win11美化cmd终端和vscode的终端
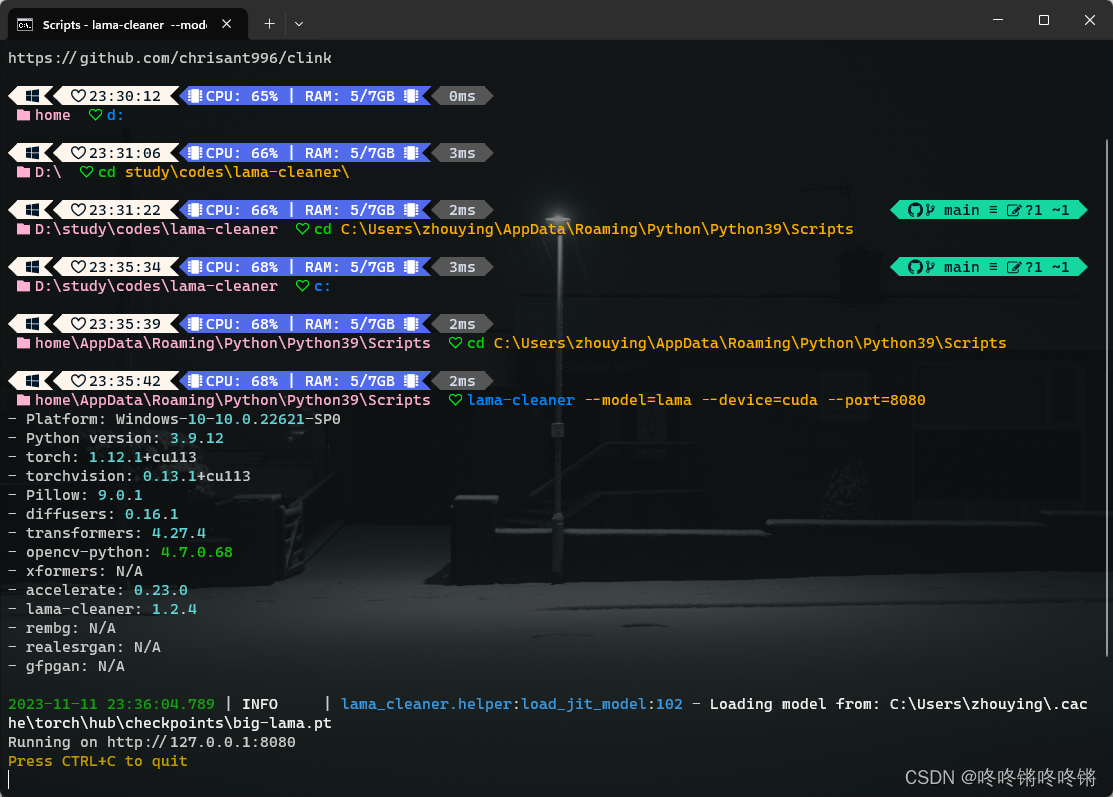
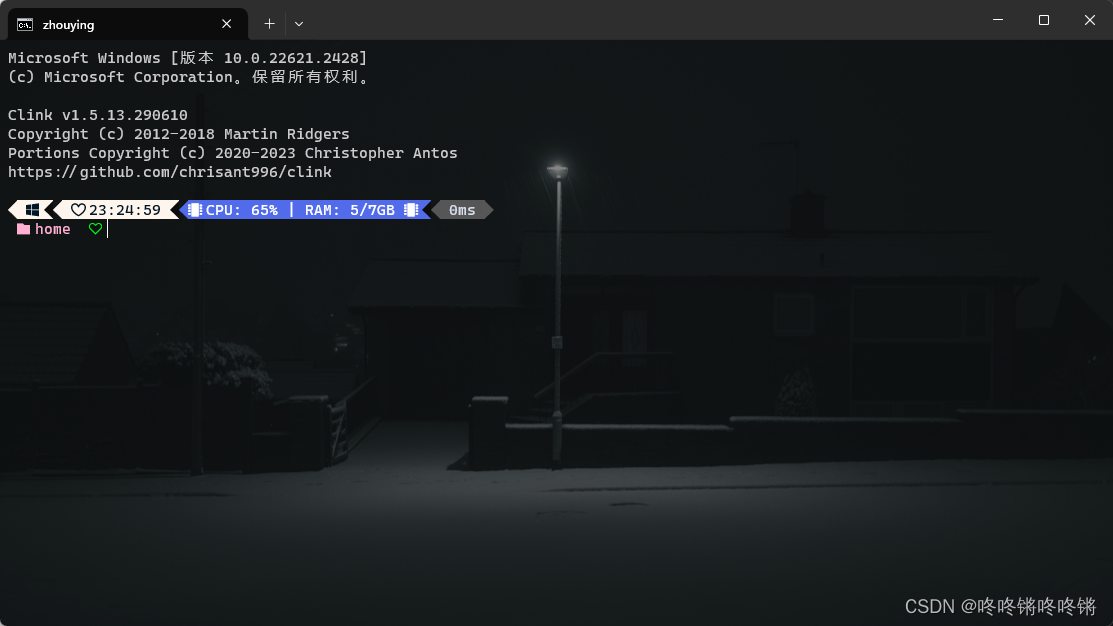
电脑默认的终端没有语法高亮这些,运行命令和代码输出字体一样,有时会有两者混淆的烦恼,美化后把命令行搞得花哨点,这样就解决了我的问题。先看下最终的效果
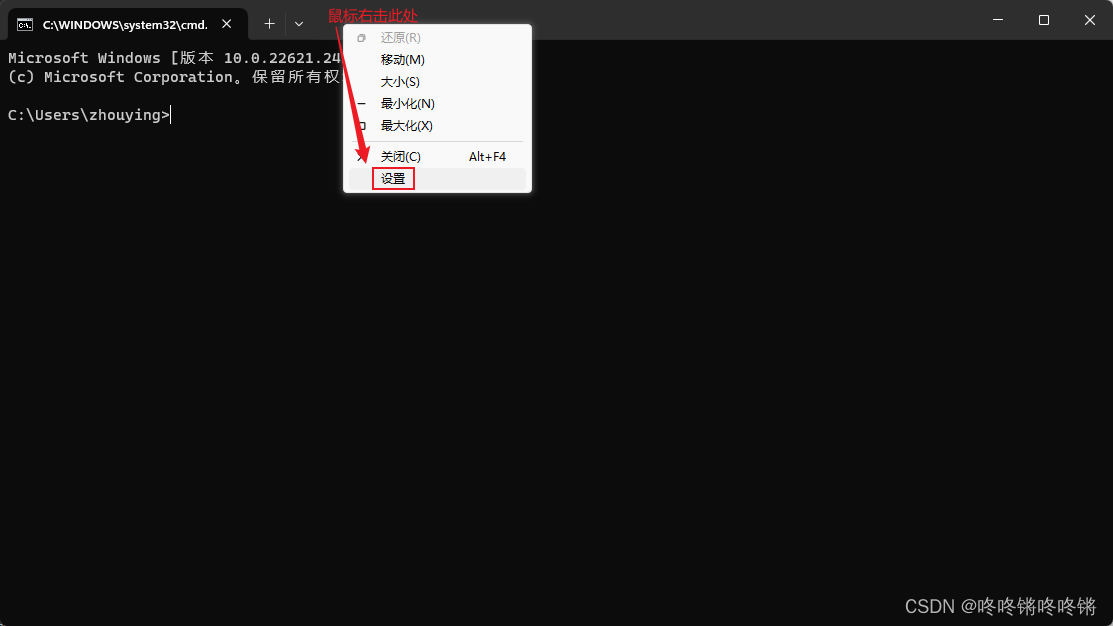
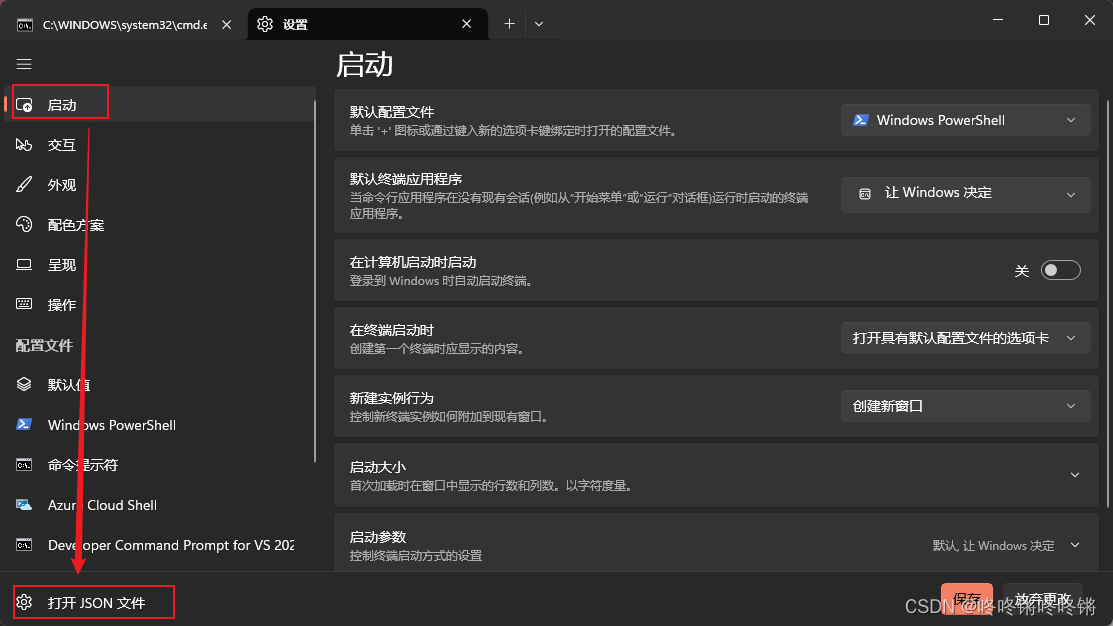
