文章目录
前言
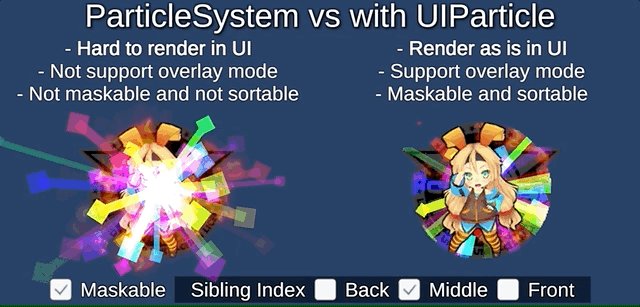
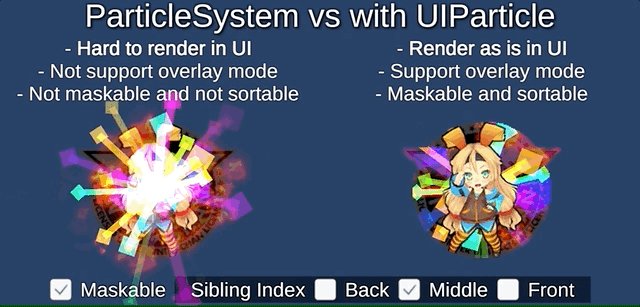
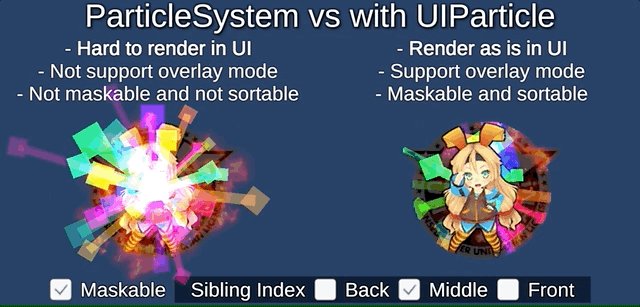
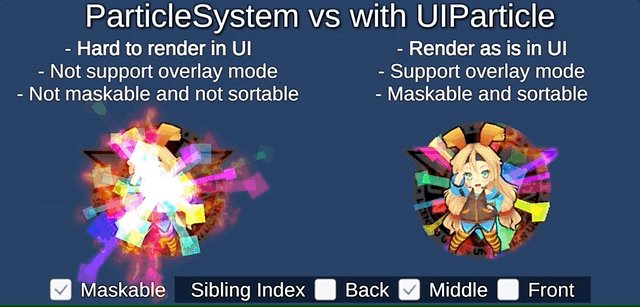
该插件使用新的 APIMeshBake/MashTrailBake(随 Unity 2018.2 添加)通过 CanvasRenderer 渲染粒子。您可以在没有 Camera、RenderTexture、Canvas 的情况下为 UGUI 屏蔽和排序粒子。
插件地址
https://github.com/mob-sakai/ParticleEffectForUGUI
描述
此插件使用新的 API MeshBake/MashTrailBake (随 Unity 2018.2 添加)通过 CanvasRenderer 渲染粒子。您可以在没有 Camera、RenderTexture、Canvas 的情况下为 uGUI 遮罩和排序粒子。
将这种“烤网”方法与传统方法进行比较:
| 方法 | 好 | 坏 | 截屏 |
|---|---|---|---|
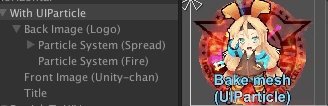
| Baking mesh(UIParticle) | 按原样呈现。可屏蔽。排序。更少的对象。 | 不支持自定义顶点流 TEXCOORD*.zw 的组件 |  |
| Do nothing | 按原样呈现。 | 看起来像一个小故障。不可屏蔽。不可排序。 |  |
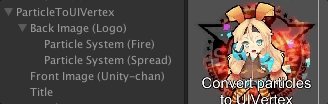
| Convert particle to UIVertex(UIParticleSystem) | 可屏蔽。可排序。更少的对象。 | 调整是困难的。需要 UI 着色器。难以调整比例。强制分层缩放。模拟结果不正确。不支持跟踪、变换旋转、时间缩放。每帧生成大量 GC。 |  |
