| | |
| — | — |
================================================================================
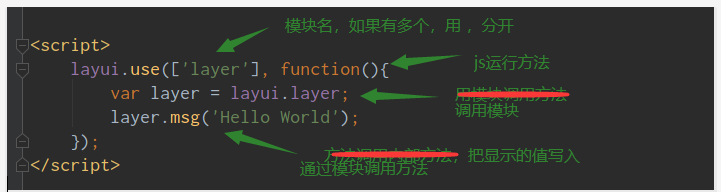
在刚刚使用的按钮,我们是直接使用class调用框架封装好的方法就可以出现效果了,但是在框架内,有些效果是需要引入模块才能使用的
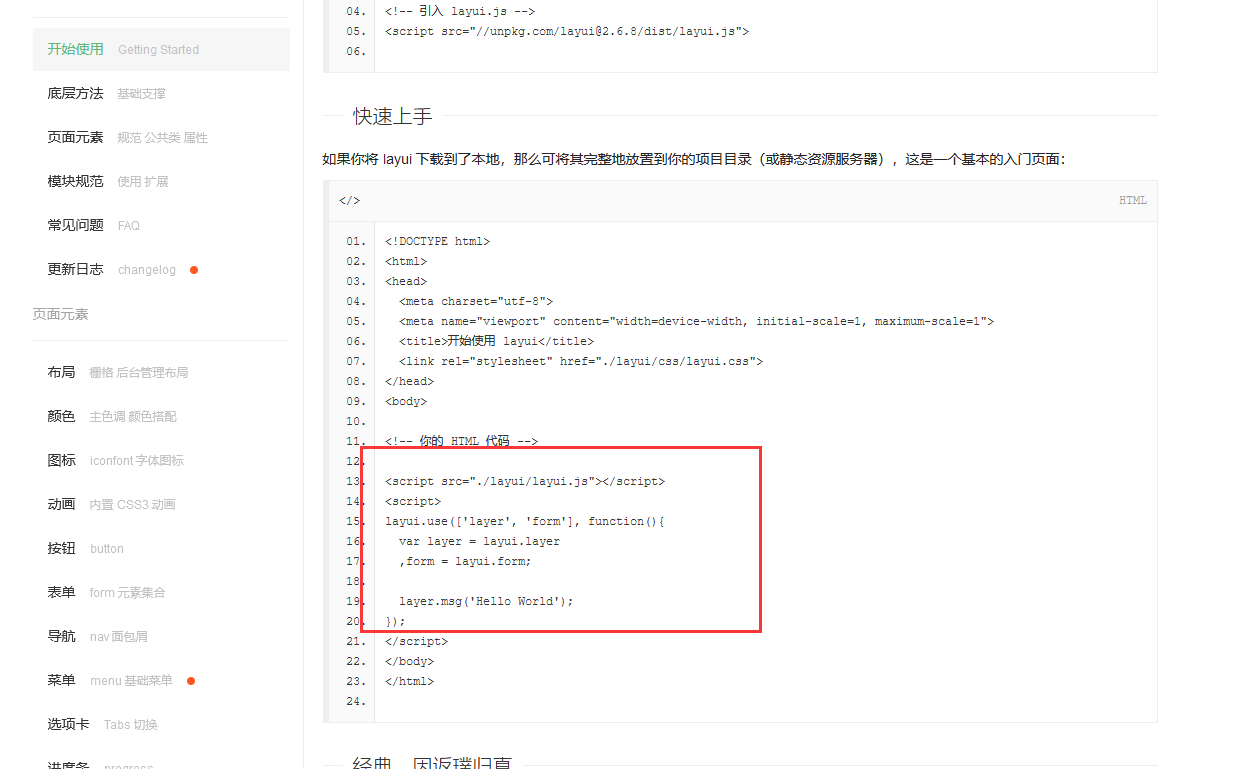
比如在文档的快速入门的地方就有说明:

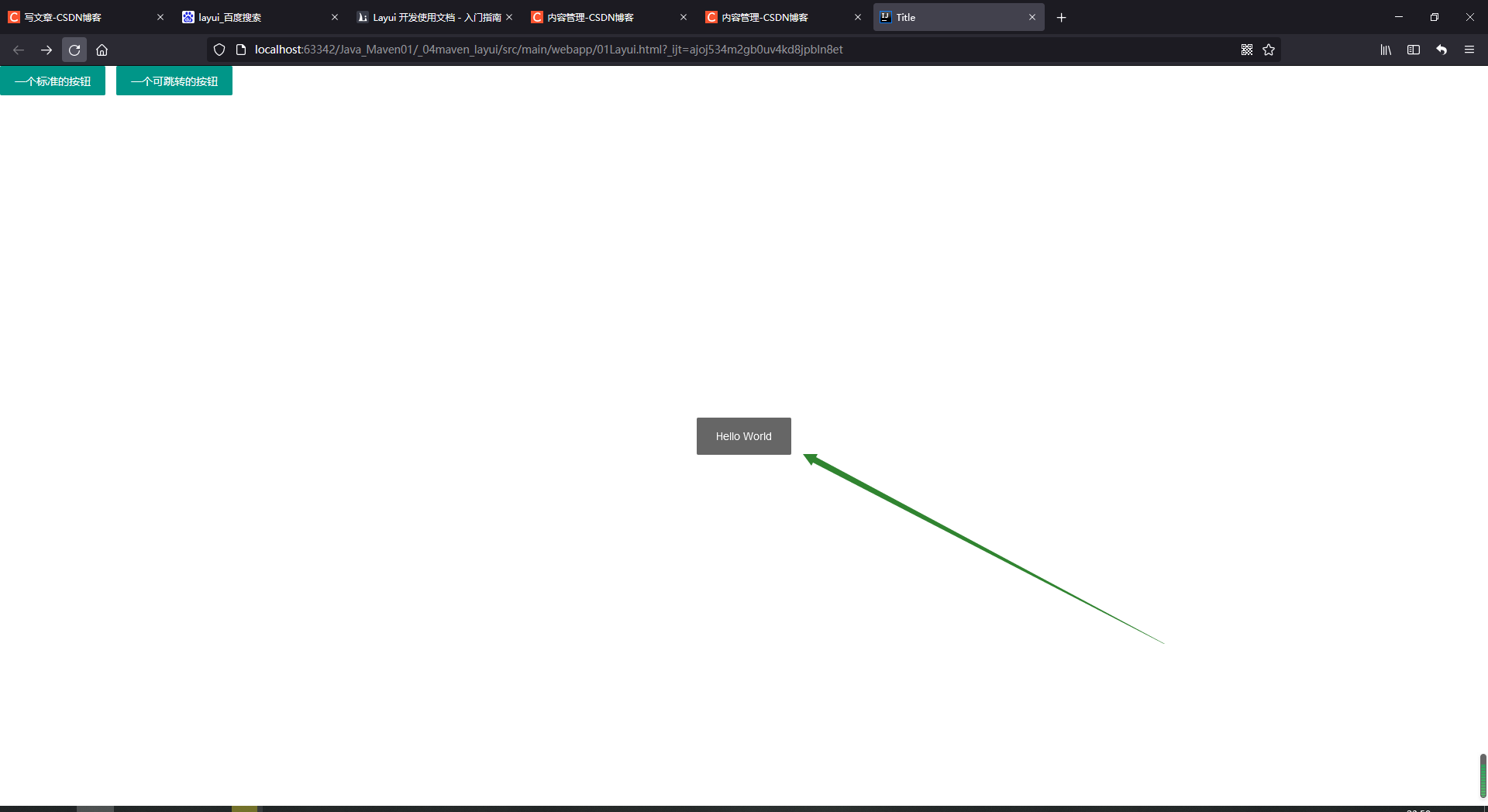
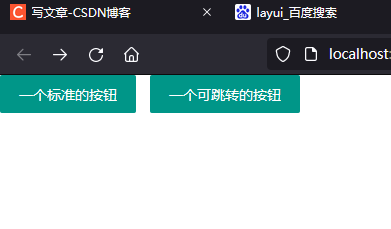
一个标准的按钮
一个可跳转的按钮
运行效果:出现了一个类似于小的弹窗,姑且认为是弹窗

除了描述的,其余的都是固定格式;
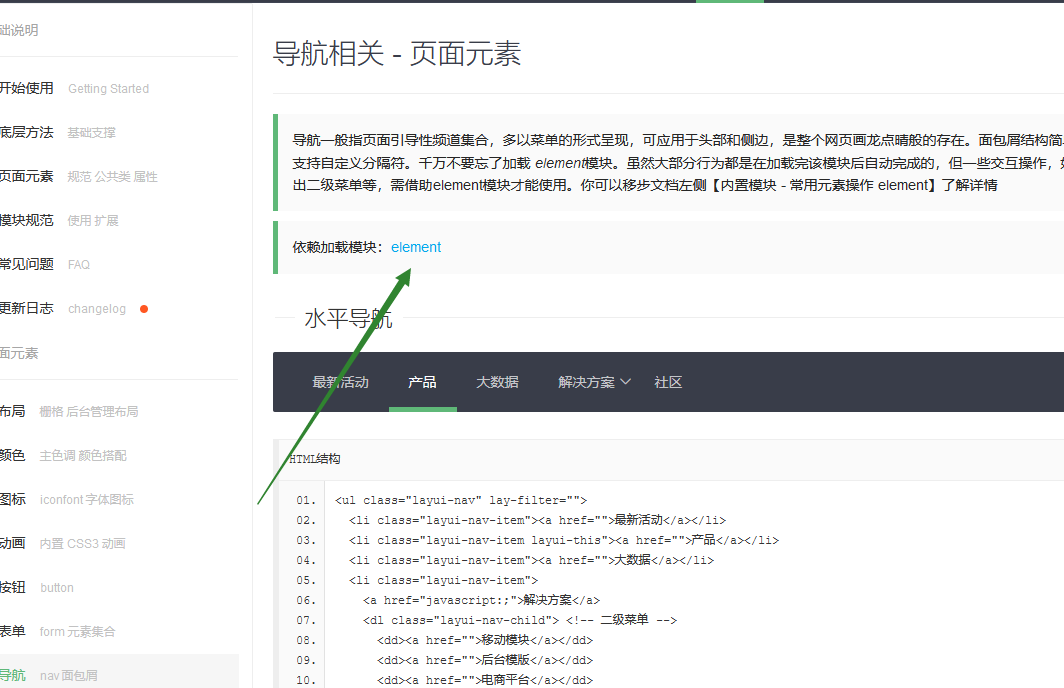
如果我们想用其他的,比如导航:他需要模块:
,
| | |
| — | — |
======================================================================
使用框架进行栅格布局
先看技术文档:
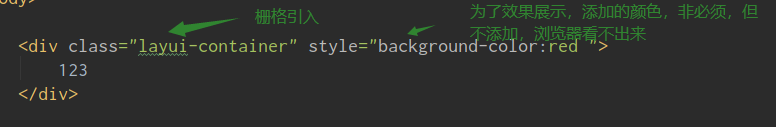
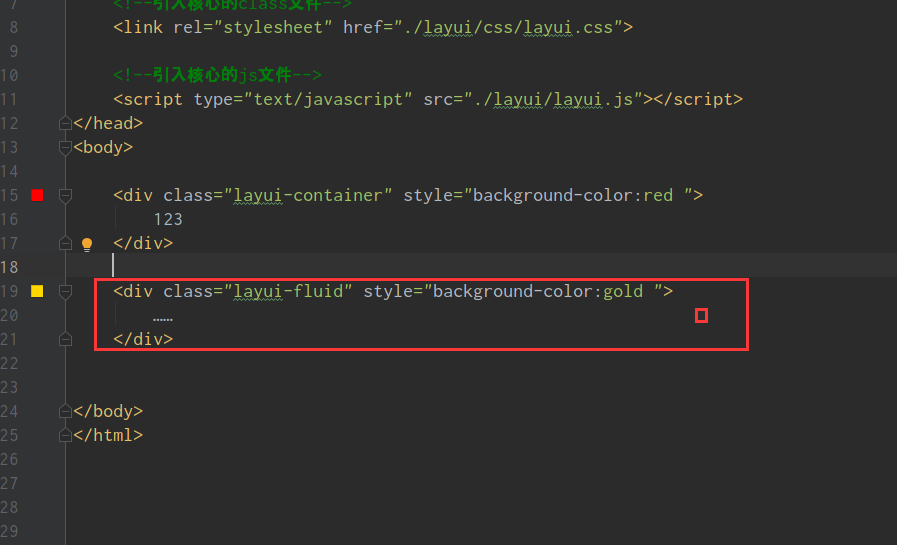
如果想用框架系统的框架样式,它需要一个容器进行接收,比如biv标签
123
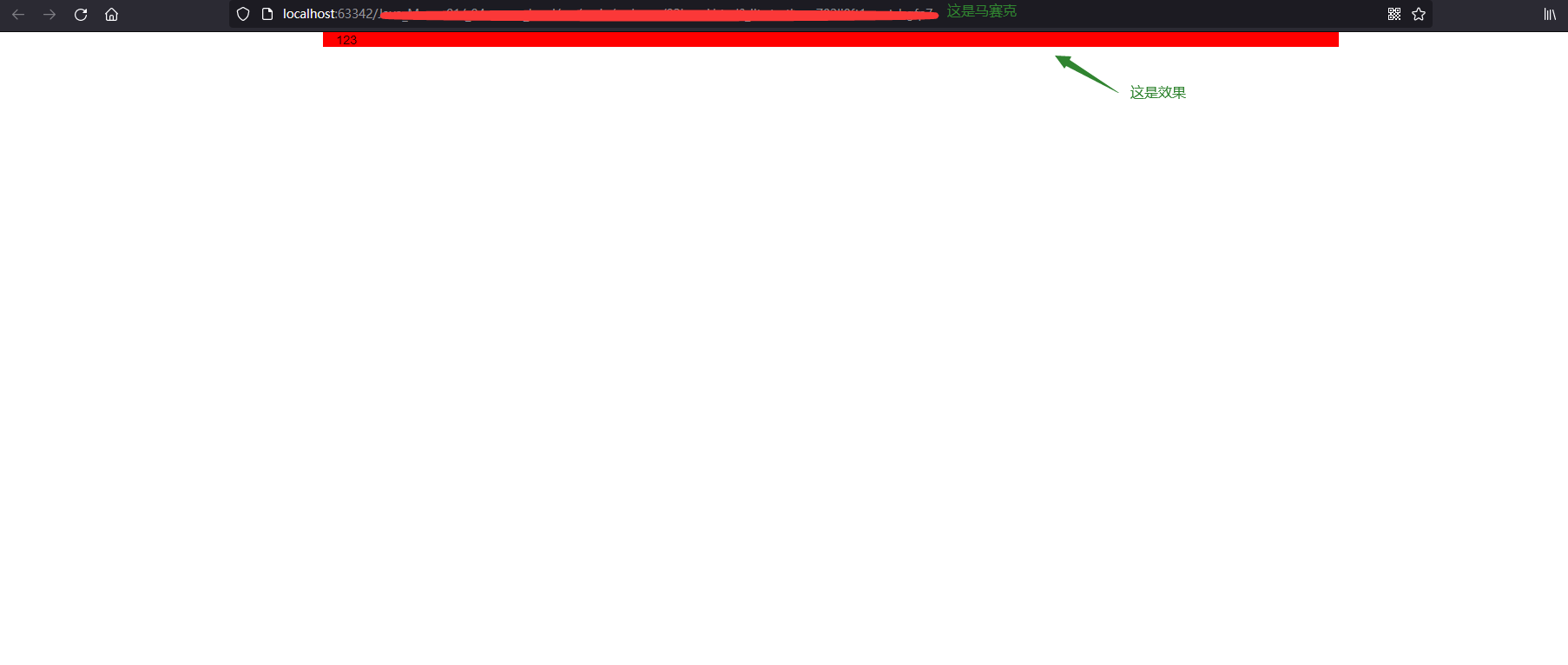
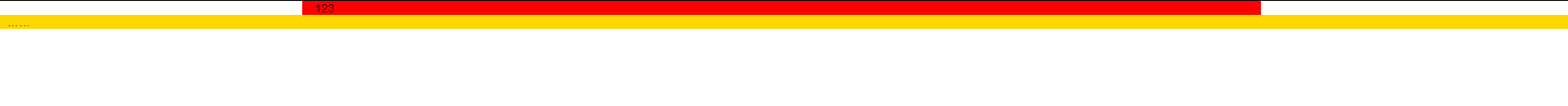
