1.文件上传原理分析
(1)文件上传方式有很多,但底层的实现都是文件的读写操作(I/O读写)
文件上传的必要前提
1) 提供form表单、method必须是post
2) form表单的entype必须是multipart/form-data
3) 提供input type=“file”类的上传输入域
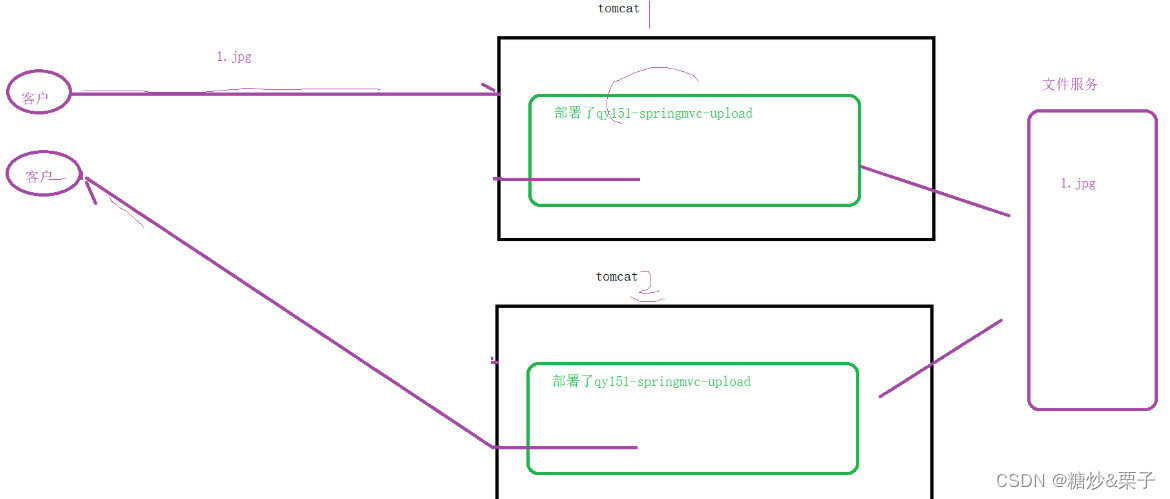
(2)文件上传到本地服务器的缺点:
1. 当服务器重启,本地服务的文件没了
2. 搭建服务器集群:A服务器1000, B服务器………
客户第一次上传时访问的是A服务器。
客户第二次访问文件,访问的是B服务器
(3)如何解决本地服务器上传的缺点:
(1)自己搭建一个文件服务器;不会重启,维护
(2) 使用第三方的文件服务器
2. 文件上传到本地服务器
(1)因为文件上传的依赖
<!--文件上传的依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>(2) 创建一个页面
<html>
<head>
<title>Title</title>
</head>
<body>
<%--
method: 提交方式 文件上传必须为post提交
enctype:默认application/x-www-form-urlencoded 表示提交表单数据
multipart/form-data:可以包含文件数据
input的类型必须为file类型,而且必须有name属性
--%>
<form method="post" action="upload1" enctype="multipart/form-data">
<input type="file" name="myfile"/>
</form>
</body>
</html>(3)在springmvc中配置文件上传解析器
<!--
id的名称必须叫multipartResolver
-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--这里的单位为字节10M*1024K*1024-->
<property name="maxUploadSize" value="10485760"/>
</bean>(4)创建upload1接口方法
@RequestMapping("/upload1")
public String upload01(MultipartFile myfile, HttpServletRequest request) throws Exception{
//得到本地服务目录的地址
String path = request.getSession().getServletContext().getRealPath("upload");
//判断该目录是否存在
File file=new File(path);
if(!file.exists()){
file.mkdirs();
}
//把myfile保存到本地服务中某个文件夹下。 缺点:文件的名称
String filename= UUID.randomUUID().toString().replace("-","")+myfile.getOriginalFilename();
File target=new File(path+"/"+filename);
myfile.transferTo(target); //把myfile转移到目标目录下
return "";
}3. elementui+vue+axios完成文件上传
(1)jsp页面的布局
<html>
<head>
<title>Title</title>
<!--引入element得css样式-->
<link type="text/css" rel="stylesheet" href="css/index.css"/>
<!--引入vue得js文件 这个必须在element之前引入-->
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/qs.min.js"></script>
<script type="text/javascript" src="js/axios.min.js"></script>
<!--element得js文件-->
<script type="text/javascript" src="js/index.js"></script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
</head>
<body>
<div id="app">
<%--action:文件上传的路径--%>
<el-upload
class="avatar-uploader"
action="/upload2"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</body>
<script>
var app=new Vue({
el:"#app",
data:{
imageUrl:"",
},
methods:{
//上传成功后触发的方法
handleAvatarSuccess(res, file) {
this.imageUrl=res.data;
},
//上传前触发的方法
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isPNG = file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}
})
</script>
</html>(2)后台的接口
@RequestMapping("/upload2")
@ResponseBody
public Map upload02(MultipartFile file, HttpServletRequest request) {
try {
//获取上传到服务器的文件夹路径
String path = request.getSession().getServletContext().getRealPath("upload");
File file1 = new File(path);
//判断指定的目录是否存在
if (!file1.exists()) {
file1.mkdirs();
}
//设置上传后的文件名称
String filename = UUID.randomUUID().toString().replace("-", "") + file.getOriginalFilename();
File target = new File(path+"/"+filename);
file.transferTo(target);
Map map=new HashMap();
map.put("code",2000);
map.put("msg","上传成功");
//通过访问服务器地址来访问图片.