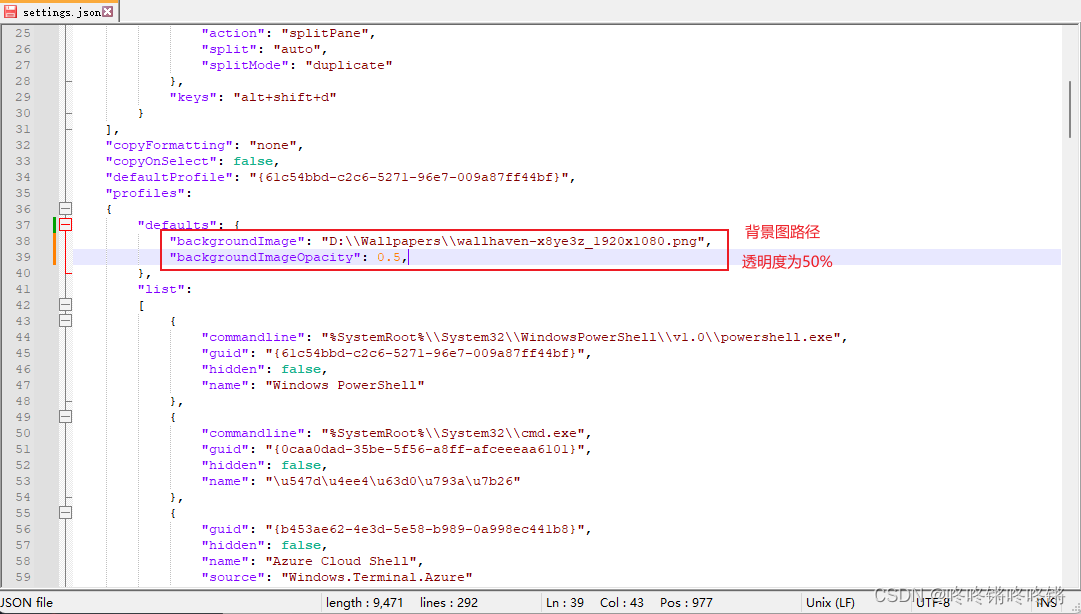
1. 修改终端背景
"backgroundImage": "D:\\Wallpapers\\wallhaven-x8ye3z_1920x1080.png",
"backgroundImageOpacity": 0.5,
重新打开终端
2. oh-my-posh
2.1 安装oh-my-posh
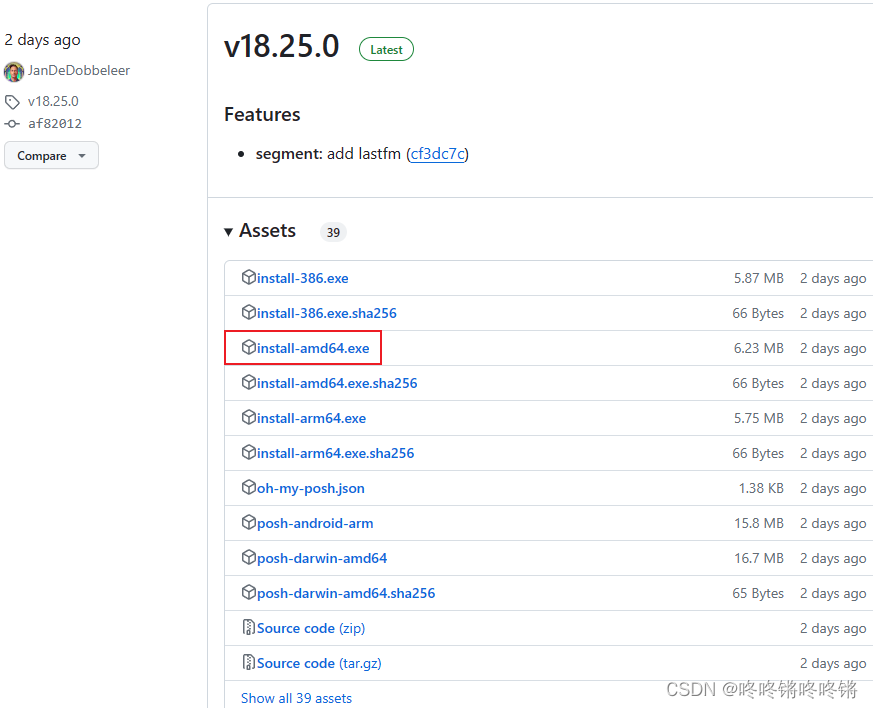
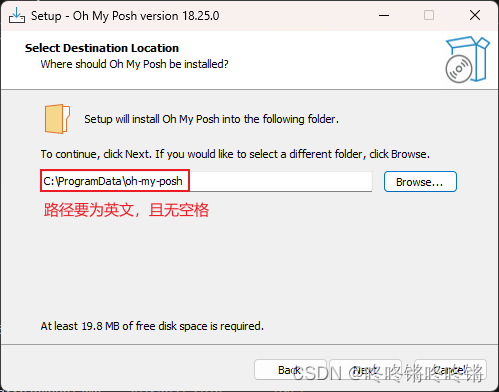