| Use Canvas to sort | 按原样呈现。可排序。 | 您必须管理分拣订单。不可屏蔽。更多批次。 |  |
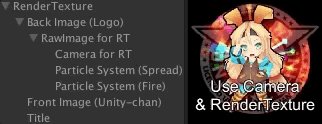
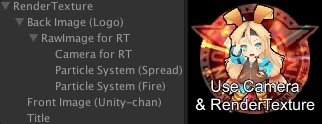
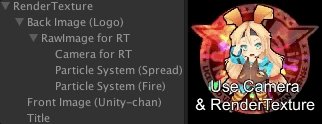
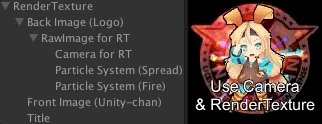
| Use RenderTexture | 可屏蔽。可排序。 | 需要 Camera 和 RenderTexture。难以调整位置和大小。质量取决于 RenderTexture 的设置。 |  |
| 方法 | 编辑器上的 FPS | iPhone6上的FPS | Xperia XZ上的FPS |
|---|---|---|---|
| Particle System | 43 | 57 | 22 |
| UIParticleSystem | 4 | 3 | 0(不可测量) |
| Sorting By Canvas | 43 | 44 | 18 |
| UIParticle | 17 | 12 | 4 |
| UIParticle with MeshSharing | 44 | 45 | 30 |
特征
-
易于使用:包装开箱即用
-
按同级索引对粒子效果和 UI 进行排序
-
不需要 Camera、RenderTexture 或 Canvas
-
通过 Mask 或 RectMask2D 遮罩
-
支持 Trail 模块
-
支持 CanvasGroup alpha
-
没有分配
-
支持叠加、相机空间和世界空间
-
支持通用渲染管线 (URP) 和高清渲染管线 (HDRP)
-
支持禁用 Enter Play Mode Options > Reload Domain
