前言
在我们日常页面开发中,经常会碰到如下的场景,多行布局需要两端对齐,最后一行不满一行的,需要左对齐的情况。这里,我会把不同的实现方案做个总结,帮补不同的同学,在各个场景下,能实现完美的解决方案。

实现
方案一
第一种通过float结合margin来实现,需要提前把设计的尺寸都计算好。
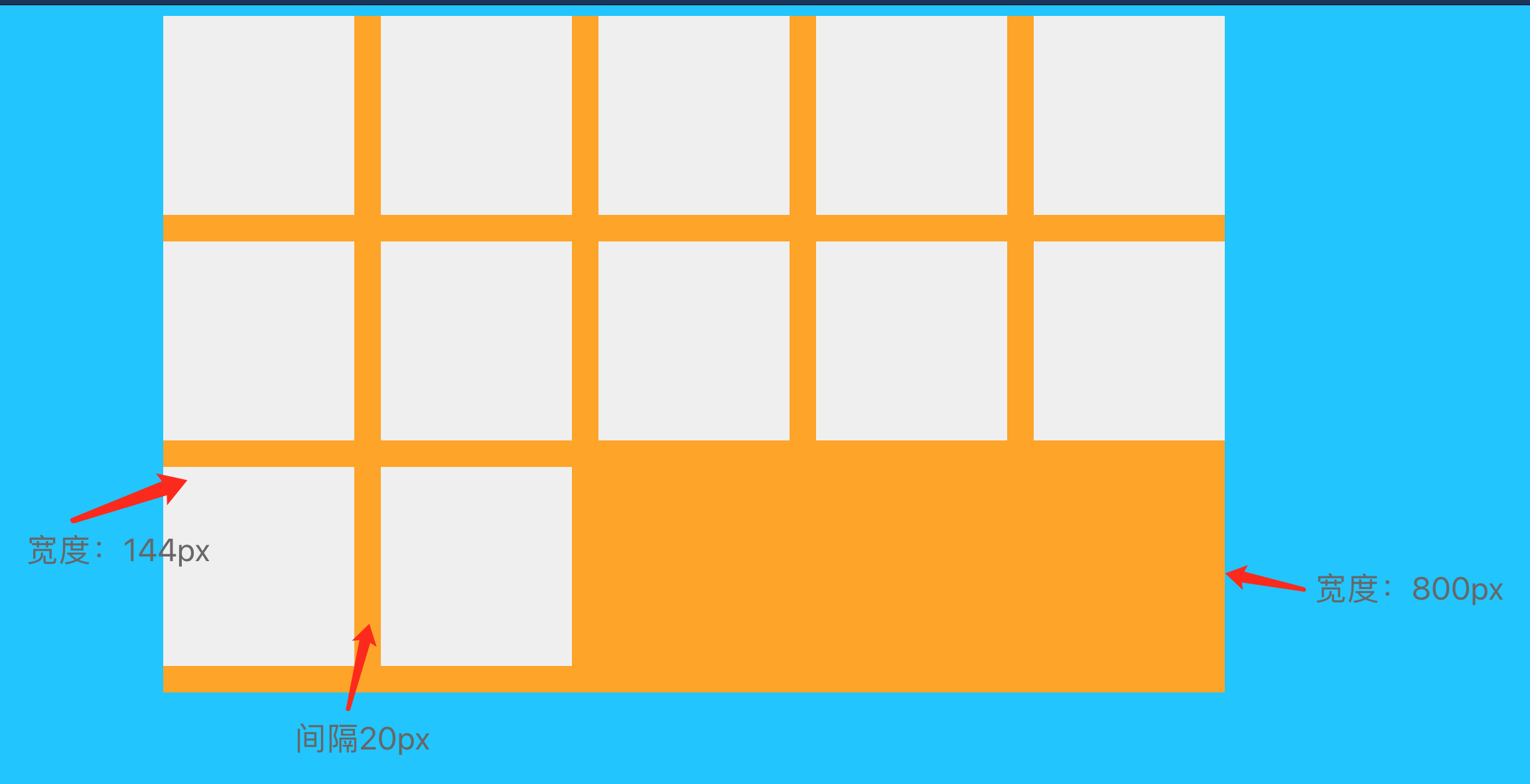
假设:设计给的图纸和上面的一样,宽度为800px,每行显示5个宽度都是144px,并且之间的距离都是20px
实现方案:
html布局
<div class="box">
<div class="inner">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
样式:
.box {
width: 800px;
margin: 0 auto;
background: orange;
overflow: hidden;
}
.inner {
width: 820px;
}
.item {
float: left;
width: 144px;
height: 150px;
margin-right: 20px;
margin-bottom: 20px;
background: #efefef;
}
说明:通过计算,我们如果把5个盒子都放在宽度为800px的容器中,如果每个item都设置20px的间距,则每行的最后一个元素,就会多出来20px,那我们实际容器的宽度为820px,所有我们需要再800px的容器内,在加一个820px的容器,并且多出的20px,需要被影藏
可能有人会问题,如果适配不同分辨率怎么办?
