单词:head 头部,标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签。
1、什么是标题标签
<h1>–<h6> 呈现了六个不同级别的标题,<h1> 级别最高,而 <h6> 级别最低。
2、基本语法格式
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
显示的效果如下:
3、常见的属性
标题标签支持 HTML 中的全局属性。
注意:
- align 属性已废弃;不要继续使用它;
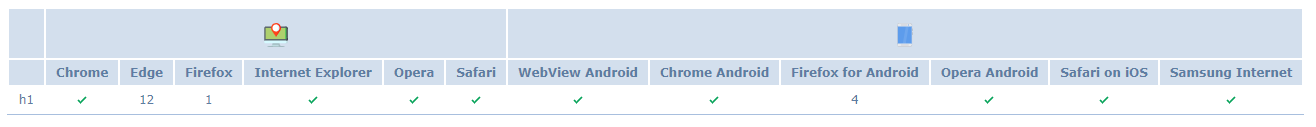
4、浏览器兼容性
5、总结
- 加了标题的文字会变的加粗,字号也会依次变大;
- 一行是只能放一个标题的;
- 不要将标题标签作为
<hgroup>标签的子元素; - 开始标签和结束都不能省略;
- MDN中提到“用户代理可以使用标题信息,例如自动构建文档的目录”;
- 不要为了减小标题的字体而使用低级别的标题,而是使用 CSS
font-size属性; - 避免跳过某级标题:始终要从
<h1>开始,接下来依次使用<h2>等等; - 使用
<section>标签时,为了方便起见,应该避免在同一个页面上重复使用<h1>,<h1>应被用于表示页面的标题,其他的标题应当从<h2>开始。在使用section时,应当为每个section都使用一个<h2>;
写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
今天的文章html中的标题标签_标题的图片标签叫什么「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/78353.html