一、什么是Shader?
Shader的中文名叫着色器。
二、什么是着色器?
着色器的作用:这个世界是3D的,包括在Unity的场景中,我们建的球球,方块块之类的,都是3D的,但是,屏幕是2D的,把3D的东西,通过颜色的汇总,显示在2D的屏幕上。
三、颜色是怎么汇总的?
想知道颜色是怎么合到一起的,我们就找个图片,把它拆开看。
因为世界上所有的颜色,都可以通过三种颜色(红绿蓝)组合出来。
所以我们也把图片拆成这三种颜色。
1.拆图片
所有图片都是由四部分组成
R 红色、G 绿色、B 蓝色、A 透明
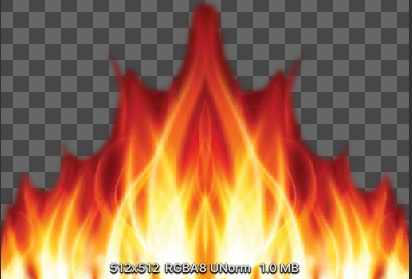
比如下面这个图:
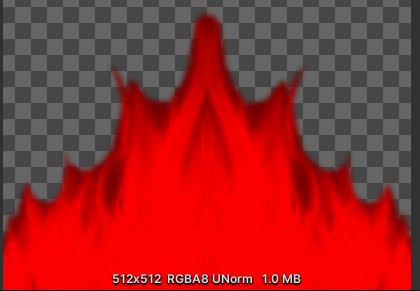
R(红色)的部分:
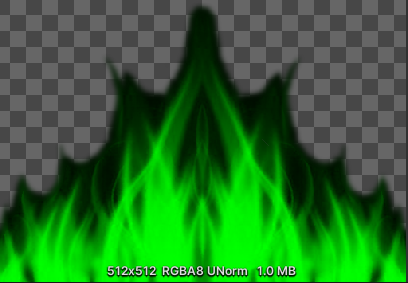
G(绿色)的部分:
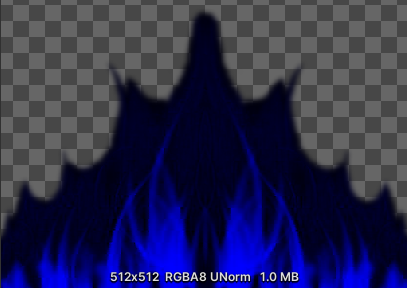
B(蓝色)的部分:
A(透明)的部分:
这里解释一下A:
A的意思是黑色的部分就没有图片,是透明的,就是图中的
白色的部分就是图片可以显示,有什么图片就显示什么图片
总结一下就出现了经典的话:黑透白不透
2.颜色组合
我们每个位置,把这四种组合起来,就能出现不同的颜色(如下)
然后,把想要的颜色,上到屏幕上指定的位置,就变成了我们想要的图案。
四、图片是怎么动起来的?
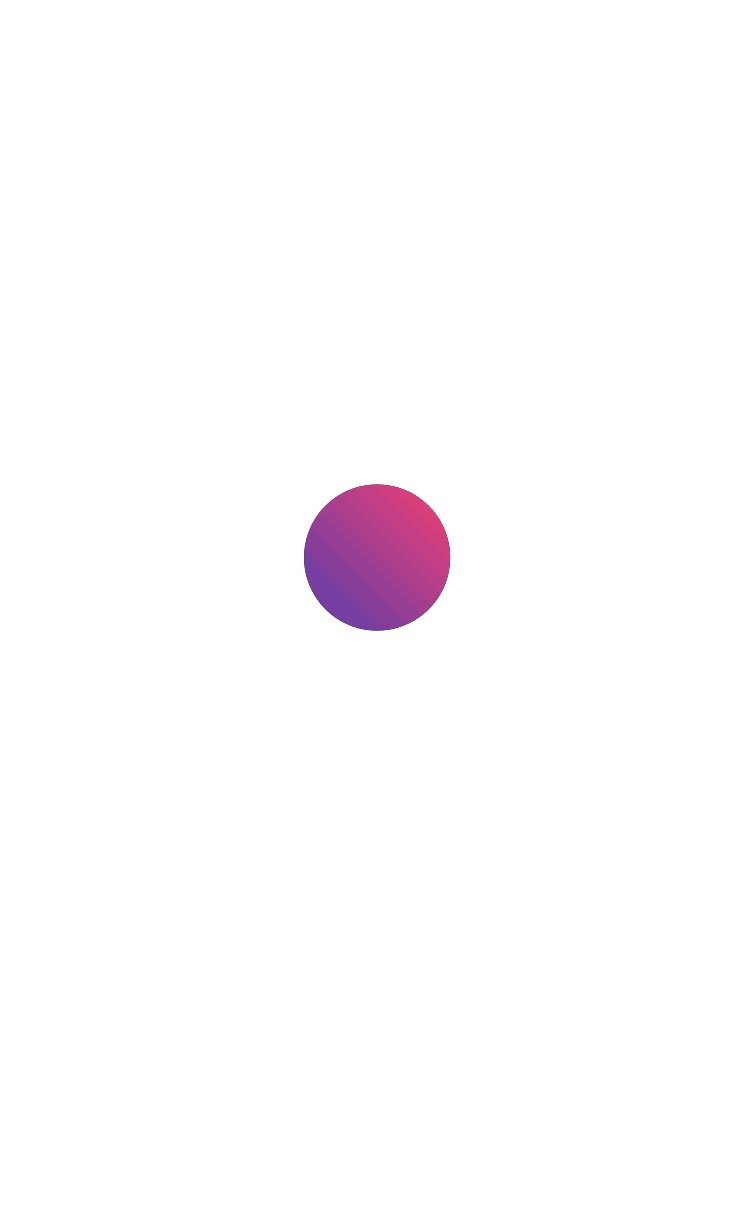
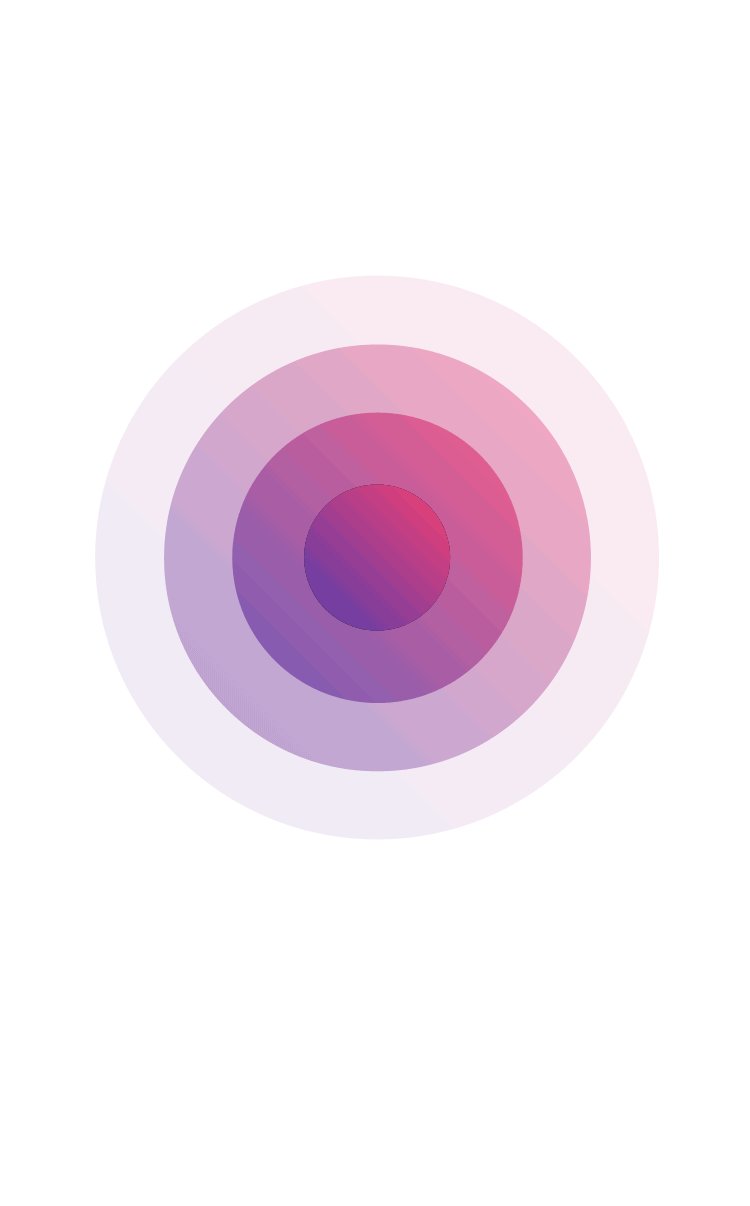
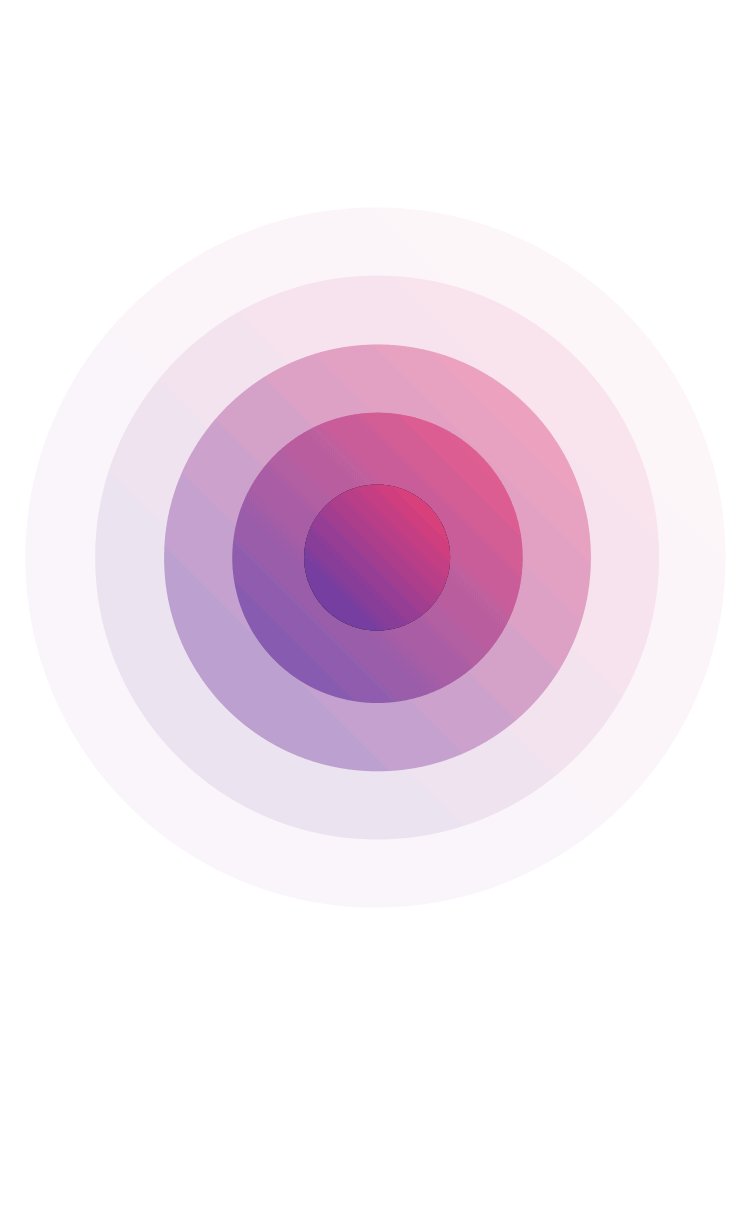
1.举个例子
上面的圆形,就是不停的换显示的图片。
这里还不理解,可以看下面的链接
【手翻书】悲伤的小人_哔哩哔哩_bilibili
2.对于着色器来说
每张图片,对着色器来说,就是把颜色显示在不同的地方。
所以,对着色器来说,让图片动起来,就是改变颜色原本的位置。
所以,如果我们希望火焰上下动起来,我们只需要改其中一个颜色的位置。
因为火焰是红色为主的,所以改红色效果会最明显。