-
支持使用 AnimationClip (AnimatableProperty) 更改材质属性
-
[4.0.0+]支持8+材质
-
[4.0.0+]更改独立平台(Windows、MacOSX 和 Linux)的窗口大小时,正确世界空间粒子位置
-
[4.0.0+]UI 的自适应缩放
-
[4.0.0+]网格共享组以提高性能
-
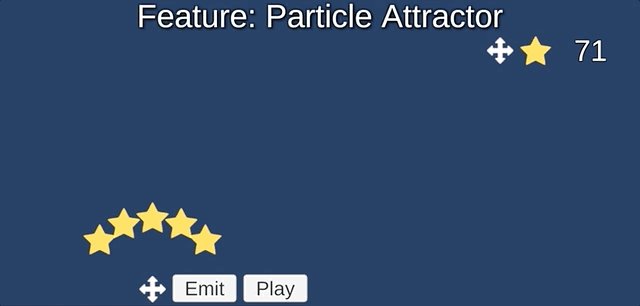
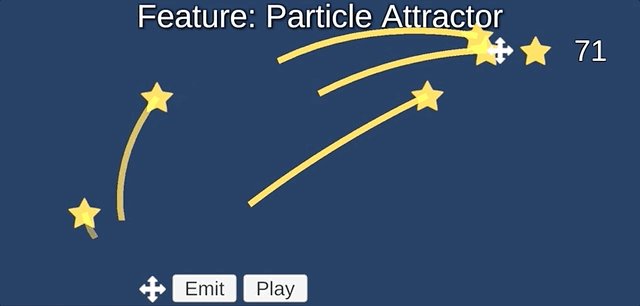
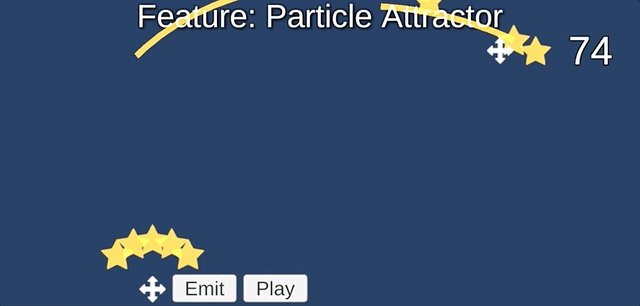
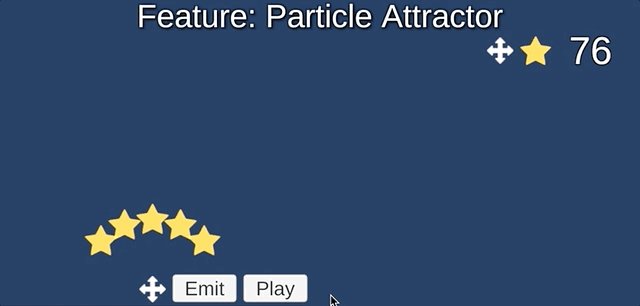
[4.0.0+]粒子吸引子组件
-
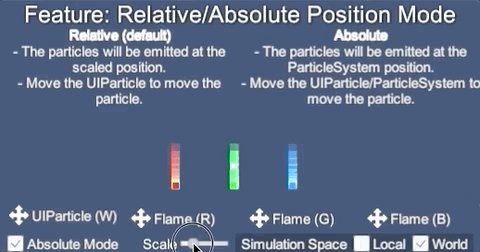
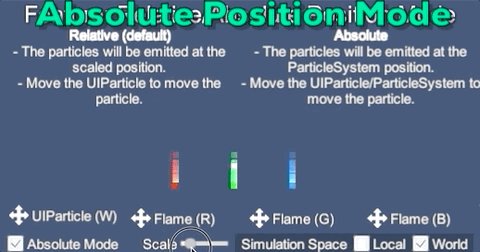
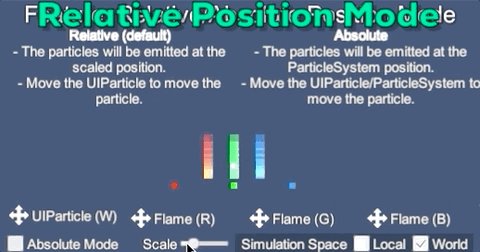
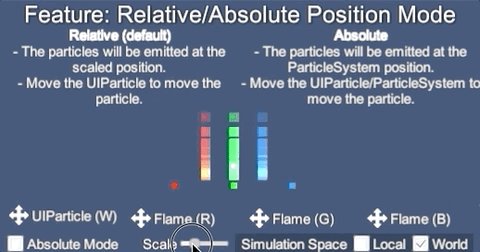
[4.1.0+]相对/绝对粒子位置模式
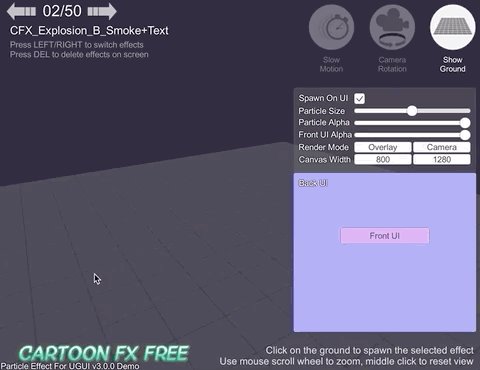
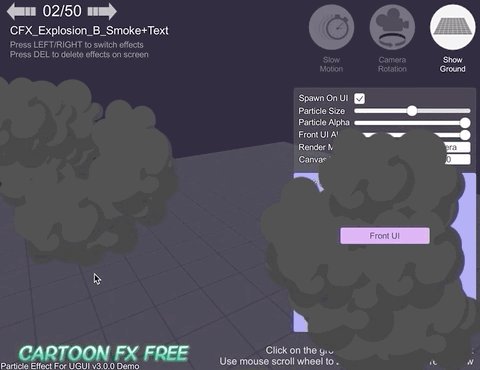
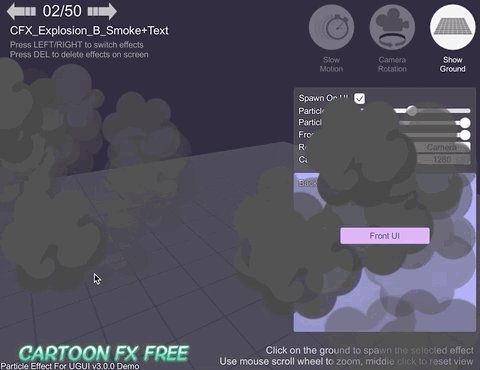
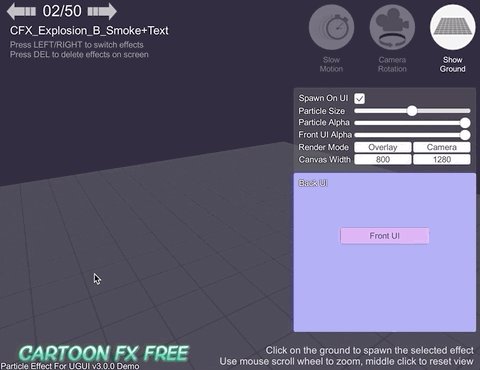
Demo 演示
WebGL Demo WebGL 演示
WebGL 演示(卡通特效和战争特效)
如何玩演示
对于 Unity 2019.1 或更高版本
1.打开 Package Manager 窗口
2.在包列表中选择 UI Particle 包
3.点击 Import Sample 按钮
