一、 PhotoShop 切片选择工具
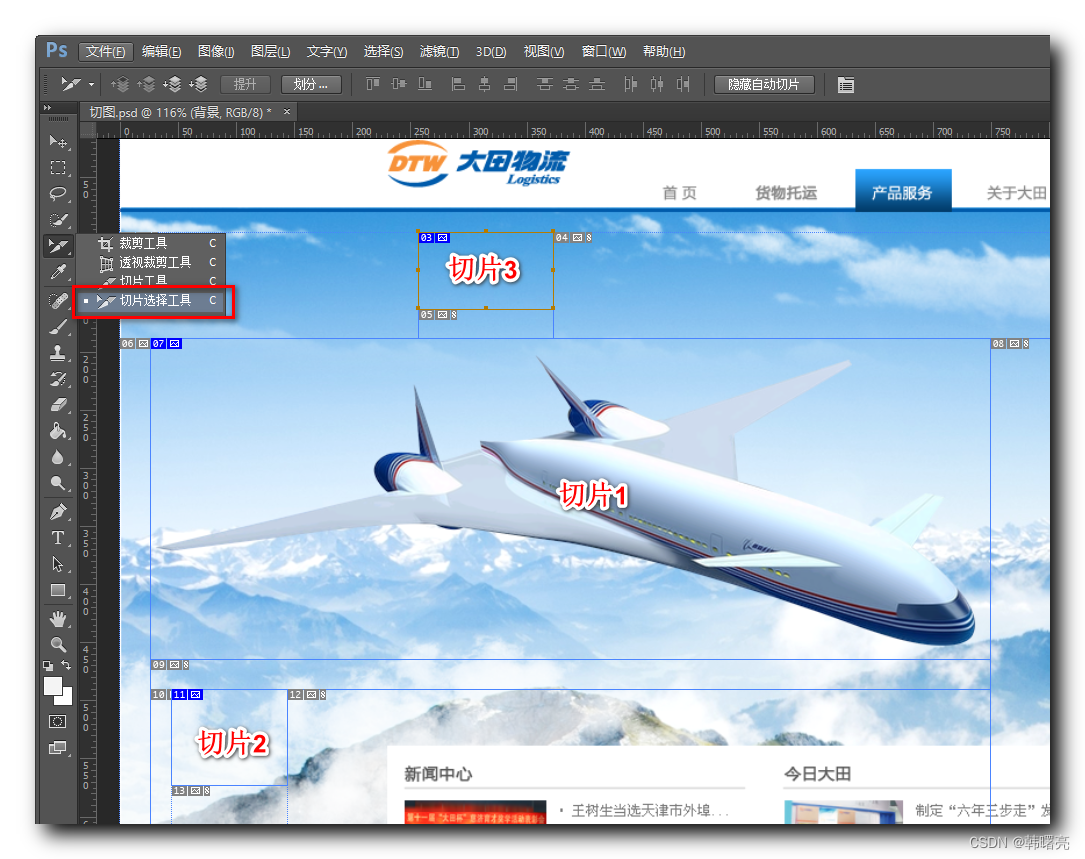
如果之前使用 切片工具 设置了多个切片 , 可以使用 切片选择工具 , 选择之前的切片 ;
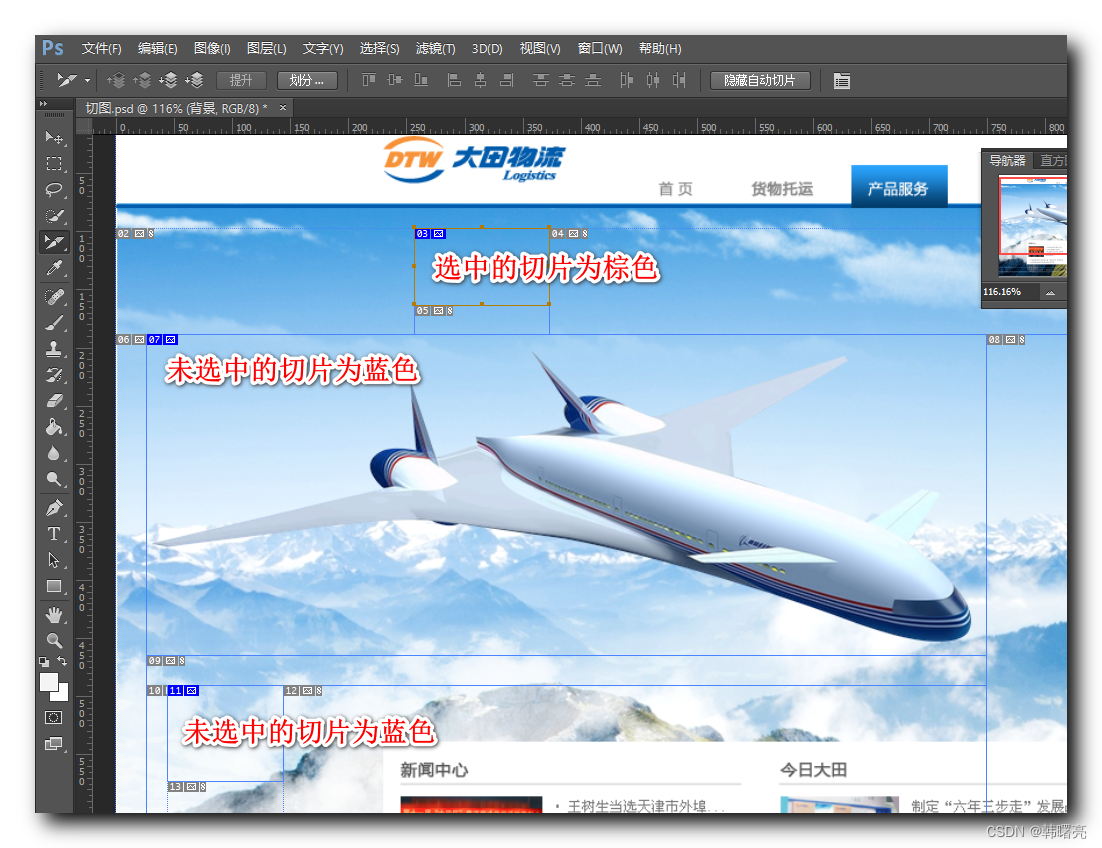
选中的切片为棕色 , 未选中的切片为蓝色 ;
选中切片后 , 可以
- 使用 DELETE 键删除该切片 ;
- 使用 上下左右 箭头按键 , 移动切片位置 ;
- 拖动 切片 上下左右 中心位置的 小方块 , 设置切片的大小 ;
二、清除切片
