✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!
目录
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
前言
文字冒险游戏是一种经典而有趣的游戏形式,它通过简单的文字和按钮,带领玩家进入一个充满想象力和挑战的冒险世界。在本篇博客中,我将向大家介绍如何使用HTML和JavaScript来创建自己的文字冒险游戏。通过简洁明了的代码和丰富多样的情节选择,你可以打造一个独一无二的游戏体验。
图片展示
🍓图片一
🍓图片二

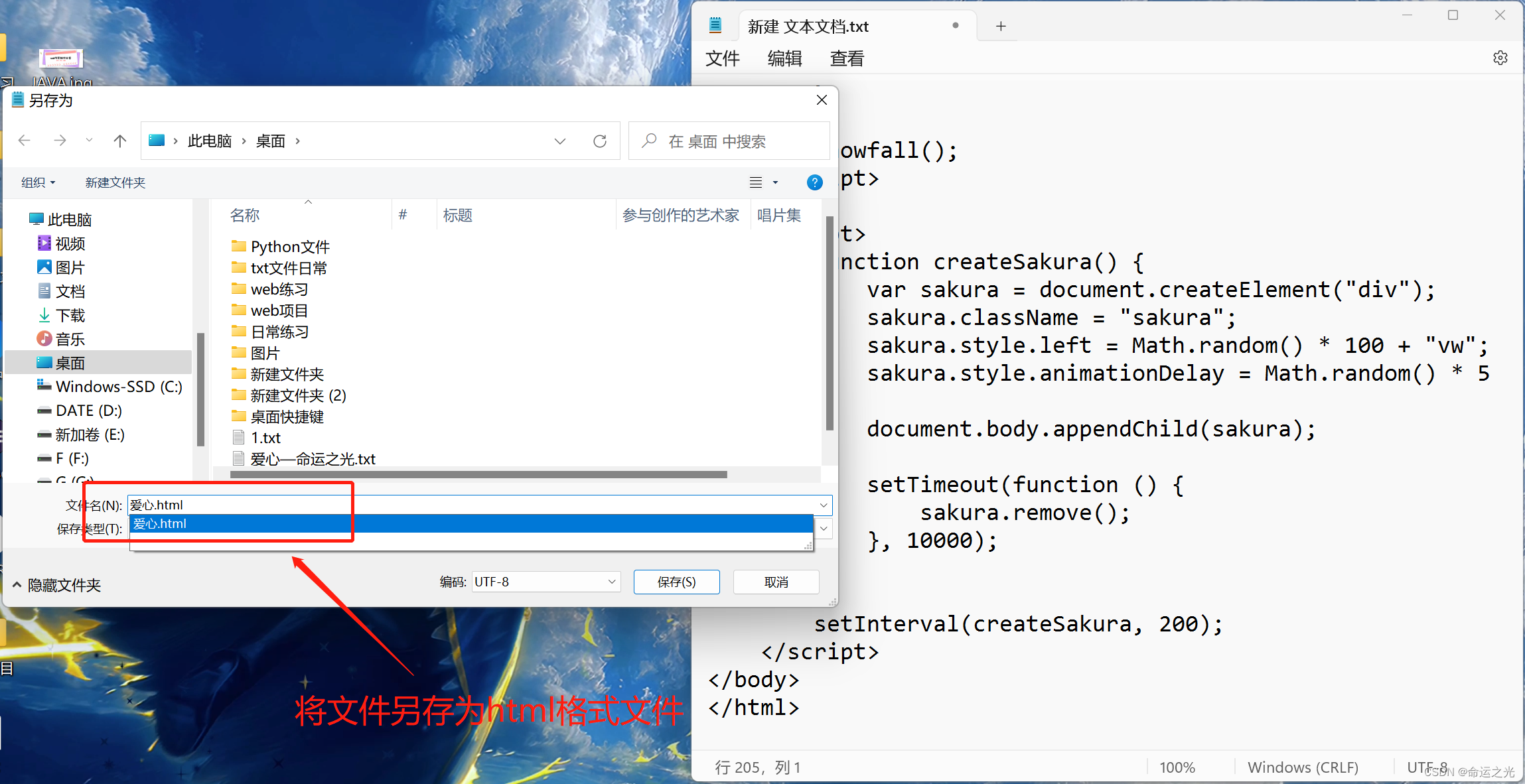
🍓图片三

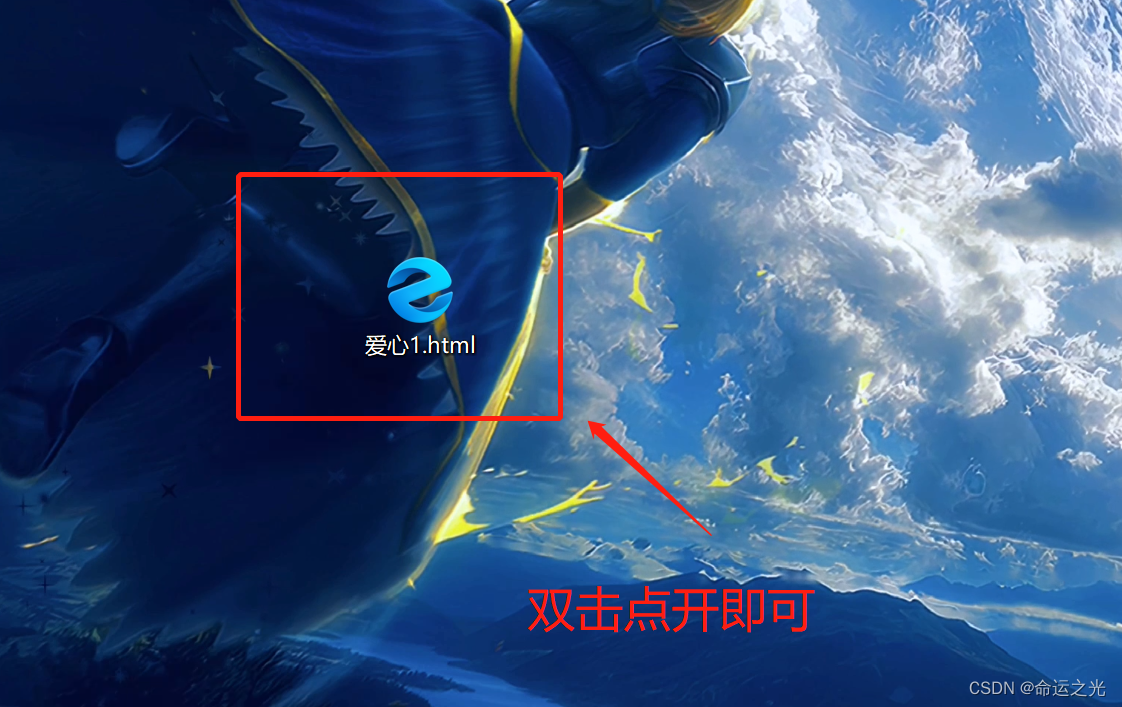
🍓图片四
介绍文字冒险游戏的魅力
文字冒险游戏是一种以文字为核心的游戏形式,通过描述情节和提供选择,让玩家参与到一个虚拟世界的冒险之中。相较于传统的图形化游戏,文字冒险游戏更加注重玩家的想象力和参与感。通过简单的文字描述和按钮选择,玩家可以自主决定角色的命运和故事的发展。
文字冒险游戏的魅力在于它能够激发玩家的想象力,让玩家将自己沉浸于游戏的世界中。通过文字的描绘,玩家可以想象自己置身于森林、神庙或迷宫等各种场景,面对着各种挑战和抉择。这种沉浸感和参与感使得文字冒险游戏成为一种独特而吸引人的游戏体验。
HTML和JavaScript的结合
在创建文字冒险游戏时,我们可以借助HTML和JavaScript的结合来实现游戏的逻辑和交互。HTML用于创建游戏的页面结构和样式,而JavaScript则用于编写游戏的逻辑代码。
在本文的示例代码中,我们使用了简洁的HTML结构和CSS样式,使得页面呈现出一种清晰而美观的视觉效果。而JavaScript则负责控制游戏的逻辑和交互。通过监听按钮的点击事件和切换文本内容,我们可以实现游戏情节的展开和选择的切换。
创建你的文字冒险游戏
下面让我们一起看一下如何创建一个基于HTML和JavaScript的文字冒险游戏。首先,你需要准备以下代码:
<!DOCTYPE html>
<html>
<head>
<title>文字冒险游戏</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 50px;
}
h1 {
color: #FF6347;
}
#story {
font-size: 18px;
margin-bottom: 20px;
}
.button-container {
display: flex;
justify-content: center;
margin-top: 20px;
}
.button-container button {
margin: 5px;
padding: 10px 20px;
font-size: 16px;
background-color: #FF6347;
color: #FFF;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>文字冒险游戏</h1>
<div id="story">欢迎来到文字冒险游戏!</div>
<div class="button-container">
<button onclick="startGame()">开始</button>
