前言:今天主要想跟大家分享一下个人项目,感兴趣的往下瞧瞧噢~~
3. 个人项目(Perfume House :香水购物车)
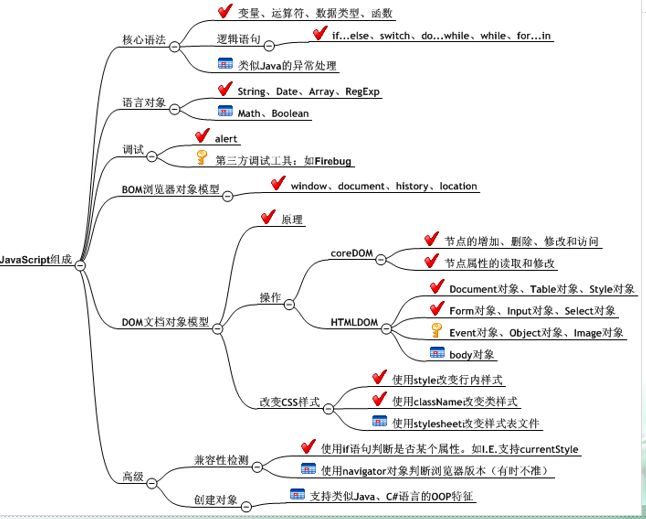
一.复习 javaScript 总课程:
1.javaScript 的基本语法
2.函数——常用系统函数和自定义函数
3.window,Date,location,history和document对象
4.DOM高级编程
5.javaScript与CSS交互,动态改变页面内容及样式
6.表单验证
7.正则表达式
8.二级级联菜单
二.淘宝购物车的功能实现:
主要表现在在表格中添加商品名称,商品价格,商品个数,商品总价等,还有对商品个数进行
修改 增加和减少都可以,以及对于不满意的商品可以进行删除,也可以满足 全选删除 的想法
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="">
<tr>
<td>全选<input type="checkbox" onclick="selectAll(this.checked)"></td>
<td>名称</td>
<td>单价</td>
<td>个数</td>
<td>总价</td>
<td>操作</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>🍓🍓🍓</td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">19.9</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">3</td>
<td class="sum">19.9</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>🍉🍉🍉</td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">19.9</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">3</td>
<td class="sum">19.9</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>🍍🍍🍍</td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">19.9</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">3</td>
<td class="sum">19.9</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
</table>
<h1>总价: $<font color="green" id="allPrice">0.0</font></h1>
<button onclick="delCKRow()">删除所选的商品</button>
<table border>
<tr>
<td>商品名字</td>
<td>商品价格</td>
<td>商品操作</td>
</tr>
<tr>
<td>🥝🥝🥝</td>
<td>99.9</td>
<td><button>购买</button></td>
</tr>
<tr>
<td>🍒🍒🍒</td>
<td>99.9</td>
<td><button>购买</button></td>
</tr>
<tr>
<td>🍈🍈🍈</td>
<td>99.9</td>
<td><button>购买</button></td>
</tr>
</table>
<h1>必须包含:登录,注册,购物车</h1>
<h1>登录和注册只需要完成排版与表单验证即可</h1>
<h1>优化购物车:没有图的,上架商品(prompt)</h1>
<h1>能不能加上放大镜?</h1>
<h1>页面排版纳?</h1>
<script>
//计算当前所有商品的总价
function calcAll() {
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
var sum=0;
for(let i=1;i<rs.length;i++){
//rs[i]就是除了第一行之外的其他的行
var s1=rs[i].getElementsByClassName("sum")[0].textContent
sum+=parseFloat(s1)
}
//给页面赋值,只要小书店后两位
allPrice.textContent=sum.toFixed(2)
}
//删除选中的行