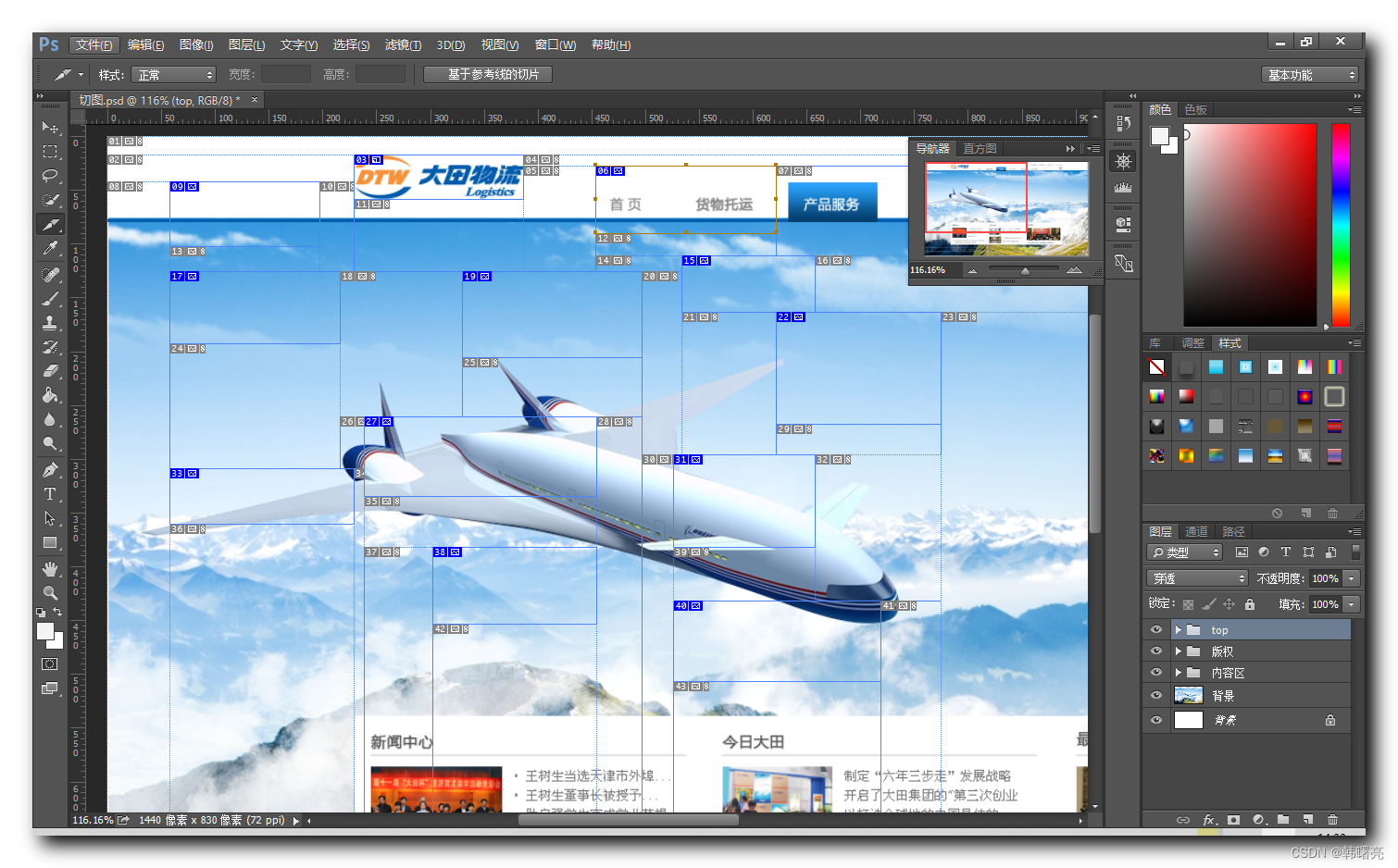
如果切片过多 , 如下图所示 , 使用切片选择工具逐个选择删除很麻烦 ,
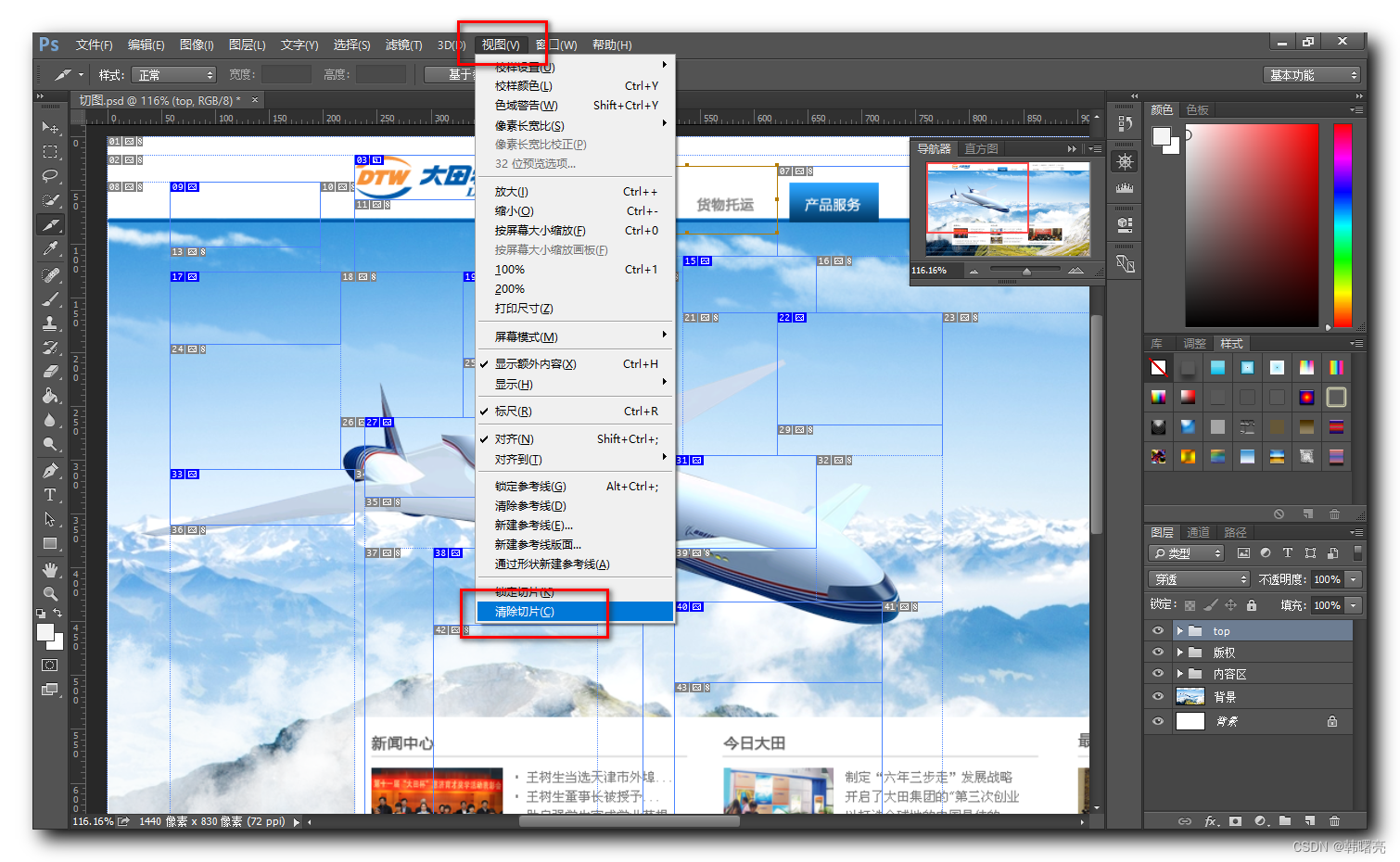
这种情况下 , 可以选择 ” 菜单栏 / 视图 / 清除切片 ” 选项 , 可以一次性将所有切片都删除 ;
将所有切片删除后的效果 :
三、新建基于图层的切片
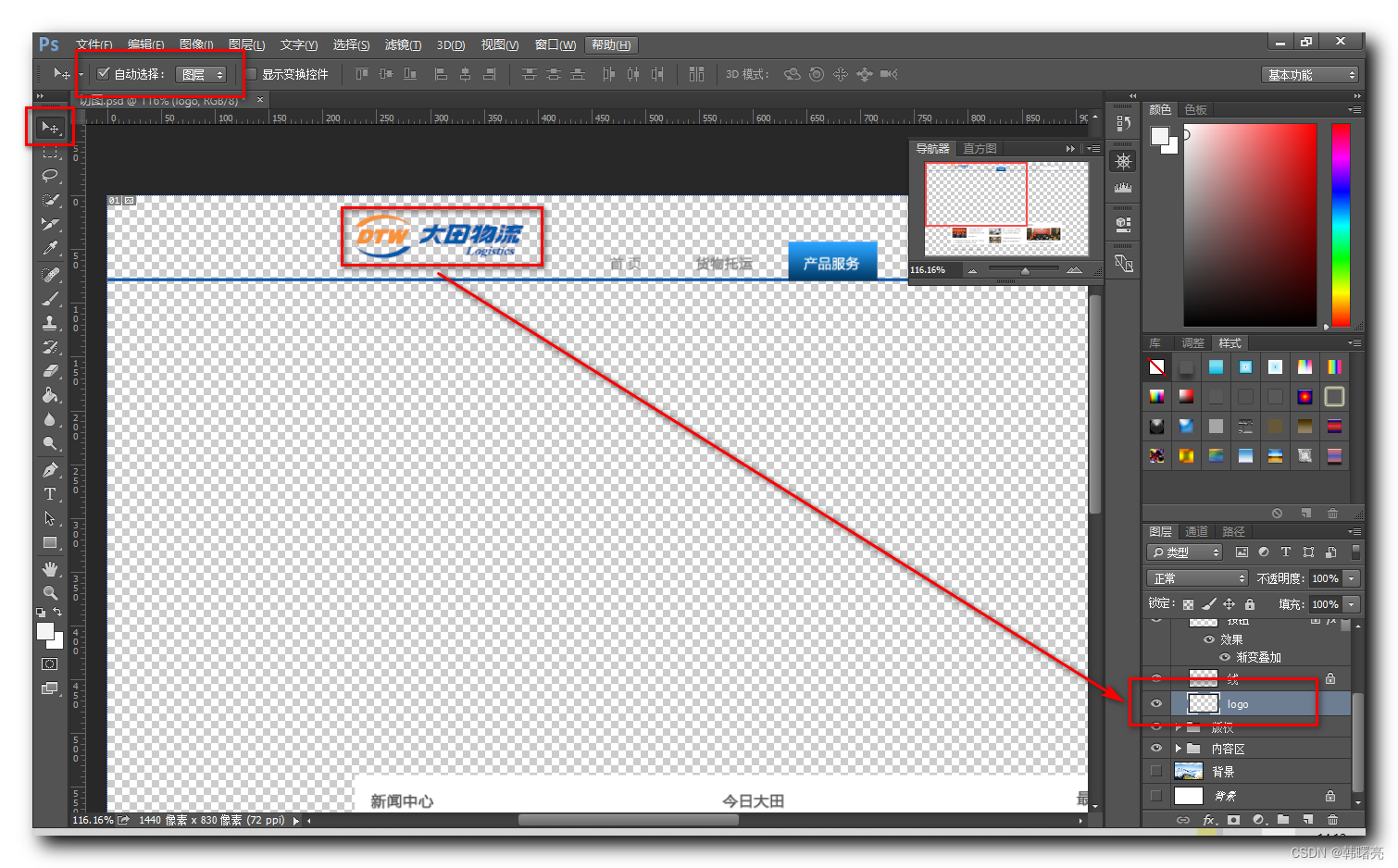
在 工具栏 中 , 选择 ” 移动工具 ” ,
在 移动工具 的 自定义工具预设 一栏中 , 勾选 自动选择 选项 , 设置 自动选择 图层 选项 ;