map.put("data","http://localhost:8080/upload/"+filename);
return map;
}catch (Exception e){
e.printStackTrace();
}
Map map=new HashMap();
map.put("code",5000);
map.put("msg","上传失败");
return map;
}4. 上传到oss阿里云的服务器
上传到本地服务器的缺点: 如果搭建集群,导致文件无法在集群中共享。 它的解决方法就是把文件专门上传到一个文件服务器上,这些tomcat服务器都操作同一个文件服务器。
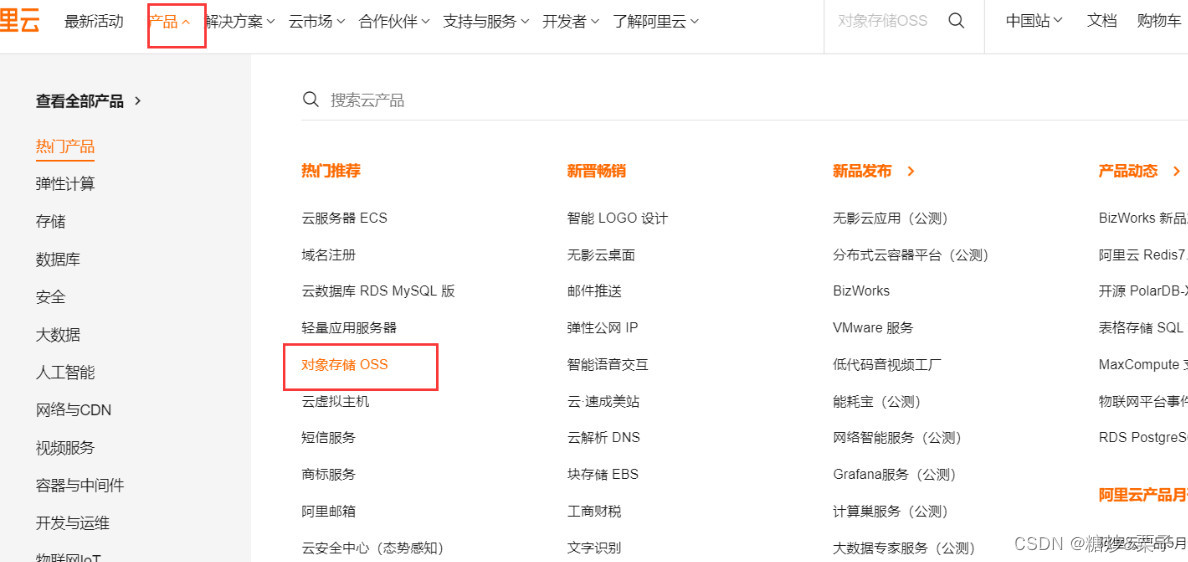
4.1 申请oss文件服务
4.2 在oss界面上操作文件上传
可以在该bucket中通过网页面板的形式操作该bucket
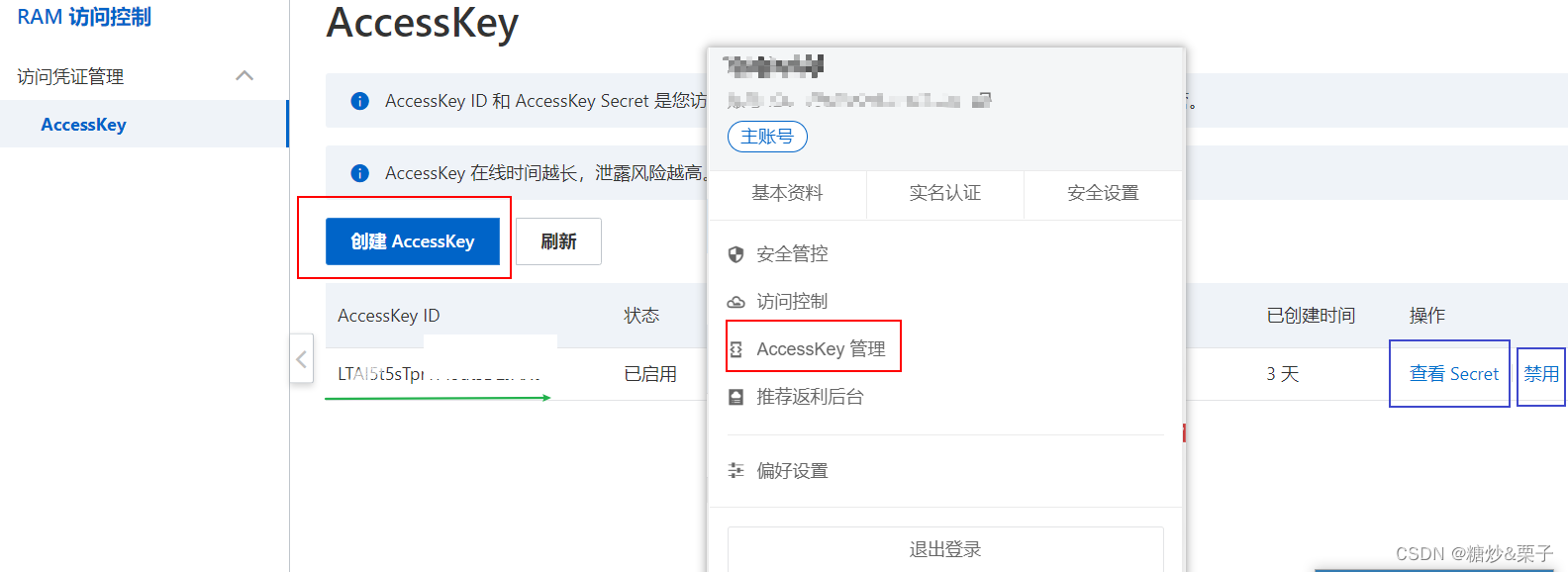
4.3 申请阿里云的密钥
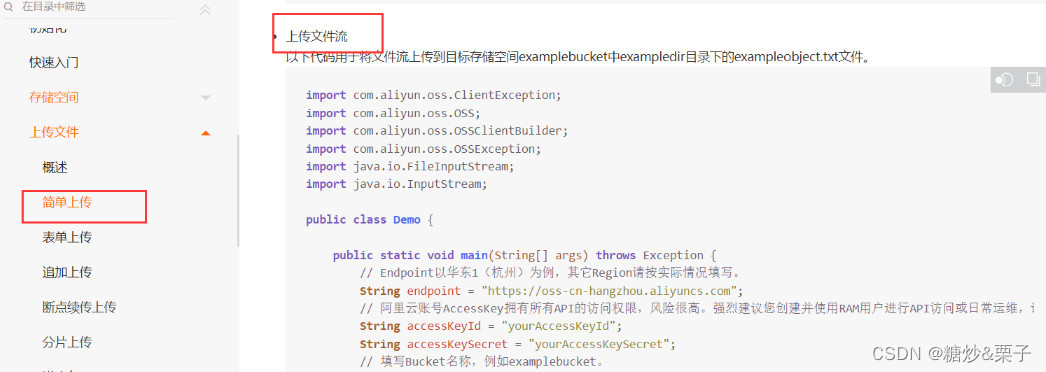
5. 普通的文件上传到OSS文件服务器
(1)引入阿里云的OSS依赖
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.10.2</version>
</dependency>(2)代码的书写
@RequestMapping("/upload3")
public String upload3(MultipartFile myfile,HttpServletRequest request){
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "oss-cn-hangzhou.aliyuncs.com";
//LTAI78XQAZq2s5Rv
//qdyZxR0x4LoUpTVbuyvCGdcrhEyw7H
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "自己的密钥Id";
String accessKeySecret = "自己的密钥密码";
// 填写Bucket名称,例如examplebucket。
String bucketName = "自己填写Bucket名称";
//你上传到oss后的名字 会根据日期帮你创建文件夹。
Calendar calendar=Calendar.getInstance();
String objectName =calendar.get(Calendar.YEAR)+"/"+(calendar.get(Calendar.MONTH)+1)+"/"+
calendar.get(Calendar.DATE)+"/"+UUID.randomUUID().toString().replace("-","")+
myfile.getOriginalFilename();
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream =myfile.getInputStream();
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);
} catch (Exception oe) {
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
