目录
一、Node.js简介及其下载地址
1、编译器、运行环境、开发环境的区别
2、Node.js与JavaScript、TypeScript
3、Node.js与浏览器
二、单击网站的Downloads,选择对应的系统下载Nodejs
三、Node.js安装程序的安装及安装选项设置
四、Node.js常用配置(Configuration,设置)
1、修改npm的包的全局的安装路径和缓存路径
2、配置镜像源(镜像站)
3、配置包管理工具
五、node.js的运行
最新Node.js安装详细教程及node.js配置
一、Node.js简介及其下载地址
1、编译器、运行环境、开发环境的区别
关于编译器与开发环境的关系参见编译器(Compiler)及C/C++编译器安装(c+安装)中的一、五、。
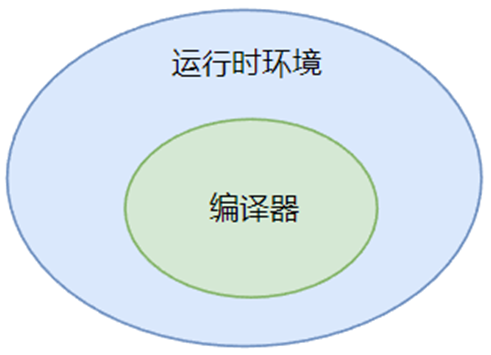
运行时环境(运行环境、Runtime Environment、run-time system)是一个编译器(广义上讲)角色并附加一些其它资源以实现代码的运行。编译器(compiler)是运行环境的核心。Node.js是运行环境,实际上,一般来讲,我们安装某种语言也是获得该语言的运行环境(比如:python的安装)。运行时环境与编译器之间的关系见图1-1所示。
图1-1 运行时环境与编译器
我们前面提到的IDE(Integrated Development Environment,集成开发环境)是开发环境(Development Environment),比如:PyCharm、VS、VS Code等。开发环境侧重代码开发,运行代码时会调用编译器及其它资源,开发环境的概念更广,可以包含运行环境(可以把运行环境集成到开发环境中),但一般来讲,开发环境与运行环境是调用关系(开发环境调用运行环境)。
从范围上讲,开发环境>运行环境>编译器,从核心作用上讲,编译器(或运行环境)>开发环境。
2、Node.js与JavaScript、TypeScript
JavaScript(简称“JS”)是一种轻量级的解释性的程序语言,不需要编译器(实际可以说是借助其它编译器),借助web浏览器(Browser)或Node.js等进行编译和执行,TypeScript是由JavaScript发展出来的,且有编译器,但TypeScript 编译器只是负责把 TypeScript 代码编译成 JavaScript 代码,然后,再借助浏览器或Node.js等进行编译和执行。
Node.js是一个JavaScript运行时环境(Runtime Environment),可以说,JavaScript借助Node.js的编译器在机器上运行。
3、Node.js与浏览器
服务器(Server)是指网络中能对其它机器提供某些服务的计算机系统,这种服务通常被称为服务端(Server,伺服端),服务器可以看作是一种高性能的计算机(Computer)。
服务端(Server,伺服端)与客户端(Client,用户端)是相对而言的,服务端是为客户端服务的,服务端是一种有针对性的服务程序,为客户端提供资源,保存客户端数据。Web浏览器(Browser)是一种客户端(Client,用户端)的应用程序,主要功能是将用户向服务器请求的Web资源呈现出来,显示在浏览器窗口中。
JavaScript可以在浏览器中运行,也即浏览器支持JavaScript的编译,因而,浏览器(Browser)也可以看作是JavaScript的一种运行时环境,是一种在客户端的运行环境,JavaScript借助浏览器的编译器在机器上运行。
Node.js也是JavaScript运行时环境(Runtime Environment),能使JavaScript运行在服务端的运行环境。简单地讲,Node.js可以使JavaScript像python/java一样在机器上运行,而不依赖浏览器。Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行时环境。
当然,无论是Web浏览器(Browser),还是Node.js,编译器(compiler)只是它们比较核心的组成部分,它们还有其它的功能和各自的特点,这里不进一步展开。另外,除特别说明以为,这里的编译器是取广义的概念(即把代码编译成机器码的统称)。
Node.js的下载地址见表1-1。
表1-1 Nodejs下载网址
|
Node.js下载网址 |
https://nodejs.org/en |
二、单击网站的Downloads,选择对应的系统下载Nodejs
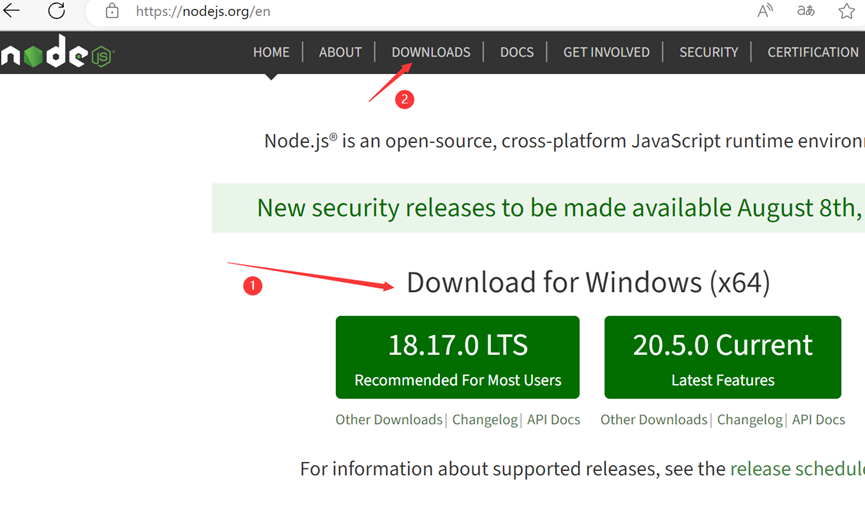