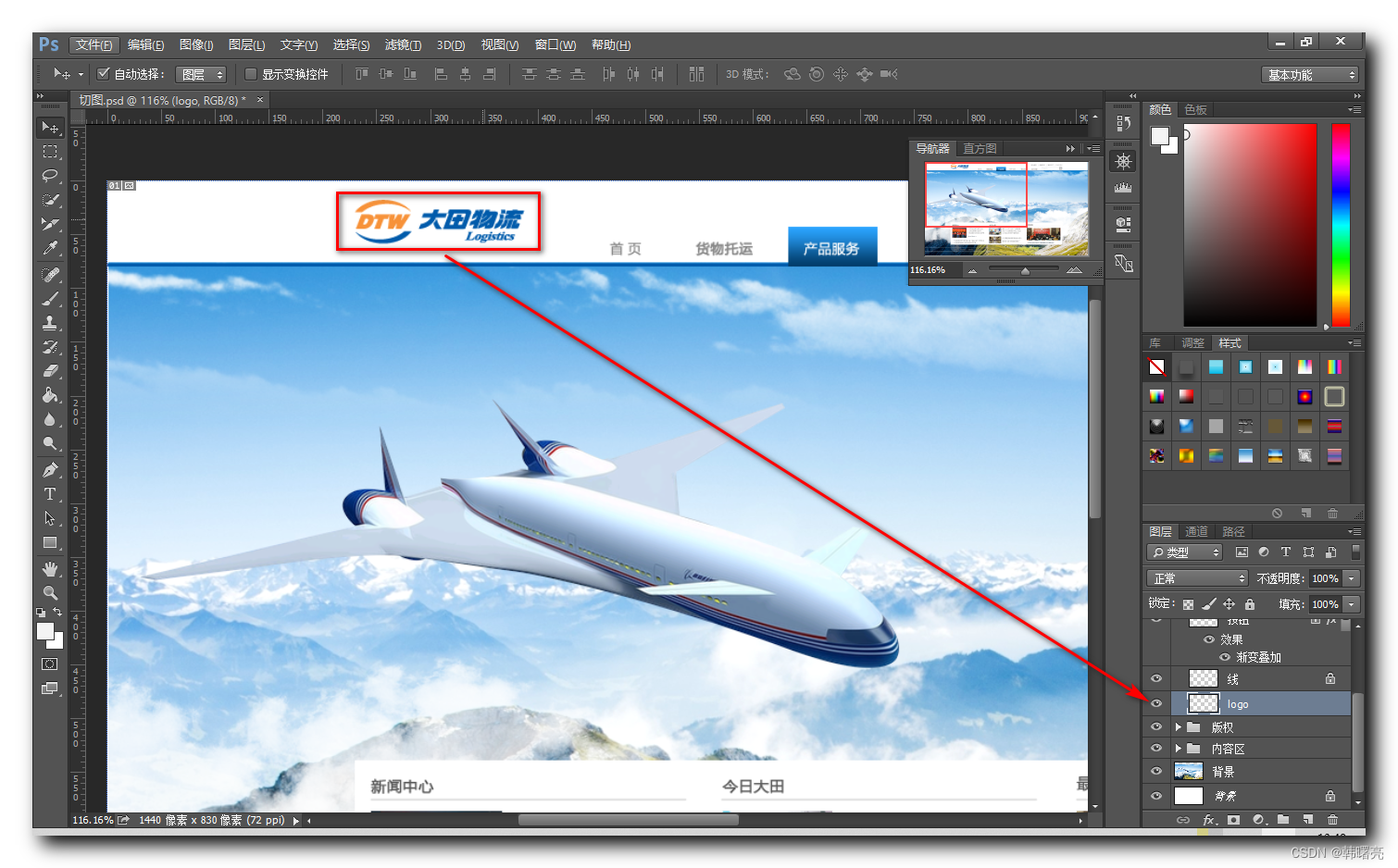
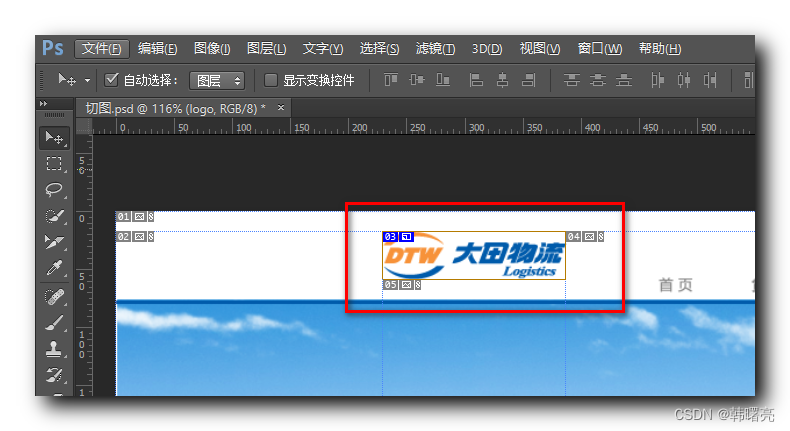
使用 ” 选择工具 ” 选中 下图矩形框 中的元素 , 会自动选中 logo 图层 ;
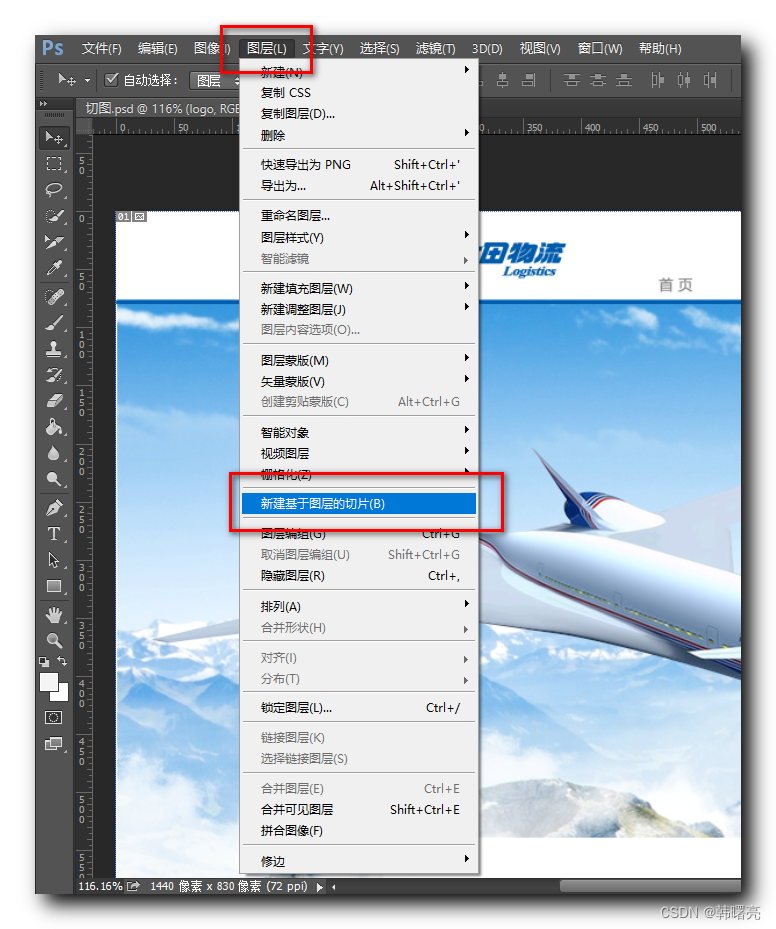
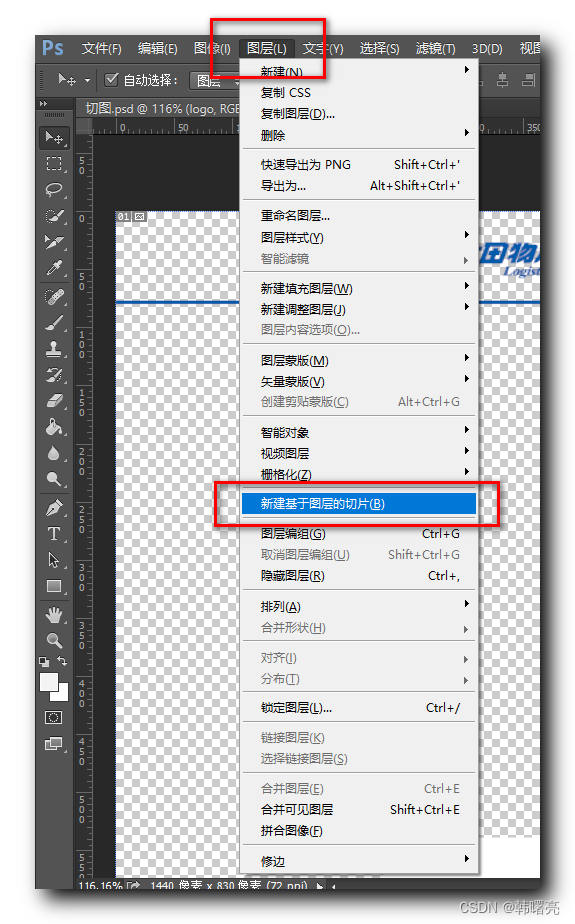
选中图层后 , 选择 ” 菜单栏 / 图层 / 新建基于图层的切片 ” 选项 ,
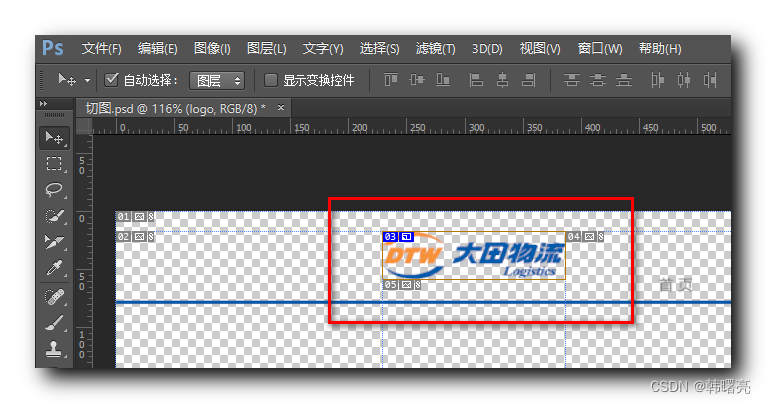