4.演示项目被导入到 Assets/Samples/UI Particle/{version}/Demo
5.打开 UIParticle_Demo 场景并播放
对于 Unity 2018.4 或更早版本
1.从菜单中选择 Assets/Samples/UI Particle Demo
2.演示项目被导入到 Assets/Samples/UI Particle/{version}/Demo
3.打开 UIParticle_Demo 场景并播放
用法
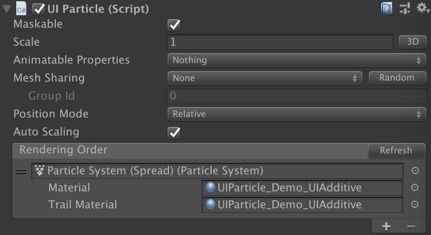
UIParticle 组件
UIParticle 控制附加到其自己的游戏对象和子游戏对象的 ParticleSystems。
| 性能 | 描述 |
|---|---|
| Maskable | 此图形是否允许遮罩。 |
| Scale | 缩放渲染。启用切换后 3D ,支持 3D 比例 (x,y,z)。 |
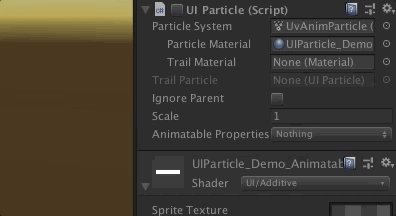
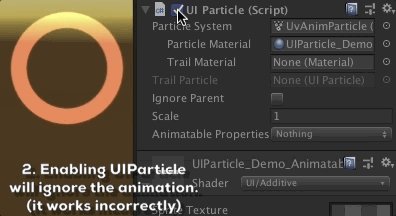
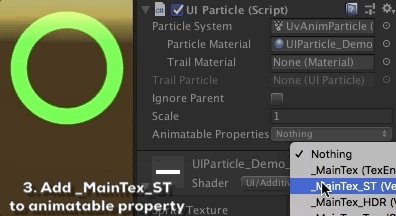
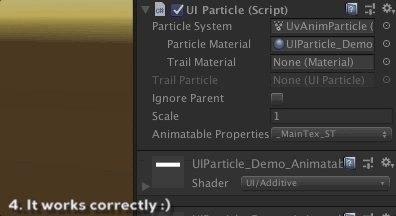
| Animatable Properties | 如果要在 AnimationClip 中更新材质属性(例如 _MainTex_ST 、 _Color ),请使用它来标记更改。 |
| Mesh Sharing | 粒子模拟结果在同一组内共享。在很小的负载下可以显示大量相同的效果。启用 Random 切换后,它将随机分组。 |
| Position Mode | Absolute(绝对):从 ParticleSystem . 的世界位置发出。Relative(相对):从 ParticleSystem . |