打开上面表1-1中的下载链接,我们可以看到页面中有两个Downloads位置,如图2-1所示。
图2-1 Node.js页面
图2-1中①红色箭头所指处是默认两个版本的下载:64位windows系统的LTS(Long Time Support,经过测试,相对完善、稳定的版本) 和Current (处于内部测试中,可能不完善的最新版) 的node.js。
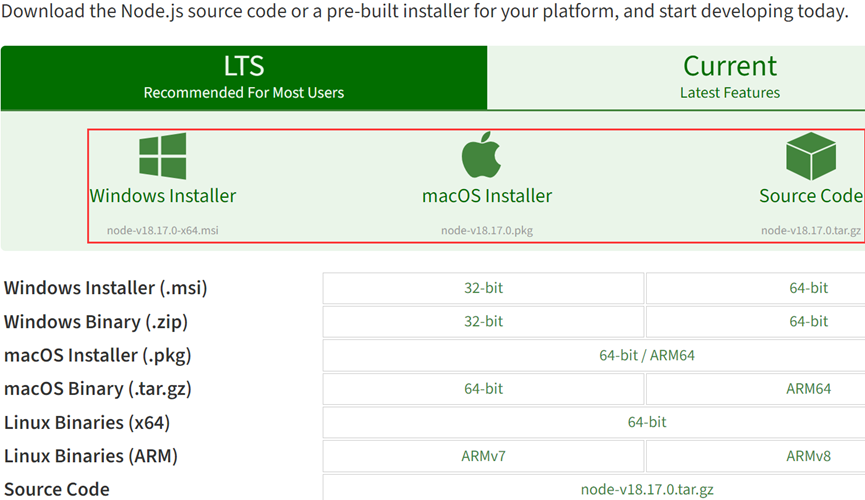
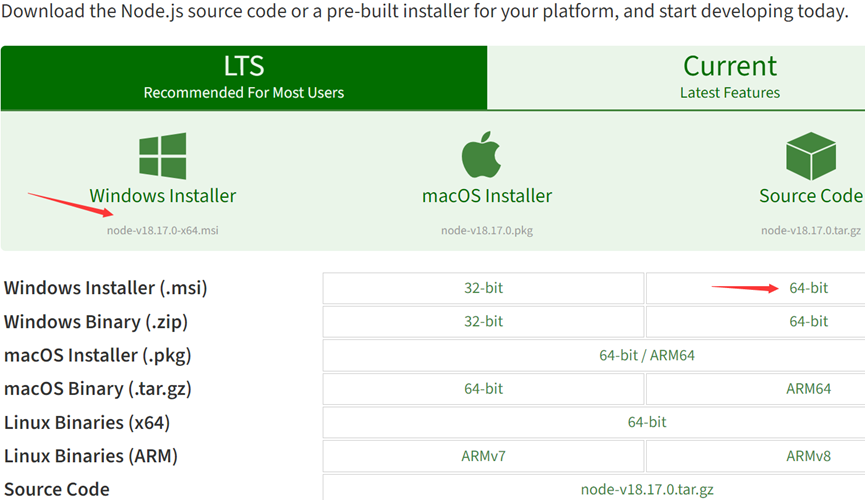
我们可以点击图2-1中②红色箭头所指处的Downloads,进入的页面如图2-2所示,提供了针对不同操作系统和硬件系统的Node.js的程序。
我们可以选择LTS下对应的Node.js程序。图2-2中提供了适合Windows、macOS、Linux系统的Node.js程序,图2-2中红框部分是默认的下载,红框下面是具体参数对应的下载。比如:红框中Windows的默认下载也实际是相当于红框下面的Windows Installer(.msi)→64-bit的下载。
图2-2中的参数名称代表的含义的说明参见下面1、2、3、。
1、Installer、Binary、Source
Installer表示是安装程序,下载安装后生成二进制的可执行文件;
Binary是已经编译过的二进制的可执行文件,通常下载解压后就能使用;
Source是源代码(源码),即没有编译过的文件,需要编译后才是可执行文件。
注意,这里讲的可执行文件是指已经被编译处理过且能执行的文件(也称为机器码文件或机器码构成的二进制文件)。
而我们需要下载可执行文件Node.js,以便运行JavaScript(JS),因而,我们可以选择图2-2中带有Installer或Binary的程序。
2、.msi、.zip、.pkg、.tar.gz
.msi为windows的安装文件格式;
.zip为压缩文件格式;
.pkg常用于macOS 系统的安装文件格式;
.tar.gz是一个压缩包,类似.zip压缩包,但.tar.gz格式适合Linux操作系统、MacOSX系统(基于UNIX核心的系统)。
3、32-bit、64-bit(x64)、ARM64、ARMv7、ARMv8
32-bit、64-bit(x64)、ARM64、ARMv7、ARMv8这些参数与硬件cpu有关。
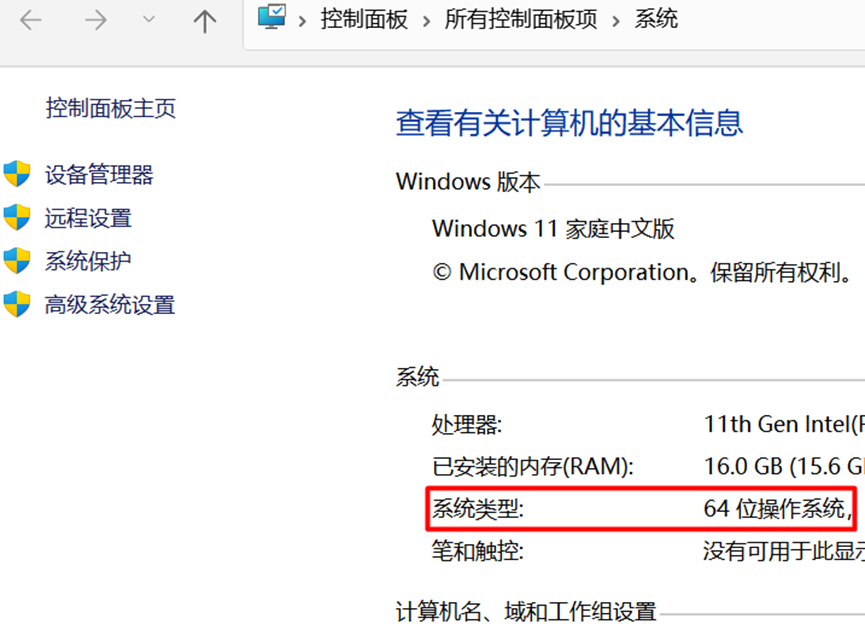
64-bit(x64)是指64位操作系统,基于64位处理器,下载的程序适合64位操作系统。鼠标右键我的电脑,左键单击菜单中的属性,可以查看自己电脑的硬件配置,自己电脑的操作系统的类型如下图2-3红框所示。
图2-3 电脑规格
32-bit是指32位操作系统,基于32位处理器,下载的程序适合32位操作系统。
Arm64是AArch64状态下的处理器体系结构,下载的安装程序适合ARM公司推出的Arm64体系的处理器,基于64位处理器。
ARMv7为ARM公司的处理器架构,含32位和16位两个指令集,架构可以理解为一种技术规范,根据架构设计处理器;
ARMv8为ARM公司的处理器架构,含64位和32位两个指令集;
图2-2中的ARMv7/ARMv8表示程序适合这种架构的处理器。
以windows为例,我们可以选择64-bit的Windows Installer (.msi)的Node.js安装程序。
4、Additional Platforms
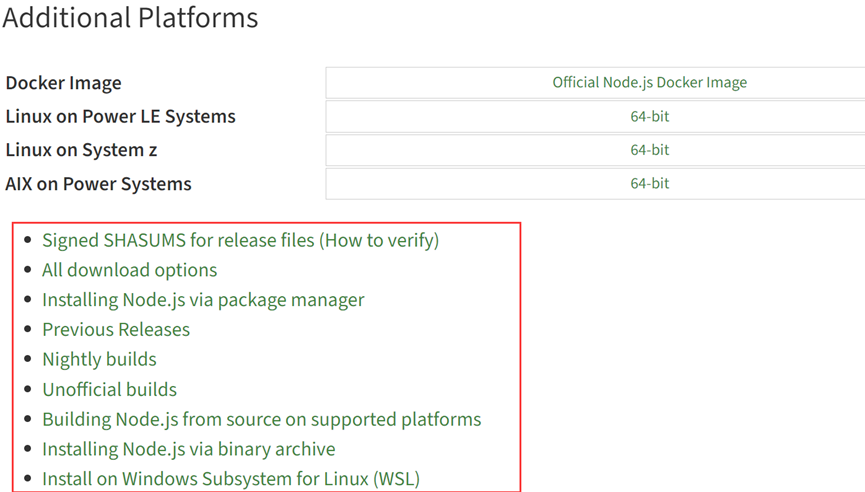
下载页面还提供了适合其它平台的Node.js,如图2-4中的Additional Platforms下的选项对应的下载。
图2-4 其它平台与其它下载及安装
Docker Image
Docker镜像平台,Docker是对软件和其依赖环境的标准化打包。
Linux on Power LE Systems
运行在IBM专有的Power LE系列芯片设计的硬件系统上的linux系统。
Linux on System z
运行在 IBM 的System z系列大型机的linux系统。
AIX on Power Systems
运行在IBM专有的Power系列芯片设计的小型机硬件系统上的一套类UNIX操作系统。
图2-4上述选项的右侧为下载的文件,后面三项是针对IBM服务器的Node.js程序,图2-4中红框部分为其它版本的下载及安装说明。
三、Node.js安装程序的安装及安装选项设置
这里,我们以Windows操作系统下Node.js的安装为例。我们下载Windows Installer(.msi)→64-bit对应的Nodejs,也即点击图3-1红箭头所指的其中一个下载都可以。