此时会自动选择该图层中的元素 , 作为切片 ;
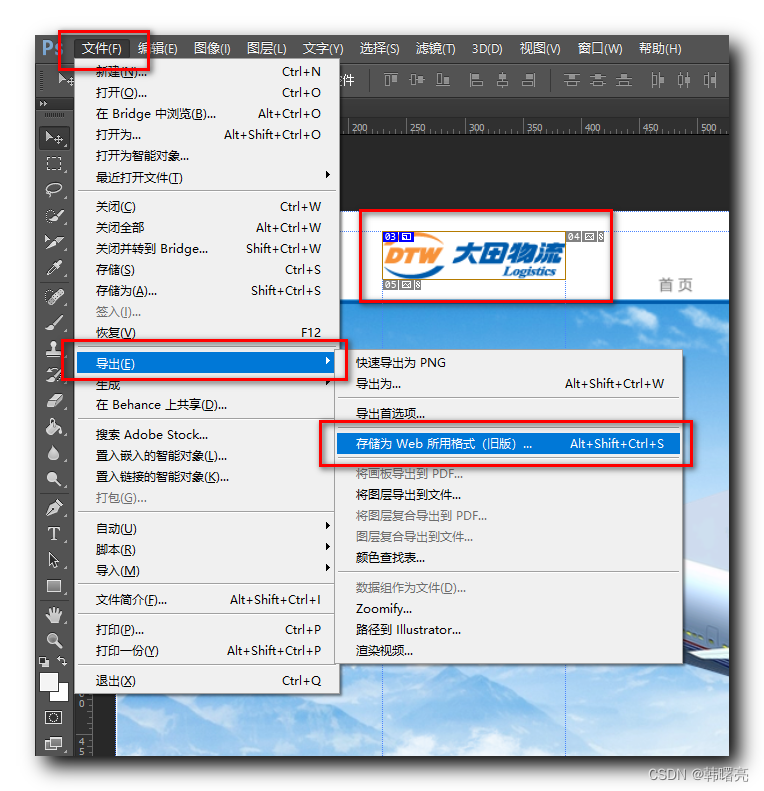
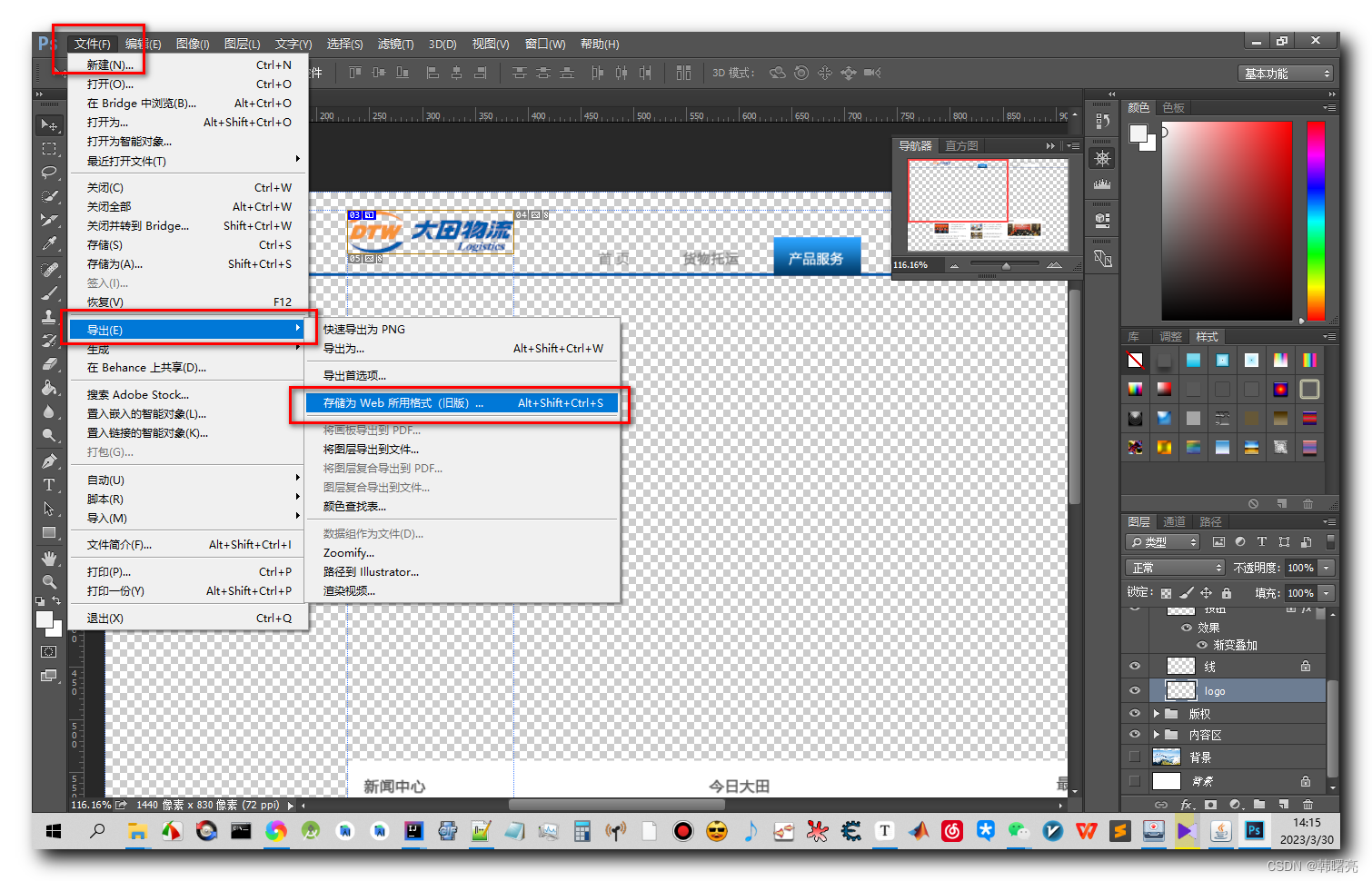
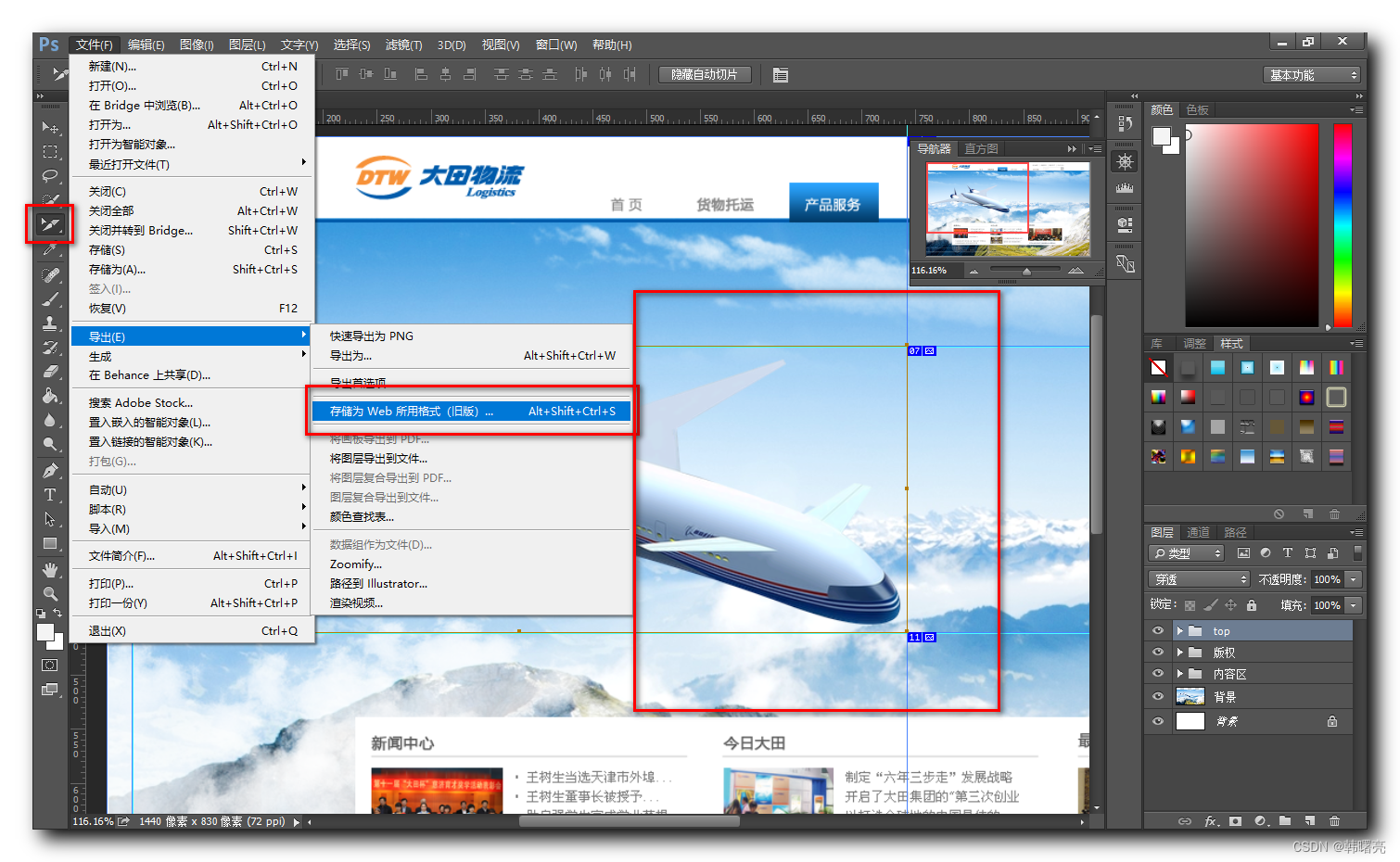
选择完切片后 , 选择 ” 菜单栏 / 文件 / 导出 / 存储为 Web 所用格式 ” 选项 ;
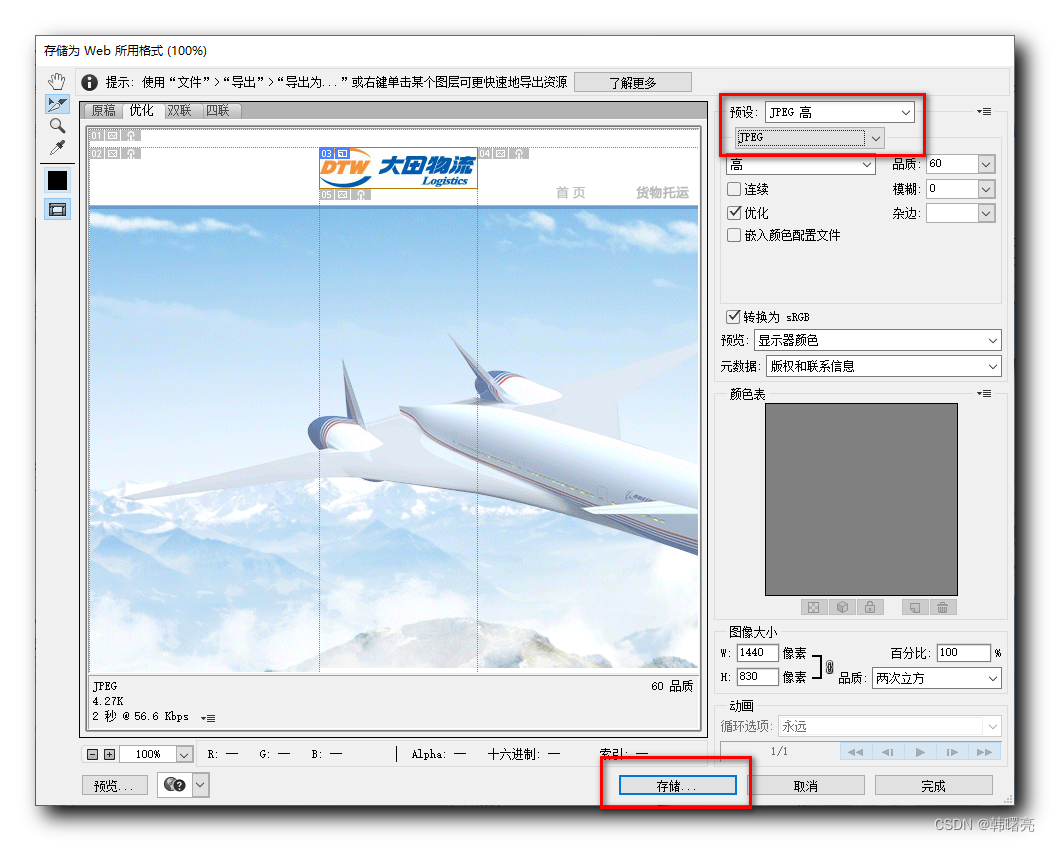
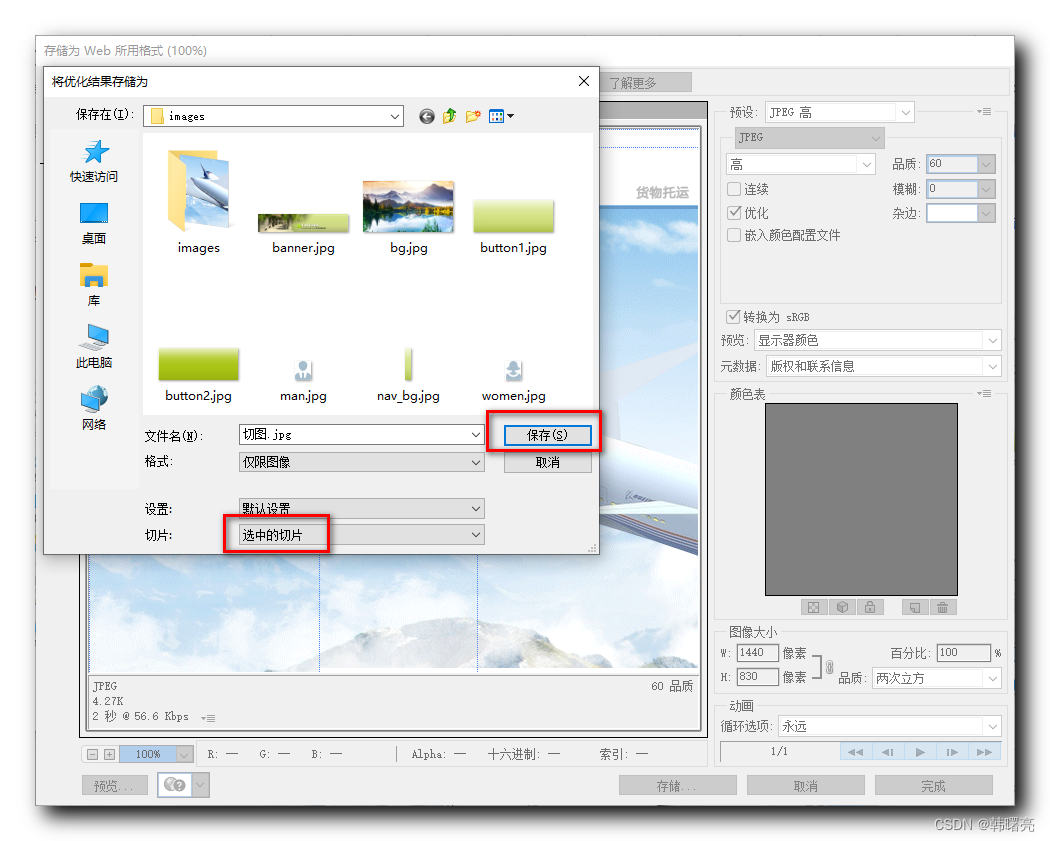