效果如下:
是我截图的原因,这个他应该是居中的效果;
除此之外还有不对它进行局限,是100%平铺屏幕的效果:
以上就是两种的简单布局
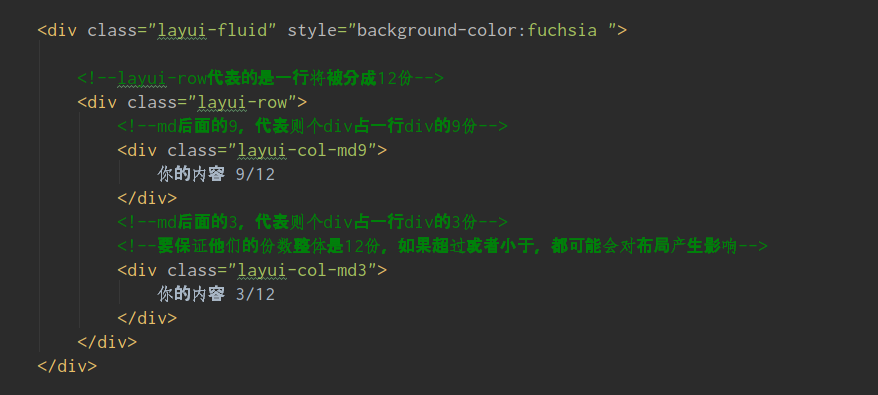
现在我们进行栅格了
框架其实是吧整个布局分成了十二份,我们可以根据不同的占比,来设置布局
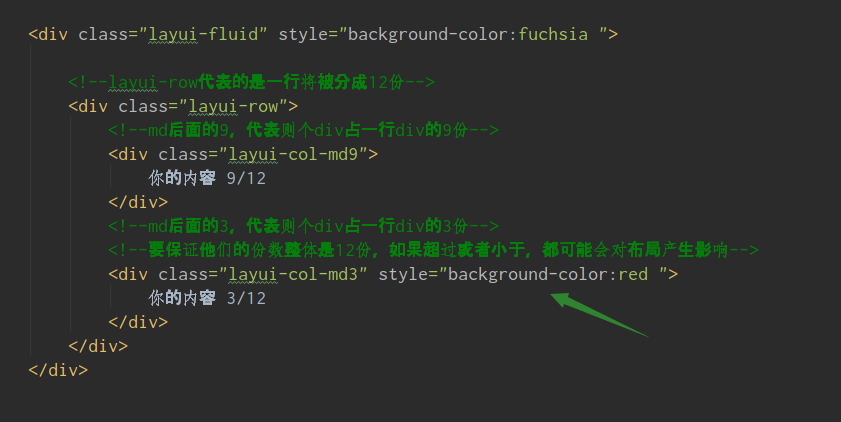
我们要定义一个div,引入布局:
123
……
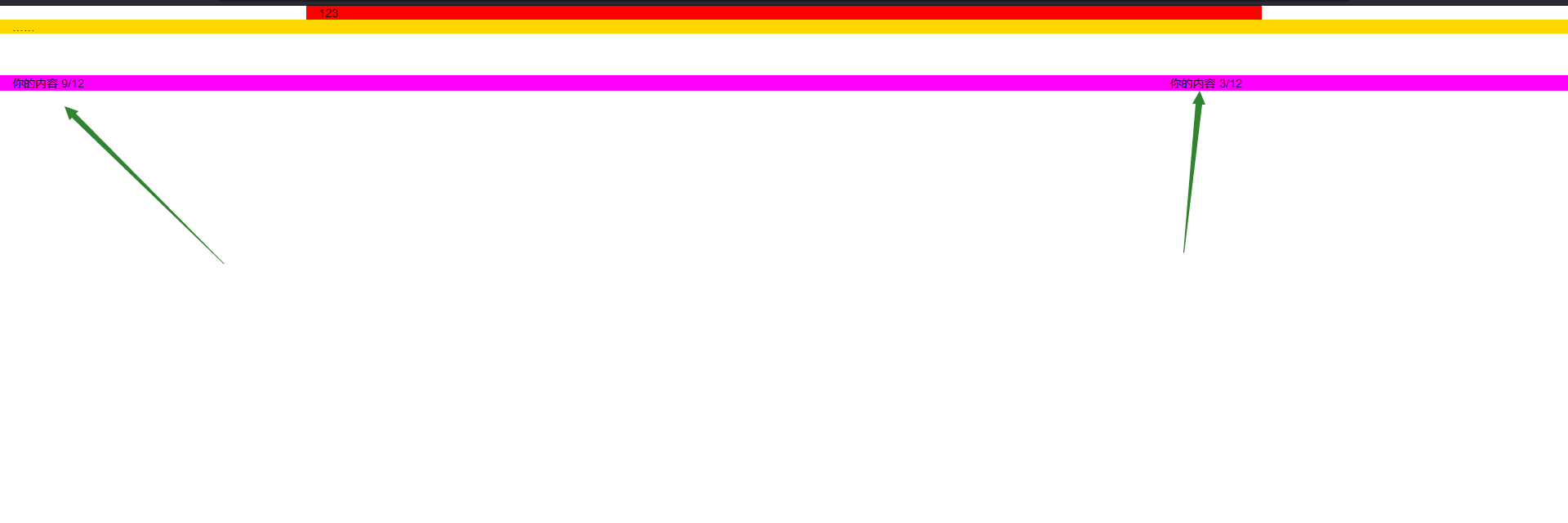
你的内容 9/12
你的内容 3/12

运行效果:
为了更好的观看,我们可以把后面的那个添加上颜色:
现在我们可以通过这个效果,基本上就可以实现div中的一些效果的定位,但是还需要考虑到不同设备下的情况,很可能会出现pc端正常,但是到了手机端和平板,由于屏幕和分辨不同,导致布局错乱;
于是我们可以通过以下进行调整,在技术文档中
看标记,那一列有一个md,md就是我们之前写的div引用布局时写的,我们可以根据不同的设备进行更改即可
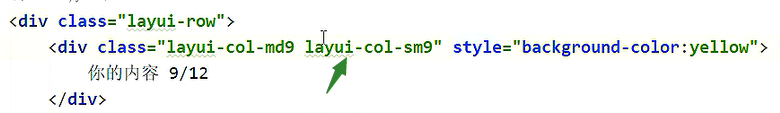
但是我们一直这样修改,岂不是很麻烦,所以,我们可以直接在class内,直接在md9之后,添加一个空格,再写一个,只不过这个就不要时md了,可以换其他设备,这样就可以在多台设备进行添加
=========================================================================
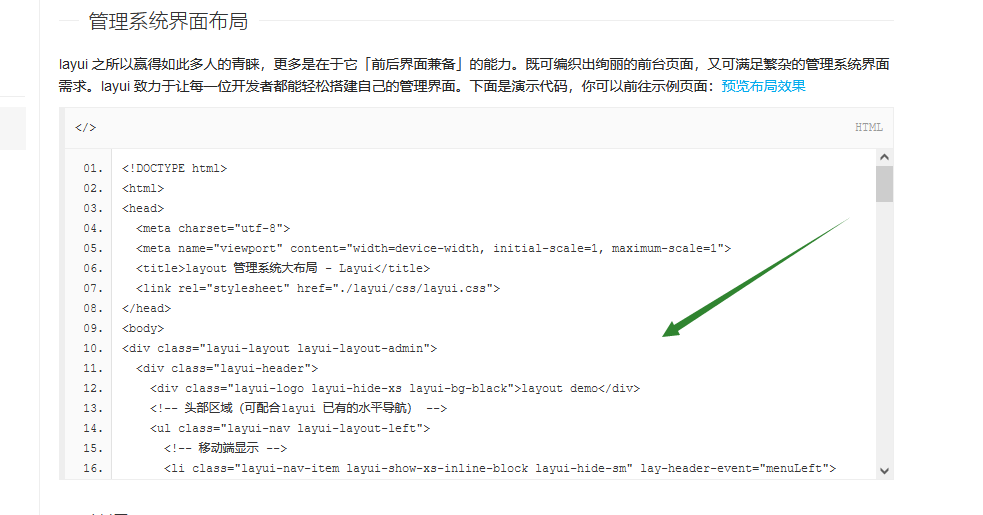