那么我们让火焰R图(如下图)的透明框一会变大一会变小,那显示的火焰就会一会大一会小。
还可以左右改变位置:比如我们让其他图继续严丝合缝的拼,但是把上图循环的从居中位置,往左偏一点,那火焰的颜色就会改变,右边被移开的一小部分就没有红色了,左边因为红色位置改变了,和之前的颜色颜色就会有改变,就会出现一些动态的效果。
真正的火焰燃烧时,每个位置的颜色不可能都一直保持一致,一会黄一会红,才有烧的感觉,这种情况就让红色错位就能做到了
五、着色的分类
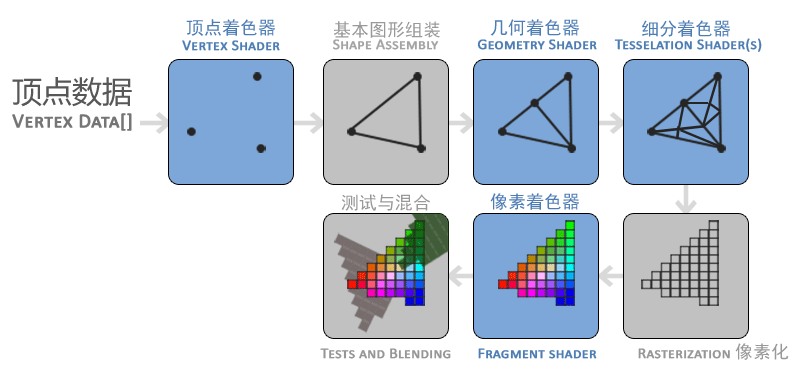
1.顶点着色器
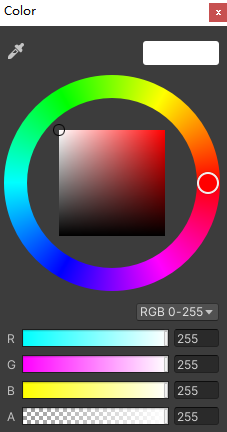
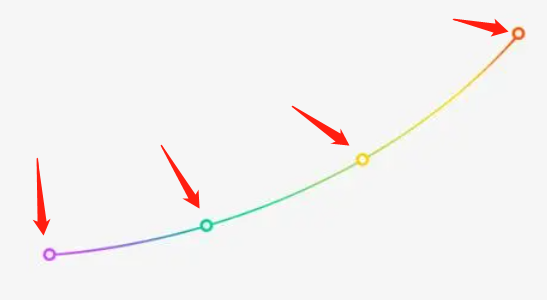
下图是一个颜色渐变的线,在画这个线的时候,我们一般只管点(箭头指的)的颜色,中间的颜色就是根据情况过度过去的。
结论:知道两个点的颜色,可以填出一个线的颜色。
2.几何着色器
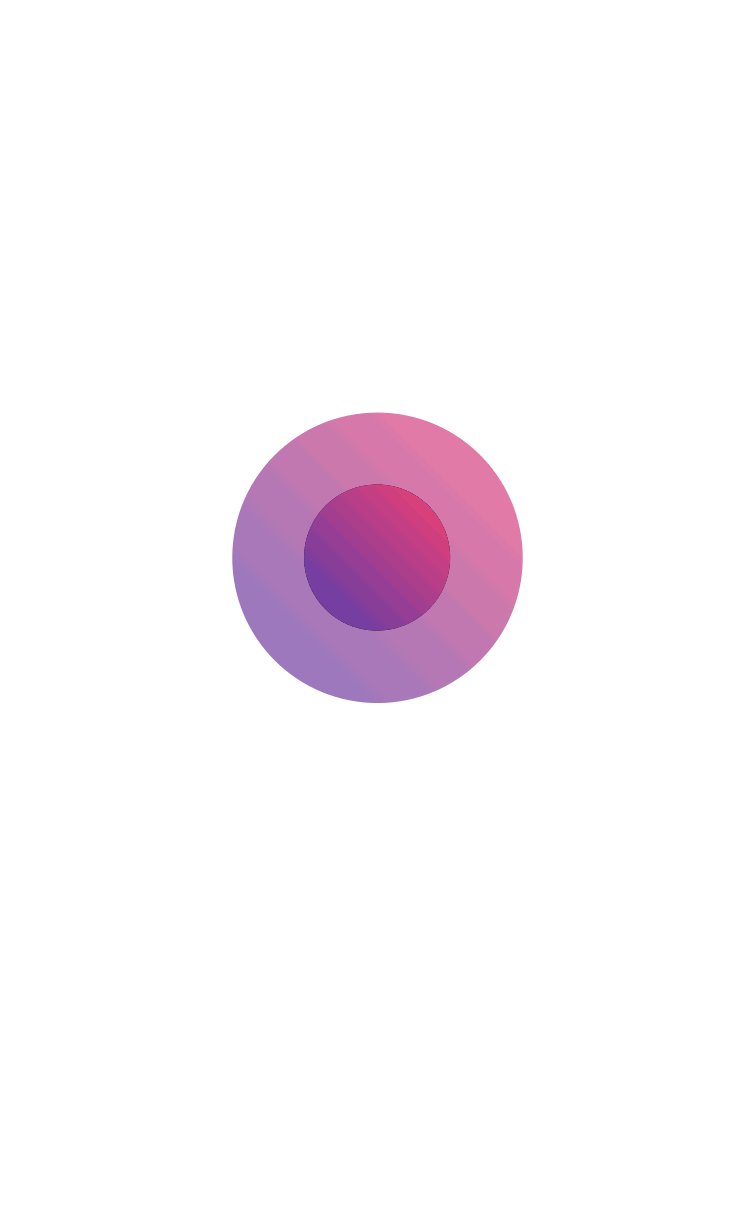