</div>
<script>
function startGame() {
document.getElementById("story").innerHTML = "你在一片神秘的森林中醒来。你发现自己迷失了方向。你应该怎么做?";
document.querySelector(".button-container").innerHTML = `
<button onclick="makeChoice(1)">向左走</button>
<button onclick="makeChoice(2)">向右走</button>
`;
}
function makeChoice(choice) {
switch (choice) {
case 1:
document.getElementById("story").innerHTML = "你遇到了一只巨大的熊,它朝你奔来!你应该怎么办?";
document.querySelector(".button-container").innerHTML = `
<button onclick="makeChoice(3)">逃跑</button>
<button onclick="makeChoice(4)">战斗</button>
`;
break;
case 2:
document.getElementById("story").innerHTML = "你发现一座古老的神庙。你是否进去探险?";
document.querySelector(".button-container").innerHTML = `
<button onclick="makeChoice(5)">进去</button>
<button onclick="makeChoice(6)">继续寻找</button>
`;
break;
case 3:
document.getElementById("story").innerHTML = "你逃离了熊的追击,并安全返回家园。但是你又发现了一个奇怪的洞穴。你要进去探索吗?";
document.querySelector(".button-container").innerHTML = `
<button onclick="makeChoice(7)">进去</button>
<button onclick="makeChoice(8)">继续寻找</button>
`;
break;
case 4:
document.getElementById("story").innerHTML = "你与熊展开激烈的战斗,但你不敌它的力量。你失败了!";
document.querySelector(".button-container").innerHTML = "";
break;
case 5:
document.getElementById("story").innerHTML = "你进入了神庙,但被触发了陷阱。你被困在里面,游戏结束!";
document.querySelector(".button-container").innerHTML = "";
break;
case 6:
document.getElementById("story").innerHTML = "你继续寻找,最终找到了回家的路。你赢得了游戏!";
