🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍 V8 引擎的背景和重要性
背景
V8 引擎是由 Google 开发的一款开源 JavaScript 引擎,它是 Chrome 浏览器的核心组件之一。
V8 引擎的出现是为了解决传统 JavaScript 解释器性能较低的问题,通过将 JavaScript 代码直接编译成机器码,实现了高效的代码执行。
重要性
-
高性能:V8 引擎通过将 JavaScript 代码编译成机器码,大大提高了代码的执行速度。这使得基于 JavaScript 的应用程序能够在浏览器中实现更快的响应速度和更好的用户体验。
-
跨平台支持:V8 引擎是跨平台的,可以在不同的操作系统和硬件平台上运行。这使得开发者能够编写一次代码,然后在不同的平台上部署,降低了开发和维护的成本。
-
推动 Web 开发的发展:V8 引擎的高性能和优秀的特性促使开发者更加关注 Web 开发。它为 Web 应用程序的开发提供了更好的工具和技术支持,推动了 Web 开发的发展。
-
成为行业标准:由于 V8 引擎在 Chrome 浏览器中的成功应用,其他浏览器也开始采用 V8 引擎或基于 V8 引擎的技术。这使得 V8 引擎成为了 JavaScript 引擎的行业标准之一。
总之,V8 引擎的出现极大地推动了 JavaScript 语言和 Web 开发的发展,为现代 Web 应用程序的性能提升和用户体验优化做出了重要贡献。
二、V8 引擎的概述
V8 引擎的定义和历史
定义
V8 引擎是由 Google 开发的一款开源 JavaScript 引擎,它是 Chrome 浏览器的核心组件之一。V8 引擎的主要目标是提高 JavaScript 代码的执行速度和效率,通过将 JavaScript 代码直接编译成机器码,实现了高效的代码执行。
历史
V8 引擎的开发始于 2008 年,最初是为了支持 Chrome 浏览器的开发。在当时,JavaScript 解释器的性能较低,成为了 Web 应用程序性能的瓶颈。为了解决这个问题,Google 决定开发一款高效的 JavaScript 引擎,这就是 V8 引擎的由来。