function delCKRow() {
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
//将集合collection变成数组array
rs=Array.from(rs)
for(let i=1;i<rs.length;i++){
//拿到行中对应的多选框
var ck=rs[i].querySelectorAll("input[type='checkbox']")[0]
//判断多选框是否被选中
if(ck.checked){
//删除该行
rs[i].outerHTML=""
}
}
calcAll()
}
//全选功能
function selectAll(status) {
var is=document.querySelectorAll("input[type='checkbox']")
for (let i of is){
i.checked=status
}
}
//按钮点击删除该行
function delRow(tr) {
tr.outerHTML=""
calcAll()
}
//页面数值变化重新计算价格
function calcRow(rex,tr) {
//rex是运算符号
//tr是当前对应的行
var td=tr.getElementsByClassName("count")[0]
if(rex==="+"){
td.textContent=td.textContent*1+1
}
if(rex==="-"){
td.textContent-=1
}
calc(tr)
}
//写一个函数:算出当前一行中的价格并完成赋值
function calc(tr) {
//value只有在input或者select
//其他的内容全部使用textContent,innerHTML
var price=tr.getElementsByClassName("price")[0].textContent
var count=tr.getElementsByClassName("count")[0].textContent
if(isNaN(price*1)){
tr.getElementsByClassName("price")[0].textContent=0
price=0
}
if(isNaN(count*1)){
tr.getElementsByClassName("count")[0].textContent=0
count=0
}
//使用单价*数量算出总价 并赋值给对应元素
tr.getElementsByClassName("sum")[0].textContent=(price*count).toFixed(2)
calcAll()
}
//窗口的加载事件 会在整个页面加载完成之后执行
window.onload=()=>{
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
for(let i=1;i<rs.length;i++){
calc(rs[i])
}
}
</script>
</body>
</html>
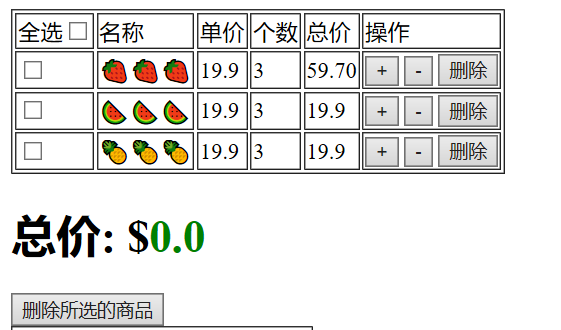
运行结果如下图:
(以下是初始化效果)
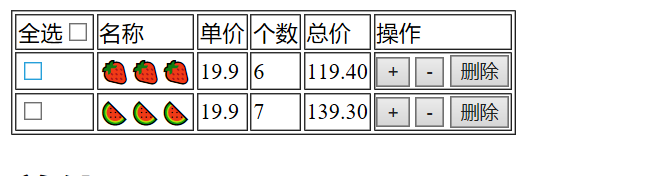
(以下是对表格进行一系列操作后的效果)
三.个人项目之香水购物车:
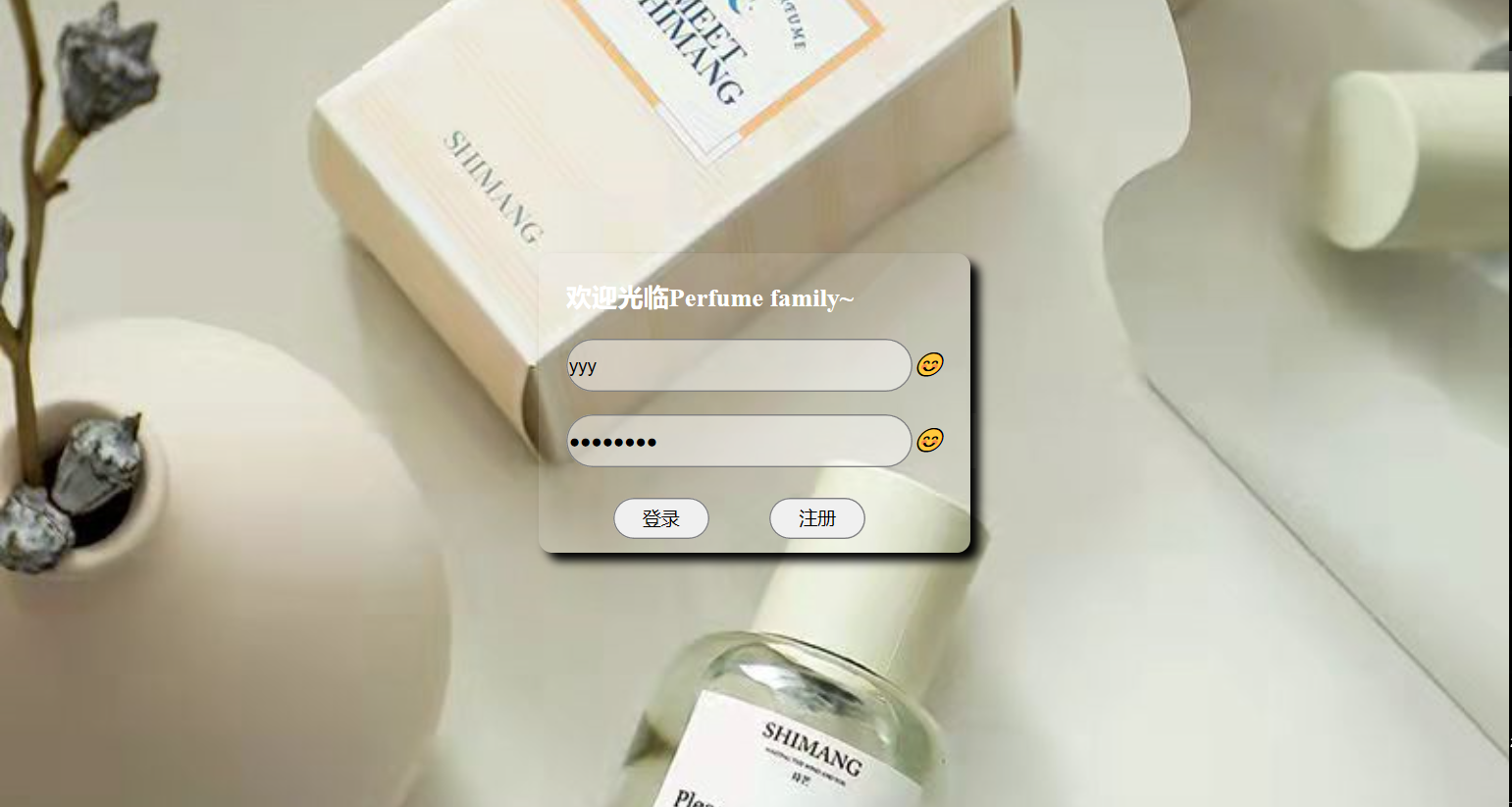
首先先给你们展示的是登录的页面:
登录页面的具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html,
body{
height:100%;
margin: 0px;
/* //外间距 */
}
body{
background: url(img/zzz.jpg) center/cover;
}
form{
color: white;
background: rgba(255,255,255,.1);
/* //颜色指数 */
position: absolute;
/* //绝对布局 */
padding: 0px 20px;
/* //内间距 */
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
/* //transform 变换 translate 平移 */
border-radius: 10px;
/* //边框圆角 */
box-shadow: 6px 6px 10px black;
/* //边框阴影 */
}
input{
border: 1px solid gray;