| Auto Scaling | Transform.lossyScale(=世界比例)将在更新 (1, 1, 1) 时设置为。它可以防止 root-Canvas 缩放影响层次结构缩放 ParticleSystem 。 |
| Rendering Order | 要呈现的 ParticleSystem 列表。您可以更改顺序和材料。 |
注意: 按下 Refresh 按钮可根据子 ParticleSystem 的排序顺序和 z 位置重建渲染顺序。
基本上是用法
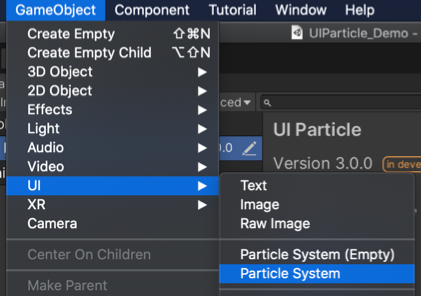
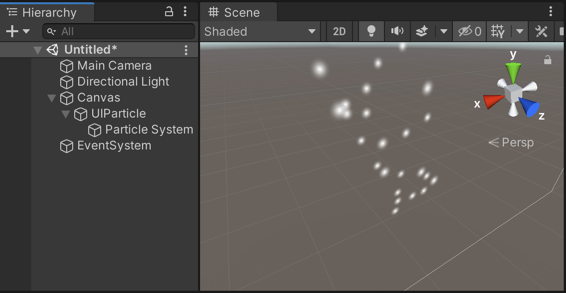
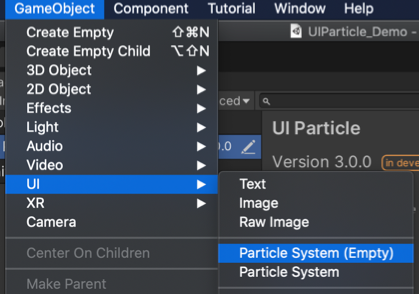
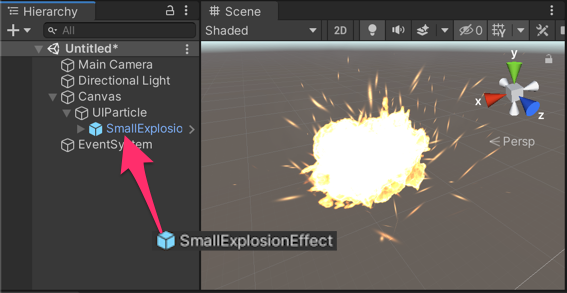
1.选择此选项 Game Object/UI/ParticleSystem 可创建具有 ParticleSystem 的 UIParticle。
2.根据需要调整 ParticleSystem。
使用您现有的 ParticleSystem 预制件
1.选择以 Game Object/UI/ParticleSystem (Empty) 创建 UIParticle。
2.将 ParticleSystem 预制件拖放到 UIParticle 上。
带 Mask 或 RectMask2D 组件
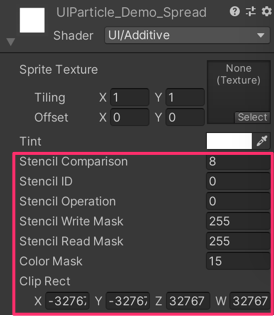
如果要遮罩粒子,请将支持模板的着色器(例如 UI/UIAdditive )设置为 ParticleSystem 的材质。如果使用某些自定义着色器,请参阅如何创建自定义着色器以支持 Mask/RectMask2D 组件部分。
脚本用法
// Instant ParticleSystem prefab with UIParticle on runtime.