下载oh-my-posh:Releases · JanDeDobbeleer/oh-my-posh (github.com),下载完毕后点击安装,安装时只需注意安装路径需为英文且不能有空格。
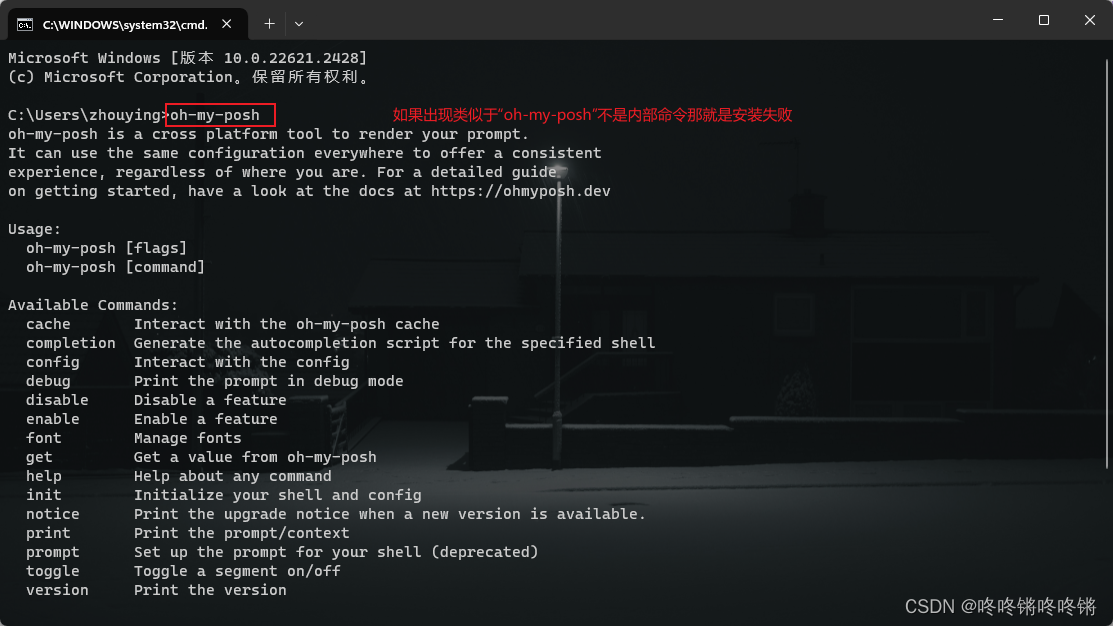
确认是否安装完毕,重新打开终端
2.2 安装Clink
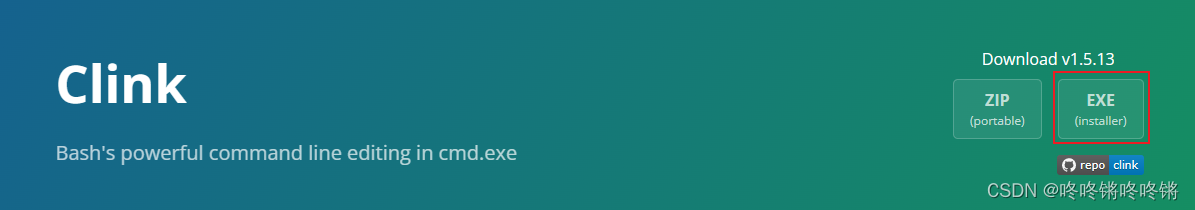
下载Clink:Overview | Clink (chrisant996.github.io)
