云存储解决方案-华为云OBS
云存储解决方案-华为云OBS
1. 简介
华为云对象存储服务(Object Storage Service,简称OBS)为您提供基于网络的数据存取服务。使用OBS,您可以通过网络随时存储和调用包括文本、图片、音频和视频等在内的各种非结构化数据文件。
华为云OBS将数据文件以对象(object)的形式上传到存储空间(bucket – 桶)中。
2. 开通OBS
2.1 进入官网
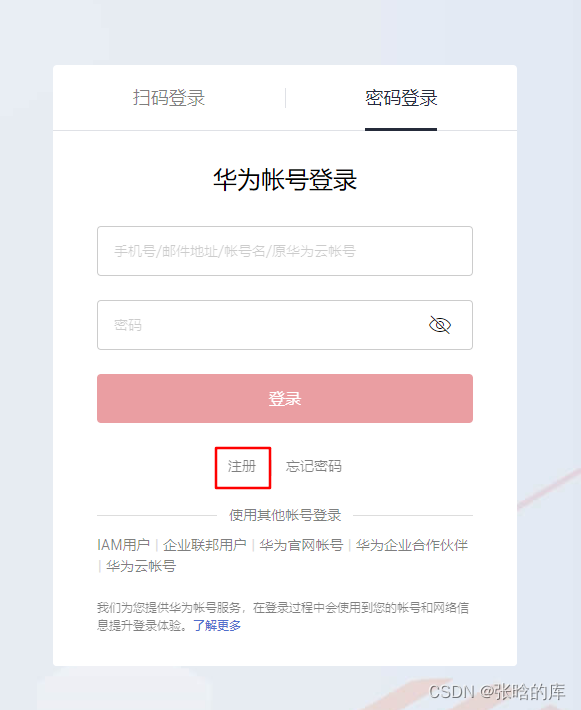
打开https://auth.huaweicloud.com/authui/login.html?locale=zh-cn&service=#/login ,申请华为云账号或者华为账号并完成实名认证。
2.2 充值(可以不做)
2.3. 开通OBS
-
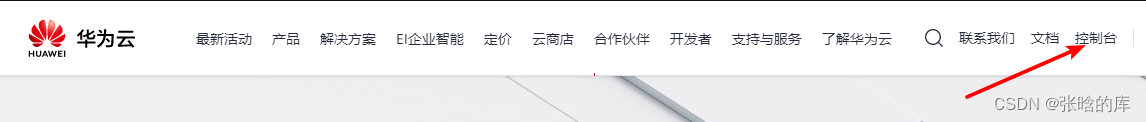
登陆华为云官网,点击右上角的控制台
-
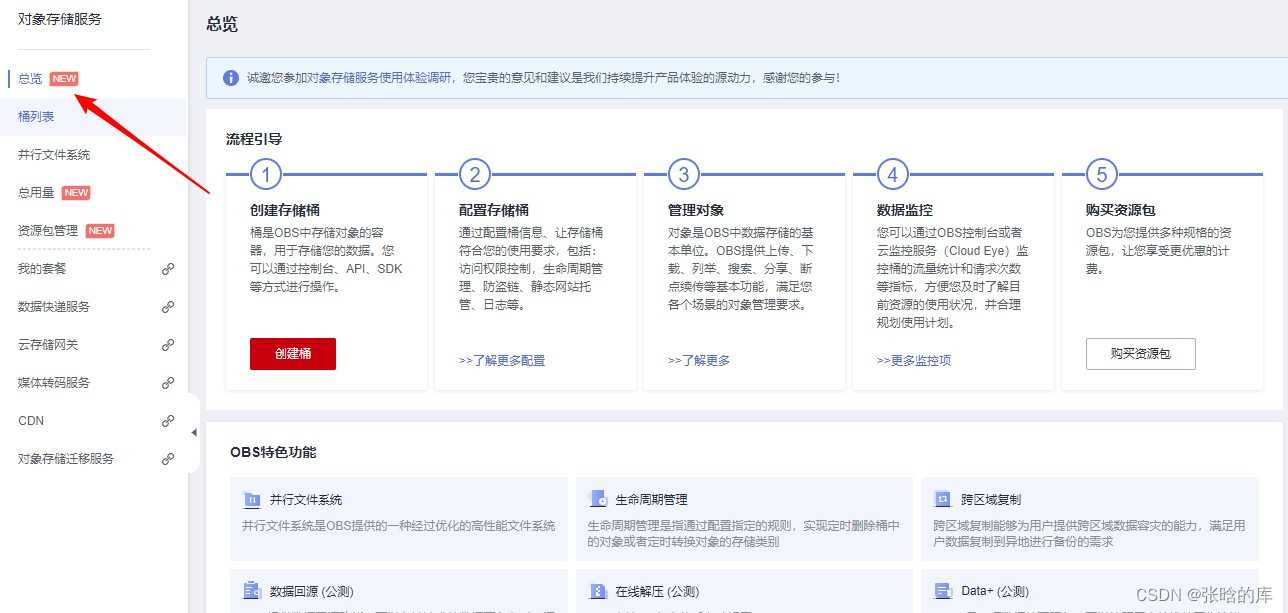
在快速导航界面搜索对象存储服务OBS,即可找到OBS,或者直接在快速导航里看见,直接进入即可。
进入之后,开通服务即可。
- 开通服务后,点击左侧的总览选项,进入OBS控制台界面。
- 创建存储空间–桶
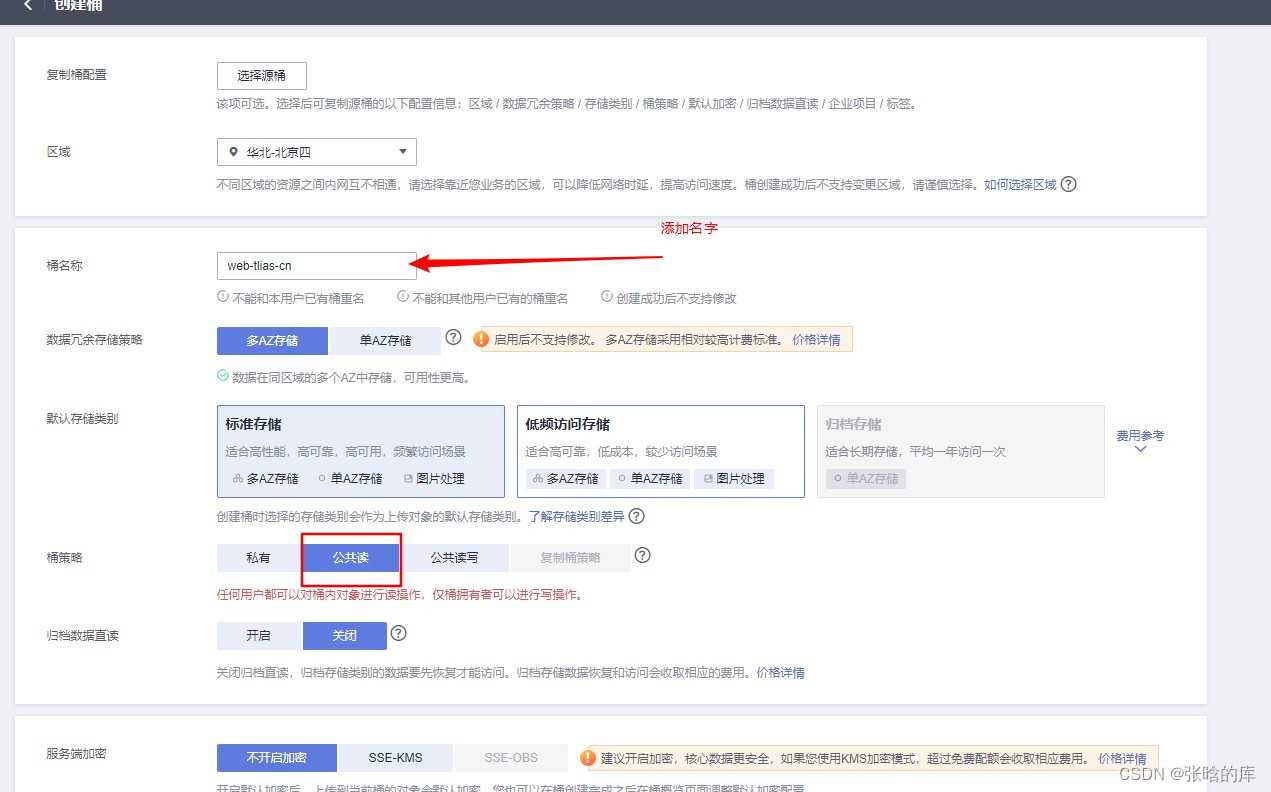
新建桶,命名为web-tlias-cn,读写权限改为 公共读
3. OBS快速入门
[参考文档官方]
3.1 创建测试工程,引入依赖
<dependency> <groupId>com.huaweicloud</groupId> <artifactId>esdk-obs-java-bundle</artifactId> <version>3.21.11</version> </dependency> 3.2 在测试类中创建方法上传本地文件来测试
import com.obs.services.ObsClient; import java.io.File; public class HuaweiDemo {
public static void main(String[] args) throws Exception {
// Endpoint以北京四为例,其他地区请按实际情况填写。 String endPoint = "https://obs.cn-north-4.myhuaweicloud.com"; String ak = "-----------------"; String sk = "--------------------------"; // 创建ObsClient实例 ObsClient obsClient = new ObsClient(ak, sk, endPoint); // localfile为待上传的本地文件路径,需要指定到具体的文件名 obsClient.putObject("web-tlias-cn", "1.jpg", new File("E:\\新建文件夹\\图片2.jpg")); 3.3 获取密钥