我们管理系统,其实大体都差不多,都是上面有一个导航栏,左边有一个目录栏,右边有一个主题,可能最下面还有一个尾栏,
技术文档内就有指出:
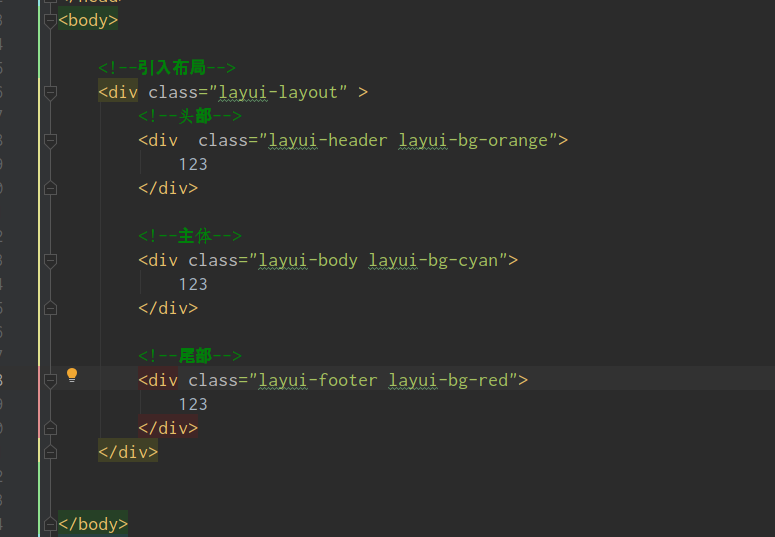
代码实现:
123
123
123
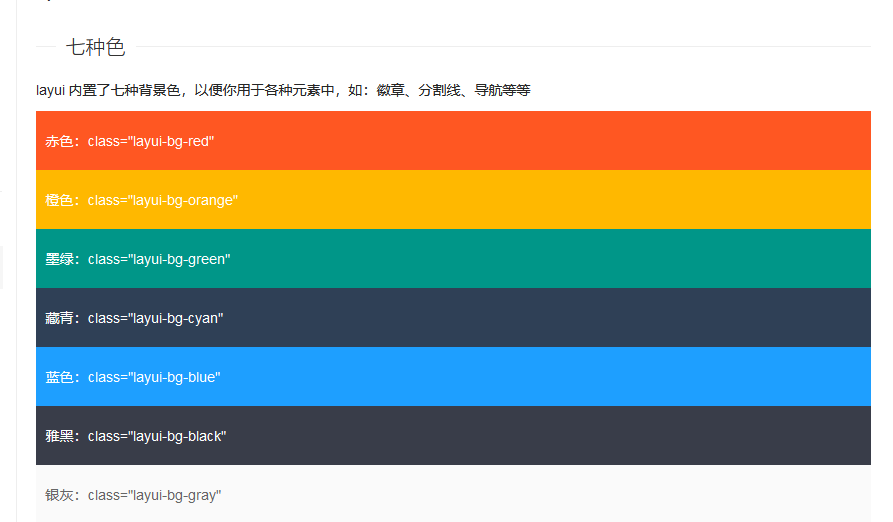
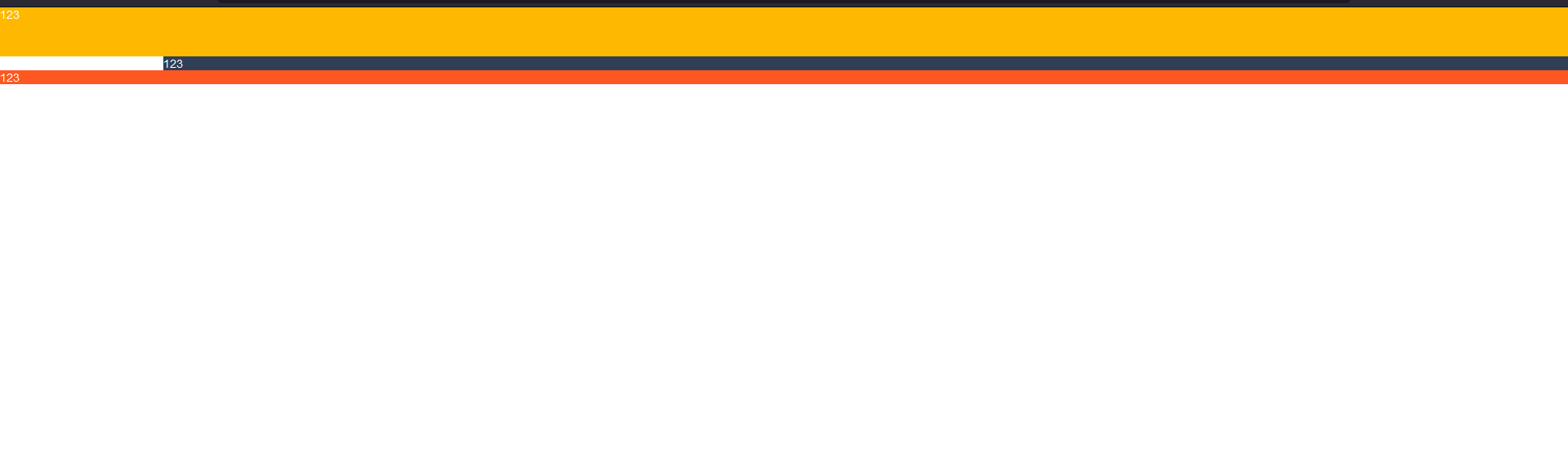
示例布局已经做好,现在要添加颜色, 之前我们是按照原先的div的颜色标签进行添加颜色的,其实在框架内部,提供了颜色:
添加代码后的颜色是这样:来看下效果:
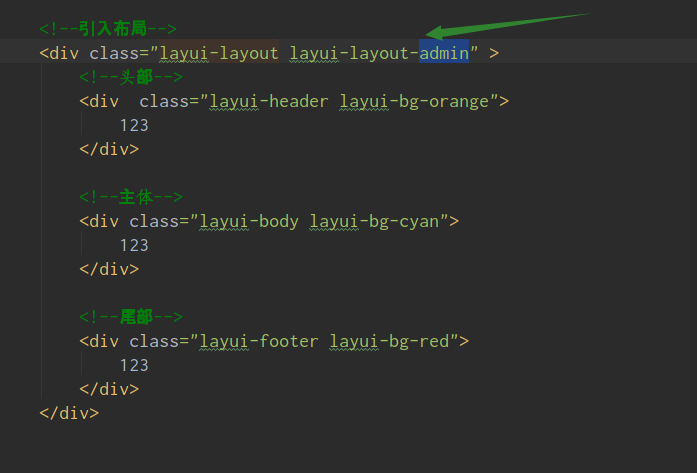
发现并不尽人意,那是因为,主体部分我们并没有限定高度,但是限定高度仍属于div的属性,子啊框架中,我们可以通过layui-layout-admin解决,他会自动生成管理系统布局:
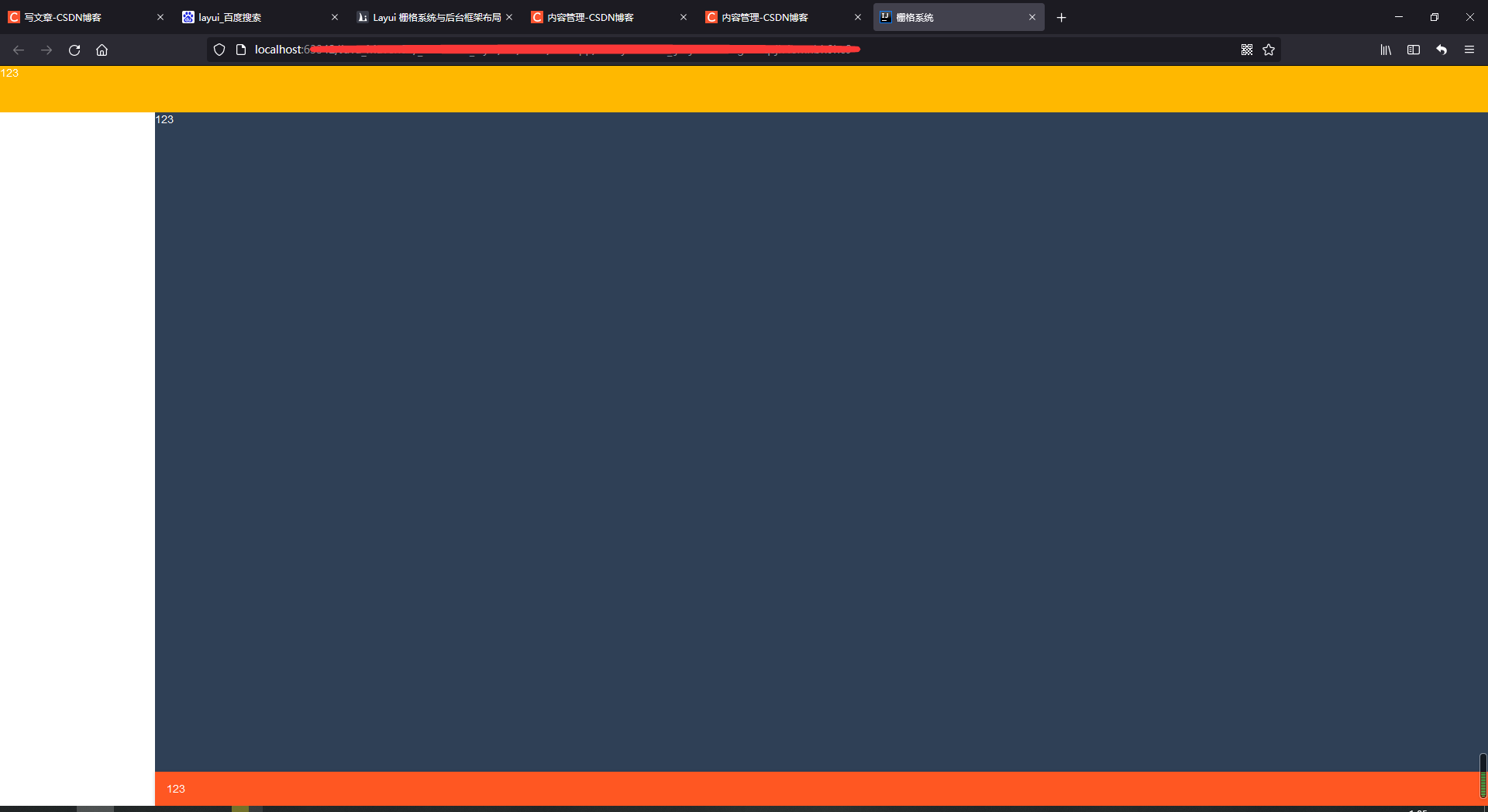
那此刻我们的管理系统布局已经做好了:
左边的空白部分是菜单,我们暂时可以忽略;
| | |
| — | — |
说实现,现在已经凌晨一点07分了,真晚了,真不想在写了;再写一点,今晚先发布出去,等之后在添加改吧,唉,苦逼的编程生活
| | |
| — | — |
=====================================================================
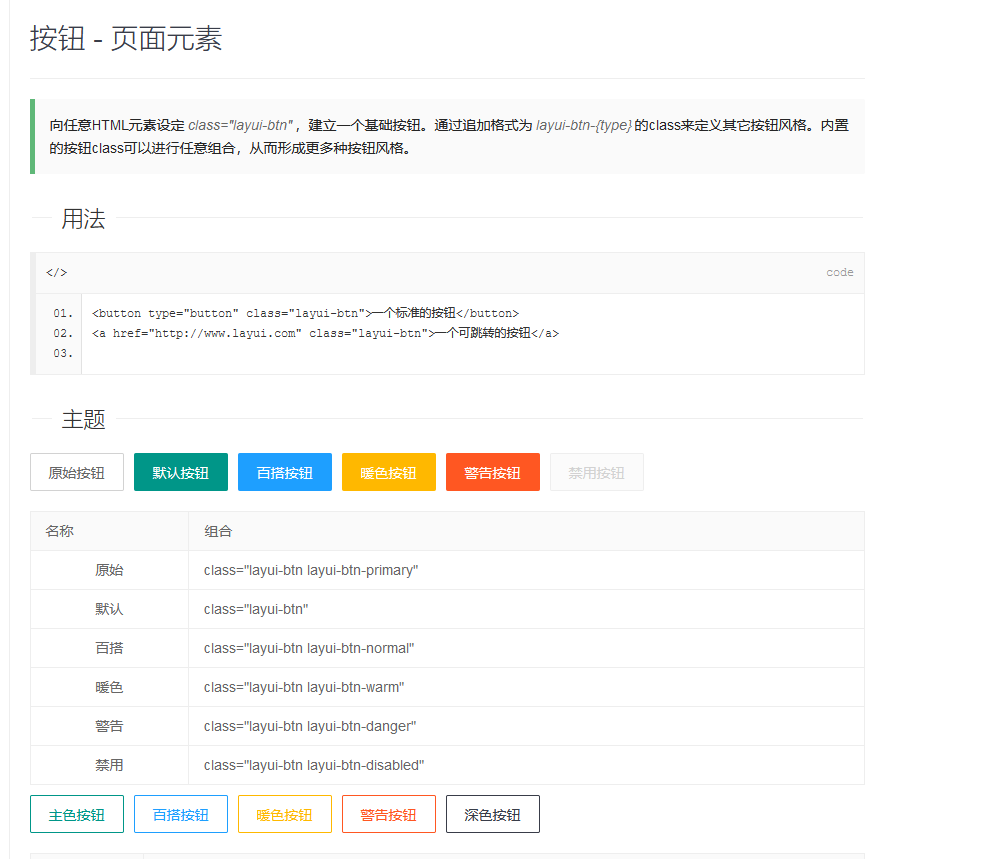
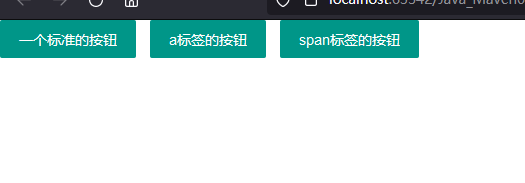
我们一开始使用的示例,就是由框架生成的按钮的效果
代码演示:
一个标准的按钮