border-radius: 20px;
/* 边框圆角 */
height: 35px;
width: 250px;
}
button{
width: 70px;
height: 30px;
transform: translate(20%,20%);
border: 1px solid gray;
border-radius: 20px;
margin: 0px 20px;
/* margin: auto; */
}
input{
background: rgba(255,255,255,.5);
}
a{
text-decoration: none;
/* 文本没有下划线 */
}
span{
color:black;
font-size:16px;
font-weight:bold;
}
/* input:focus{
box-shadow:9px 5px 15px yellow:
} */
h3{
font-style: inherit;
}
</style>
</head>
<body>
<form action="" method="get" id="myForm">
<h3>欢迎光临Perfume family~</h3>
<p><input type="text" id="userName" name="名字" placeholder="名字" onkeyup="checkLabel(this,/^[a-zA-Z]{3,6}$/,'名字长度在3-6')"><span><i class="error"></i></span></p>
<p><input type="password" id="userPwd" name="密码" placeholder="密码" onkeyup="checkLabel(this,/^\w{6,10}$/,'密码的长度在6-10')"><span><i class="error"></i></span></span></p>
<p>
<!-- <button type="button" id="aaa" onclick="on01()">登陆</button> -->
<a href="Main01.html"><button type="button">登录</button></a>
<button type="button" id="bbb" onclick="on()">注册</button>
</p>
</form>
<script type="text/javascript">
//用来检查名字是否合规
function checkLabel(obj,rex,tip) {
var length = obj.value.length
var label = obj.parentElement.getElementsByClassName("error")[0]
if (length > 0) {//里面有内容
//内容在正则匹配之间
if (rex.test(obj.value)) {
label.textContent = "😊"
// location.href="js_0702.html"
// window.open('js_0702.html')
return true
// location.href="http://127.0.0.1:8848/javaScript_07%E9%A1%B9%E7%9B%AE/Main.html";
}
//不在区间之内
label.textContent = tip
return false
}
//里面没有内容
label.textContent = "长度必须大于0"
return false
}
// //添加提交事件(会具备返回值)
// myForm.onsubmit = () => {
// //阻止表单的提交 需要返回 false
// // return checkName()&&checkPwd()
// var f1 = checkLabel(userName)
// var f2 = checkLabel(userPwd)
// return f1&&f2
// // if(f1&&f2){
// // location.href='Main.html'
// // }else{
// // alert("请输入正确信息")
// // }
// }
function oooo(){
windom.location.href="Main01.html"
}
function on(){
window.open('http://127.0.0.1:8848/javaScript_07项目/zhuce001.html')
}
</script>
</body>
</html>
(由于我给账号密码都设置了正则,所以不能乱输哦!)