图3-1 各类型的nodejs安装程序
1、运行Node.js Setup
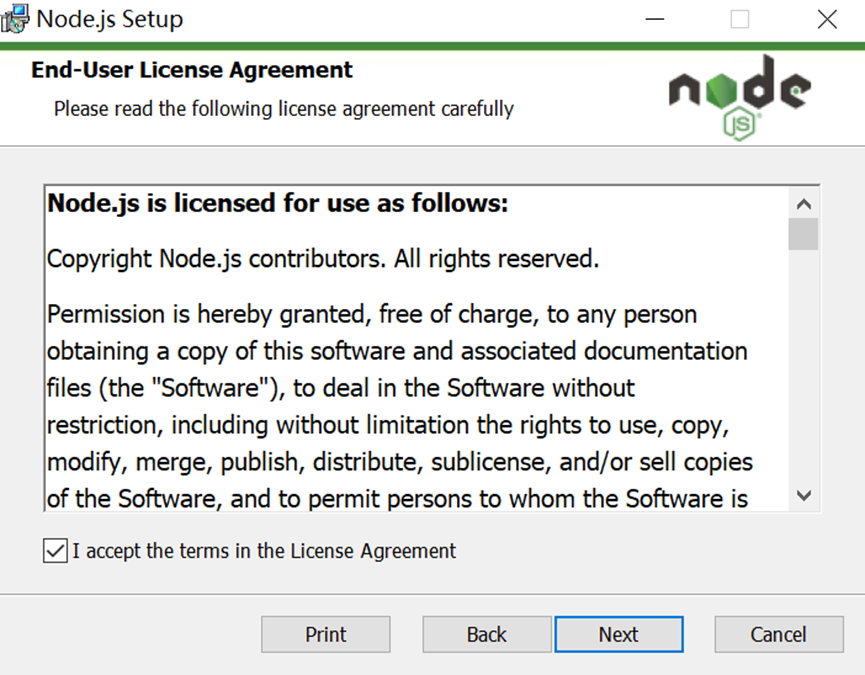
运行上面下载的nodejs安装程序,出现欢迎的安装界面,选择next,进入下面图3-2的安装界面。
图3-2 Node.js安装
勾选I accept the terms in the License Agreement,单击图3-2的Next,进入图3-3所示的Node.js安装位置设置的界面。
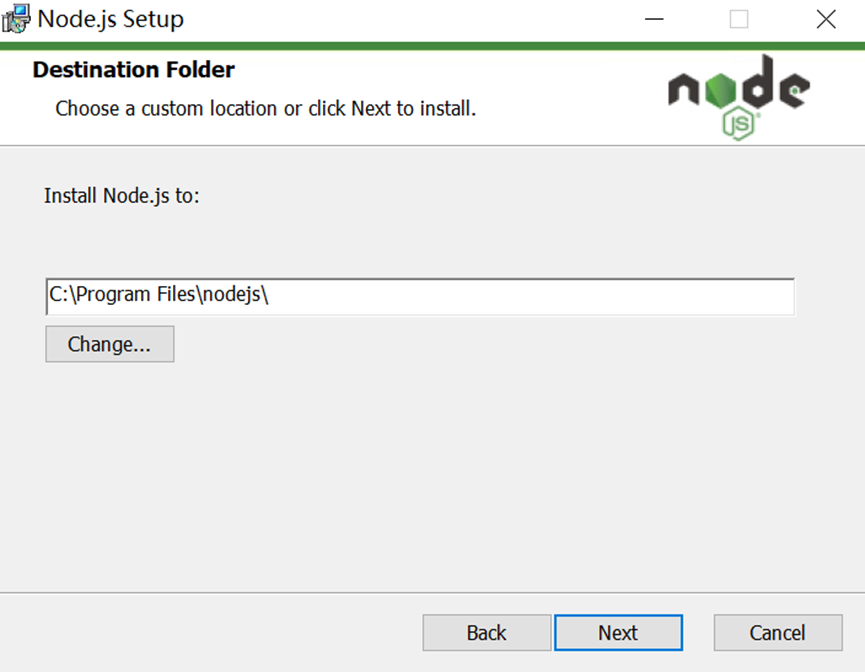
2、安装位置设置
图3-3 Node安装位置
可以自定义Node.js的安装路径,设置完成后,单击Next,进入图3-4所示的Node安装选项设置的界面。
3、安装选项设置
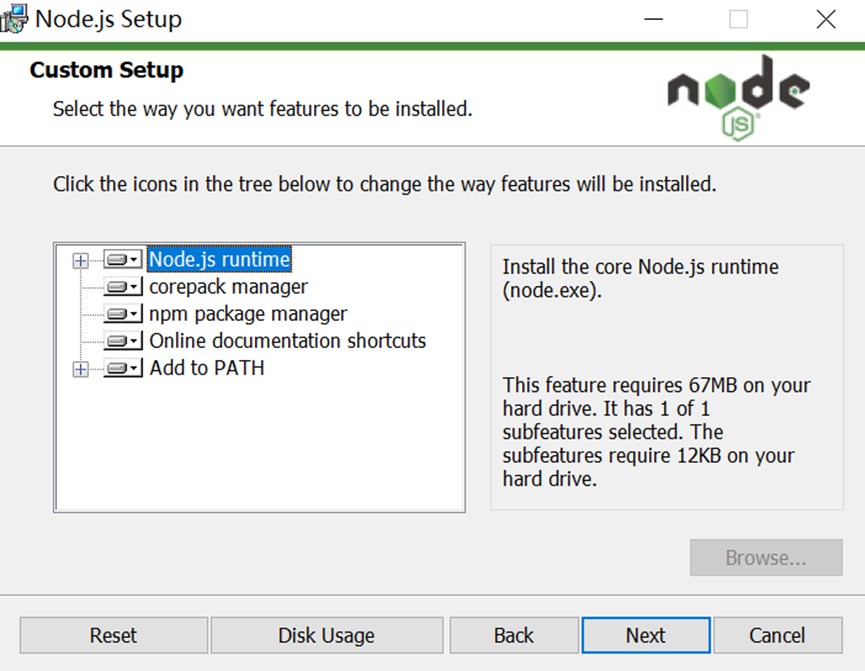
图3-5 Node安装选项设置
Node默认安装以下五项基本功能。
(1)Node.js runtime
Node运行环境,这也是安装Node的核心功能。点击左侧+,出现它的一个subfeature(子功能):event tracing(事件跟踪,跟踪捕获某些事件的数据,通过这些数据我们可以做进一步的分析)。
(2)corepack manager
Node.js的通用包管理器(the universal package manager for Node.js),也称为包管理器的管理器,也就是一些包管理器可以统一用corepack来管理包,扮演一个通用的角色。
Node.js 的包管理器(包管理工具),提供了对 Node.js 包的查找、下载、安装、卸载的管理功能。包(package)可以理解为是别人已经写好的代码,我们通过包管理器下载包后安装到电脑中就可以直接引用这些代码,避免我们重复造轮子。
常用Node.js的包管理器有npm、yarn、pnpm、cnpm等,这些包管理器可以统一用corepack来发挥它们的功能,相当于corepack兼容了npm、yarn、pnpm、cnpm等。
Node.js的包管理器类似python的pip,pip是python的包管理器。
(3)npm package manager
npm(Node Package Manager)包管理器,是JavaScript运行时环境Node.js推荐的包管理器。
(4)Online documentation shortcuts
在线文档快捷方式,在Windows桌面的开始菜单(左下角)中创建在线文档快捷方式,可以链接到Node.js的在线文档和Node.js网站。
(5)Add to PATH
添加到Windows的环境变量。点击左侧+,出现它的subfeature(子功能):Node.js and npm 和npm modules(也即把Node.js、npm 、npm modules添加到环境变量,npm modules为由npm全局安装的模块或库(可以统称为包))。
环境变量是在操作系统中一个具有特定名字的对象,它代表了一个或者多个应用程序所将使用到的信息。当要求系统运行一个程序而没有告诉它程序所在的完整路径时,系统除了在当前目录下面寻找此程序外,还会到环境变量path中指定的路径去找可运行的对象。
环境变量中的系统变量是对所有用户有效,用户变量是对当前登录的windows账号有效,当系统变量查找不到时,会到当前用户变量中查找。另外,环境变量名称是不区分大小写的,比如:PATH和path,两个名称是一样的。
我们点击上述某项功能的
Will be installed on local hard drive
安装本功能(但不安装其子功能)到本地硬盘。
Entire feature will be installed on local hard drive
安装整个功能(本功能及其子功能)到本地硬盘。
Will be installed to run from network
安装本功能(但不安装其子功能) 以便从网络上运行。
Entire feature will be installed to run from network
安装本功能及其子功能以便从网络上运行。
Feature will be installed when required
功能将按需要而安装。
Entire feature will be unavailable
整个功能(本功能及其子功能)将不被安装。