span标签的按钮
我们普通的框架按钮,作用在其他元素上,都可以生成按钮
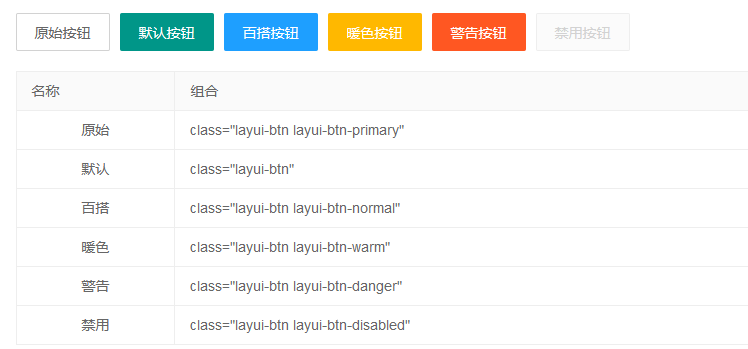
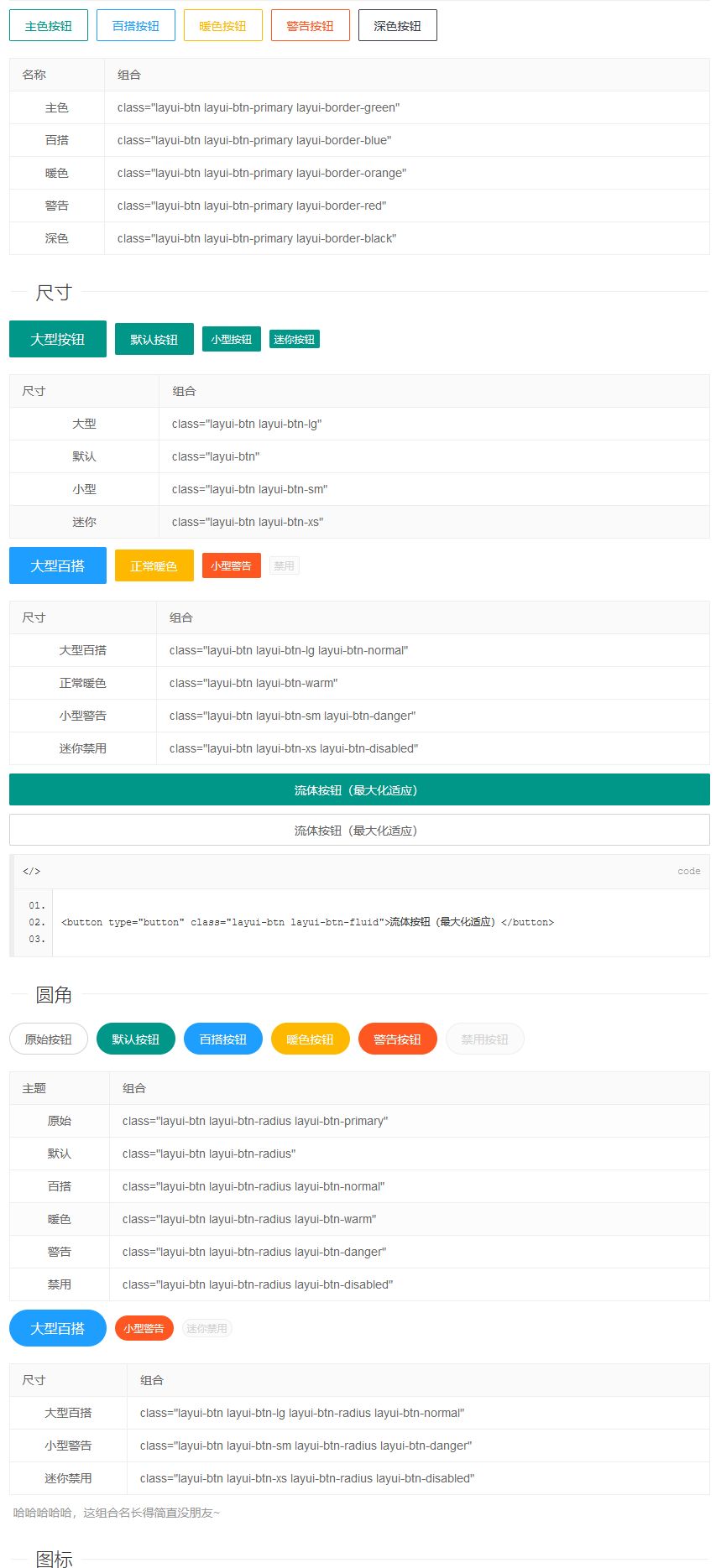
除了这些,还有一些其他格式的按钮,我们只需要添加不同的class就可以了,就不再一一展示了
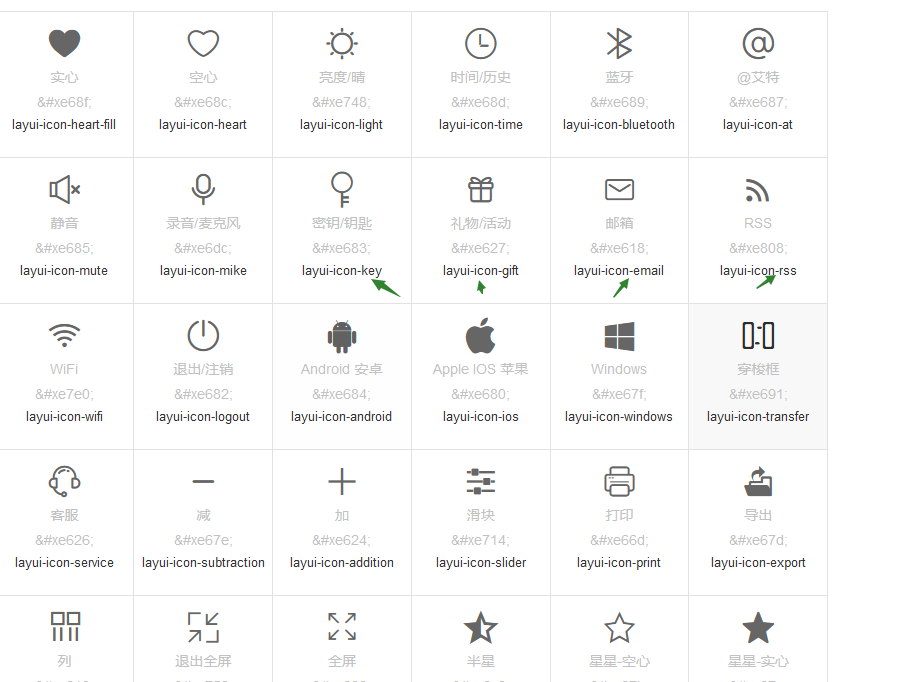
这些按钮添加响应的class即可,下面讲一下图标按钮的使用
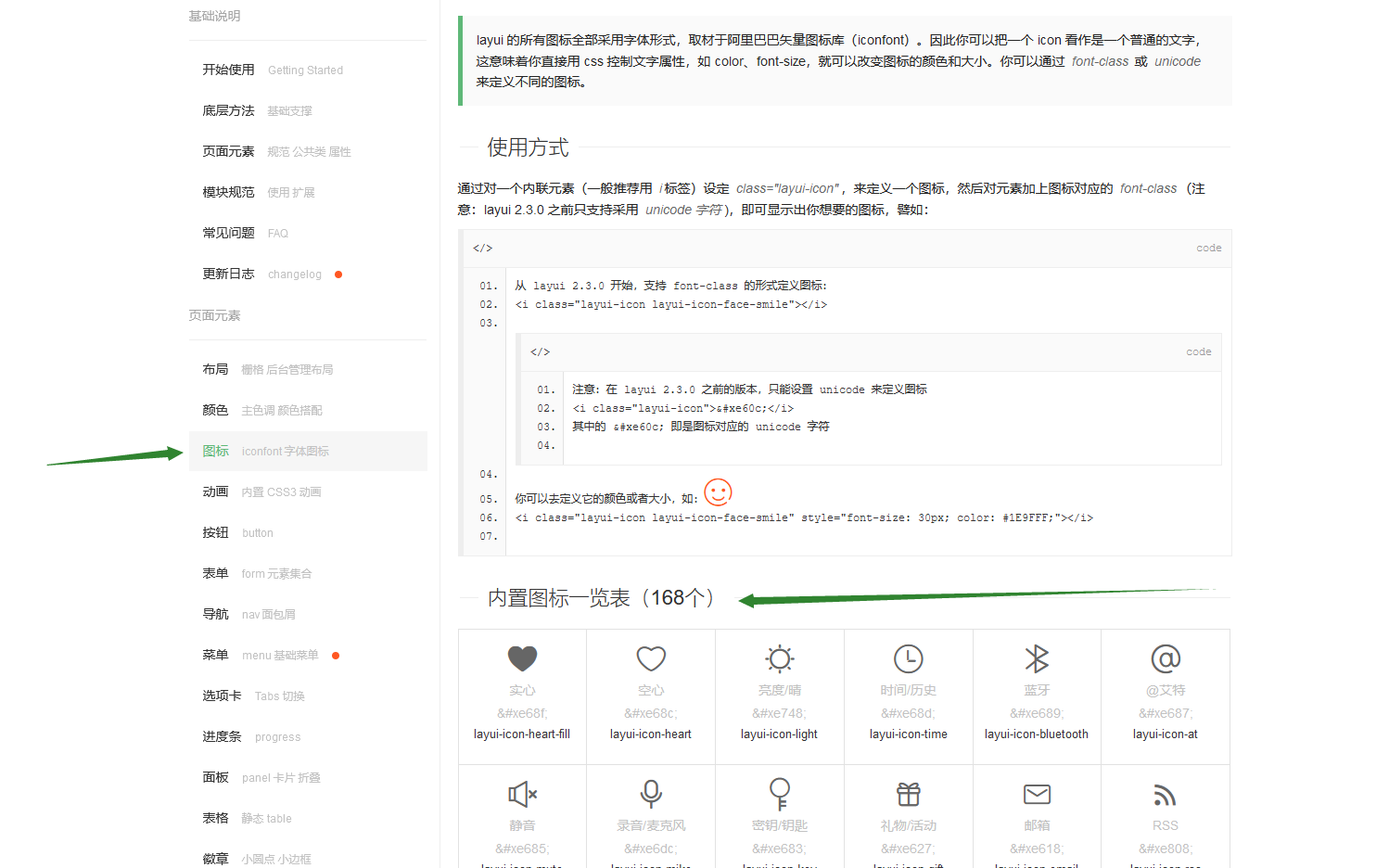
在我们的文档中就有描述
如何才能把 图标和按钮组合起来呢,主要由两个方法:
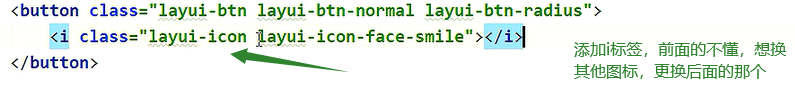
class引入:
效果:
想要更换,更换后面的样式即可

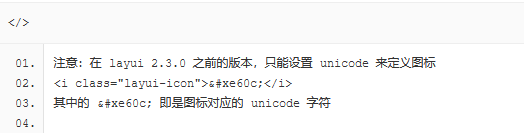
另外一种就是使用样式上面的那一段文字:
具体使用如下:
只不过是早之前的版本,推荐使用class那个
| | |
| — | — |
====================================================================
导航栏再前端的应用中非常广泛,通常我们再使用平台,进行不同页面的切换,导航栏可以简洁高效的实现效果:
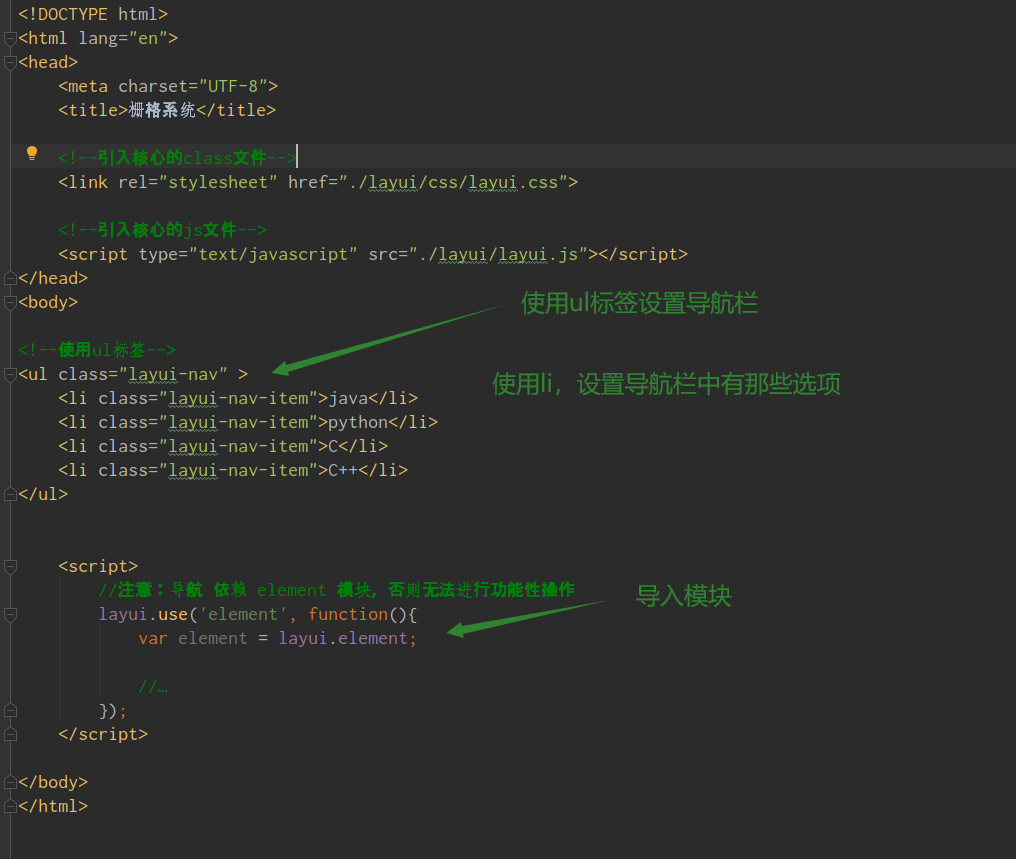
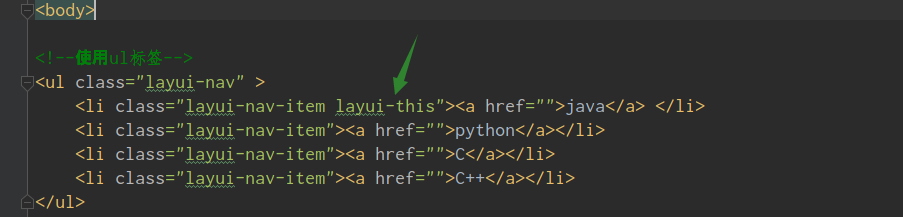
代码演示:
- java
- python
- C
- C++
-
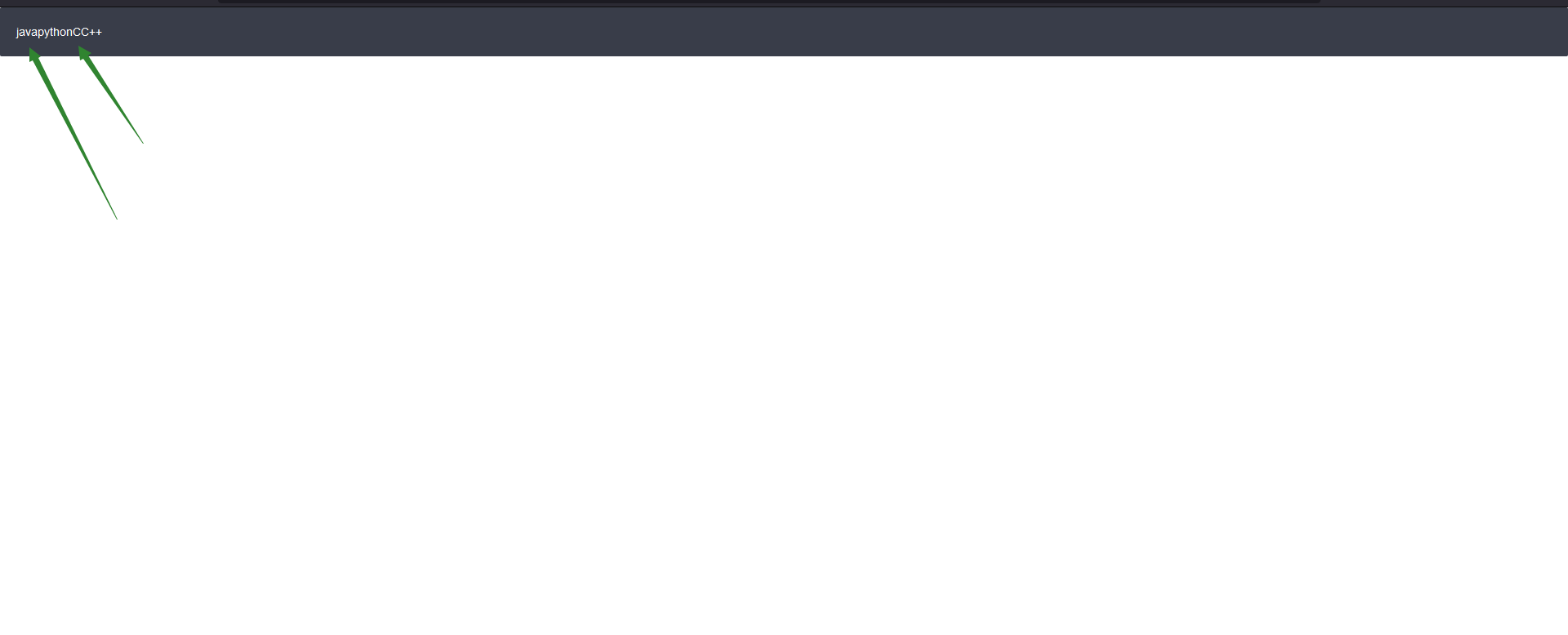