下载完毕运行exe文件,一路点next进行安装。
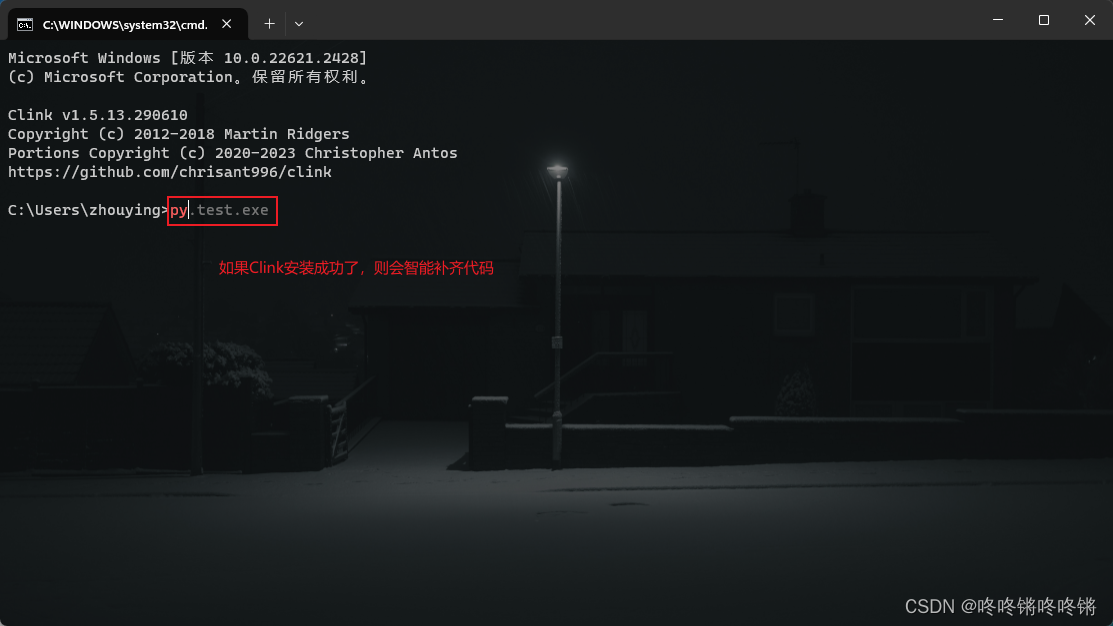
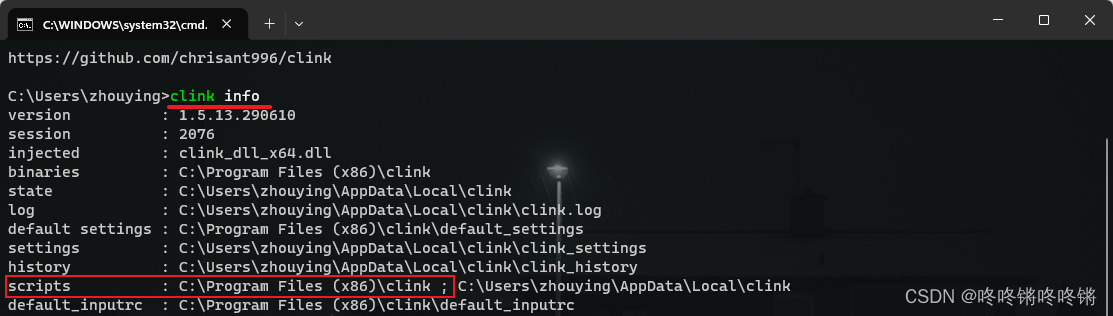
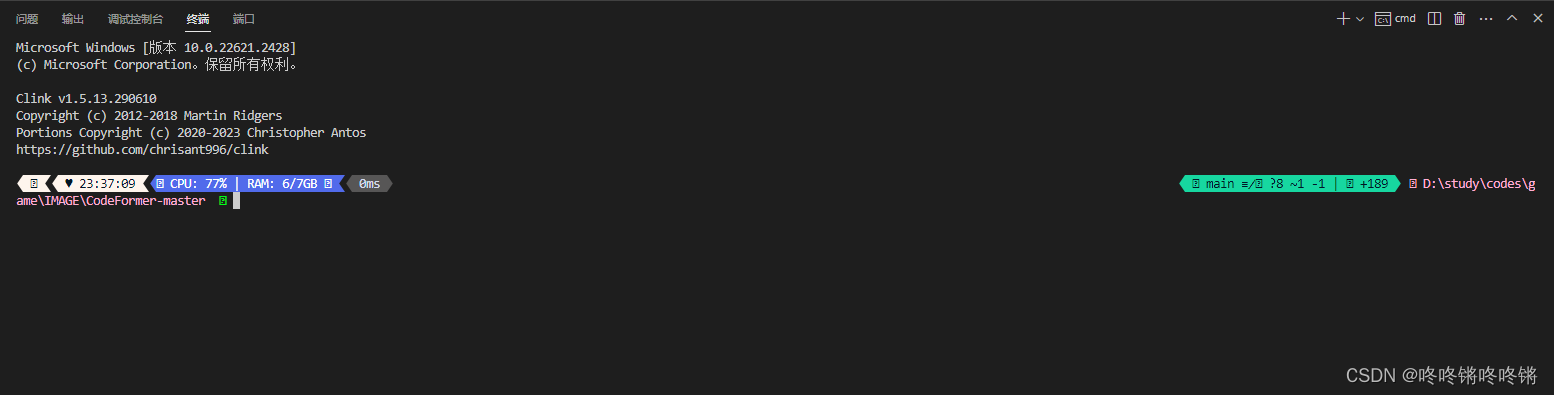
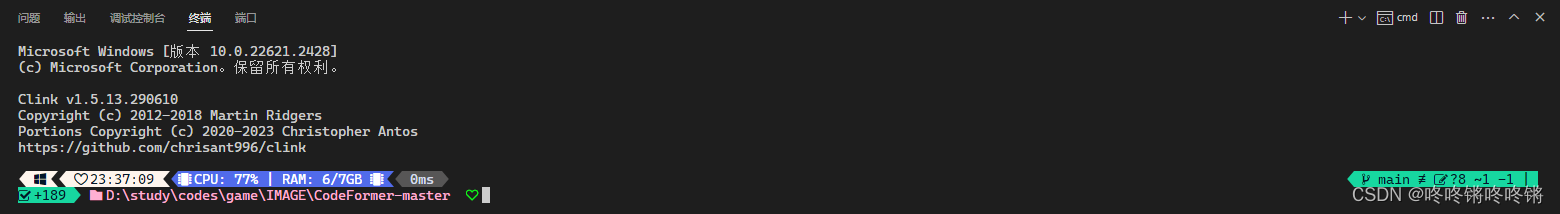
确认Clink是否安装成功,重新打开终端(Clink的智能补全代码,确认是按电脑的->右键)。
2.3 Clink配置oh-my-posh
将oh-my-posh配置到Clink中