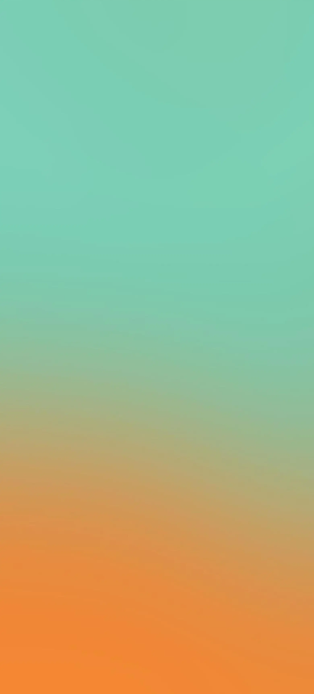
下图是一个渐变的面,当我们用顶点画出了渐变的线,渐变的线和线之间,就可以填出渐变的面。
结论:得到渐变的线,就可以填出渐变的面。
3.细分着色器
我们往往不是做特别简单的一个面,我们可能做圆的,弧面,歪七扭八的,这时候,我们需要进一步让这个面更像我们希望的样子,就用这个着色器。
4.像素着色器
到了上一步,物体基础的颜色,已经出现了,但是,物体会在不同的环境下,收到反光,太阳,等其他颜色的影响,可以理解为几个颜色融合到一起,这时候就用到了像素着色器。
5.上色步骤汇总
这些个步骤放一起,也叫shader,毕竟他们只是为了一种东西染色。
六、Unity当中我们使用的着色器
1.多个一套着色器
首先,不同的物体会用不同的着色器。
比如,石头用石头的着色器,水面有水面的着色器,可以想象,一个场景里会有很多个着色器(shader),那么,unity不可能把所有shader都收录进来,那软件得多大,所以,unity就给他收集了一部分帮助大家日常使用。
那么这些好多个shader在一起,起了个名字叫做渲染管线。