String url="https://"+bucketName+"."+endpoint+"/"+objectName;
request.setAttribute("imgUrl",url);
return "success.jsp";
}6. elementui 异步上传OSS服务器
(1)前端(jsp)
<html>
<head>
<title>Title</title>
<!--引入element得css样式-->
<link type="text/css" rel="stylesheet" href="css/index.css"/>
<!--引入vue得js文件 这个必须在element之前引入-->
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/qs.min.js"></script>
<script type="text/javascript" src="js/axios.min.js"></script>
<!--element得js文件-->
<script type="text/javascript" src="js/index.js"></script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
</head>
<body>
<div id="app">
<%--action:文件上传的路径--%>
<el-upload
class="avatar-uploader"
action="/upload3"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</body>
<script>
var app=new Vue({
el:"#app",
data:{
imageUrl:"",
},
methods:{
//上传成功后触发的方法
handleAvatarSuccess(res, file) {
this.imageUrl=res.data;
},
//上传前触发的方法
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isPNG = file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}
})
</script>
</html>(2)后端工具:(java)
public class OSSUtils {
public static String upload(MultipartFile myfile){
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "oss-cn-hangzhou.aliyuncs.com";
//LTAI78XQAZq2s5Rv
//qdyZxR0x4LoUpTVbuyvCGdcrhEyw7H
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "自己密钥id";
String accessKeySecret = "自己密钥密码";
// 填写Bucket名称,例如examplebucket。
String bucketName = "自己填写Bucket名称";
//你上传到oss后的名字 会根据日期帮你创建文件夹。
