此篇文章所有图片来自coderwhy老师 b战:https://www.bilibili.com/video/BV1Kt411V7rg
小程序的双线程模型
为什么小程序要实现双线程模型?
小程序的宿主环境就是微信客户端:需要执行下面文件
所以小程序为了更好执行上面的这些文件提供了双线程模型.
什么是双线程模型
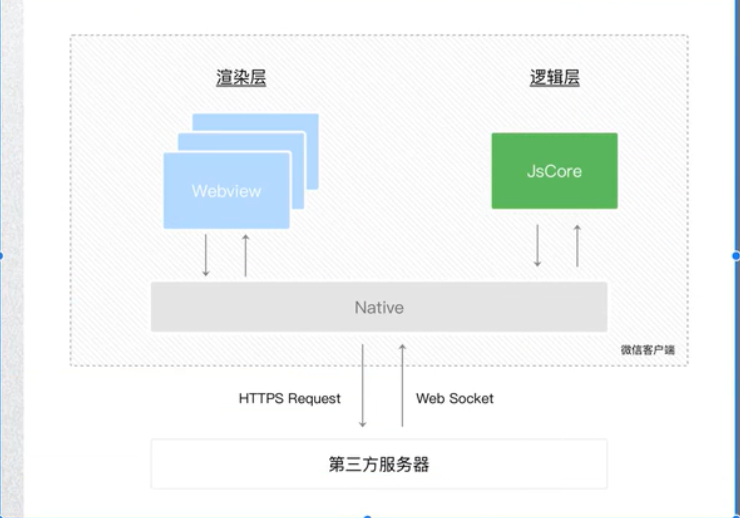
如下图,双线程顾名思义就是两个线程,一个是渲染层线程执行.wxml和.wxss文件 ,逻辑层线程利用jsCore执行js文件
双线程如何渲染出页面
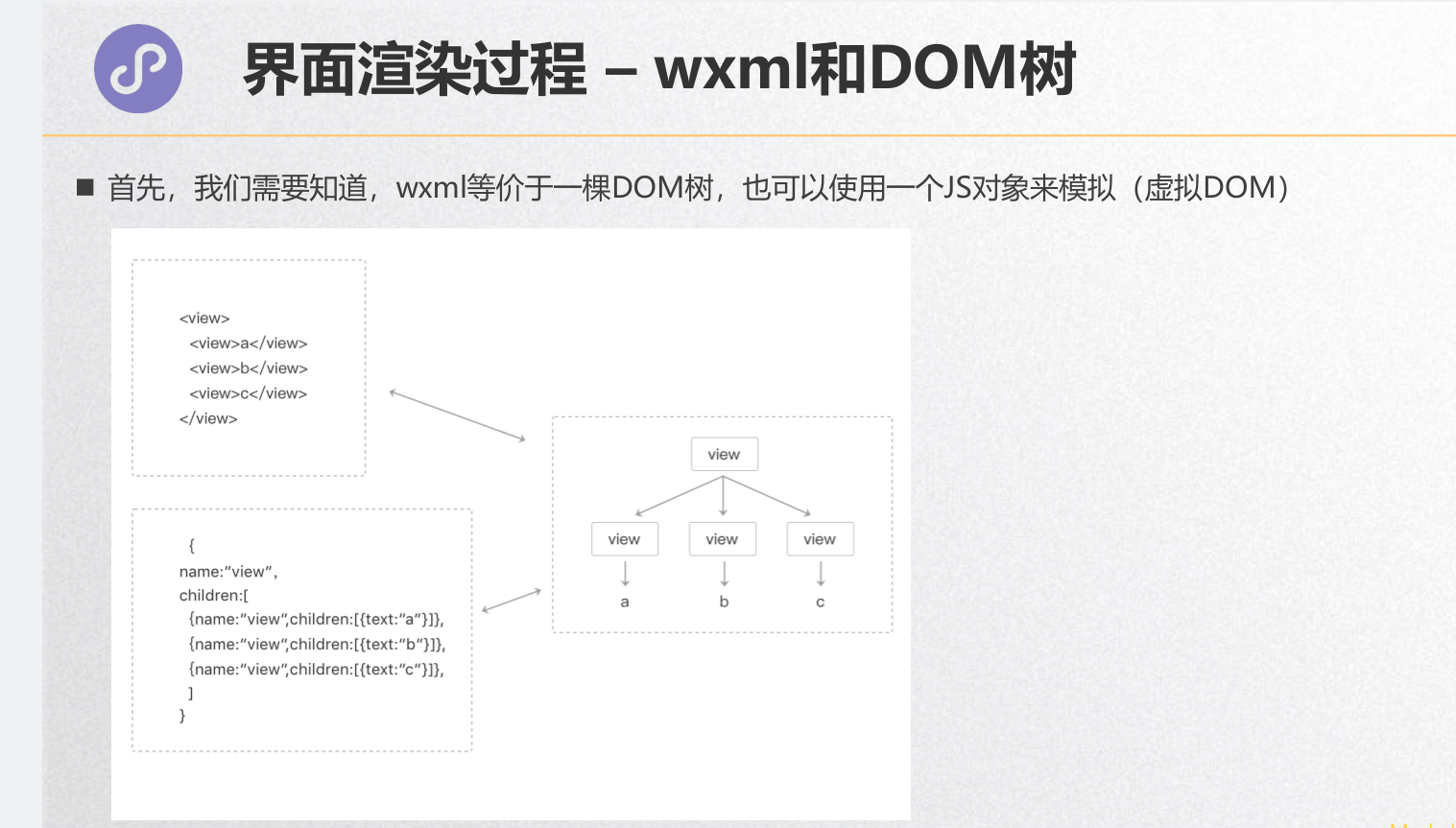
这个和html的树结构差不多,主要的意思是所有树结构都可以最终抽象成一个js对象
主要看下面这幅图
渲染线程和逻辑线程的结合生成js对象在渲染页面
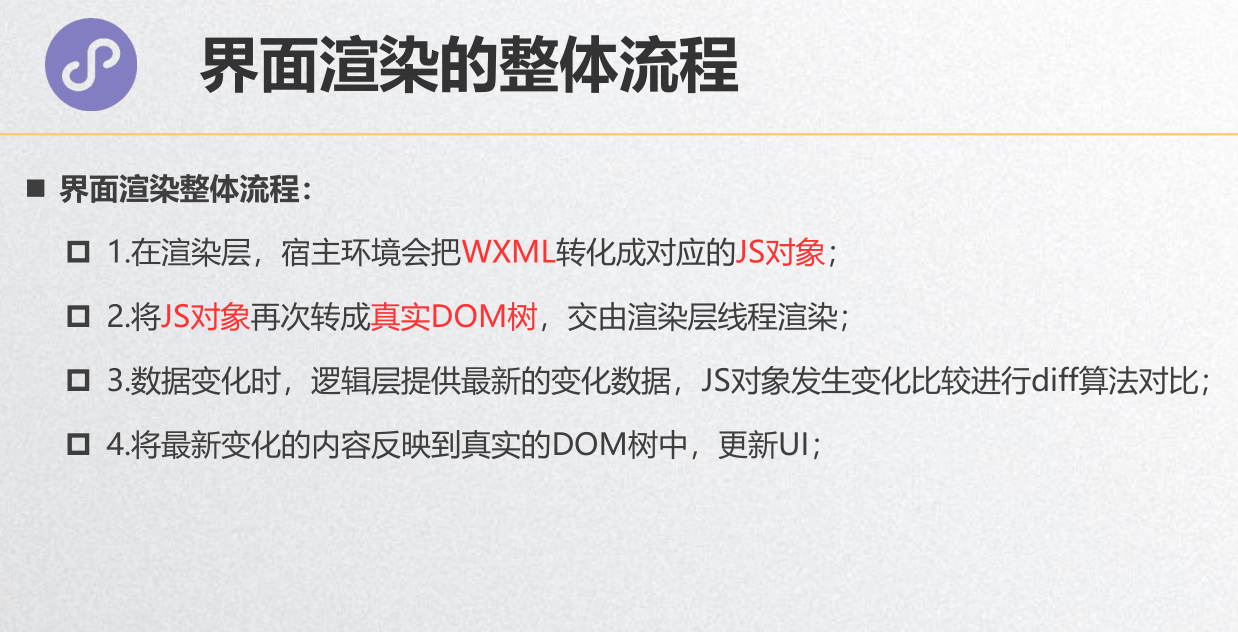
界面渲染的整体流程
Page的生命周期
