vh和%的区别 vh的妙用
-
vh与%的区别
vh是长度单位, vh是根据浏览器视口的高度变化; vw则是根据浏览器视口的宽度变化, 视口就是浏览器的可视区域
把浏览器可视区宽高平均分成100份, 那1vh就是可视区高1/100, 1vw就是可视区宽的1/100, 所以最好的上限设置就是100vh或100vw, 这个看个人需要
%是根据父盒子或根元素的宽高, 来进行百分比宽高显示, 父盒子变化, %等比变化
-
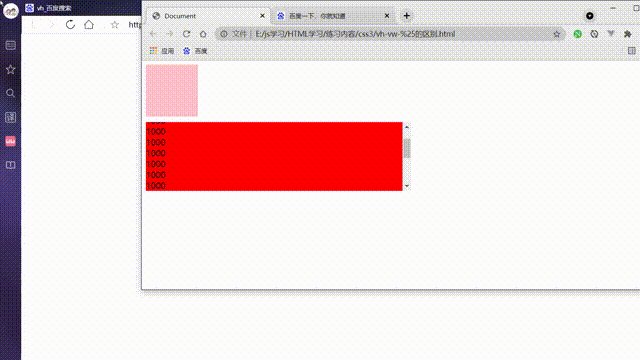
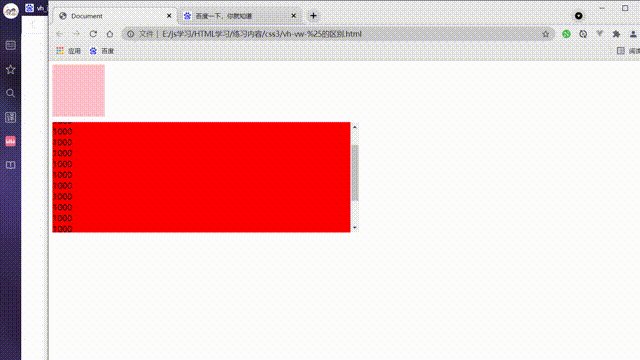
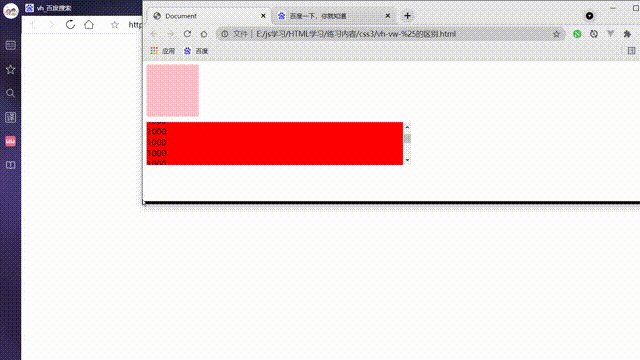
vh的用法之一 容器滚动条
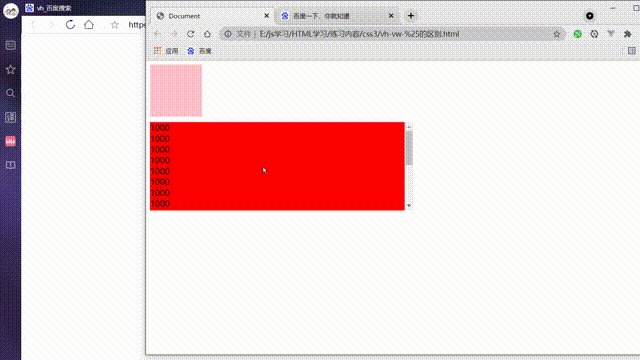
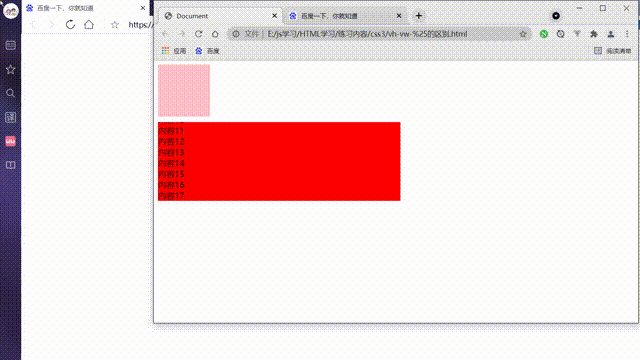
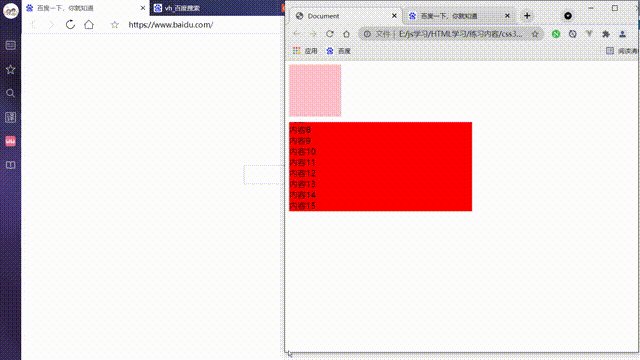
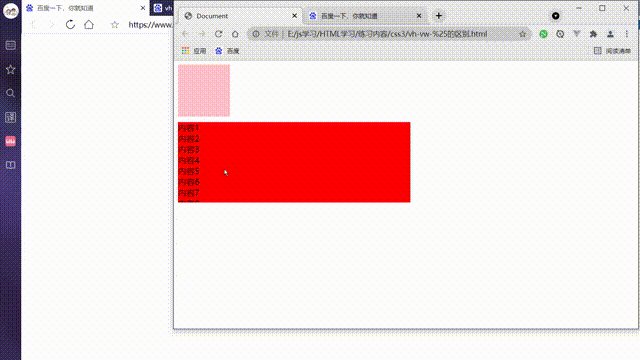
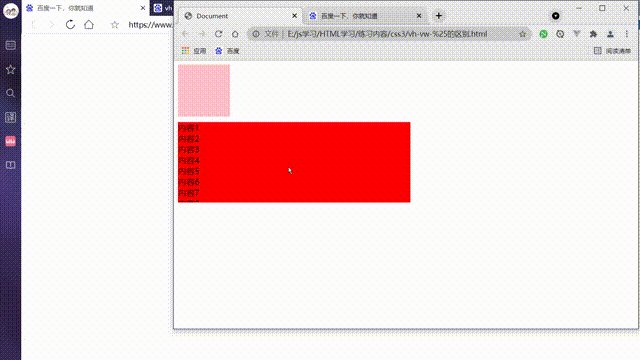
当盒子的宽高设置了vh和vw后, 并把盒子设置overflow: auto; 就会发现浏览器可视变化,盒子也会变化的效果
在添加个隐藏滚动条::-webkit-scrollbar {display: none;}
更多用法大家可以再去探索
今天的文章vh和xh_解放虎vh130和140区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83899.html