运行结果如下图:
(如果满足了正则要求,那么输入框有个小小的提示 “笑脸” 从而就可以登陆成功)
运行结果如下图:

注册页面的具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html,body{
height:100%;
margin: 0px;
/* //外间距 */
}
body{
background: url(img/bbb.jpg) center/cover;
}
form{
color: white;
background: rgba(255,255,255,.1);
position: absolute;
padding: 0px 20px;
/* //内间距 */
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
/* //transform 变换 translate 平移 */
border-radius: 10px;
/* //边框圆角 */
box-shadow: 6px 6px 10px black;
/* //边框阴影 */
}
input{
border: 1px solid gray;
border-radius: 20px;
height: 40px;
width: 300px;
}
button{
width: 80px;
height: 40px;
border: 1px solid black;
border-radius: 20px;
margin: 0px 20px;
}
input{
background: rgba(255,255,255,.5);
}
a{
text-decoration: none;
/* 文本没有下划线 */
}
</style>
</head>
<body>
<form action="" method="post">
<h3>欢迎注册~</h3>
<p><input type="text" name="名字" placeholder="名字"/></p>
<p><input type="password" name="密码" placeholder="密码" /></p>
<p><button type="button"id="aaa" onclick="on()">登陆</button></p>
<p>
忘记密码?
<a>点击这里</a>
</p>
<p>
注册账户?
<a>注销</a>
</p>
</form>
<script type="text/javascript">
function on(){
window.open('http://127.0.0.1:8848/javaScript_07项目/Login001.html')
}
</script>
</body>
</html>
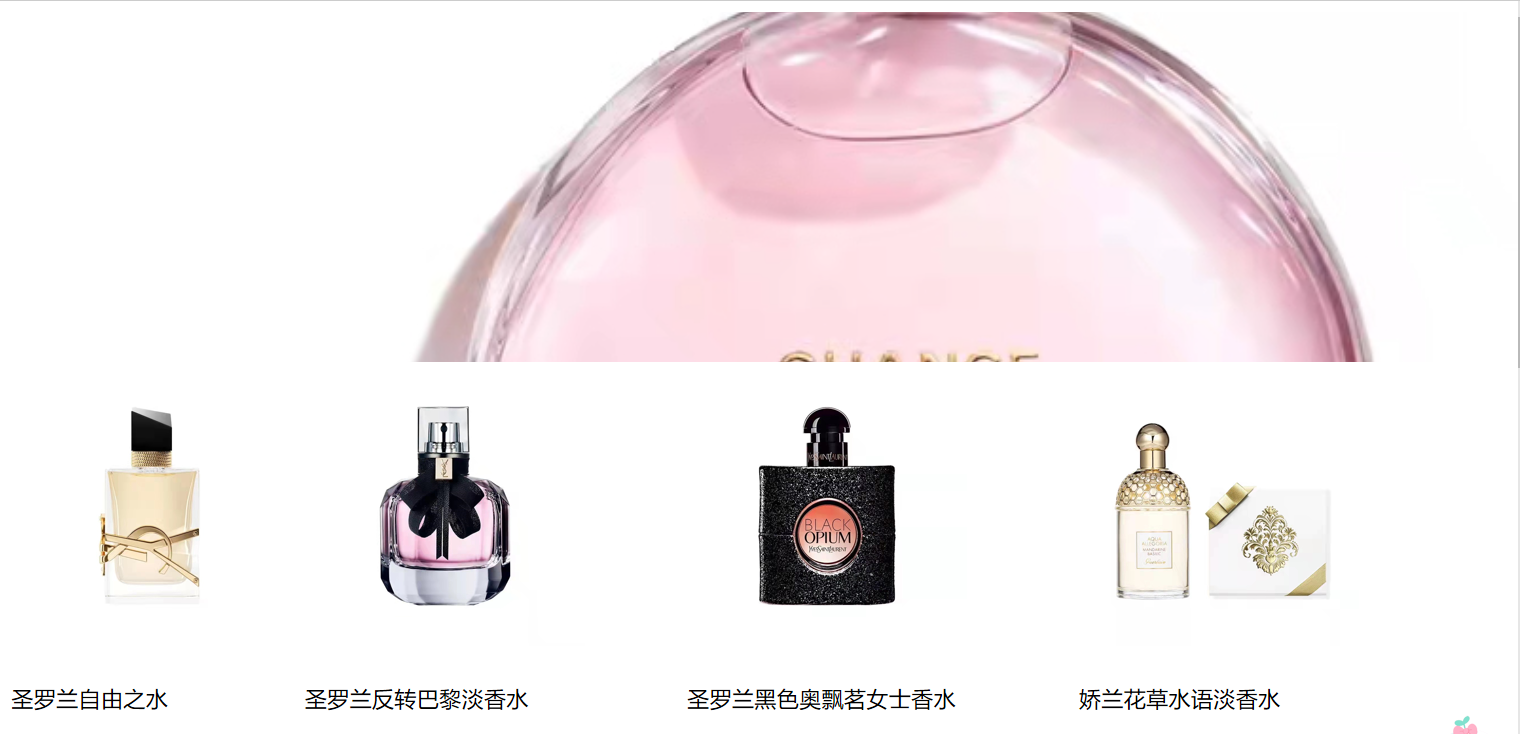
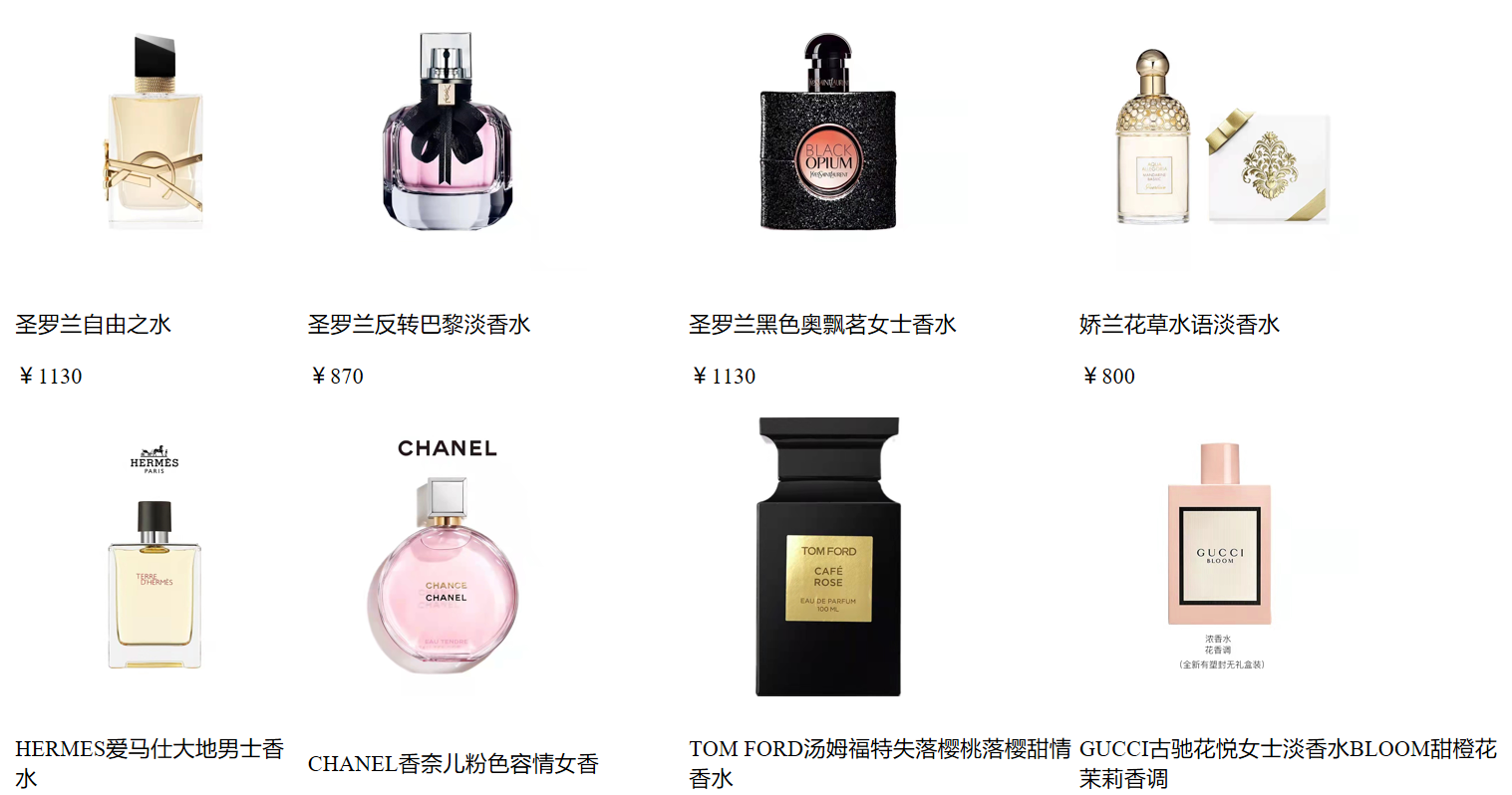
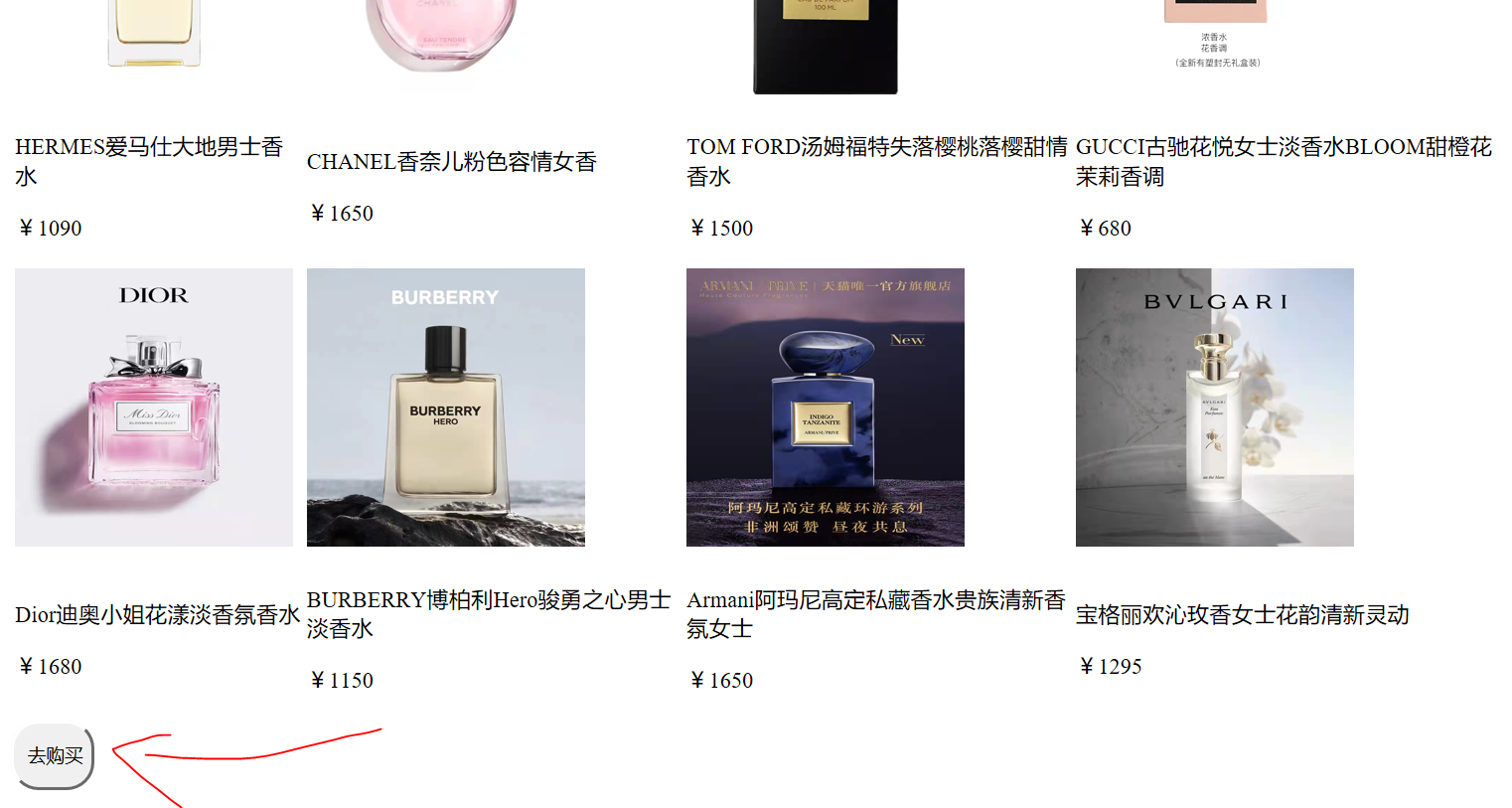
接下来就是主页面的展示:
(如果看上了咱家的香水,想要购买,那么点击左下角的 去购买 进入到购物车页面):
主页面的具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width:200px;
height:200px;
}
button{
border-radius: 20px;
width:100px;
height:50px;
}
div{
width: 1300px;
height: 250px;
background: url(images/a8.jpg) center/cover;
}
</style>
</head>
<body>
<div id="d1"></div>