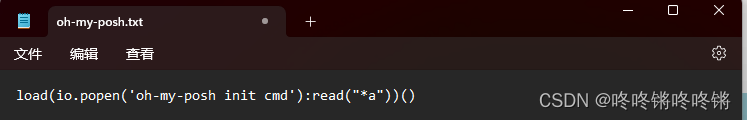
在该路径C:\Program Files (x86)\clink下创建一个文件oh-my-posh.lua(可以先创建个txt文件写入完毕后再修改后缀)
load(io.popen('oh-my-posh init cmd'):read("*a"))()
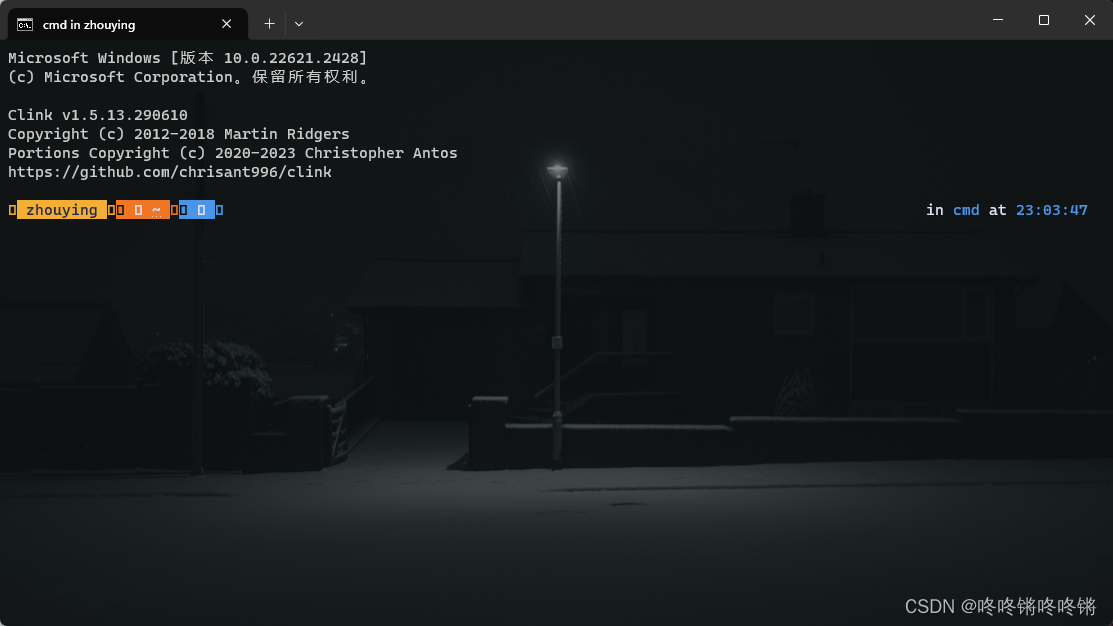
重新打开终端
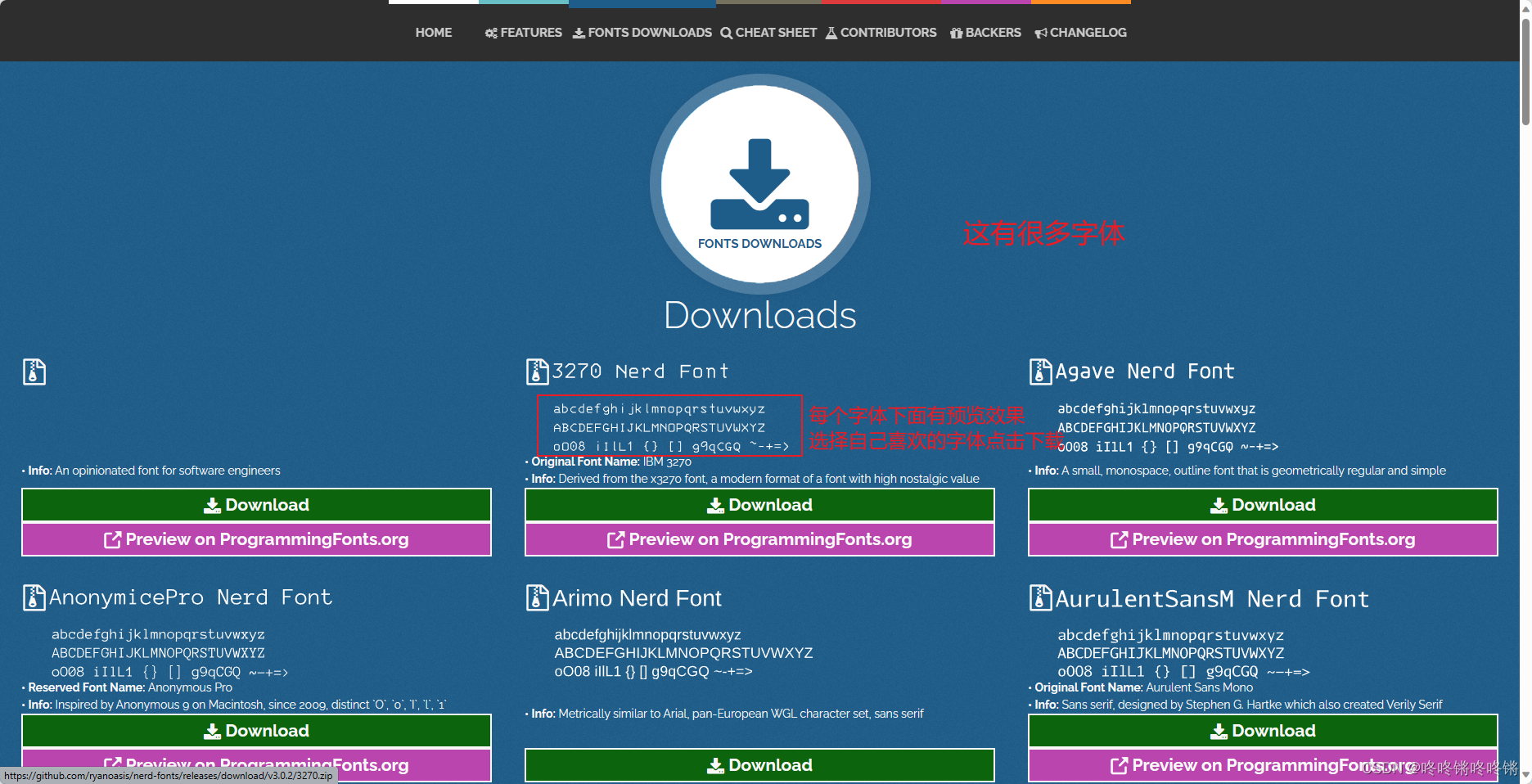