document.querySelector(".button-container").innerHTML = "";
break;
case 7:
document.getElementById("story").innerHTML = "你进入了洞穴,发现了一条通向地下迷宫的隧道。你要进去探索吗?";
document.querySelector(".button-container").innerHTML = `
<button onclick="makeChoice(9)">进去</button>
<button onclick="makeChoice(10)">返回外面</button>
`;
break;
case 8:
document.getElementById("story").innerHTML = "你继续寻找,最终找到了回家的路。你赢得了游戏!";
document.querySelector(".button-container").innerHTML = "";
break;
case 9:
document.getElementById("story").innerHTML = "你进入了地下迷宫,面临着无数的选择和危险。这是另一个故事了...";
document.querySelector(".button-container").innerHTML = "";
break;
case 10:
document.getElementById("story").innerHTML = "你返回洞口,继续寻找其他冒险机会。";
document.querySelector(".button-container").innerHTML = `
<button onclick="makeChoice(7)">进入洞穴</button>
<button onclick="makeChoice(8)">继续寻找</button>
`;
break;
default:
break;
}
}
</script>
</body>
</html>
在代码中,我们定义了一个标题和两个容器,分别用于展示故事文本和按钮选择。初始状态下,故事文本显示为”欢迎来到文字冒险游戏!”,而按钮上显示的是”开始”。当点击按钮时,startGame()函数将被调用,进而触发游戏的开始。
接下来,我们需要编写JavaScript代码来实现游戏的逻辑和交互。在示例代码中,我们使用了startGame()函数和makeChoice()函数来处理游戏的开始和选择逻辑。通过切换故事文本和按钮选择,玩家可以根据自己的决策推动故事的发展。
代码中的逻辑非常简单,通过switch语句根据不同的选择展示不同的故事文本和按钮选择。这样,玩家可以通过点击按钮不断向前推进故事,直到达到游戏的结局。
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●’◡’●))
结语
通过使用HTML和JavaScript,我们可以轻松地创建自己的文字冒险游戏。文字冒险游戏以其简单的代码和丰富的想象力吸引了众多玩家。它通过文字和按钮的选择,激发玩家的想象力和参与感,为玩家带来一种独特的游戏体验。
今天的文章几个有趣的网站_手机网页文字游戏分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82113.html