<script>
var b=1;
//箭头函数就是正常函数的简写
setInterval(()=>{
//操作元素(html)的css
d1.style.backgroundImage='url("images/a'+(b%9)+'.jpg")'
b++;
},1000)
</script>
<form action="" >
<table>
<tr>
<td><img src="img/a20.jpg" ></td>
<td><img src="img/a18.jpg" ></td>
<td><img src="img/a16.jpg" ></td>
<td><img src="img/a23.jpg" ></td>
</tr>
<tr>
<td><br>
圣罗兰自由之水
<br><p>¥1130</p>
</td>
<td><br>
圣罗兰反转巴黎淡香水
<br><p>¥870</p>
</td>
<td><br>
圣罗兰黑色奥飘茗女士香水
<br><p>¥1130</p>
</td>
<td><br>
娇兰花草水语淡香水
<br><p>¥800</p>
</td>
</tr>
<tr>
<td><img src="img/a11.jpg" ></td>
<td><img src="img/a12.jpg" ></td>
<td><img src="img/a24.jpg" ></td>
<td><img src="img/a4.jpg" ></td>
</tr>
<tr>
<td><br>
HERMES爱马仕大地男士香水
<br><p>¥1090</p>
</td>
<td><br>
CHANEL香奈儿粉色容情女香
<br><p>¥1650</p>
</td>
<td><br>
TOM FORD汤姆福特失落樱桃落樱甜情香水
<br><p>¥1500</p>
</td>
<td><br>
GUCCI古驰花悦女士淡香水BLOOM甜橙花茉莉香调
<br><p>¥680</p>
</td>
</tr>
<tr>
<td><img src="img/a8.jpg" ></td>
<td><img src="img/a6.jpg" ></td>
<td><img src="img/a9.jpg" ></td>
<td><img src="img/a3.jpg" ></td>
</tr>
<tr>
<td><br>
Dior迪奥小姐花漾淡香氛香水
<br><p>¥1680</p>
</td>
<td><br>
BURBERRY博柏利Hero骏勇之心男士淡香水
<br><p>¥1150</p>
</td>
<td><br>
Armani阿玛尼高定私藏香水贵族清新香氛女士
<br><p>¥1650</p>
</td>
<td><br>
宝格丽欢沁玫香女士花韵清新灵动
<br><p>¥1295</p>
</td>
</tr>
</table>
</form>
<button type="button" id="aaa" onclick="aaa()"> 去购买</button>
<script type="text/javascript">
function aaa(){
window.open('http://127.0.0.1:8848/javaScript_07项目/Mian02.html')
}
</script>
</body>
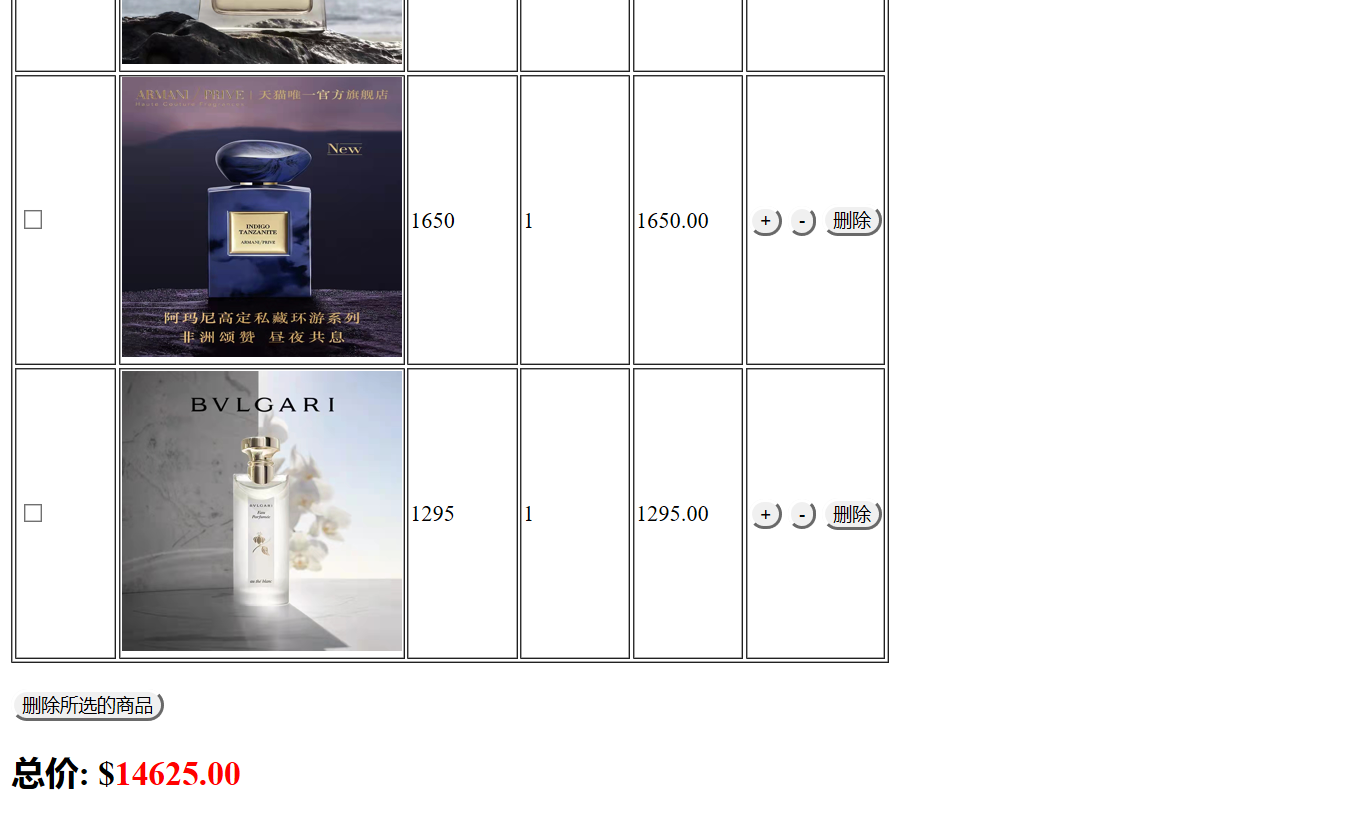
</html>购物车页面如下图:
(下图包括 增加删除商品件数 商品单件删除 全选删除 功能,以及 计算总价 的功能)
具体代码请看下方:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width:200px;
height:200px;
}
button{
border-radius: 20px;
}
div{