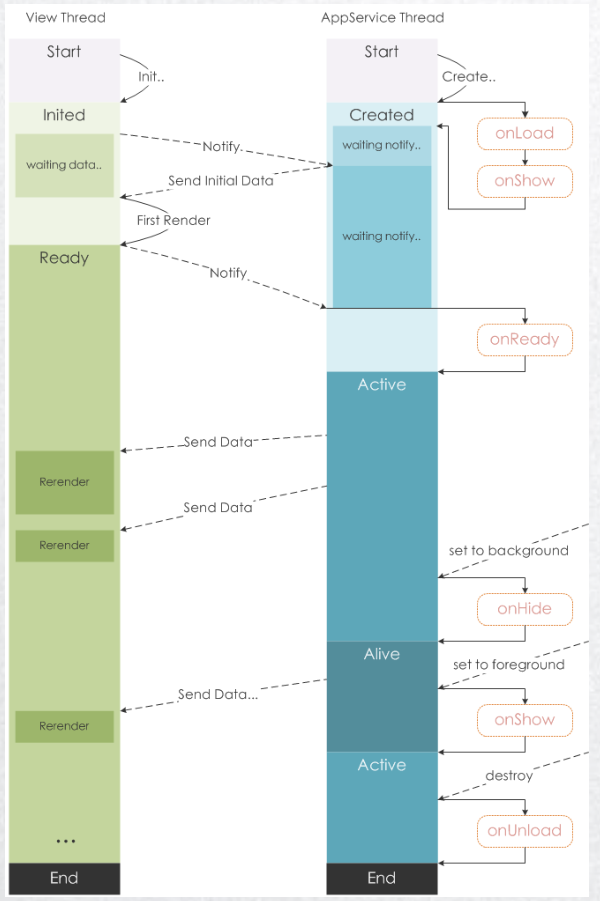
官方生命周期图详解全过程
生命周期图分成两个线程,就是上面的两个线程
逻辑线程在创建的过程中就会执行
两个周期函数
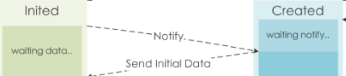
先是渲染层的初始化inited,有可能会遇到mustache语法,会像逻辑层要数据
逻辑层 send initial data (开始时是等待状态,等待渲染层要数据)
当渲染线程准备渲染的时候他会告诉逻辑层要准备渲染了
逻辑层执行onready()周期函数
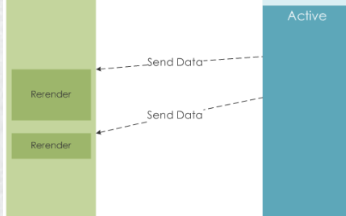
如果逻辑线程有新的数据,就会发送给渲染线程,就会重新渲染
接下来几个周期函数就是退到后台和回到前台执行的
今天的文章小程序onhide生命周期_微信小程序组件生命周期分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82908.html