随着时间的推移,V8 引擎不断发展和改进,增加了许多新的功能和优化。如今,V8 引擎已经成为了 JavaScript 引擎的行业标准之一,被广泛应用于各种浏览器和其他应用程序中。
总的来说,V8 引擎的出现极大地推动了 JavaScript 语言和 Web 开发的发展,为现代 Web 应用程序的性能提升和用户体验优化做出了重要贡献。
V8 引擎在现代编程中的应用
V8 引擎在现代编程中有广泛的应用,主要包括以下几个方面:
1、Web 开发
V8 引擎是 Chrome 浏览器的核心组件之一,它为 Web 应用程序的开发提供了强大的支持。通过将 JavaScript 代码直接编译成机器码,V8 引擎大大提高了 JavaScript 代码的执行速度,使得 Web 应用程序能够实现更快的响应速度和更好的用户体验。
2、服务器端编程
Node.js 是基于 V8 引擎开发的服务器端 JavaScript 运行环境,它允许开发者使用 JavaScript 编写服务器端代码。Node.js 的出现使得 JavaScript 成为了一种全栈编程语言,可以用于开发 Web 应用程序、移动应用程序、桌面应用程序等。
3、移动应用开发
React Native 是一款基于 JavaScript 的移动应用开发框架,它使用 V8 引擎在移动设备上运行 JavaScript 代码。React Native 允许开发者使用 JavaScript 编写跨平台的移动应用程序,提高了开发效率和代码复用性。
4、游戏开发
Cocos2d-x 是一款开源的跨平台游戏开发框架,它支持使用 JavaScript 进行游戏开发。Cocos2d-x 使用 V8 引擎在不同的平台上运行 JavaScript 代码,为游戏开发提供了强大的支持。
总之,V8 引擎在现代编程中的应用非常广泛,它为 Web 开发、服务器端编程、移动应用开发和游戏开发等领域提供了强大的支持,推动了现代编程技术的发展。
三、V8 引擎的工作原理
解释 V8 引擎的架构和组成部分
V8 引擎的架构和组成部分可以概括为以下几个方面:
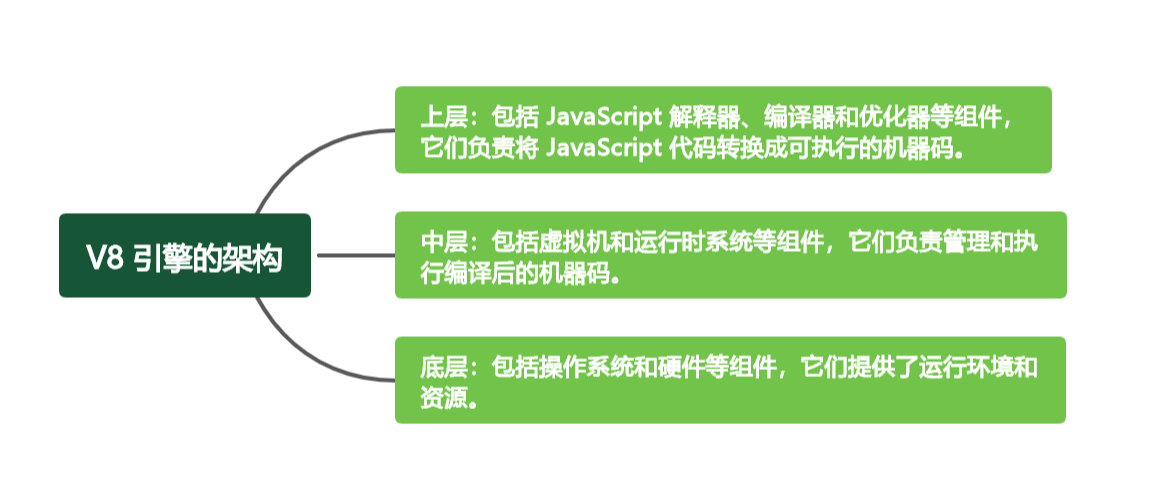
架构
V8 引擎采用了一种基于即时编译(JIT)的架构,它将 JavaScript 代码编译成机器码,以提高代码的执行速度。
V8 引擎的架构可以分为以下几个层次:
-