在安装时,上面各项功能的安装默认为Entire feature will be installed on local hard drive,因而,我们可以采用默认的设置,图3-5中不进行安装设置,单击图3-5中 Next(其他Reset是重置,恢复到默认,Disk Usage是硬盘使用情况)进入图3-6可选工具的安装。
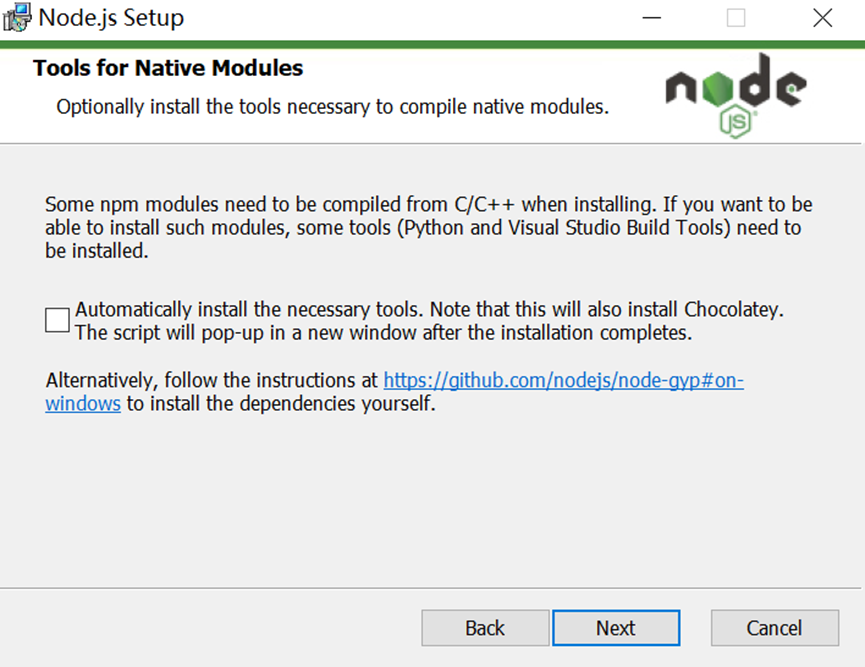
4、可选工具的安装
在Node使用中,我们用npm下载安装某种包或模块,在安装时这种包或模块需要被C/C++编译,这时候需要用到python或VS(Visual Studio),因而,机器上需要安装这两种工具(在这里被称为Build Tools),若没有安装这两种工具,在安装这种包或模块时会提示异常。
图3-6 可选工具的安装
在图3-6中勾选Automatically install the necessary tools选项,会自动下载安装python和VS,也会安装Windows的Chocolatey包管理器。
勾选后,实际是先自动安装Chocolatey,然后再利用Chocolatey包管理器下载安装python和VS。Chocolatey是一款专为Windows系统开发的、基于NuGet的包管理器工具,类似于Node.js的npm,python的pip。在windows中使用Chocolatey能自动下载安装适合windows的应用程序。
我们也可以根据图3-6中的链接的页面说明,自行根据自己的需要安装python、VS、Chocolatey。比如:VS是收费的,我们可以选择手动安装社区版的VS,若python我们已经安装,我们可以不安装最新版本的python。
考虑到安装速度,我们也可以不勾选上述选项,暂时不安装这些工具,安装完Node后自己手动安装,或以后根据需要来安装。
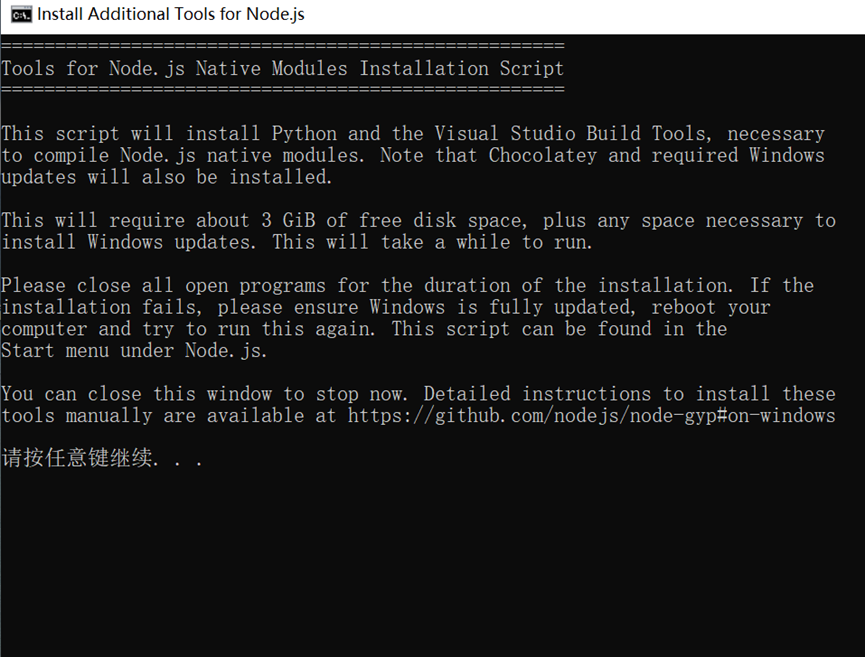
若勾选上述选项后,在Node.js安装完成后,会弹出一个脚本(script)运行窗口提示自动安装python、VS、Chocolatey,具体见下面5、中的图3-10、3-11、3-12。
单击图3-6中 Next,进入图3-7 node install界面。
5、安装
图3-7 node准备安装
点击图3-7的Install,进入图3-8所示的Node.js install进度界面。
图3-8 Node.js安装进度
图3-8安装进度完成后,出现图3-8所示的Node.js安装完成的提示界面。
图3-9 Nodejs安装完成
至此,Node.js安装程序的安装实际已经完成。
若上面4、中图3-6勾选了Automatically install the necessary tools选项,我们点击图3-9中的Finsh,则出现下面图3-10、3-11、3-12的脚本(script)安装可选工具(构建工具、Build Tools)的提示窗口,若上面4、中图3-6未勾选,则不会出现下面的安装提示。
图3-10 脚本安装python和VS的提示窗口
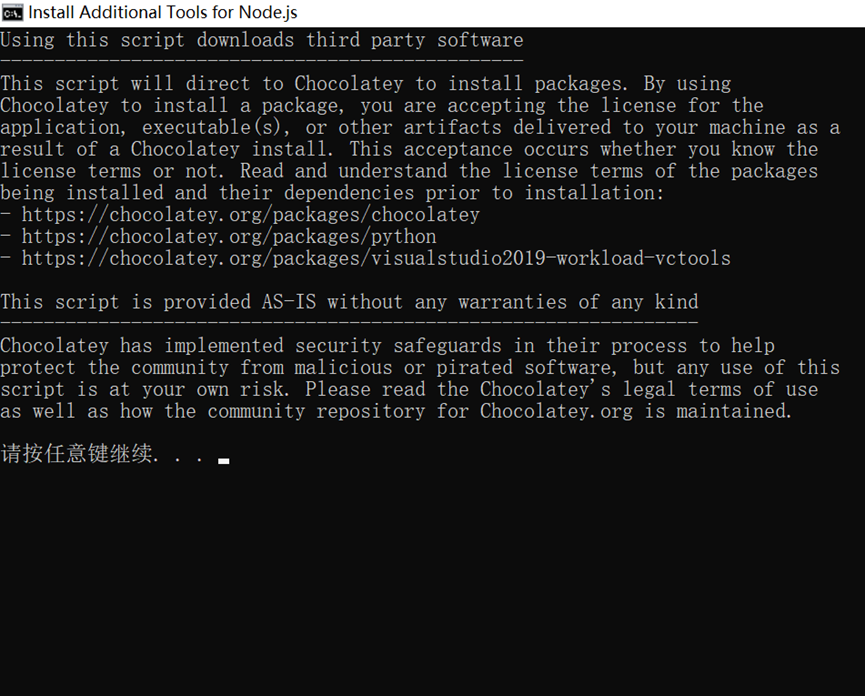
图3-10提示脚本安装python和VS(Visual Build)的提示与介绍,按任意键出现另一个脚本安装Chocolatey的提示与介绍,如图3-11所示。
图3-11 脚本安装Chocolatey的提示窗口
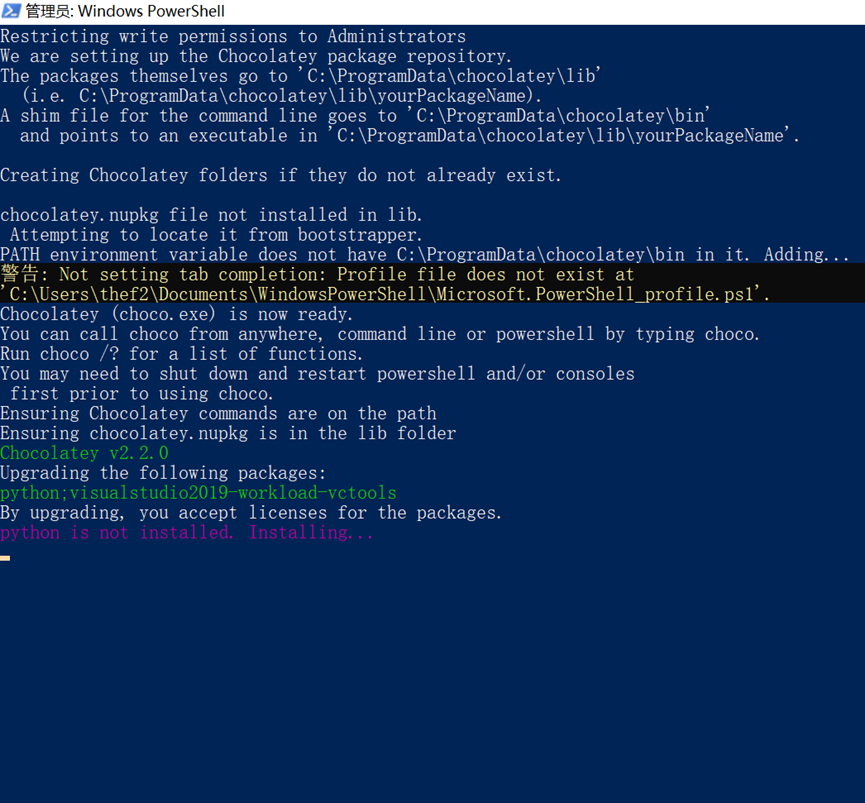
图3-11按任意键出现下面图3-12的Windows的PowerShell命令行窗口,显示Chocolatey、python、VS安装情况。
图3-11 Chocolatey、python、VS安装
从图3-11中的提示可知,Chocolatey安装后,会自动下载并安装python、VS。当Chocolatey、python、VS安装完成后,可以关闭图3-11。
至此,Node.js、Chocolatey、python、VS已成功安装。
我们可以使用win+r快捷键(也即Windows+R)打开运行窗口,输入cmd并确定,打开cmd命令行窗口,在命令行窗口中输入node -v,提示Node的版本信息,在命令行窗口中输入npm -v,提示npm的版本信息,表示安装成功。
四、Node.js常用配置(Configuration,设置)
以下配置(Configuration)可以根据我们的需要而选定。
1、修改npm的包的全局的安装路径和缓存路径
Node安装完成后,使用npm包管理器安装模块、库(可以统称为包),先到全局的缓存路径的文件夹中查找包是否存在,若存在,直接把包安装到包的安装路径里,不需要重新下载,若不存在,则把包下载到缓存路径中存放,并把包安装到安装路径里。