2.4 下载和配置Nerd字体
可以看到有些文字和图标是乱码的,下载Nerd文字体:Nerd Fonts
解压完下载的压缩包后,将压缩包内的ttf文件全部复制到C:\Windows\Fonts路径下,安装好新的字体了
这样再返回终端就会发现没有乱码了
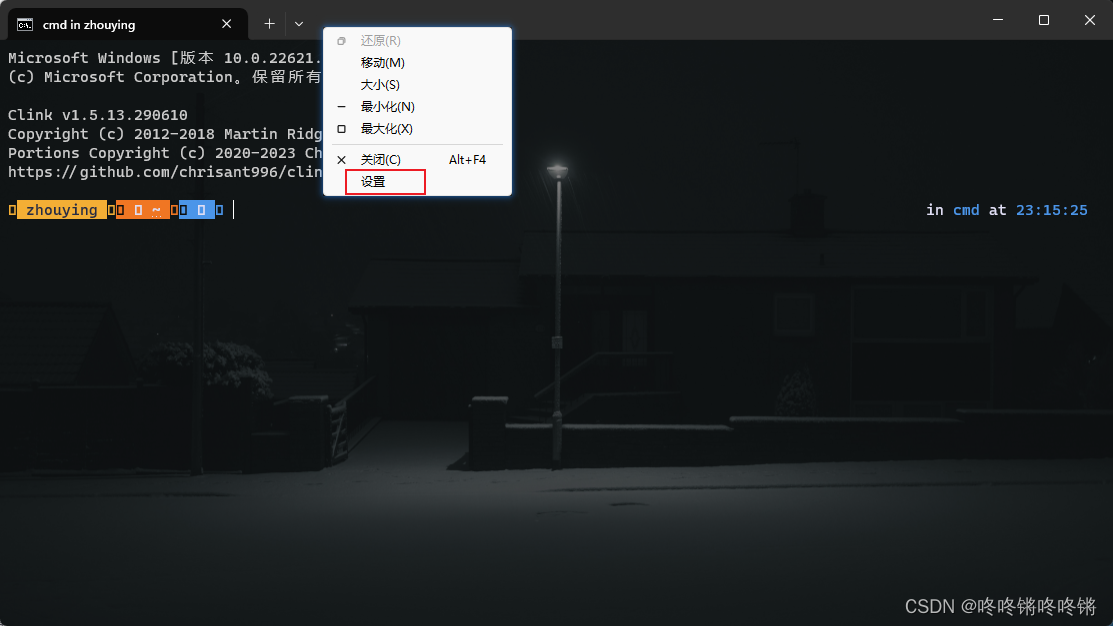
2.5 修改美化主题
如果要修改不同的美化主题,在oh-my-posh.lua文件中多增加一个参数
load(io.popen('oh-my-posh init cmd --config