举个例子:一个美女叫美女,好多个美女在一起,有可能叫女团。
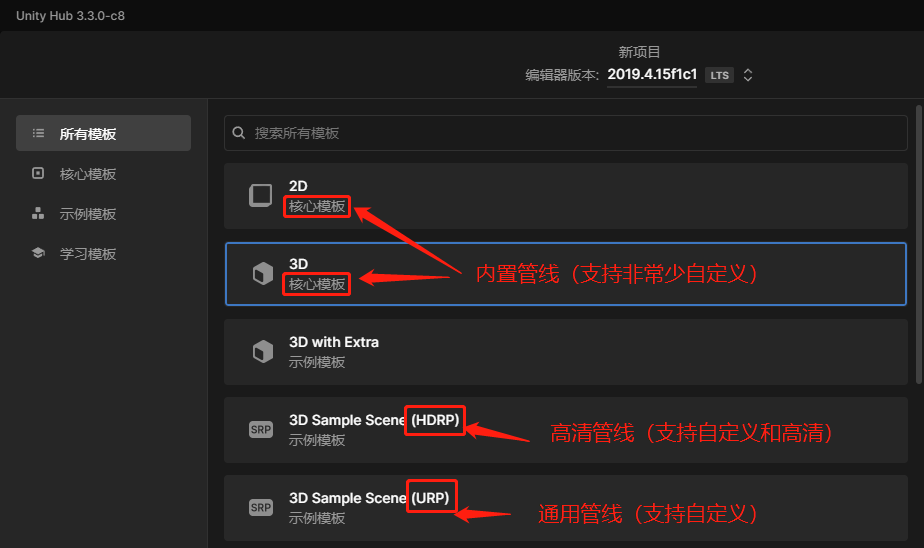
2.unity当中的渲染管线
unity的考虑:
a.我们既然放了一些shader,所以你们可以考虑只用我们的shader。
b.如果你对我们的shader不满意,那么你可以自己建立shader。
c.如果你不光不满意我们的shader,你还觉得清晰度不够,那么我们不光让你自己建,我还能让你超高清。
备注:为啥不直接用c呢,看着就知道c好,啥都有。但是c大呀,就为啥有大小不一样的杯子,你不能办公室喝水,抱个水桶干吧。
所以unity就开了不同种的渲染管线,让你自己选择。
分别叫做:
七、其他相关知识
着色器和材质的关系:
Unity | Shader(着色器)和material(材质)的关系-CSDN博客
今天的文章《unity shader入门精要》_unity3d可以用来建模吗分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83631.html