包的全局的安装路径和缓存路径是默认在C盘,考虑到c盘为系统盘,避免占用空间,我们可以指定全局的安装路径和缓存路径。
(1)默认的全局的安装路径和缓存路径
npm安装模块或库(可以统称为包)常用的两种命令形式:
本地安装(local):npm install 名称
全局安装(global):npm install 名称 -g
卸载模块或库上面的命令用uninstall即可。本地安装和全局安装不仅安装方式和安装位置不同,而且本地安装的包需要通过 require() 来引入,全局安装的包可以直接在命令行里使用。本地安装解决了不同项目对不同包的版本依赖问题。
我们使用win+r快捷键(也即Windows+R)打开运行窗口,输入cmd并确定,打开cmd命令行窗口,在cmd命令行窗口中用npm安装包,若选择本地安装,则在cmd命令行提示的当前路径下创建node_modules文件夹,该文件夹存放安装的包 (也可以通过cd命令改变路径,并在该路径下安装)。
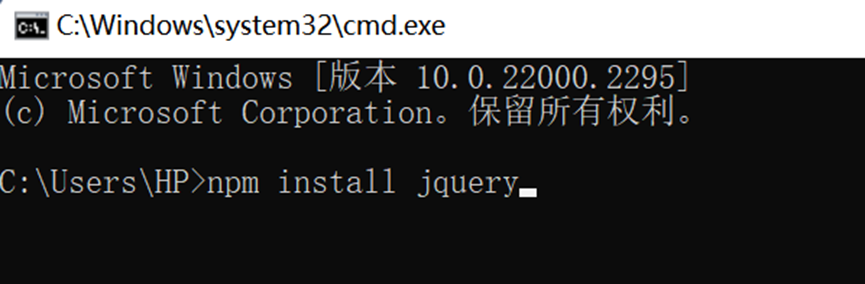
图4-1 cmd命令行窗口中用npm本地安装包
图4-1的命令npm install jquery是本地安装jquery在C:\Users\HP\node_modules里,本地安装的包的安装路径可以用命令npm root查看。另外,注意,在其他终端窗口进行本地安装可能路径不同。
若选择全局安装,则在全局安装的默认路径下创建node_modules文件夹,存放安装的包。
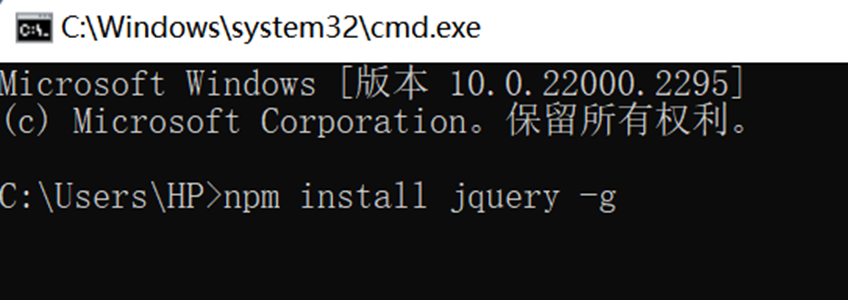
图4-2 cmd命令行窗口中用npm全局安装包
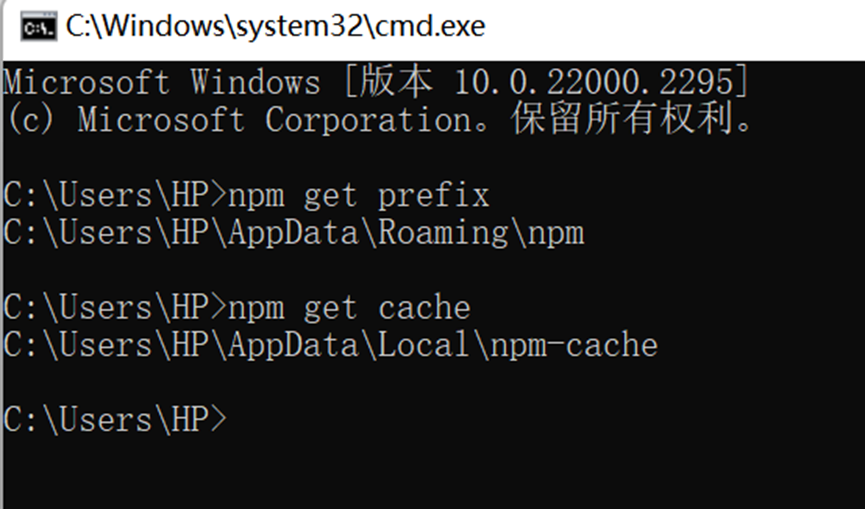
图4-2的命令npm install jquery -g是全局安装,安装jquery在默认的全局安装路径里,这里默认的包的全局安装路径在上面node.js安装完成后已经默认好了,我们可以用命令npm get prefix(或npm config get prefix)查看包的全局安装路径(也可以用命令npm root -g查看),我们可以用命令npm get cache(或npm config get cache)查看全局的缓存路径。如图4-3所示查看包的全局的安装路径和缓存路径。
图4-3中的全局的安装路径C:\Users\HP\AppData\Roaming\npm和缓存路径C:\Users\HP\AppData\Local\npm-cache是node.js安装完成后已经默认的,其中,HP是用户名文件夹,这个用户名是windows登录的账户,可以在C:\Users中查看这个用户名。
图4-3包的全局的安装路径和缓存路径
(2) 修改包的全局的安装路径和缓存路径
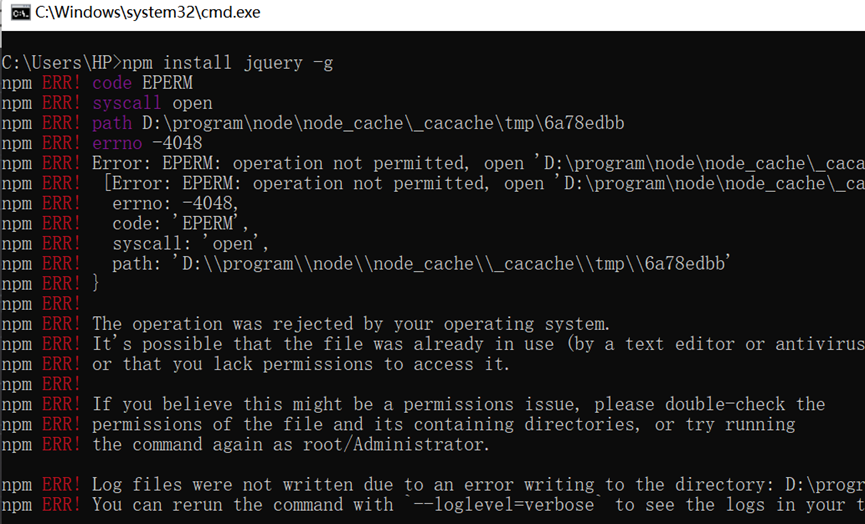
上面包的全局的安装路径和缓存路径是安装node.js完成后默认的路径,默认在c盘,考虑到占用空间问题,我们可以指定到其他盘,比如:D盘。由于C盘是系统盘,在win11系统中,c盘中的文件夹的安全允许权限一般能根据cmd命令行操作时的需求而确定,但d盘不是系统盘,我们在cmd命令行修改到d盘的全局的安装路径和缓存路径时,可能不能自动创建d盘文件夹及修改其安全允许权限,这时候用npm安装包,会提示npm ERR! Error: EPERM: operation not permitted,npm ERR! The operation was rejected by your operating system,如图4-4所示。
图4-4 修改安装路径和缓存路径后,安装包时的异常
因此,需要手动创建用来保存的安装文件夹和缓存文件夹,并设置安全允许权限,以便写入、修改文件夹中的内容。
可能在其他机器或系统不会出现上述情形,本机器是win11系统,只有一个固态硬盘,划分成c盘和d盘,直接用命令修改包的全局的安装路径和缓存路径时遇到上述情形,需要做下面的处理。
在win11系统中,我们用下面两个命令修改包的全局的安装路径和缓存路径(下面npm config set也可以写成npm set):
npm config set prefix “D:\program\node\node_global”
npm config set cache “D:\program\node\node_cache”
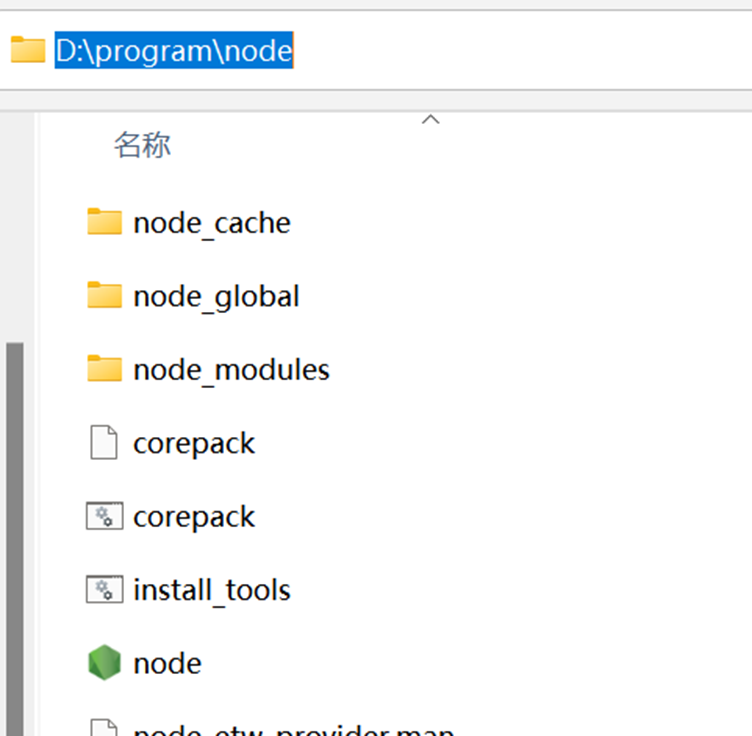
我们应该先在上述路径中手动创建node_global和node_cache文件夹,如图4-5所示。