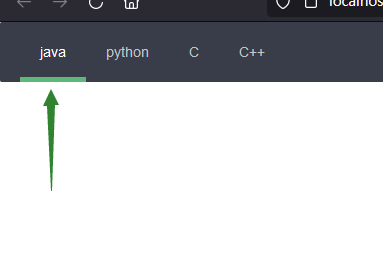
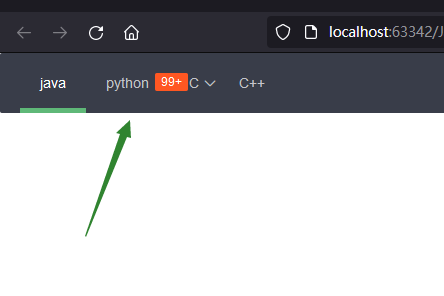
运行效果:
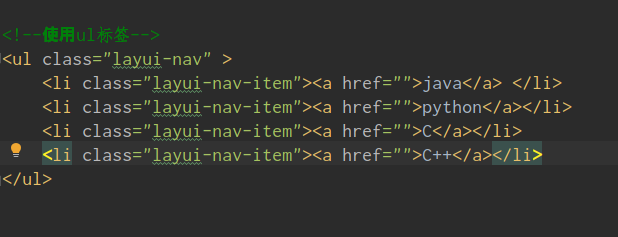
可以看到,我们只是创建了一个导航栏,并没有其他的属性,在这里显得不自然,那么我们可以再li标签内部添加一个a标签,包裹选项:
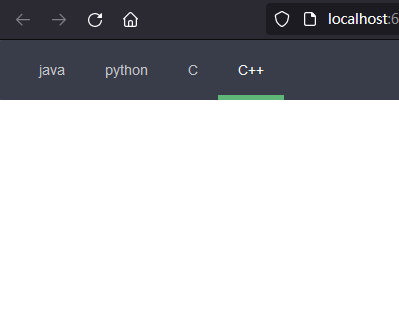
现在就好看很多:
再我们的导航栏中,可能再实际的项目展示的过程中,可能需要默认选中某一个选项:
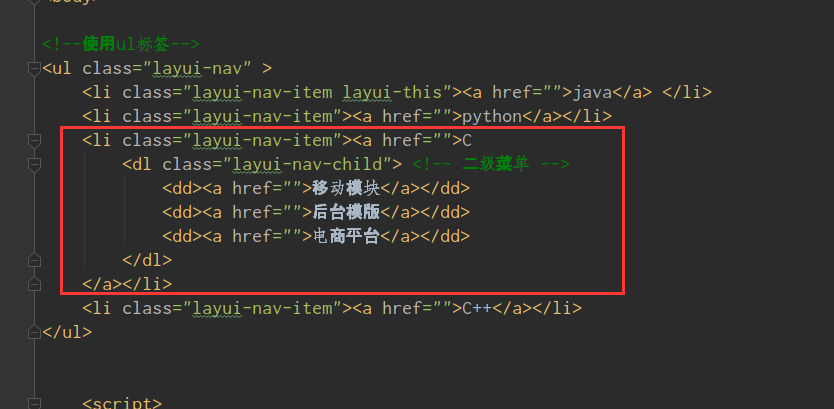
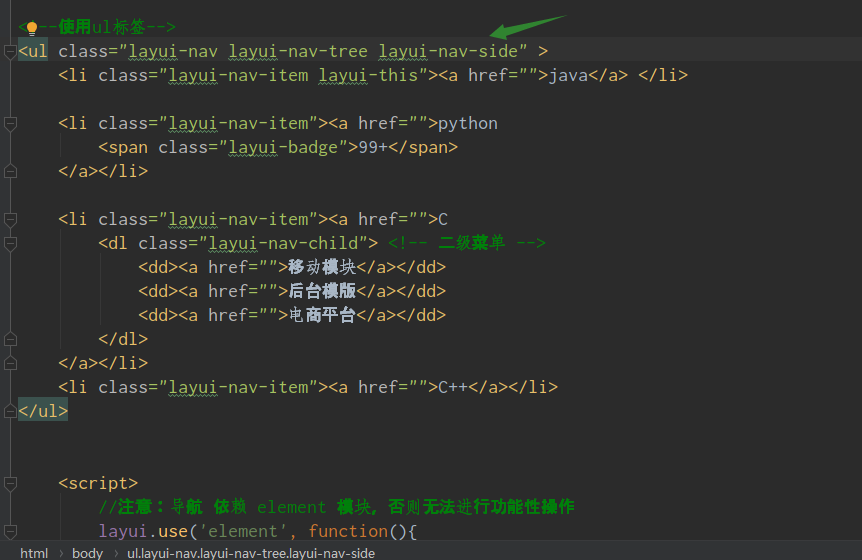
再导航栏中,我们可以对选项添加子选项,也就是二级菜单,如果我们想哪个菜单下面添加菜单,就直接再a标签中添加dl标签即可:如:
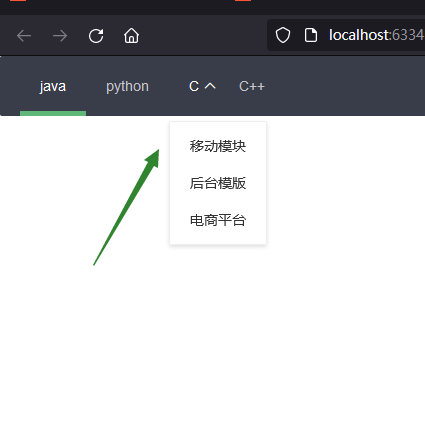
效果:
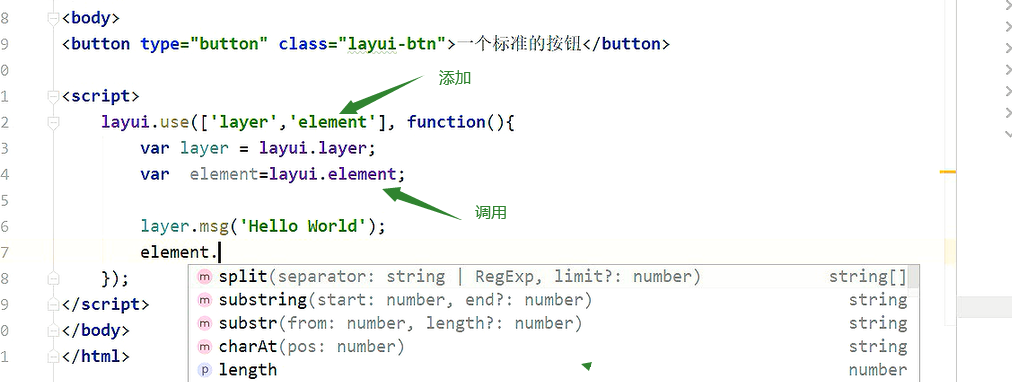
我们再使用这个模块的时候,需要导入模块:
其实即使我们不导入模块,我们的导航栏效果照样可以实现,但也仅仅只能实现效果,无法对导航进行功能操作
如果需要导入多个模块,如下:
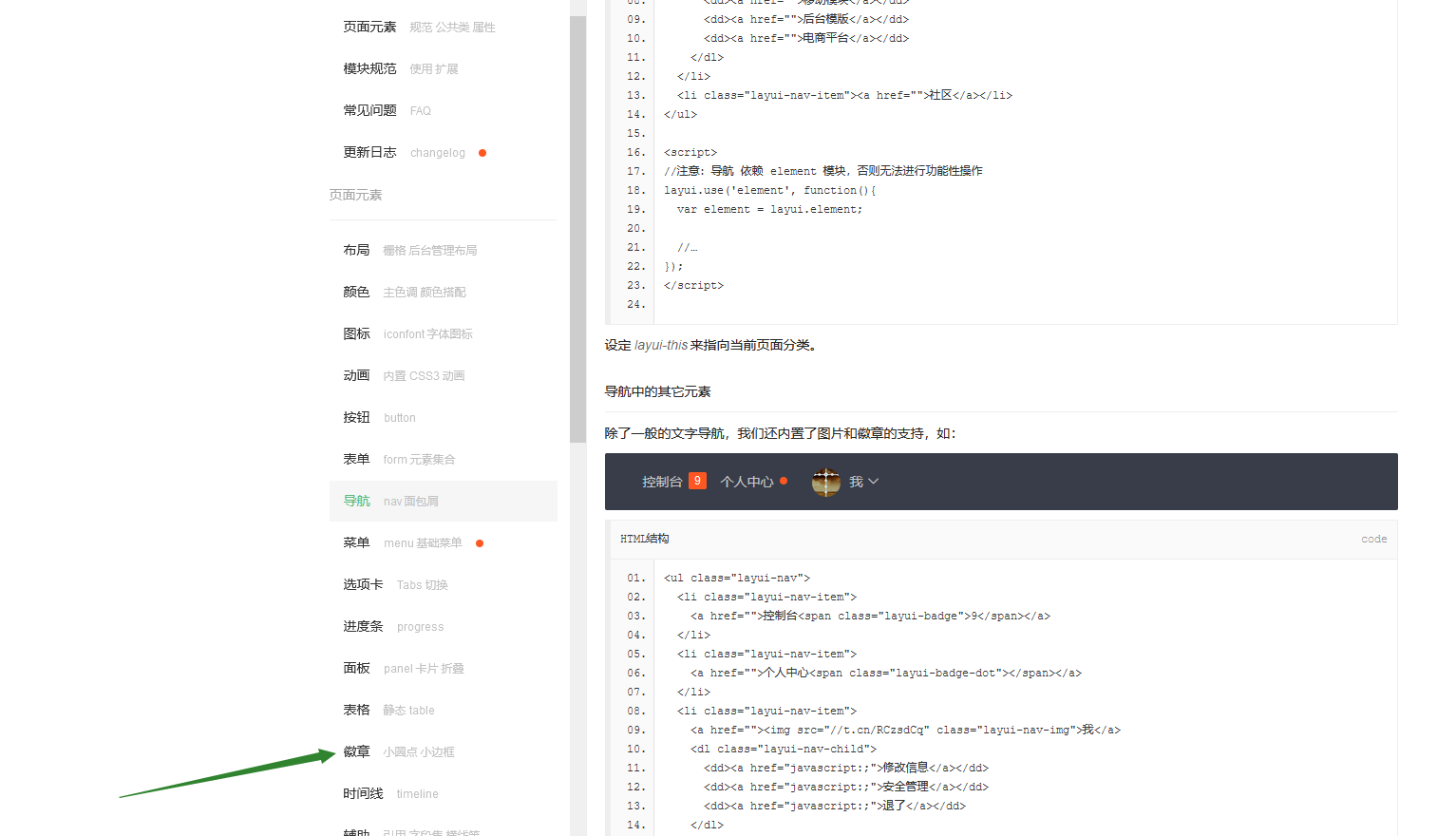
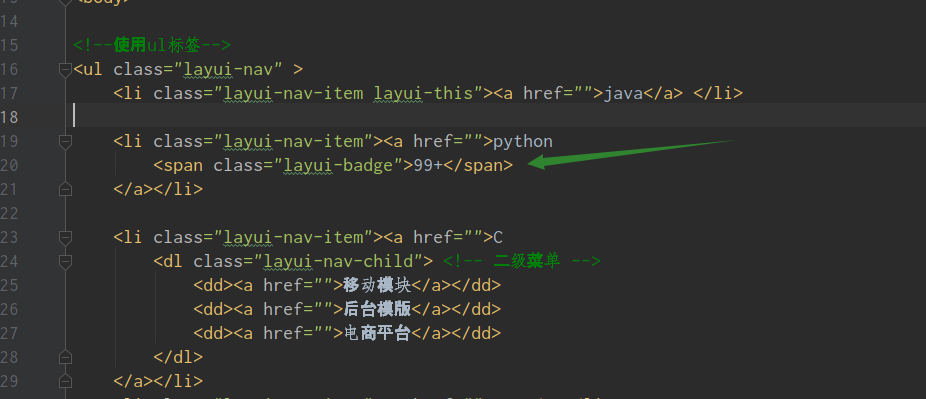
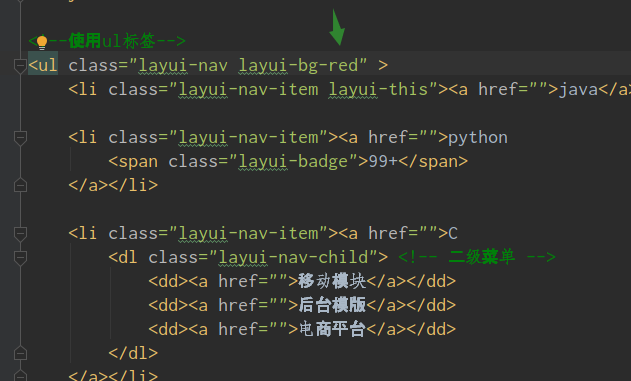