第一种方案,相对没有那么灵活,不过也可以实现基本的响应式,需要配合媒体查询来实现
例如:通过兼容不同的尺寸来,控制显示的效果,这种实现需要设计提前准备好不同屏幕下的适配方案
@media screen and (max-width: 600px) {
...
}
小结:这中方式实现的优点:兼容性好,对于需要兼容到ie6的用户,可以采用这种方案,缺点也很明显,不灵活,并且各个端的适配,需要通过媒体查询单独设置
方案二
通过flex布局来实现,这种方式实现起来就简单多了,现在很多app端适配,都是这么处理的
我们使用flex来实现上面的布局
html:
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item item_none"></div>
<div class="item item_none"></div>
<div class="item item_none"></div>
<div class="item item_none"></div>
<div class="item item_none"></div>
<div class="item item_none"></div>
<div class="item item_none"></div>
</div>
css:
.box {
width: 800px;
margin: 0 auto;
background: orange;
height: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 144px;
height: 150px;
background: #efefef;
margin-bottom: 20px;
}
.item_none {
width: 144px;
height: 0;
padding: 0;
line-height: 0;
}
说明:通过flex布局,实现的关键的属性,主要是flex-wrap: wrap; justify-content: space-between;
关键属性说明:
| 名称 | 解释 |
|---|---|
| flex-wrap: wrap | 换行 |
| justify-content: space-between | 两端对齐 |
这个是用来实现最后一行不满一行的,并且要左对齐的的关键布局,而他们的高度都是0,也不会影响到页面整体的布局
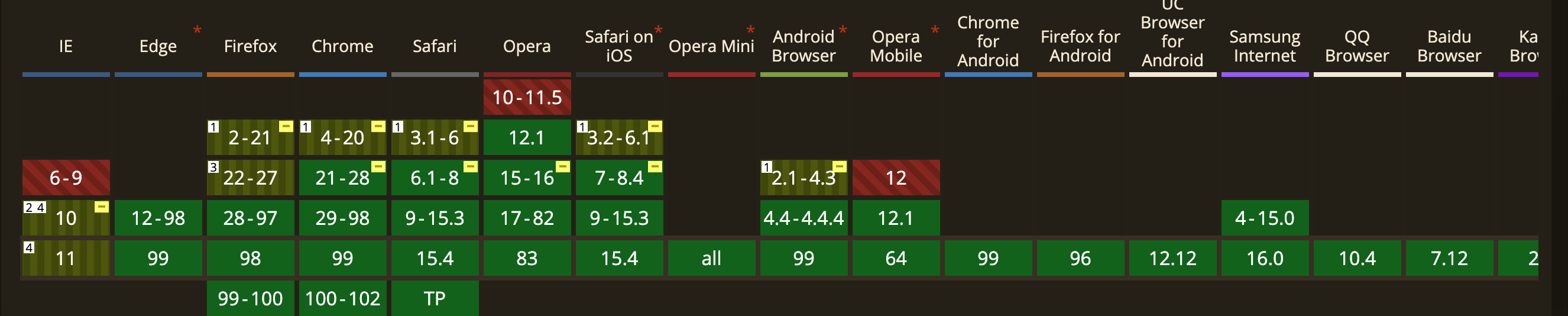
flex兼容性:
兼容来说,基本所有的平台都已经支持,只有少部分ie有兼容问题
方案三
通过字体两端对齐的方案来实现
这种实现方案,需要我们把每一个元素,都当成一个字体,通过text-align: justify;来实现两端对齐。
实现方案:
html:
<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
<span class="item item_none"></span>
<span class="item item_none"></span>
<span class="item item_none"></span>
<span class="item item_none"></span>
<span class="item item_none"></span>
<span class="item item_none"></span>
<span class="item item_none"></span>
</div>
css:
.box {
width: 800px;
margin: 0 auto;
background: orange;
word-break: break-all;
text-align: justify;
line-height: 0;
}
.item {
display: inline-block;
width: 144px;
height: 150px;
background: #efefef;
margin-bottom: 20px;
}
.item_none {
width: 144px;
height: 0;
padding: 0;
line-height: 0;
}
说明:通过把元素属性修改成行内块元素,从而,是他具有行内元素的舒心,并通过text-align: justify;来让他和字体一样,实现两端对齐。并且兼容所有浏览器。
可以看出这里布局和flex的布局基本一致,除了吧div标签替换为span标签,特别说明一下,ie浏览器中检测很严格,块级别的元素即使设置的display: inline-block;也不会生效,需要特别注意。
对比
| 名称 | 兼容性 | 灵活性 | 扩展性 |
|---|---|---|---|
| 方案一 | 高 | 低 | 低 |
| 方案二 | 中 | 高 | 高 |
| 方案三 | 高 | 高 | 中 |
总结
如果对兼容性要求不是很高,建议使用flex布局,如果要实现ie中的兼容建议,方案三,对于固定布局,可以考录方案一,如果有其他的方案,欢迎留言
我的博客地址
今天的文章页面设置两端对齐_页边距上下左右标准多少「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83119.html