图4-5 手动创建node_global和node_cache文件夹
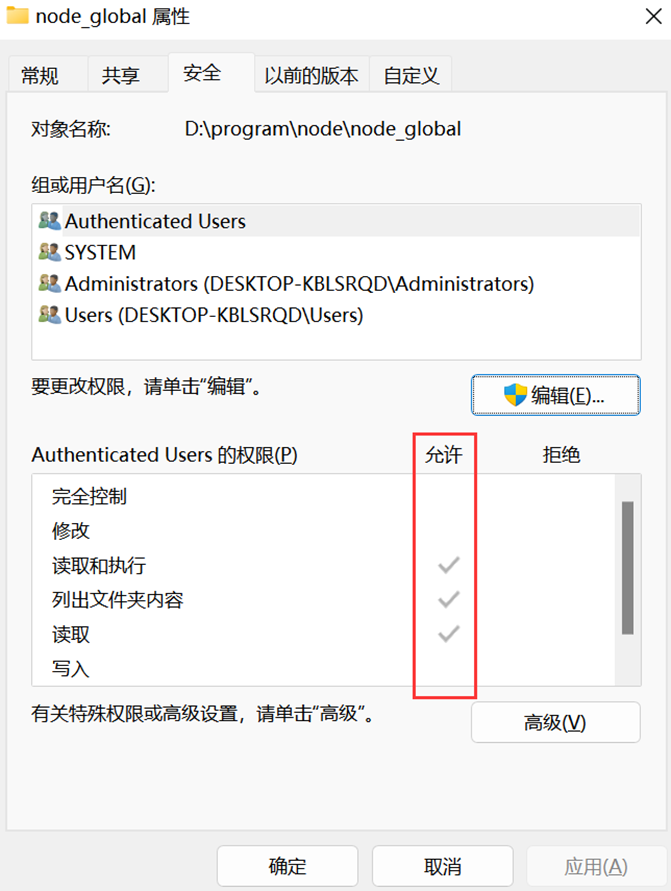
分别设置node_global和node_cache文件夹的安全允许权限,以便写入、修改文件夹中的内容,我们鼠标右键文件夹→属性→安全,如图4-6所示,其中,第三个文件夹node_modules为安装node时自动生成的,用来存放安装node.js时自动安装的内置模块(也称为标准包)。
图4-6 文件夹属性
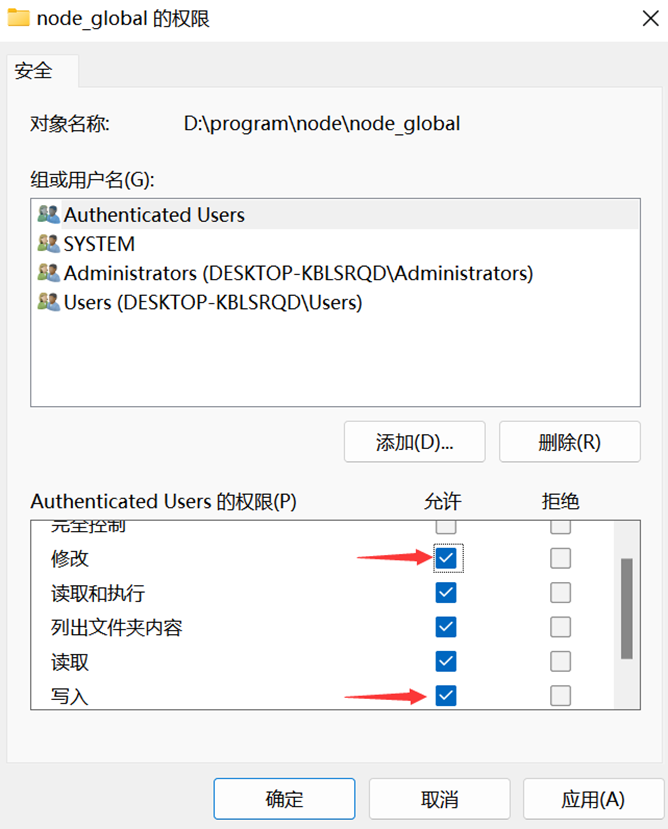
图4-6是默认的文件夹安全设置,图中4-6的安全允许权限应该增加修改、写入两个允许权限,这样我们才能在该文件夹中写入、修改。单击图4-6中的编辑按钮,弹出图4-7的设置界面。
图4-7 文件夹安全允许权限设置
勾选图4-7中的红箭头所指的修改和写入选项,然后单击所有的确定,退出设置。
node_global和node_cache文件夹通过上述方式设置完成后,我们就可以在cmd命令行输入上述两个命令即可修改包的全局的安装路径和缓存路径,然后再用npm安装包就可以成功了。
(3)环境变量设置
环境变量是在操作系统中一个具有特定名字的对象,它代表了一个或者多个应用程序所将使用到的信息。当要求系统运行一个程序而没有告诉它程序所在的完整路径时,系统除了在当前目录下面寻找此程序外,还会到环境变量path中指定的路径去找可运行的对象。
环境变量中的系统变量是对所有用户有效,用户变量是对当前登录的windows账号有效,当系统变量查找不到时,会到当前用户变量中查找。另外,环境变量名称是不区分大小写的,比如:PATH和path,两个名称是一样的。
因此,为方便调用安装的包,我们需要配置环境变量(environment variable),把包的安装路径设置为环境变量的值,以方便调用包。
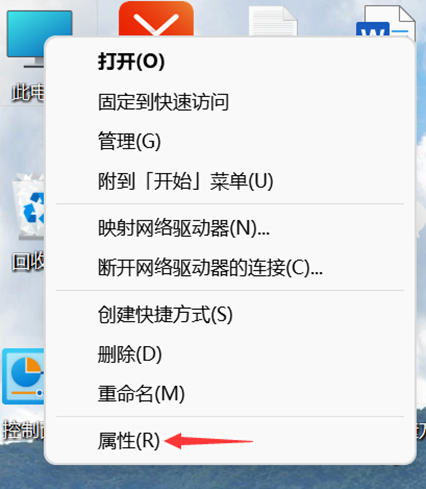
我们鼠标右键电脑图标如图4-8所示。
图4-8 电脑属性
在图4-8菜单中单击属性,进入图4-9中的控制面板系统界面。
图4-9 控制面板系统
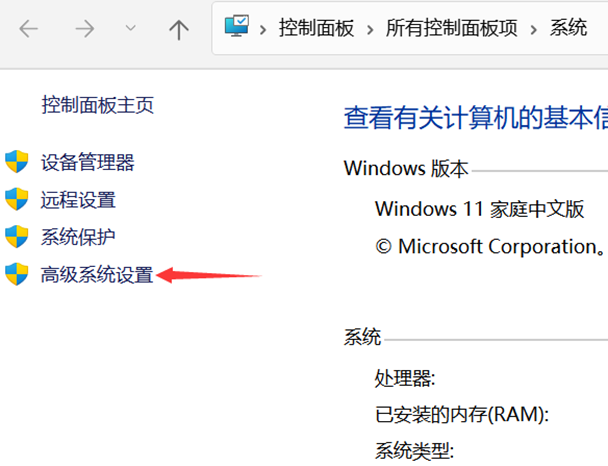
在图4-9中单击红色箭头处的高级系统设置,进入图4-10系统设置界面。
图4-10 系统属性
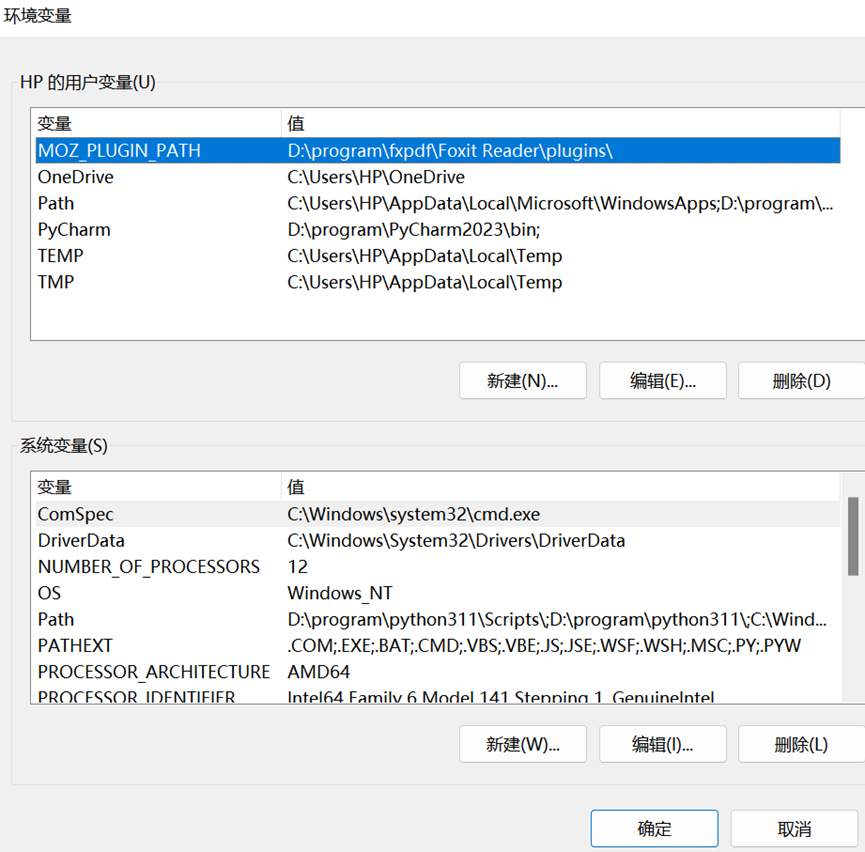
在图4-10中单击红色箭头处的环境变量,进入图4-11环境变量界面。
图4-11 环境变量
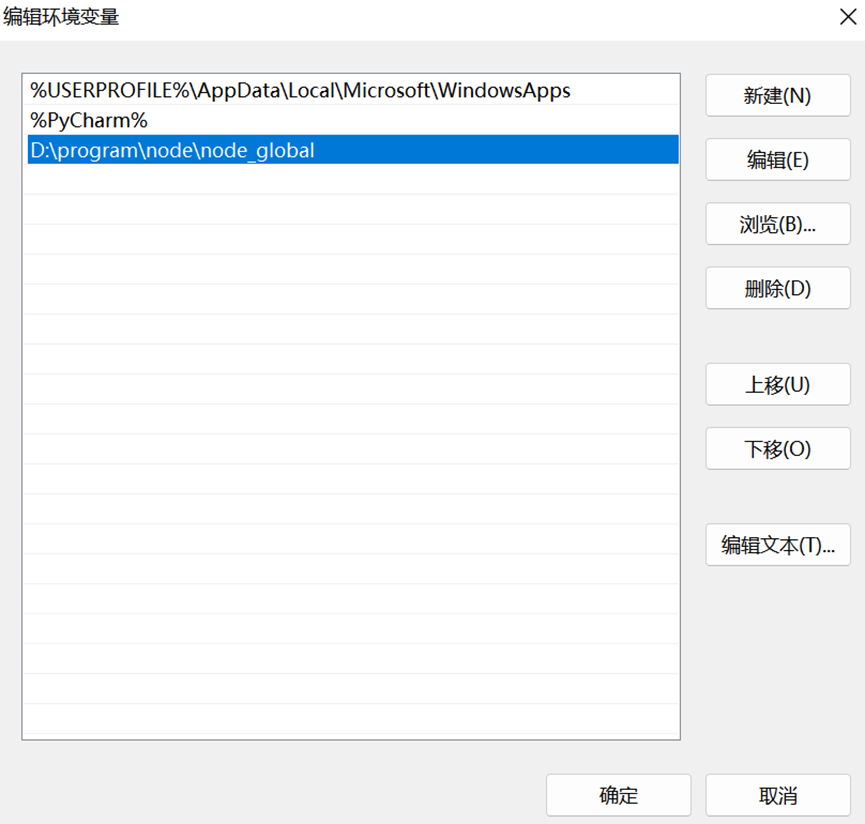
在上面安装完node.js时,默认设置了环境变量,因而在图4-11中的用户变量或系统变量中的path中已经设置了值,这里我们只需要对其进行修改就可以了,把原来的值换成D:\program\node\node_global即可,比如:原来默认的是用户变量path,我们双击path,其值为C:\Users\HP\AppData\Roaming\npm,编辑换成D:\program\node\node_global,如图1-12所示。
图4-12 编辑环境变量
图4-12修改后,单击所有的确定后,环境变量配置成功。在调用时,当未指明路径时系统会自动进入该配置的位置匹配调用。
若默认的是系统变量,同理进行修改。
2、配置镜像源(镜像站)
镜像源(Mirror)的作用是为用户提供下载、分发和管理服务。在CMD命令行窗口中使用命令npm get registry(或npm config get registry)查看当前使用的镜像源地址,npm默认使用的镜像源地址为https://registry.npmjs.org/,在使用 npm下包的时候,默认从国外的 npm 服务器进行下载,可能速度比较慢,我们可以更换为国内镜像源。淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务,有时候考虑到下载网速,我们可以更换为淘宝镜像源,在cmd命令行窗口中输入命令(下面npm config set也可以写成npm set):
npm config set registry=https://registry.npmmirror.com/
更换镜像源后,我们可以用npm下载淘宝镜像源的包。
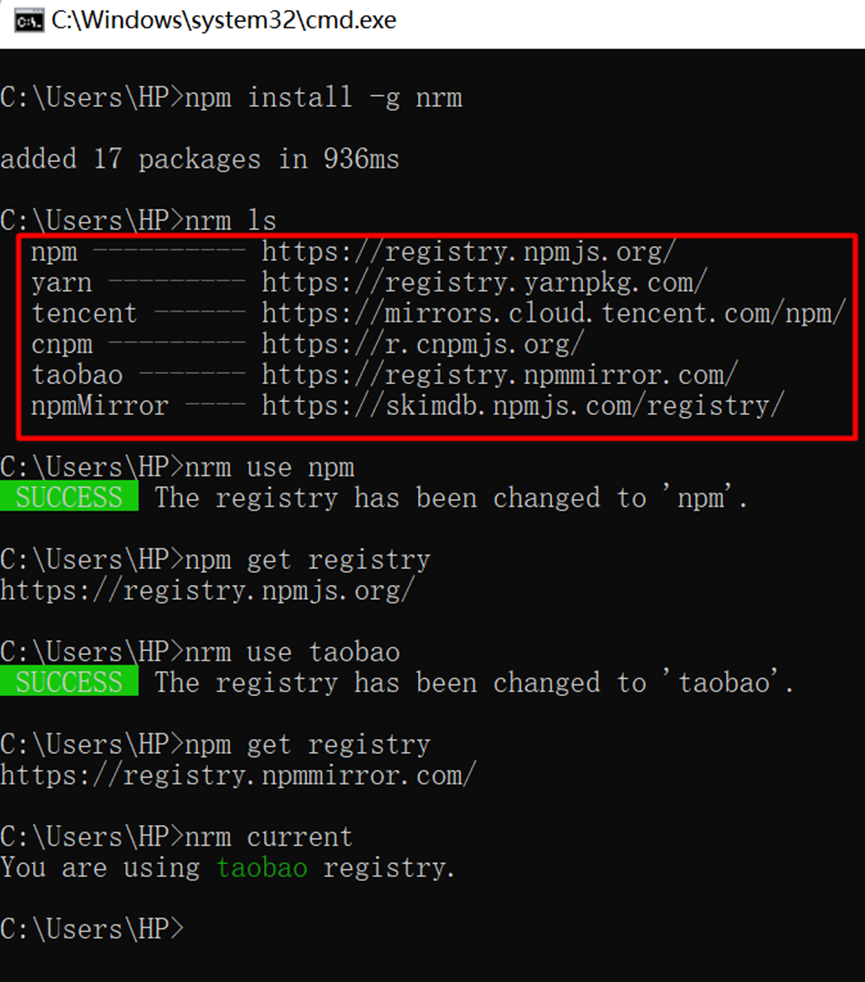