我们在网站中经常发发现某些提示的效果,比如我们在csdn的时候,如果有人评论点赞了我们的文章,那么消息那一栏就会出现一个小红点,这个效果在layui的徽章中可以实现:
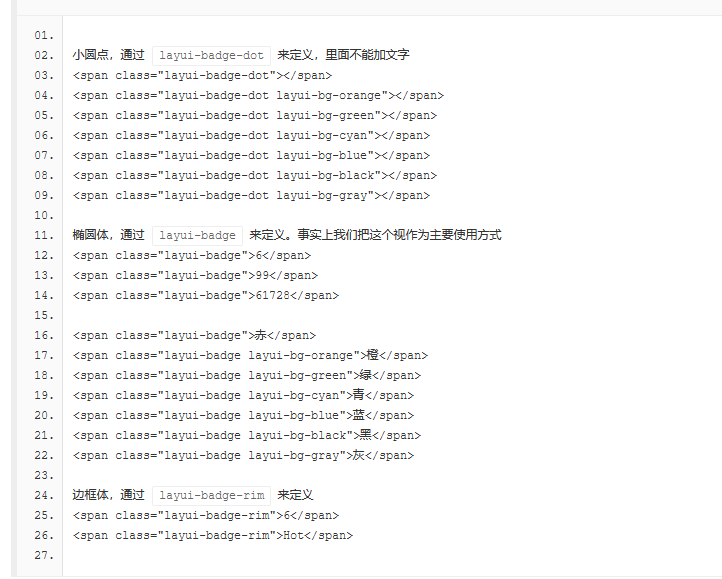
在我们的文档中就有指明徽章的使用:
我们要想使用徽章,直接把相关的样式直接扔到a标签内就行了:
代码演示:
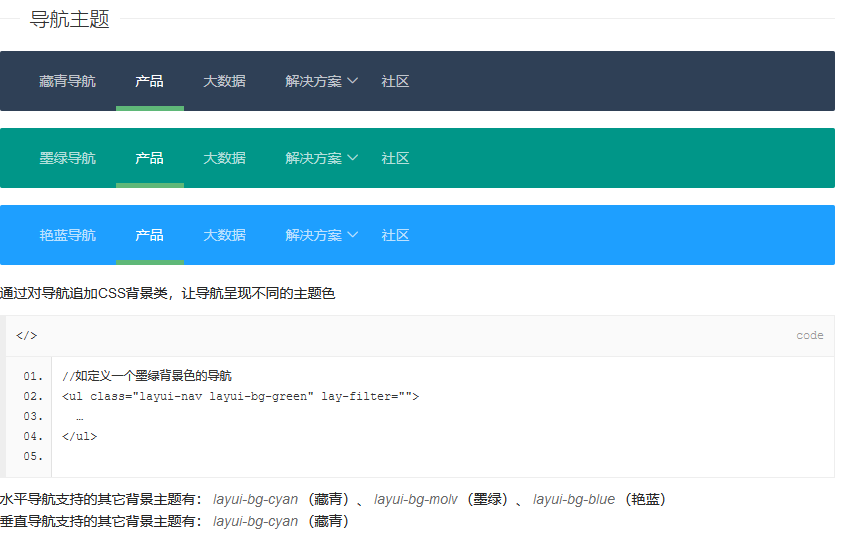
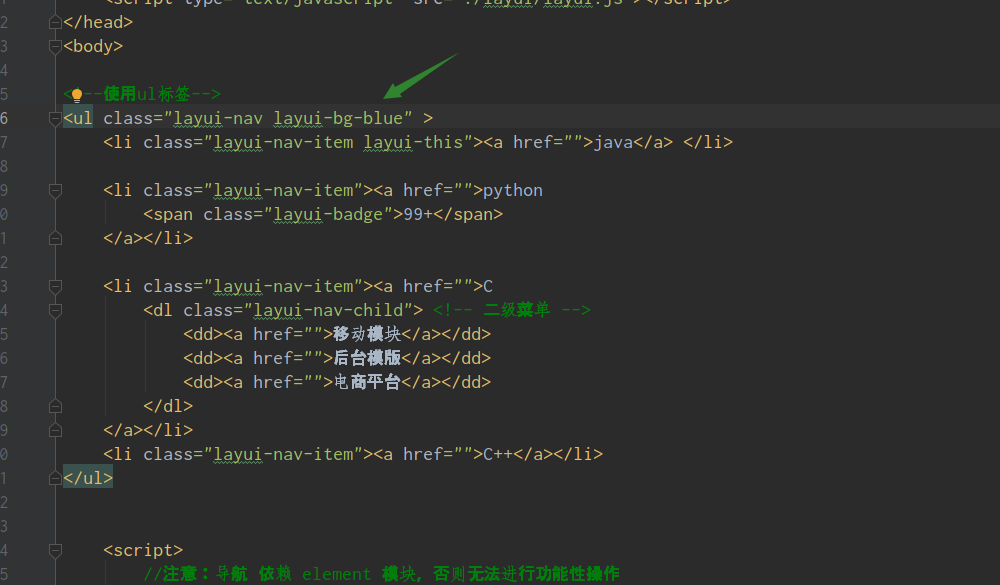
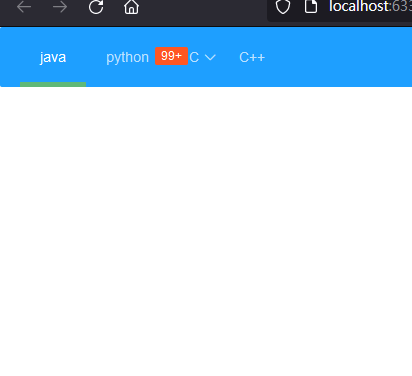
我们的导航默认应该是藏青色,想换其他颜色,也是可以的
水平导航有三种 主题,垂直的只有默认的一种
,如果想要更换,直接把对应的方法调用即可,我们的导航引入是用ul标签,直接在ul标签使用即可
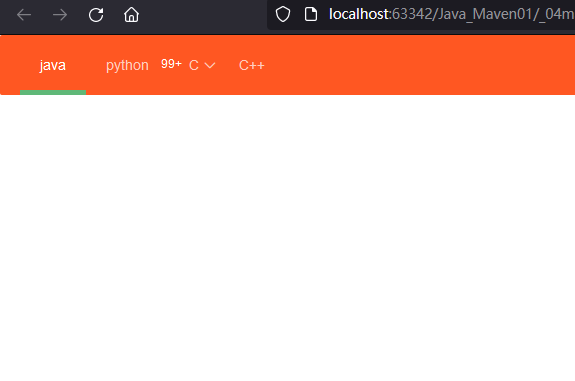
代码演示:
当然,也不知也三种,如果想用其他颜色,可以后面的代码即可
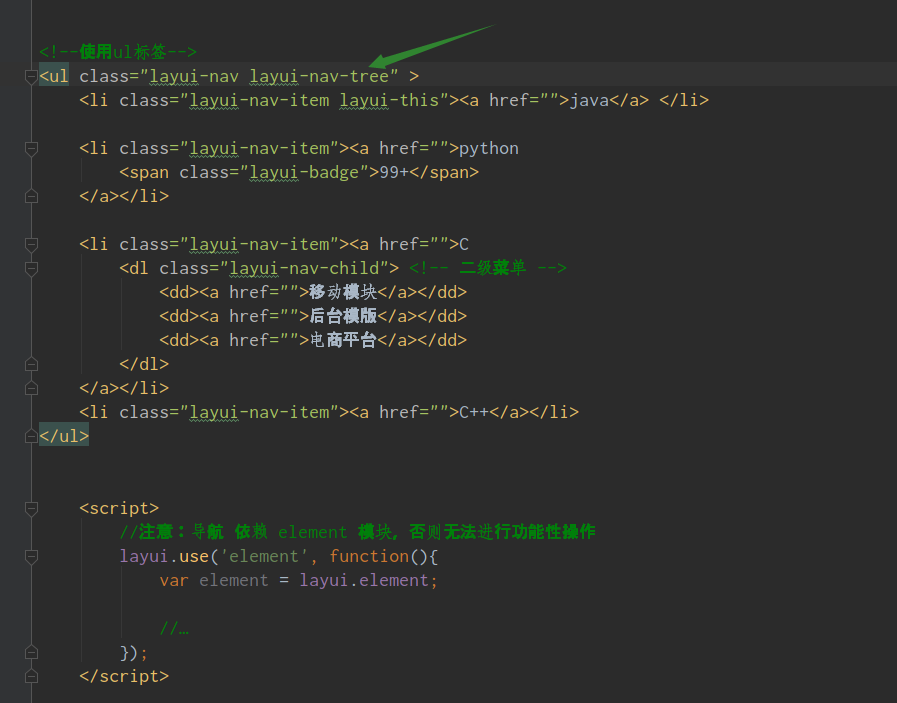
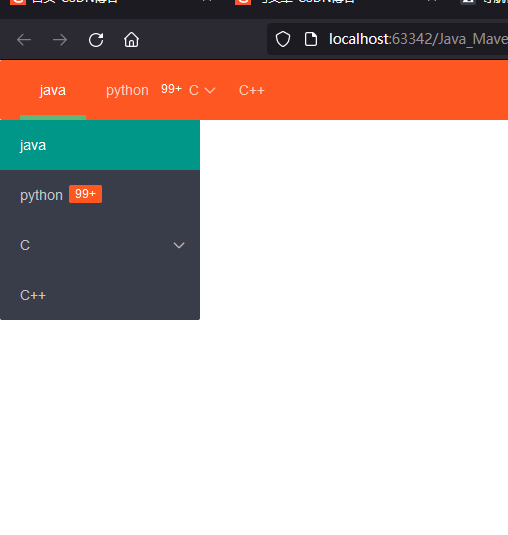
在我们的管理系统中,左侧都会有一个菜单栏,我们通过导航也可以实现,在ul标签内添加layui-nav-tree即可:
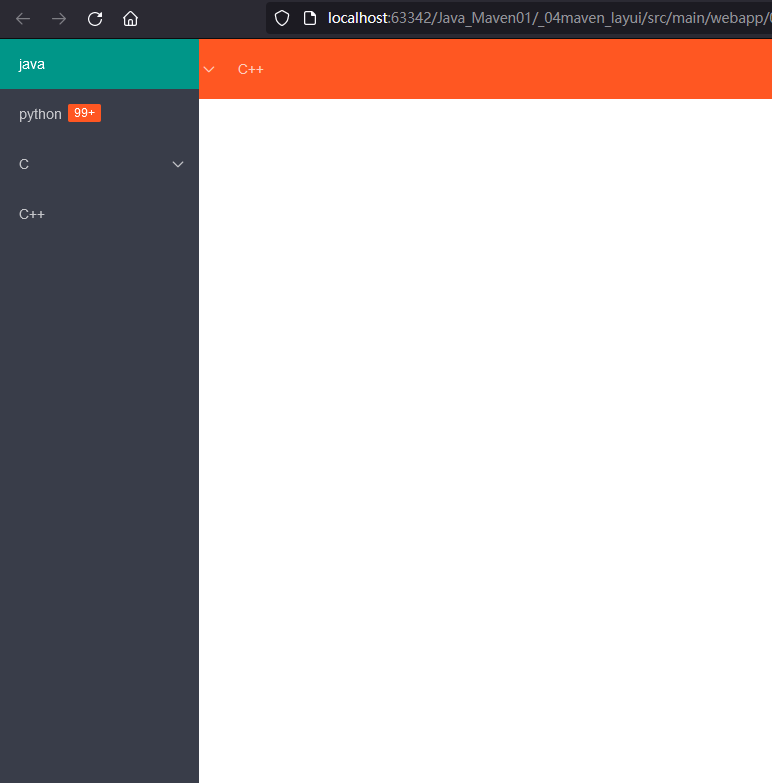
目前的菜单也只是导航 自适应的效果,我们还可以添加layui-nav-side实现导航布满左侧的效果
当我们点击左边的二级菜单,他会直接刷新页面,我们可以把设置a标签,让他不再转跳
完整代码:
栅格系统 - java
- python
-
99+
- C
-
- 移动模块
- 后台模版