width: 1300px;
height: 250px;
background: url(images/a8.jpg) center/cover;
}
</style>
</head>
<body>
<table border="">
<tr>
<td>全选中<input type="checkbox" onclick="selectAll(this.checked)"></td>
<td>-商品图片-</td>
<td>-商品单价-</td>
<td>-选择个数-</td>
<td>-商品总价-</td>
<td>-商品操作-</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a20.jpg"></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1130</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1130</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a18.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">870</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">870</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a16.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1130</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1130</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a23.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">800</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">800</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a11.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1090</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1090</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a12.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1650</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1650</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a24.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1500</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1500</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a4.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">680</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">680</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a8.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1680</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1680</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a6.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1150</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1150</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a9.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1650</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1650</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/a3.jpg" ></td>
<td contenteditable="true" class="price" onblur="calcRow('',this.parentElement)">1295</td>
<td contenteditable="true" class="count" onblur="calcRow('',this.parentElement)">1</td>
<td class="sum">1295</td>
<td>
<button onclick="calcRow('+',this.parentElement.parentElement)">+</button>
<button onclick="calcRow('-',this.parentElement.parentElement)">-</button>
<button onclick="delRow(this.parentElement.parentElement)">删除</button>
</td>
</tr>
</table>
<br>
<!-- <button type="button" onclick="addRow()">增加商品</button> -->
<button onclick="delCKRow()">删除所选的商品</button>
<h2>总价: $<font color="red" id="allPrice">0.0</font></h2>
<script>
// // 增加商品的方法
// function addRow() {
// var tr=table.insertRow()
// var d1=tr.insertCell()
// var d2=tr.insertCell()
// var d3=tr.insertCell()
// var d4=tr.insertCell()
// //内容
// d1.innerHTML=''
// d2.textContent=""
// d3.textContent=""
// d4.innerHTML=""
// calcAll()//重新给按钮设置点击事件
// }
//计算当前所有商品的总价
function calcAll() {
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
var sum=0;
for(let i=1;i<rs.length;i++){