var go = GameObject.Instantiate(prefab);
var uiParticle = go.AddComponent<UIParticle>();
// Control by ParticleSystem.
particleSystem.Play();
particleSystem.Emit(10);
// Control by UIParticle.
uiParticle.Play();
uiParticle.Stop();
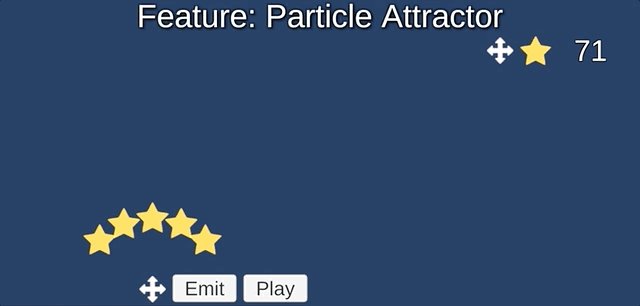
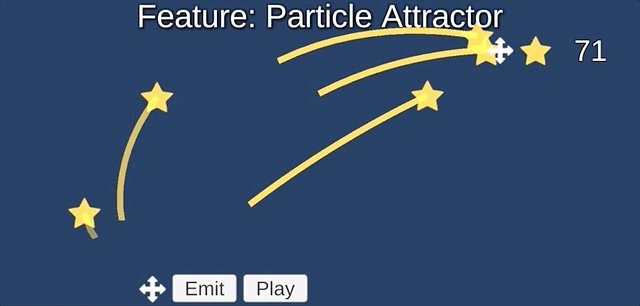
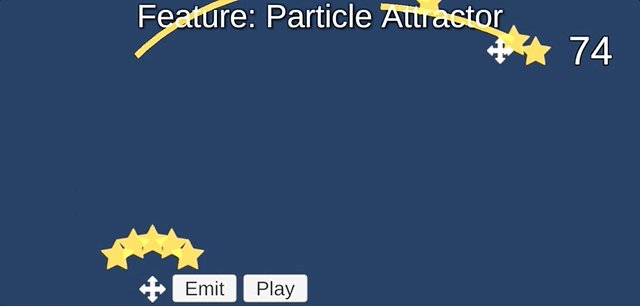
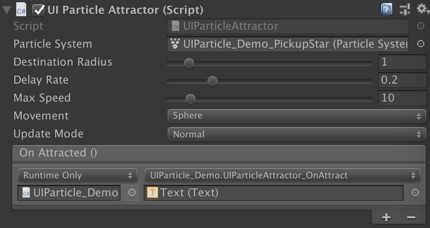
UIParticleAttractor 组件
UIParticleAttractor 吸引由指定的 ParticleSystem 生成的粒子。
| 性能 | 描述 |
|---|---|
| Particle System | 吸引由指定粒子系统生成的粒子。 |
| Distination Radius | 一旦粒子在半径内,粒子生存期将变为 0 并被 OnAttracted 调用。 |
| Delay Rate | 延迟开始吸引。它是粒子起始寿命的百分比。 |
| Max Speed | 最大吸引速度。如果此值太小,则吸引可能无法在生存期结束时完成,并且 OnAttracted 可能不会被调用。 |
| Movement | 吸引运动类型。(线性、平滑、球面) |
| Update Mode | 正常(Normal):使用缩放的增量时间进行更新。未缩放时间(Unscaled Time):使用未缩放的增量时间进行更新。 |
| OnAttracted | 吸引完成时调用的事件(每个粒子)。 |
开发说明
常见问题解答:为什么我的粒子效果无法正确显示?