C:/ProgramData/oh-my-posh/themes/wholespace.omp.json'):read("*a"))()
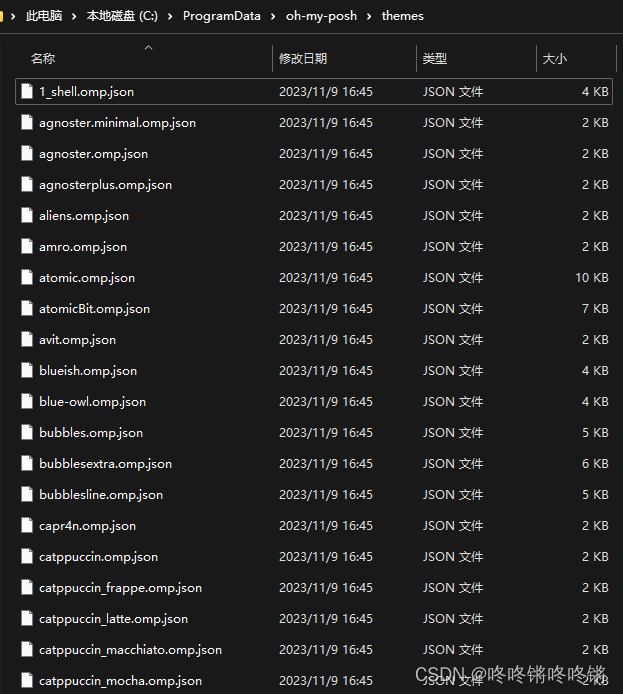
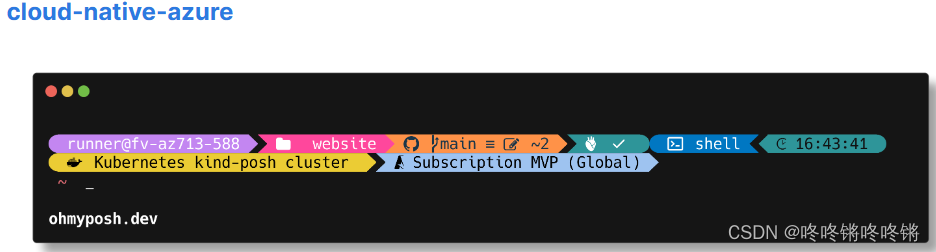
可以看到oh-my-posh安装时自带了很多的美化主题文件,可以自己试试喜欢哪个,官方网站中也有很多主题的预览。
3. vscode终端美化
在上面cmd所有操作完毕后,打开vscode发现美化主题已经同步了,只是字体没同步