String objectName =fileName(myfile);
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream =myfile.getInputStream();
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);
} catch (Exception oe) {
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
String url="https://"+bucketName+"."+endpoint+"/"+objectName;
return url;
}
//获取上传到oss后的名字
private static String fileName(MultipartFile myfile){
Calendar calendar=Calendar.getInstance();
String name=calendar.get(Calendar.YEAR)+"/"+(calendar.get(Calendar.MONTH)+1)+"/"+
calendar.get(Calendar.DATE)+"/"+ UUID.randomUUID().toString().replace("-","")+
myfile.getOriginalFilename();
return name;
}
}(3) controller接口(java)
@RequestMapping("/upload4")
@ResponseBody
public Map upload04(MultipartFile file) {
try {
String url = OSSUtils.upload(file);
Map map = new HashMap();
map.put("code", 2000);
map.put("msg", "上传成功");
map.put("data", url);
return map;
} catch (Exception e) {
e.printStackTrace();
}
HashMap map = new HashMap();
map.put("code", 5000);
map.put("msg", "上传失败");
return map;
}注意事项:
(1)@RestController—-类上等价于 @COntroller+@ResponseBody
该注解下所有的方法都是返回json数据
(2)@RequestMapping: 作用: 把请求路径映射到响应的方法上(3)@RequestParam(value = “u”):设置你接受的请求参数名。查询参数
(4)@RequestMapping(value = “/addUser”,method = RequestMethod.POST)
method:表示该接口接受的请求方式.不设置可以接受任意请求方式
(5)@GetMapping(“addUser”):表示只接受get提交方式的请求(6)@RequestBody:把请求的json数据转换为java对象 从前端到后端
(7)@ResponseBody:把java转换为json数据 从后端转前端
今天的文章文件上传的原理分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8427.html