效果图
原理
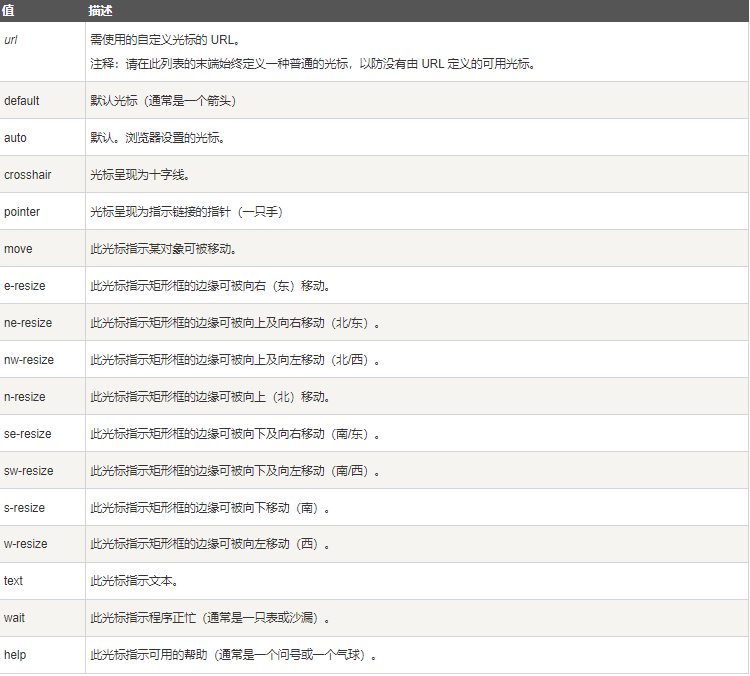
cursor属性:
cursor 属性规定要显示的光标的类型(形状)。
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。
使用url,可自定义鼠标图标。
cursor: url('https://blog-static.cnblogs.com/files/lucas--liu/cat6.ico'), default;
自定义图标注意点
- 尺寸最好选择不大于于32*32像素的
- Opera 9.3 和 Safari 3 不支持 url 值
- 图片最好用绝对路径
- 浏览器兼容性不一,最好用cur或ico格式。
今天的文章CSS自定义鼠标样式分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/7634.html