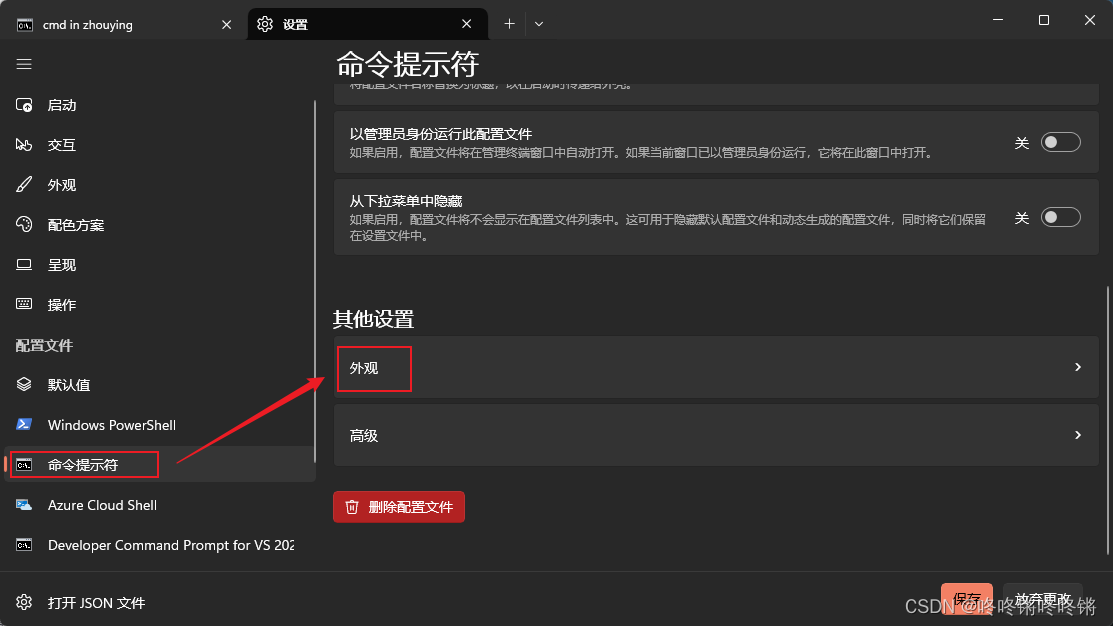
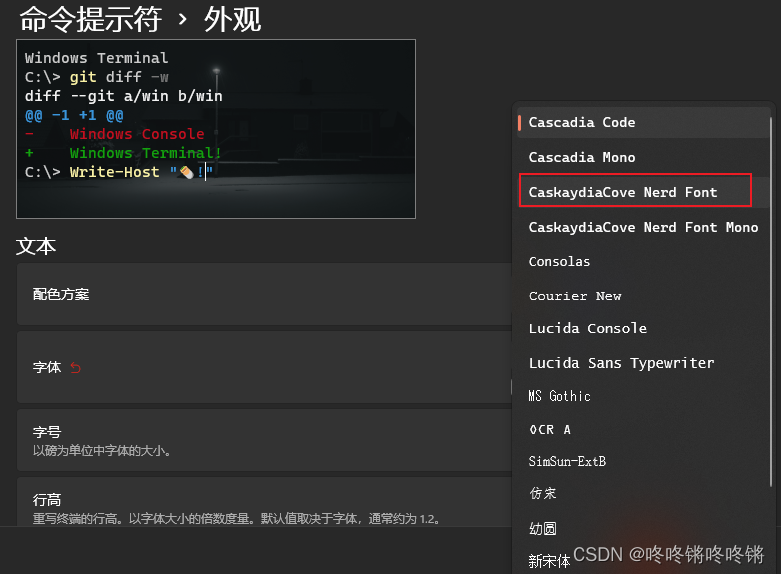
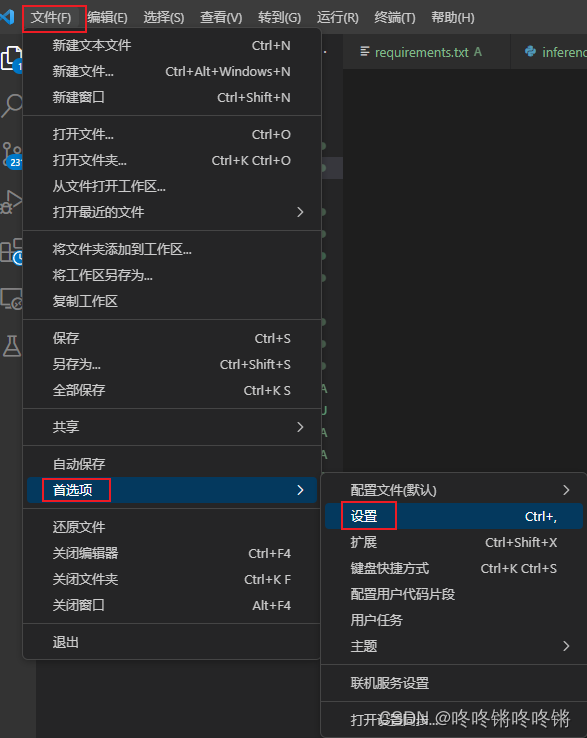
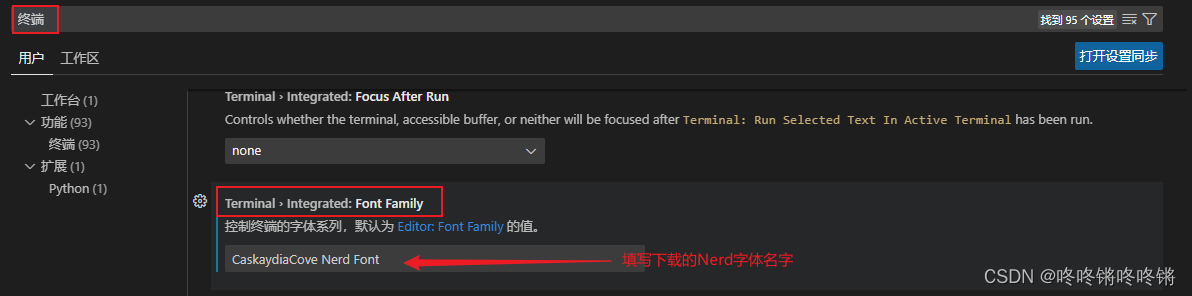
修改vscode中默认的终端展示字体
完成
今天的文章vscode设置cmd终端_vscode美化插件推荐分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85122.html