上层:包括 JavaScript 解释器、编译器和优化器等组件,它们负责将 JavaScript 代码转换成可执行的机器码。
-
中层:包括虚拟机和运行时系统等组件,它们负责管理和执行编译后的机器码。
-
底层:包括操作系统和硬件等组件,它们提供了运行环境和资源。
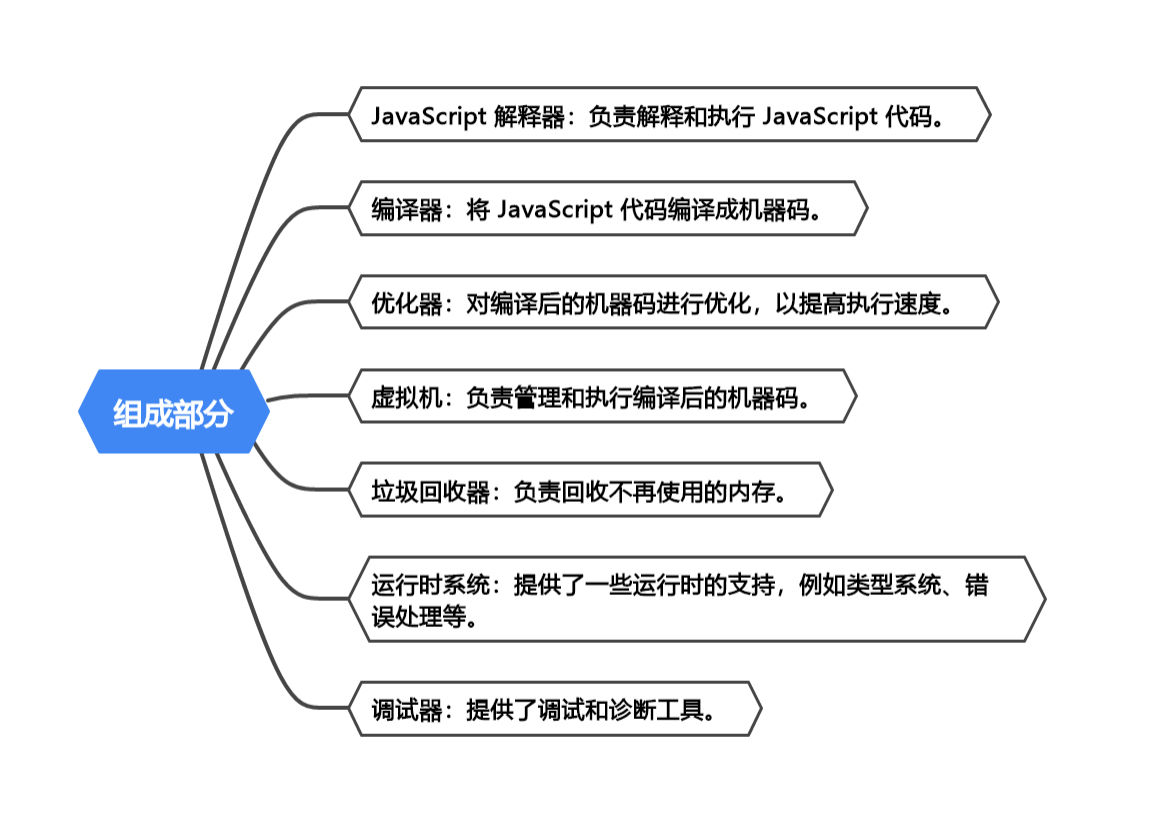
组成部分
V8 引擎的主要组成部分包括:
-
JavaScript 解释器:负责解释和执行 JavaScript 代码。
-
编译器:将 JavaScript 代码编译成机器码。
-
优化器:对编译后的机器码进行优化,以提高执行速度。
-
虚拟机:负责管理和执行编译后的机器码。
-
垃圾回收器:负责回收不再使用的内存。
-
运行时系统:提供了一些运行时的支持,例如类型系统、错误处理等。
-
调试器:提供了调试和诊断工具。
总之,V8 引擎的架构和组成部分非常复杂,它是一个高度优化和高效的 JavaScript 引擎,为现代 Web 应用程序的开发提供了强大的支持。
描述 V8 引擎的编译和执行过程
V8 引擎的编译和执行过程可以概括为以下几个步骤:
1、解释执行
当 JavaScript 代码被加载到 V8 引擎中时,它首先会被解释器解释执行。解释器会逐行解析 JavaScript 代码,并将其转换成操作码。
2、编译
如果一段 JavaScript 代码被频繁执行,V8 引擎会将其编译成机器码,以提高执行速度。编译过程包括词法分析、语法分析、语义分析和代码生成等步骤。
3、优化
在编译过程中,V8 引擎会对代码进行优化,以提高执行效率。优化包括常量折叠、死代码消除、循环优化等。
4、执行
编译后的机器码会被交给虚拟机执行。虚拟机负责管理和执行机器码,并提供了一些运行时的支持,例如类型系统、错误处理等。
5、垃圾回收
在执行过程中,V8 引擎会自动进行垃圾回收,以释放不再使用的内存。
总之,V8 引擎的编译和执行过程是一个高度优化和高效的过程,它为现代 Web 应用程序的开发提供了强大的支持。
今天的文章
探索 V8 引擎的内部:深入理解 JavaScript 执行的本质分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/80928.html