- 电商平台
- C++
-
- java
- python
-
99+
- C
-
- 移动模块
- 后台模版
- 电商平台
- C++
-
| | |
| — | — |
========================================================================
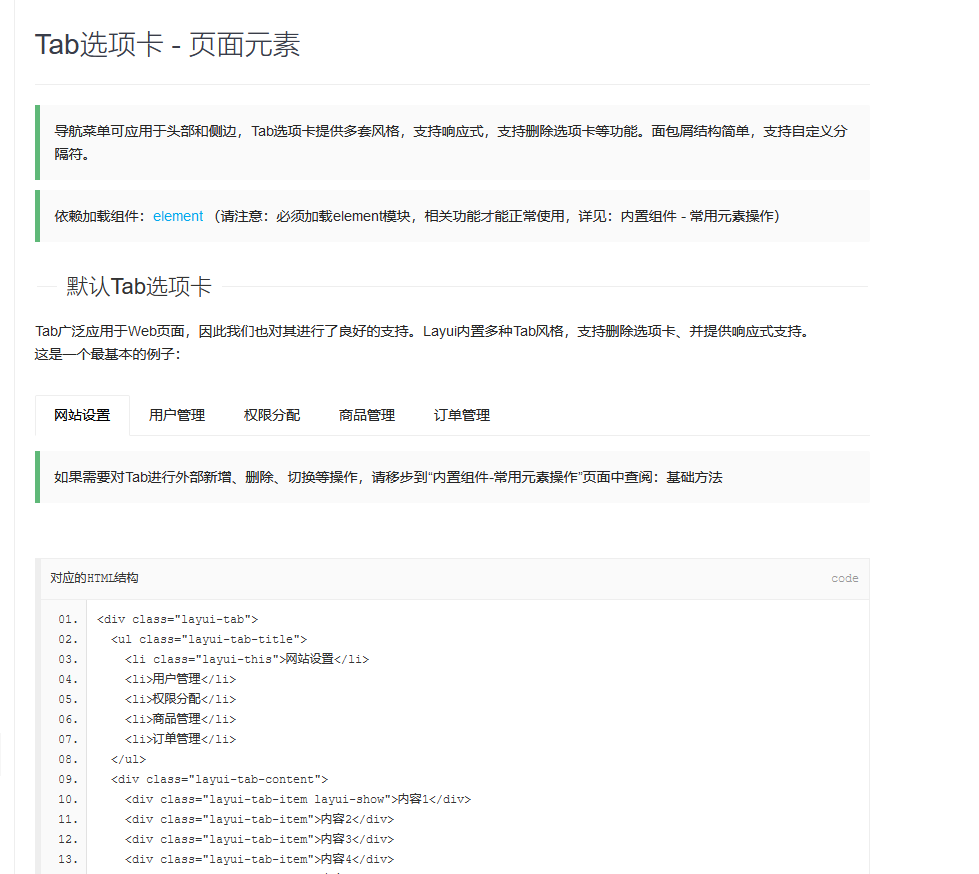
选项卡就是当我们点击菜单或者导航时,主体窗口会出现不同的效果,这个就是选项卡
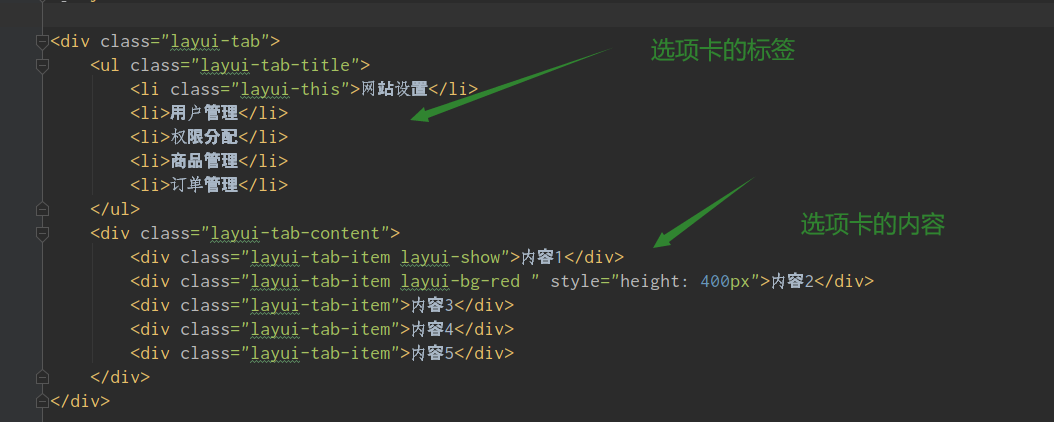
代码展示:
他们之间的联系时一一对应的,下面的第一个内容对应的上面第一个标签;还有选项卡的大小是根据内容的多少进行匹配的,如果想要设定选项卡的大小,直接在选项卡中设置高度即可
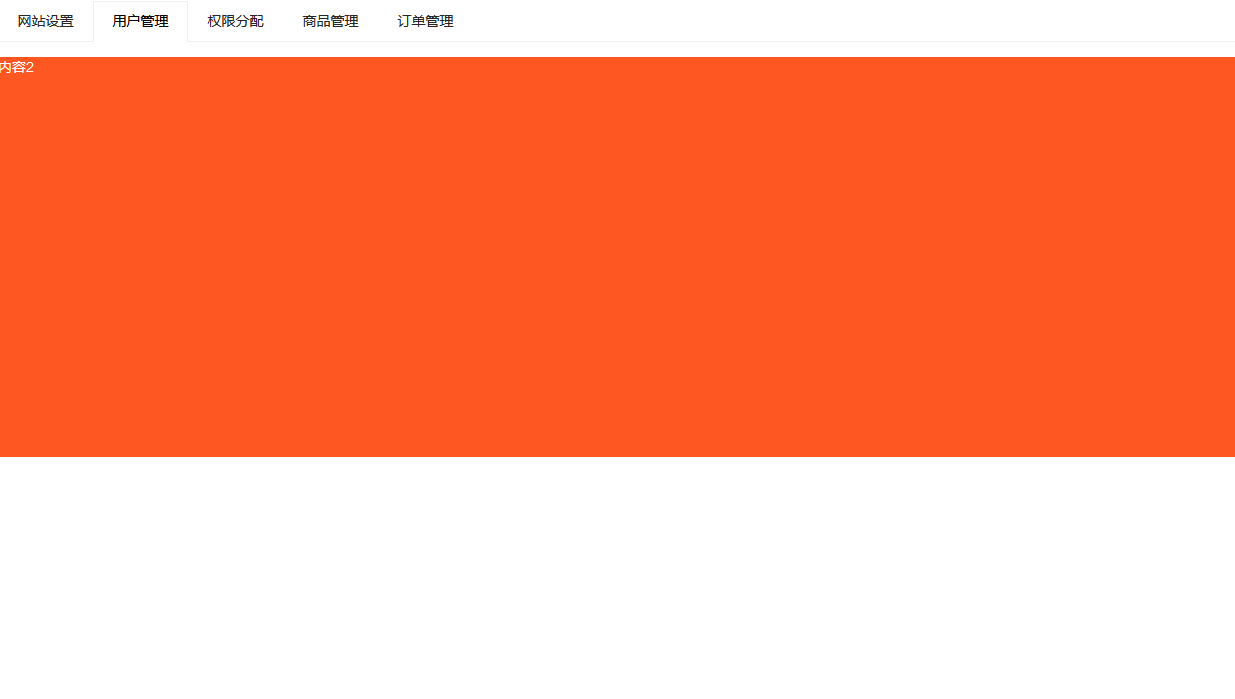
效果:
我们点击哪个,就会跳到哪个选项卡
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
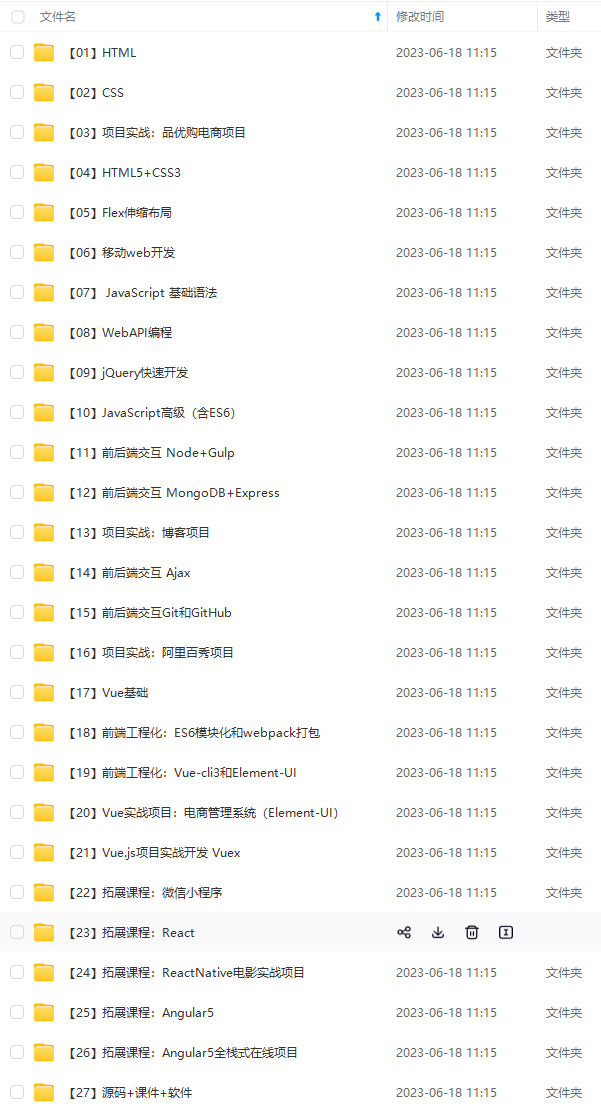
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
文末
逆水行舟不进则退,所以大家要有危机意识。
同样是干到35岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说35岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
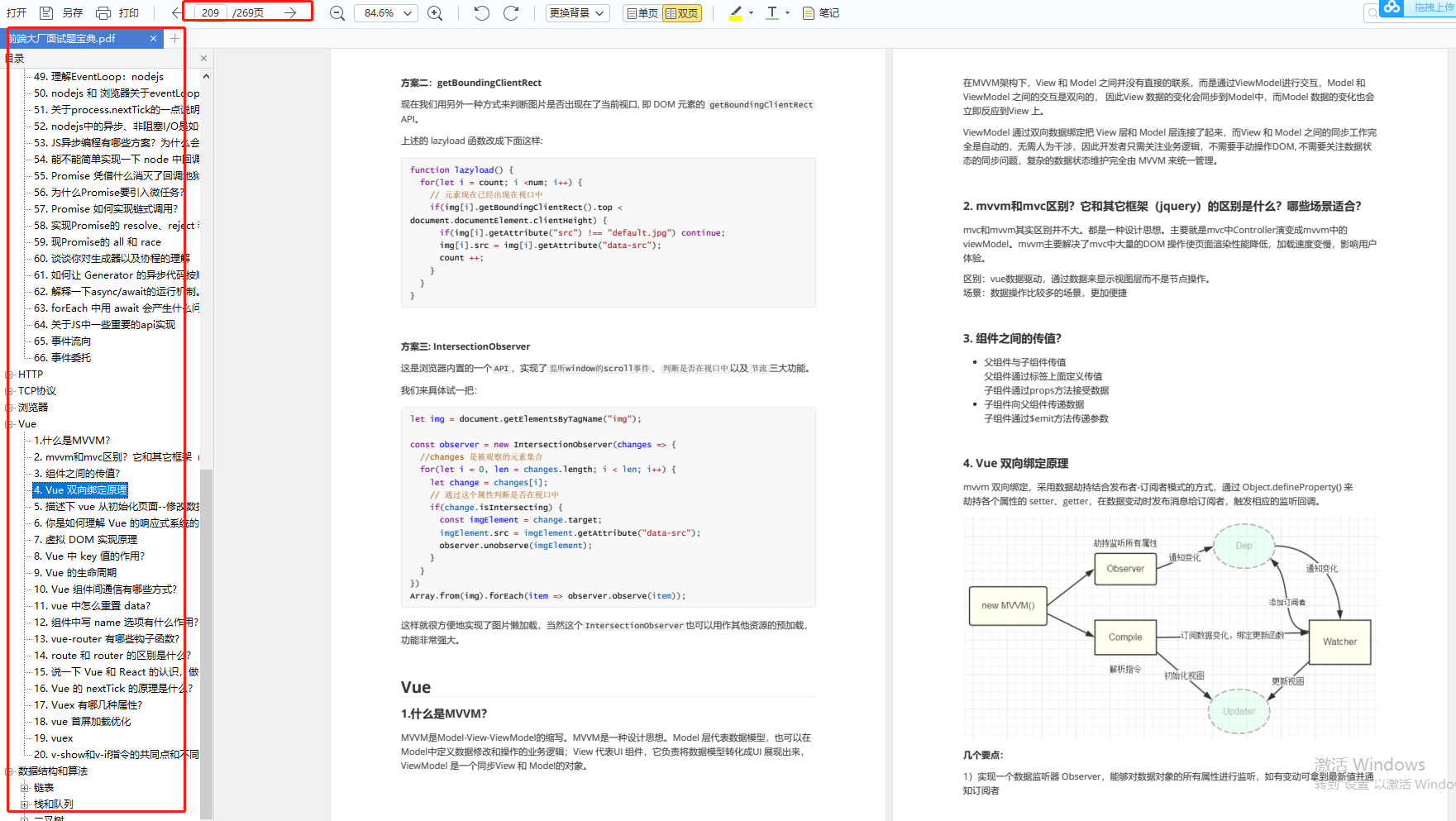
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总
升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-3AqB4rCS-1711760081102)]
[外链图片转存中…(img-T304niLp-1711760081103)]
[外链图片转存中…(img-7CKRVyE3-1711760081104)]
[外链图片转存中…(img-qaF7RwK8-1711760081104)]
[外链图片转存中…(img-iutchaEb-1711760081105)]
[外链图片转存中…(img-nVHvmM81-1711760081105)]既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-uEECxIWe-1711760081106)]文末
逆水行舟不进则退,所以大家要有危机意识。
同样是干到35岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说35岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总
今天的文章layui框架的作用是什么_uniapp用什么ui框架好分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82624.html

































 现在就好看很多:
现在就好看很多:

























 我们点击哪个,就会跳到哪个选项卡
我们点击哪个,就会跳到哪个选项卡