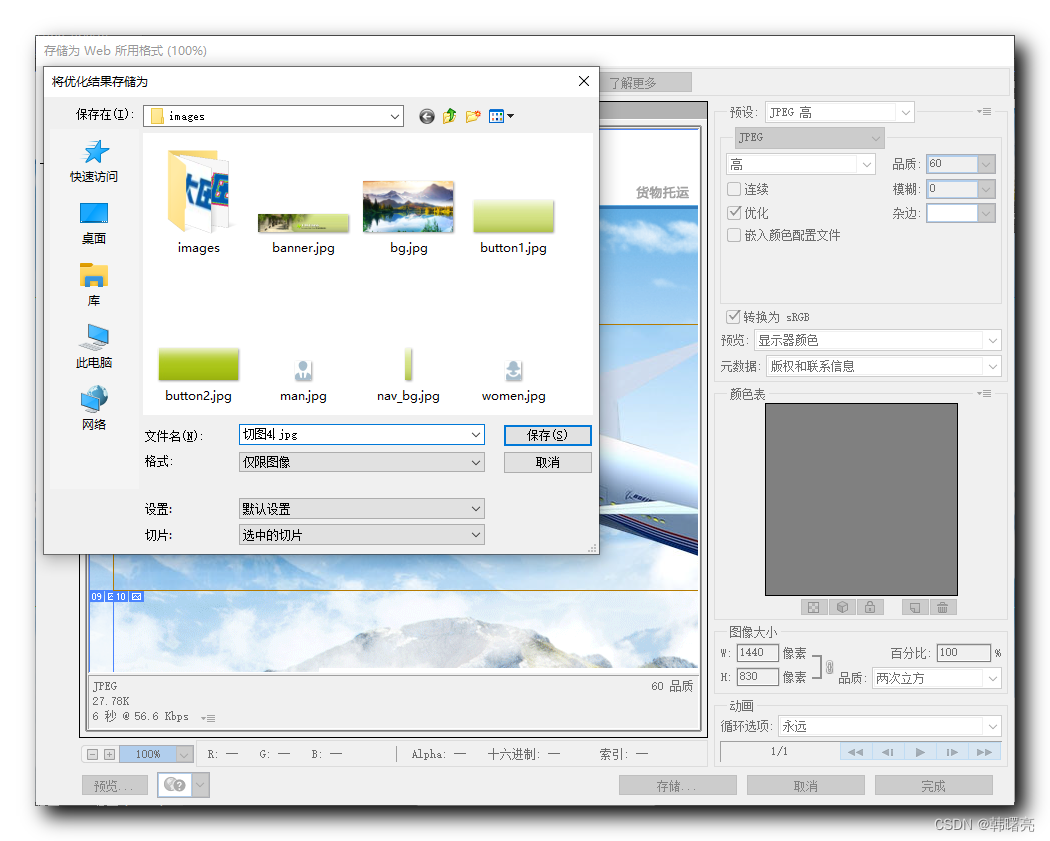
在弹出的 对话框 中 , 在右上角 选择 导出格式 JPEG 格式 , 然后 点击 右下角 的 存储按钮 ;
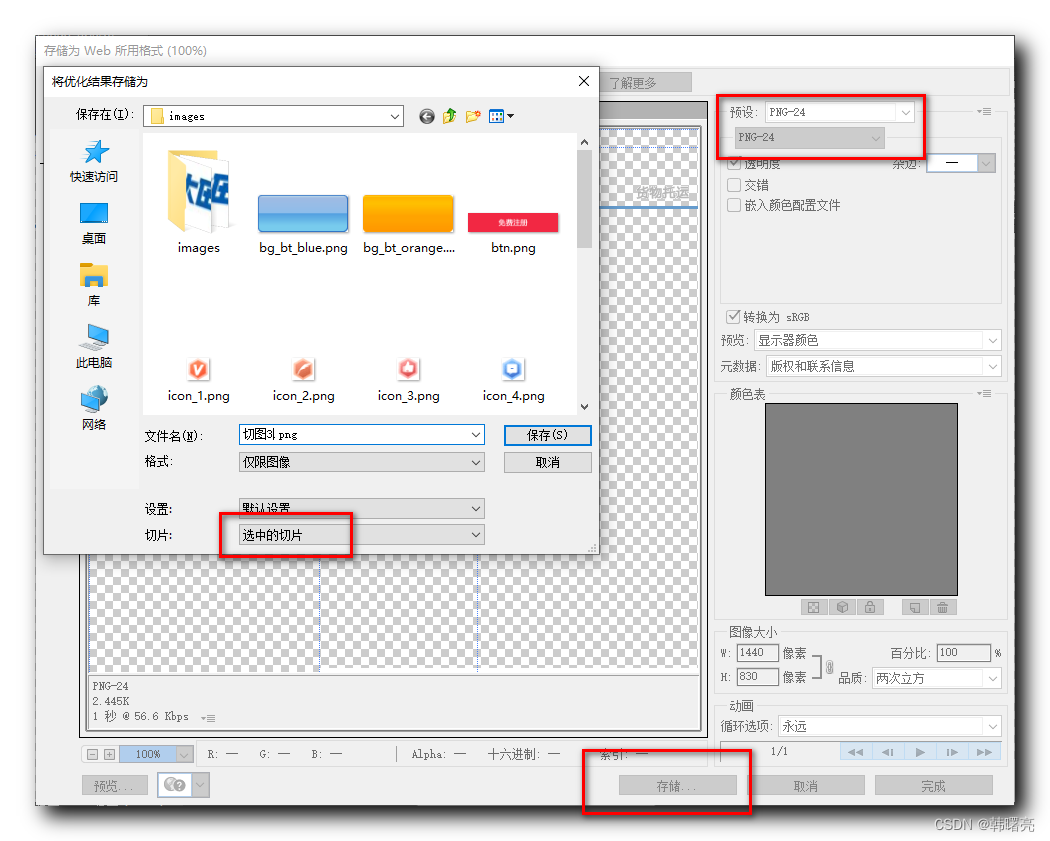
在弹出的对话框中 的 切片 选项中 , 选择 ” 选中的切片 ” ,默认为 所有切片 ;
设置完成后 , 点击 ” 保存 ” 按钮 ;
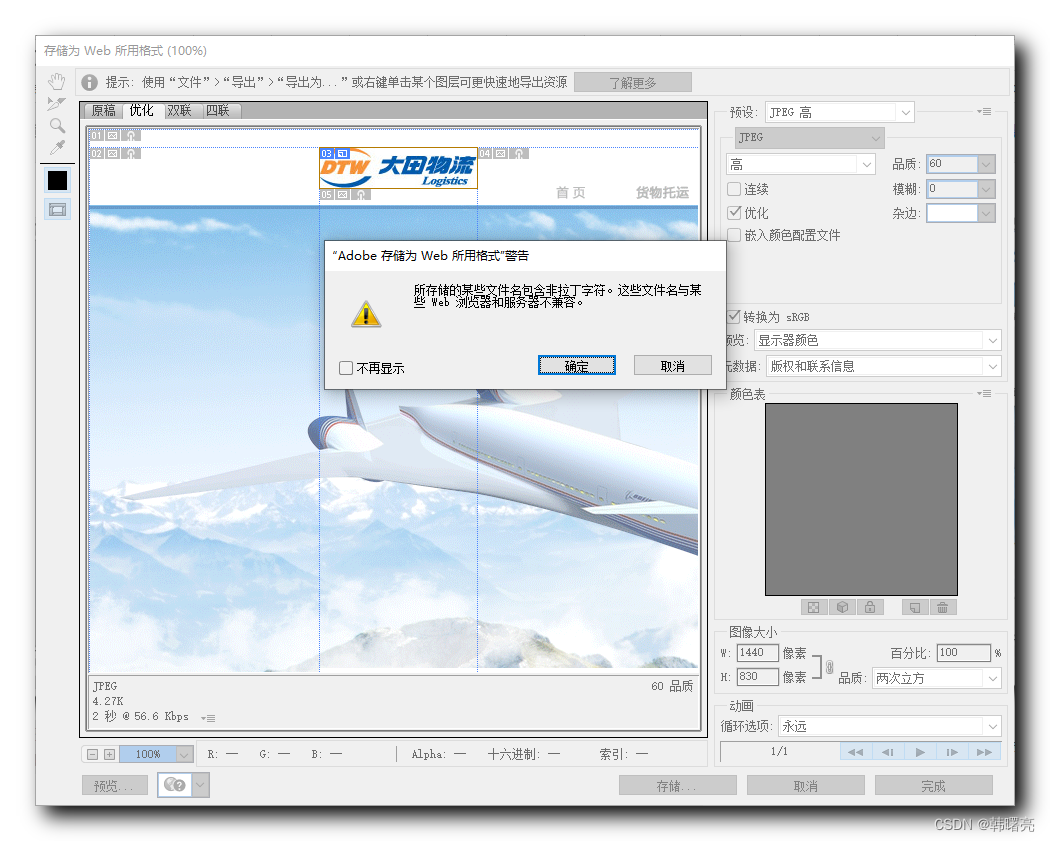
弹出下面的对话框 , 确定即可 ;
