示:
6.2 使用flex后:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex</title> <style> .box {
width: 100%;
height: 600px;
background-color: grey;
display: flex;
}
.box>div {
width: 33.33%;
height: 600px;
}
.item1 {
background-color: pink;
}
.item2 {
background-color: orange;
}
.item3 {
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>
显示:
7. inline转块级元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>inline转块级元素</title> </head> <body> <style> span {
width: 200px;
height: 200px;
float: left;
display: block;
}
.box1 {
background-color: green;
}
.box2 {
background-color: yellow;
}
.box3 {
background-color: red;
}
</style>
</head>
<body>
<span class="box1">好好学习</span>
<span class="box2">好好学习</span>
<span class="box3">好好学习</span>
</body>
</html>
显示:
— Ending — 今天的文章display属性有什么值_video元素的两个基本属性「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/75126.html