如果 ParticleSystem 单独显示粒子但 UIParticle 不能正确显示,请检查以下几点:
- 着色器限制
- 大多数情况可以通过使用 UI/Additive 或 UI/Default 来解决。
- 颗粒被遮蔽
- UIParticle 是可屏蔽的。
- 正确设置 Mask 或 RectMask2D 组件。
- 颗粒太小
- 如果粒子足够小,它们就不会出现在屏幕上。
- 增加 Scale 值。
- 如果您不想根据分辨率更改表观大小,请尝试 Auto Scaling 选项。
- 颗粒太多
- 最多可显示 65535 个顶点(对于网格组合限制)。
- 请正确设置 Emission 模块和 Max Particles ParticleSystem。
- 粒子在屏幕外发射。
- 当 Position Mode = Relative 时,粒子是从 ParticleSystem 的缩放位置发射的,而不是从 ParticleSystem 的屏幕点发射的。
- 将 ParticleSystem 放置在适当的位置或尝试 Position Mode = Absolute .
- UIParticle 附加到与 ParticleSystem
- Transform.localScale 将被 Auto Scaling 选项覆盖。
- 建议放在 ParticleSystem UIParticle .
着色器限制
建议使用 UI 着色器。
- 如果需要简单的加性着色器,请改用着 UI/Additive 色器。
- 如果您需要一个简单的 alpha 混合着色器,请改用着 UI/Default 色器。
- 如果自定义着色器无法与 UIParticle 配合使用,请考虑创建自定义 UI 着色器。
不支持内置着色器
UIParticle 不支持除 UI/Default .
如果检测到它们的使用,检查器中会显示错误。
请改用 UI 着色器。
(2019.4 或更早版本)UV.zw 组件将被丢弃
UIParticleRenderer 基于 UIVertex 渲染粒子。
因此,着色器中的每个 UV 只有 xy 分量可用。(ZW 组件将被丢弃)。
因此,不幸的是,UIP文章不能很好地与某些着色器一起使用。
(2019.4 或更早版本)自定义顶点流
使用自定义顶点流时,可以用“不必要的”数据填充 zw 组件。
开销
UIParticle 有一些开销,批处理取决于 uGUI。
提高性能时,请记住以下几点:
- 如果要显示大量相同的效果,请考虑 Mesh Sharing UIParticle 组件中的功能。
- 如果您不喜欢统一的输出,请考虑 Random Group 功能。
- 如果您不喜欢统一的输出,请考虑 Random Group 功能。
- 如果您使用多种材质,您将有更多的绘制调用。
- 考虑单个材质、图集精灵,并在 ParticleSystem Texture Sheet Animation 的模块中使用 Sprite 模式。
如何制作自定义着色器以支持 Mask/RectMask2D 组件
着色器提示
Shader "Your/Custom/Shader"
{
Properties
{
// ...
// #### required for Mask ####
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
}
SubShader
{
Tags
{
// ...
}
// #### required for Mask ####
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
ColorMask [_ColorMask]
// ...
Pass
{
// ...
// #### required for RectMask2D ####
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_CLIP_RECT
float4 _ClipRect;
// #### required for Mask ####
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
// ...
};
struct v2f
{
// ...
// #### required for RectMask2D ####
float4 worldPosition : TEXCOORD1;
};
v2f vert(appdata_t v)
{
v2f OUT;
// ...
// #### required for RectMask2D ####
OUT.worldPosition = v.vertex;
return OUT;
}
fixed4 frag(v2f IN) : SV_Target
{
// ...
// #### required for RectMask2D ####
#ifdef UNITY_UI_CLIP_RECT
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#endif
// #### required for Mask ####
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.001);
#endif
return color;
}
ENDCG
}
}
}
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,【推荐100个unity插件之12】UGUI的粒子效果(UI粒子)—— Particle Effect For UGUI (UI Particle)
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~
今天的文章unity做的游戏有哪些_unity中怎么改变粒子方向分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82444.html