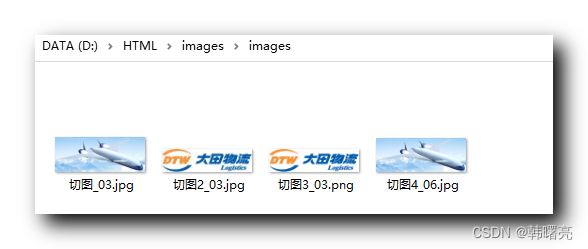
查看切图图片 , 在选择的目录中 , 生成了 images 目录 ,
进入 images 目录 , 可以看到根据 切片工具 矩形选区 导出的图片 ;
四、透明背景图片切图
如果要切图 一张透明背景图片 , 首先要将背景设置为不可见 ;
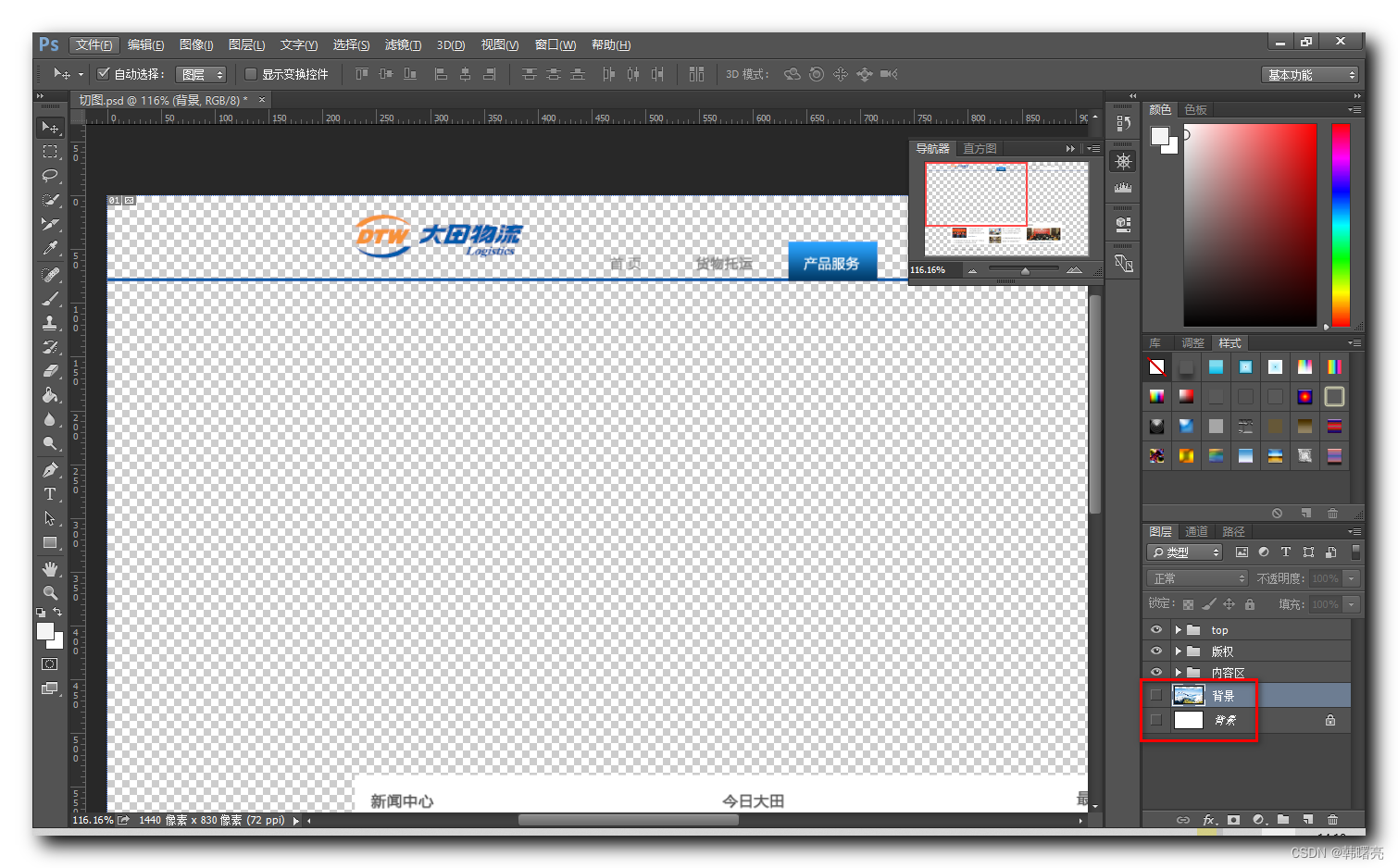
在右下角的 图层 面板 , 取消 背景图片左侧的 眼睛 
界面变为如下样式 :
选中选择工具 , 勾选 工具的 自动选择 选项 , 设置为自动选择图层 , 点击 要切片的内容 , 会自动选择对应的图层 ;