//rs[i]就是除了第一行之外的其他的行
console.log(rs[i].parentElement)
var s1=rs[i].getElementsByClassName("sum")[0].textContent
sum+=parseFloat(s1)
}
//给页面赋值,只要小书店后两位
allPrice.textContent=sum.toFixed(2)
}
//删除选中的行
function delCKRow() {
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
//将集合collection变成数组array
rs=Array.from(rs)
for(let i=1;i<rs.length;i++){
//拿到行中对应的多选框
var ck=rs[i].querySelectorAll("input[type='checkbox']")[0]
//判断多选框是否被选中
if(ck.checked){
//删除该行
rs[i].outerHTML=""
}
}
calcAll()
}
//全选功能
function selectAll(status) {
var is=document.querySelectorAll("input[type='checkbox']")
for (let i of is){
i.checked=status
}
}
//按钮点击删除该行
function delRow(tr) {
tr.outerHTML=""
calcAll()
}
//页面数值变化重新计算价格
function calcRow(rex,tr) {
//rex是运算符号
//tr是当前对应的行
var td=tr.getElementsByClassName("count")[0]
if(rex==="+"){
td.textContent=td.textContent*1+1
}
if(rex==="-"){
td.textContent-=1
}
calc(tr)
}
//写一个函数:算出当前一行中的价格并完成赋值
function calc(tr) {
//value只有在input或者select
//其他的内容全部使用textContent,innerHTML
var price=tr.getElementsByClassName("price")[0].textContent
var count=tr.getElementsByClassName("count")[0].textContent
if(isNaN(price*1)){
tr.getElementsByClassName("price")[0].textContent=0
price=0
}
if(isNaN(count*1)){
tr.getElementsByClassName("count")[0].textContent=0
count=0
}
//使用单价*数量算出总价 并赋值给对应元素
tr.getElementsByClassName("sum")[0].textContent=(price*count).toFixed(2)
calcAll()
}
//窗口的加载事件 会在整个页面加载完成之后执行
window.onload=()=>{
//获得页面中所有的行
var rs=document.getElementsByTagName("tr")
for(let i=1;i<rs.length;i++){
calc(rs[i])
}
}
</script>
</body>
</html>
感谢观看!!!
今天的文章javaScript 之淘宝购物车(课程总复习,个人小项目)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8492.html