上面我们是通过手动设置镜像源,我们可以安装镜像源管理工具nrm,通过nrm切换镜像源。可以在cmd命令行窗口中输入命令npm install nrm -g安装nrm,安装后可以使用命令nrm ls查看支持的镜像源,并且通过镜像源名称直接切换镜像源,比如:命令nrm taobao,即可切换到使用淘宝镜像源,命令nrm current可以查看当前使用的镜像源名名称,具体命令操作如图4-13所示。
图4-13 镜像源管理工具nrm的命令操作
图4-13中红框列出的镜像源是包管理工具支持的,npm也支持对这些镜像源的操作,红框中第一列为镜像源名称,第二列为镜像源地址,红框下面的命令是切换镜像源,并查看当前使用的镜像源地址或镜像源名称。
3、配置包管理工具
上面我们使用npm包管理工具,我们也可以使用其他包管理工具,比如:cnpm、yarn等。我们可以在cmd命令行窗口中输入下面命令分别安装cnpm、yarn包管理工具:
npm install cnpm -g
npm install yarn -g
安装完成后可以在cmd窗口分别使用cnpm -v和yarn -v命令查看版本情况,出现版本信息即表示已安装成功。
npm是node官方的包管理器。
cnpm是中国版的npm,通常因网络等各类因素无法使用npm时, cnpm就派上用场了,但cnpm一般只用于安装时候,所以在项目创建、卸载等操作时我们还是使用npm,因而cnpm不能用来卸载包。
yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具,是为了弥补 npm 的一些缺陷而出现。
npm、cnpm、yarn等包管理工具有各自的特色,一般来讲,图4-13中红框列出的镜像源可以用这些包管理工具来操作。但在使用时,它们的操作命令有的存在差异,在使用时应注意命令格式,另外,考虑到网络、包等因素,当一种包管理工具在使用时遇到问题时,可以尝试使用另一种包管理工具来实现需求。
五、node.js的运行
Node是一个运行环境,由一、的分析可知node相当于一个带有编译器(Compiler)的环境,上面安装node后,我们还需要工具调用运行这个node环境(也即相当于调用运行带有编译器的环境),从而实现JavaScript(简称“JS”)代码在机器上的执行。
我们可以用cmd.exe或IDE(集成开发环境)调用运行node,也即调用一个带有编译器(Compiler)的环境。编译器(Compiler)需要cmd.exe或IDE(集成开发环境)调用运行,实际也是让操作系统参与进来,发挥操作系统的作用(计算机资源分配),从而顺利实现程序的运行。编译器的运行及其与开发环境的关系参见编译器(Compiler)及C/C++编译器安装(c+安装)中的一、五。
1、cmd.exe运行node
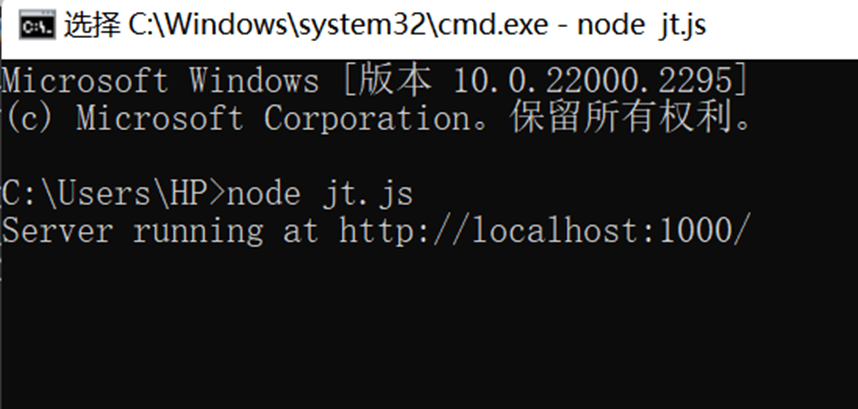
通过windows的cmd.exe命令行运行node,这种方式类似cmd运行c/c++编译器一样,具体参见Windows的cmd运行编译器(cmd运行c/c++、python等),那里调用c/c++编译器用gcc或g++,这里我们用node.exe调用node运行环境。 如图5-1我们使用cmd运行文件jt.js(代码如下)。
var http = require('http'); var server = http.createServer(function(req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.write('Hello, JavaScript!'); res.end(); }); server.listen(1000); console.log('Server running at http://localhost:1000/');图5-1 cmd 运行node
把图5-1中的地址http://localhost:1000/复制到浏览器就可以可看到Web服务器返回的Hello, JavaScript!消息。
这里不展开介绍在cmd中运行node,具体使用可以类似参考链接Windows的cmd运行编译器(cmd运行c/c++、python等)。
若我们要记录项目的详细信息,方便在以后的项目版本迭代和项目移植,我们可以在cmd中使用命令npm init进行设置,这个操作也叫npm init初始化项目,生成一个package.json文件。通过这种操作后,当我把项目传给对方时,不需要将项目依赖包一起发送给对方,对方在接受到我的项目之后再执行npm install就可以将项目依赖全部下载到项目里。package.json文件可以包含以下选项内容。
package name:项目名称;
version:项目版本;
description:项目描述,以便用户搜索与理解项目;