选中图层后 , 选择 ” 菜单栏 / 图层 / 新建基于图层的切片 ” 选项 ,
之后会自动新建一个基于该图层的切片 ;
选择 ” 菜单栏 / 文件 / 导出 / 存储为 WEB 所用格式 ” 选项 ,
由于背景透明 , 这里需要选择保存为 PNG 格式 , 切片选择 ” 选中的切片 ” ;
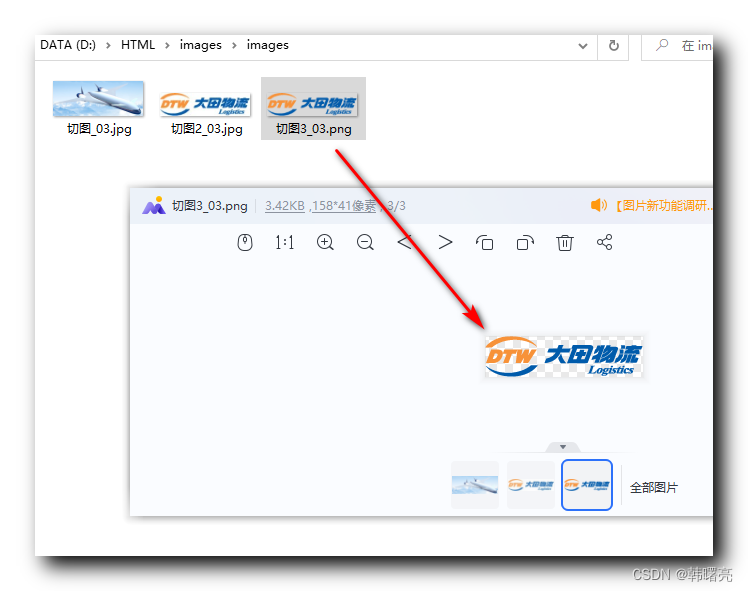
到切图目录查看 , 新的 PNG 格式的切图 背景是透明的 ;
五、根据参考线选择切片
使用 选择 移动工具 , 从标尺位置拉辅助线 ,
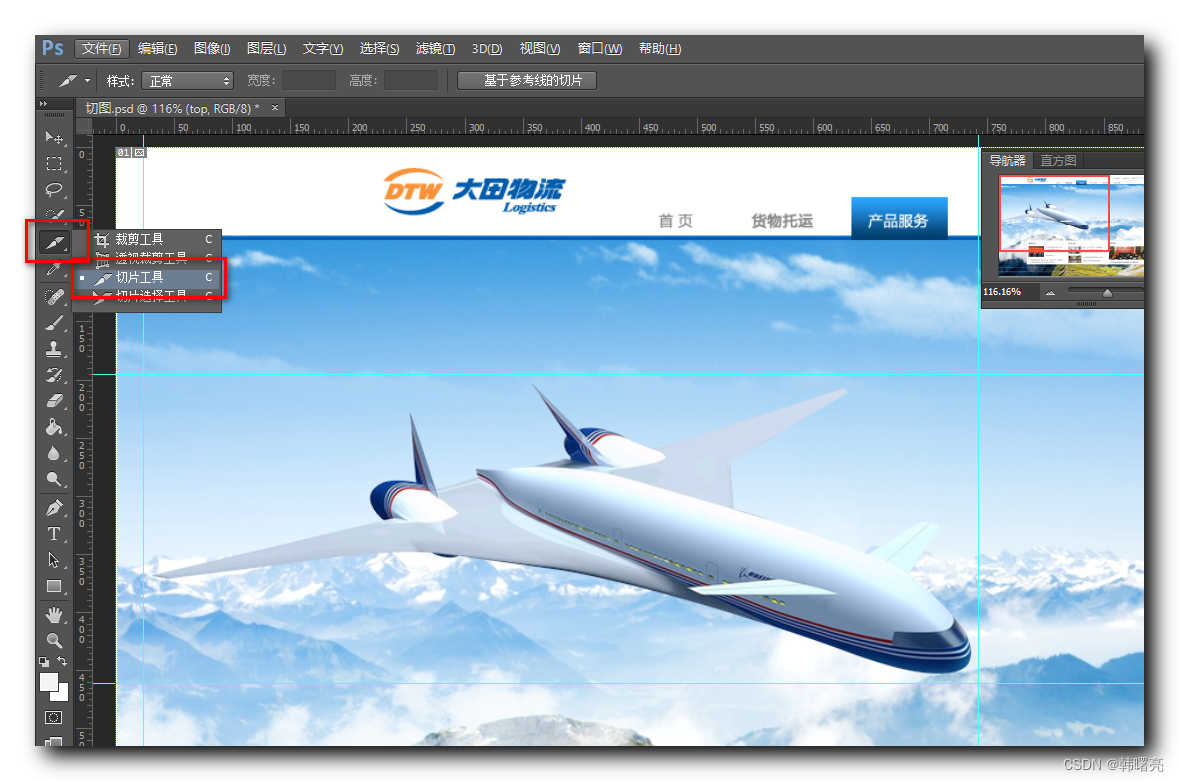