然后新增密钥创建密钥即可,并将密钥下载下来
4. 在spring中集成OBS
- 将密钥、 地址、桶名配置到application.yml文件中,方便后期的更改
huaweiyun: obs: endPoint: https://obs.cn-north-4.myhuaweicloud.com accessKeyId: ------------------- secretAccessKey: ------------------------------------ bucketName: web-tlias-cn - 创建对应的配置文件中华为账户对应的实体类
import lombok.Data; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Component; @Data @Component @ConfigurationProperties(prefix = "huaweiyun.obs") public class HuaWeiOBSProperties {
private String endPoint; private String accessKeyId; private String secretAccessKey; private String bucketName; } - 在工具类中引入OBS实体类对象,并获取方法将文件上传以及返回文件的路径
import com.obs.services.ObsClient; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Component; import org.springframework.web.multipart.MultipartFile; import java.io.IOException; import java.io.InputStream; import java.util.UUID; @Component public class HuaWeiOBSUtills { //注入华为云对象 @Autowired private HuaWeiOBSProperties huaWeiOBSProperties; public String upload(MultipartFile file) throws IOException { //获取华为云Obs参数 String endpoint = huaWeiOBSProperties.getEndPoint(); String accessKeyId = huaWeiOBSProperties.getAccessKeyId(); String accessKeySecret = huaWeiOBSProperties.getSecretAccessKey(); String