keywords:项目关键字,提供项目涉及到的关键的词,以便用户搜索与理解项目;
git repository:git仓库地址,若项目上传到git中,需要填写git的仓库地址;
author:项目开发者;
license:软件授权许可,比如:MIT或 ISC等开源协议;
dependencies:项目运行环境(运行阶段)所需的依赖包,是键值对(key-value)配置, key 表示包的名称,value表示其版本号,比如:
"dependencies": { "boo": "^2.0.1", "thr": "3.3.x", }在package.json文件中可以对依赖包进行分类区分,以方便用户有针对性的下载,除了dependencies,还有devDependencies、peerDependencies、peerDependenciesMeta、bundleDependencies等分类的划分,这些对依赖包的归类主要是为了方便用户使用。有些下载操作并不区分下载哪种类型的包,若针对这些分类中的某类的依赖包的下载,需要特定的操作命令。
main:项目默认的执行文件,项目的入口点,通常是用于启动项目的文件。如果未设置该字段,则默认加载项目根目录下的 index.js 文件。
scripts:package.json 中内置的脚本入口,是 key-value 键值对配置,key 为操作名称,value为该操作运行的对象,可以通过 npm run 来执行该操作,比如:
"scripts": { " tt": "node test.js ", " hello ": "node hello.js ", }npm run tt,就会执行node test.js。这里的脚本(script)可以理解为通过一些规定的代码,调用已经编写好的程序。脚本是一句句的、条理性的、操作性的、流程化的代码,类似演戏的脚本,演员根据脚本知道自己该表演什么,说什么台词。在有的语境中,脚本是一种具有一边解释一边执行特点的编程语言,比如:Lua、JavaScript等。
npm init 命令会逐步提示设置,若退出设置选择Press ^C at any time to quit.,即按ctr+c键,相当于cmd.exe中的退出命令操作,即中断执行命令。
若使用命令npm init -y,是采用默认的初始化项目,也即默认的项目信息设置,生成一个默认的package.json文件,其中参数y表示yes的意思,相当于自动接受默认的项目信息设置。
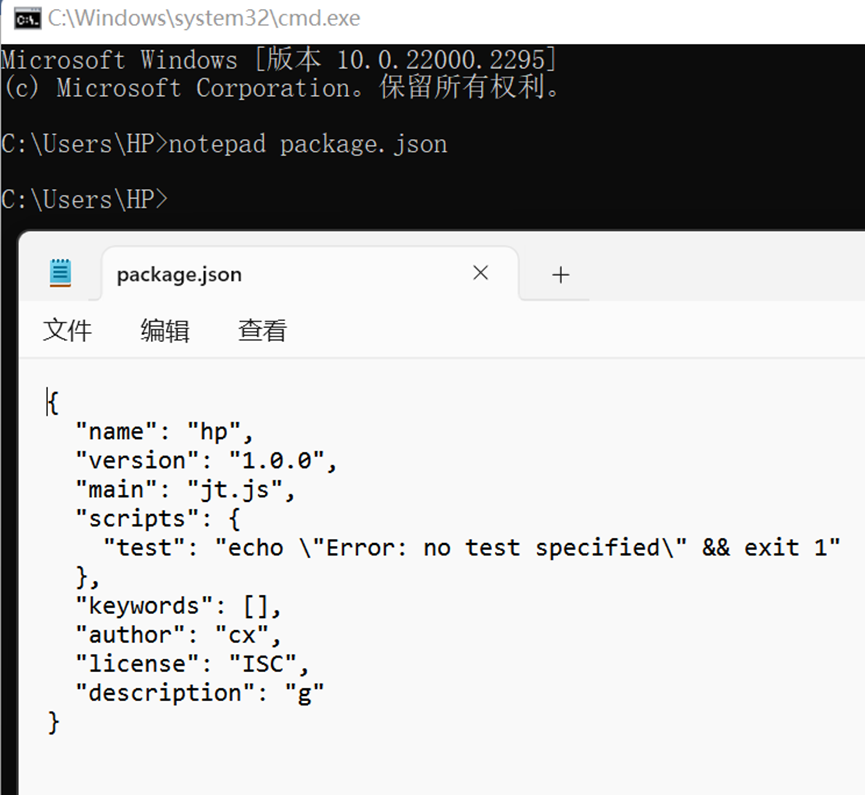
要在cmd.exe中编辑或查看package.json文件,可以使用命令notepad package.json,以文本编辑器打开package.json文件,如图5-2所示打开C:\Users\HP里的package.json文件,打开后就可以根据需要手动设置选项,保存即可。
图5-2 cmd文本编辑器打开package.json
另外,在powershell.exe命令行也可以运行nodejs,powershell.exe命令行的功能比cmd.exe命令行更强大。
2、集成开发环境运行node
通过集成开发环境(IDE)运行node(也即集成开发环境调用运行node.exe)。集成开发环境工具是带有一整套可以帮助我们提高语言开发效率的工具(比如:代码编辑、调试、语法高亮、智能提示(intellisense)等),可以提高项目开发、管理效率。
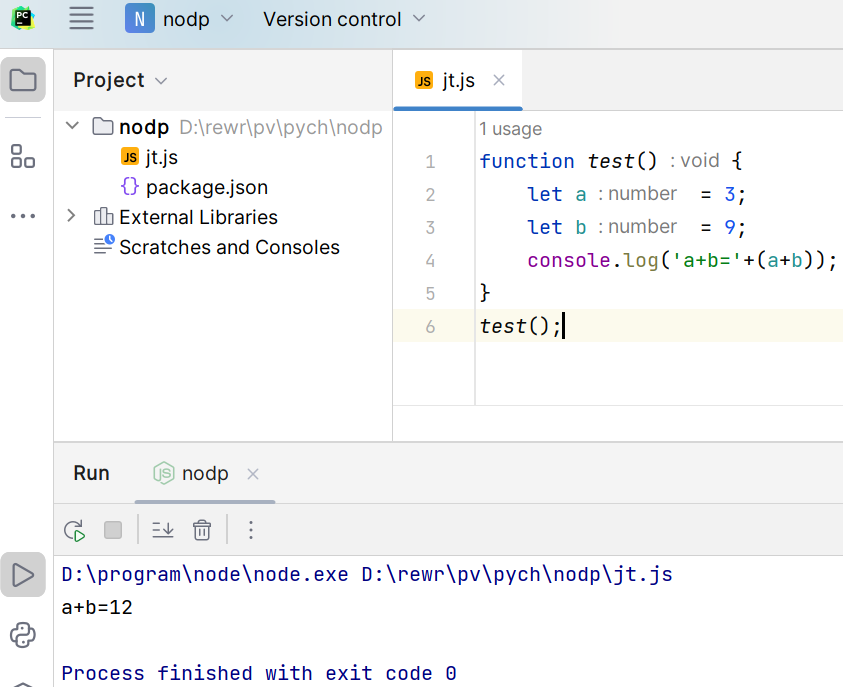
我们可以使用PyCharm、VS、VS Code等开发环境工具来运行node。我们以PyCharm为例,当我们用PyCharm打开一个空文件夹来创建node.js项目时,会默认调用node.exe(默认自动设置调用路径,当然,不同开发环境可能设置也有差异),然后我们再创建一个.js文件就可以运行这个文件了,如图5-2是使用pycharm运行node。
图5-2 pycharm运行node
图5-2 中的代码如下:
function test(){ let a = 3; let b = 9; console.log('a+b='+(a+b)); } test();最后,欢迎你点击下面链接参与一个小问卷,你的举手之劳,让博主受宠若惊,不胜感激!
https://www.wjx.cn/vm/w42huU2.aspx#
今天的文章
node.js的安装步骤_nodejs和js的区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/80919.html