从网上找了相关资料,效果大都不太满意,就着手改了些,为以后使用范例,特此记录:
html部分:
.weui-media-box__desc {
font-weight: normal;
font-size: 12px;
line-height: 1.5;
margin-top: .6em;
height: 36px;
display: -webkit-box;
color: #949494;
}
.weui-media-box__desc {
color: #999999;
font-size: 13px;
line-height: 1.2;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.morecon {
float: right;
font-weight: bold;
text-shadow: -1px 1px 4px;
color: #2d2d2d9e;
font-size: 1.2em;
}<p class="weui-media-box__desc">
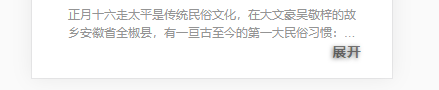
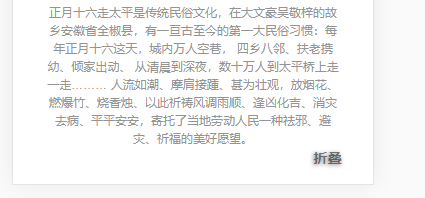
正月十六走太平是传统民俗文化,在大文豪吴敬梓的故乡安徽省全椒县,有一亘古至今的第一大民俗习惯:每年正月十六这天,城内万人空巷, 四乡八邻、扶老携幼、倾家出动、 从清晨到深夜,数十万人到太平桥上走一走………
人流如潮、摩肩接踵、甚为壮观,放烟花、燃爆竹、烧香烛、以此祈祷风调雨顺、逢凶化吉、消灾去病、平平安安,寄托了当地劳动人民一种祛邪、避灾、祈福的美好愿望。
</p>js部分:
/**
*@description 文字的展开与折叠
*/
$(document).ready( function() {
$(".weui-media-box__desc").each(function(){
height=$(this).height();
if(height>20) {//这里的值可根据实际需要定义
$(this).css("height","36");//这里的值可根据实际需要定义
$(this).after("<a class=\"morecon\" >展开</a>");
}
});
$(".morecon").click(function(){
zhankai($(this));
});
});
function zhankai(obj){
$(obj).parent().children("p").css("height","auto");
$(obj).parent().children("p").css("display","block");
$(obj).html('折叠');
$(obj).unbind();
$(obj).click(function(){
zhedie($(obj))
});
}
function zhedie(obj){
$(obj).parent().children("p").css("height","36");
$(obj).parent().children("p").css("display","-webkit-box");
$(obj).html('展开');
$(obj).unbind();
$(obj).click(function(){
zhankai($(obj));
});
}最终效果:
今天的文章多行文本怎么设置_word如何将各段文字连成一个段落分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82417.html