bucketName = huaWeiOBSProperties.getBucketName(); // 获取上传的文件的输入流 InputStream inputStream = file.getInputStream(); // 避免文件覆盖 String originalFilename = file.getOriginalFilename(); String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf(".")); //上传文件到 OBS ObsClient obsClient = new ObsClient(accessKeyId, accessKeySecret, endpoint); obsClient.putObject(bucketName, fileName, inputStream); //文件访问路径https://web-tlias-cn.obs.cn-north-4.myhuaweicloud.com/1.jpg String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName; // 关闭obsClient obsClient.close(); return url;// 把上传到oss的路径返回 } } - 在upload类中,调用OBS工具类以及方法,将上传的文件传入到华为云OBS中
import com.itheima.pojo.Result; import com.itheima.utils.HuaWeiOBSUtills; import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.multipart.MultipartFile; import java.io.IOException; @Slf4j @RestController public class UploadController { @Autowired private HuaWeiOBSUtills huaWeiOBSUtills; @PostMapping("/upload") public Result upload(MultipartFile image) throws IOException { log.info("文件的名字:{}",image.getOriginalFilename()); //调用阿里云OSS工具类,将上传上来的文件存入阿里云 String url = huaWeiOBSUtills.upload(image); //将图片上传完成后的url返回,用于浏览器回显展示 return Result.success(url); } } 今天的文章
华为obs 云盘_华为分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/80923.html