拉完 辅助线 后 , 选择 切片工具 ,
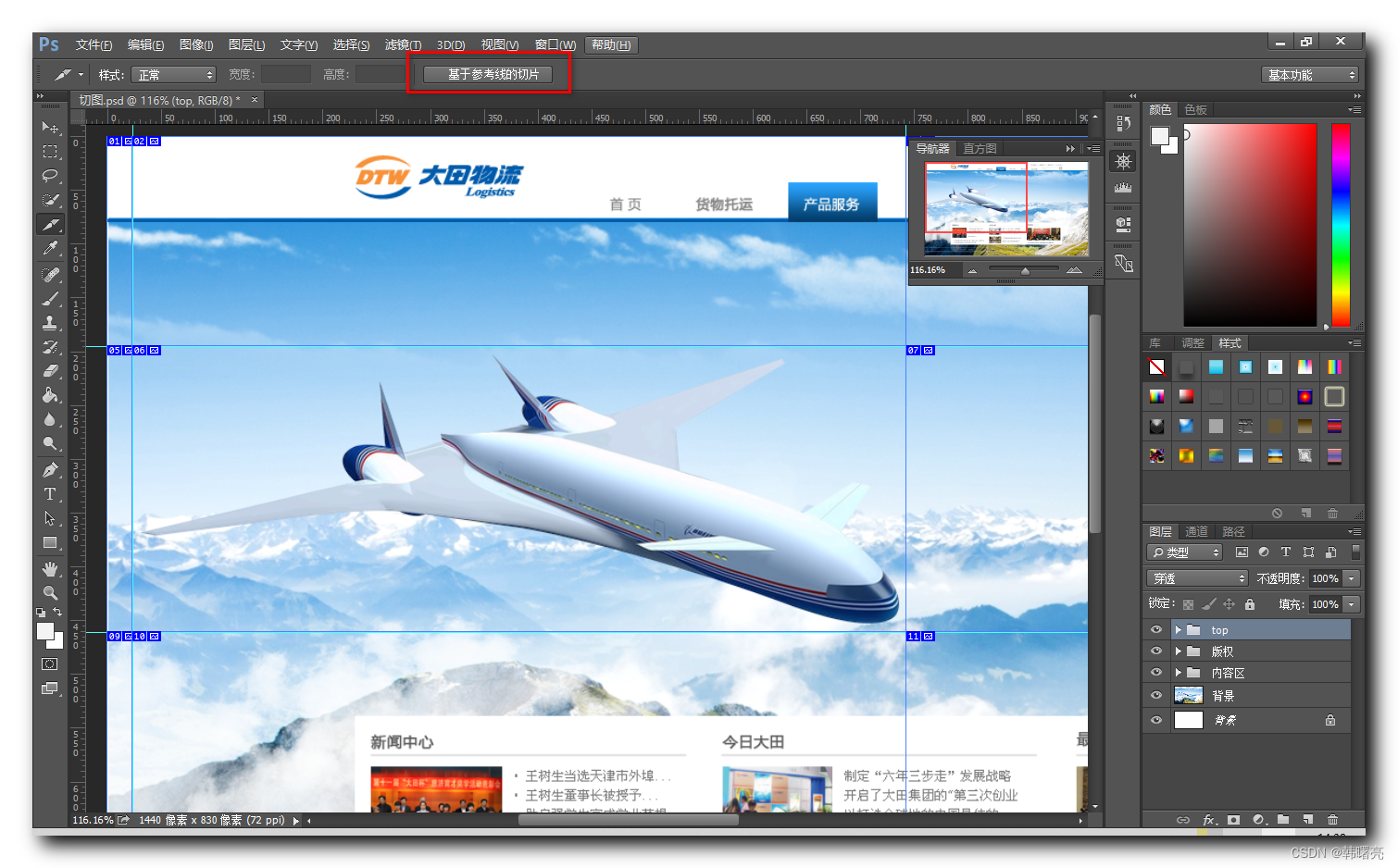
点击 ” 基于参考线 ” 的切片 ,
使用 ” 切片选择工具 ” 选择 中心的切片 , 然后 选择 ” 菜单栏 / 文件 / 导出 / 存储为 Web 所用格式 ” 选项 ,
选择导出 JPEG 格式的图片 ;
查看导出的图片 :
今天的文章切片软件手机版_ps怎么删除切片选区分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/84397.html