一 基本绘制概念:
1.view的三大流程:Measure(测量)—>layout(布局)—>draw(绘制),此流程是个同步过程,一定要先测量完,然后布局,再绘制。
2.View的三大流程由ViewRootImpl的performTraversals()方法开始。
3,ActivityThread对象创建—>创建Activity对象—>decorVie添加到window中—>创建ViewRootImpl对象—>将decorView添加到ViewRootImpl对象中,ViewRootImpl.setVIew(Decorview)。
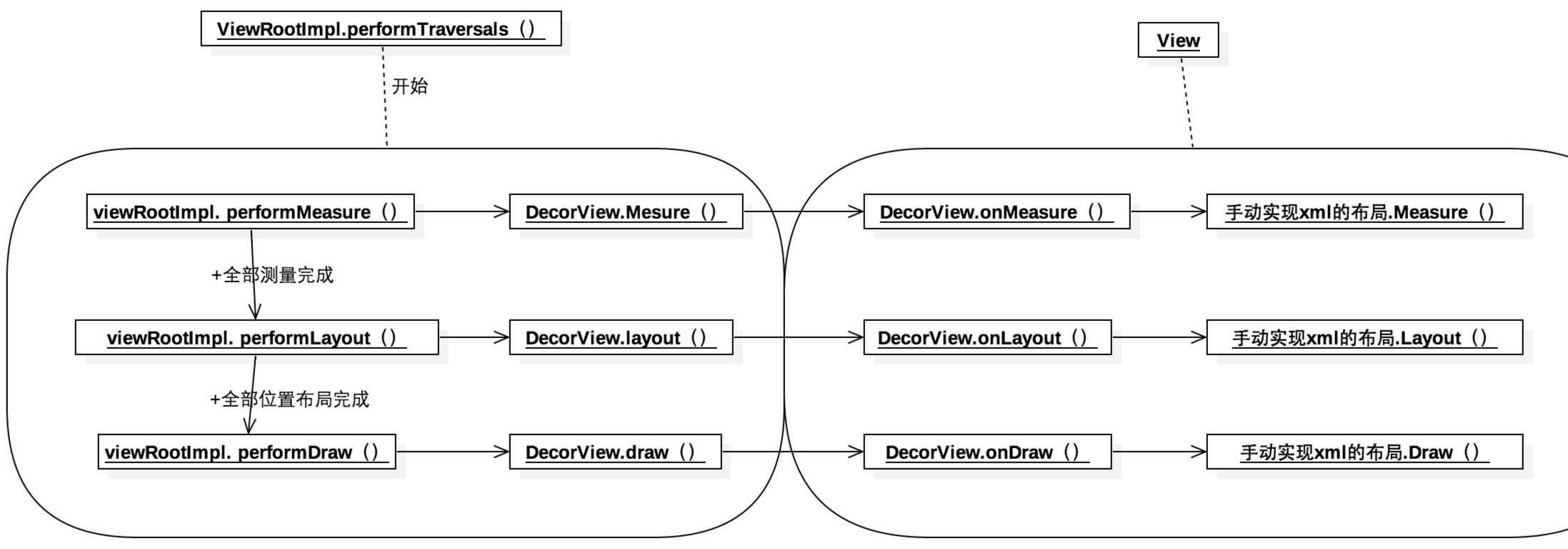
4.View的绘制流程如下:
二 Mesure流程:
MeasureSpec(测量规格)
1、View的MeasureSpec = View的LayoutParams + 父容器SpecMode
2、MeasureSpec由SpecMode(测量的模式)和SpecSize(测量的具体的值)两部分组成
3、SpecMode包括三种类型:
(1)UnSpecified:父容器对view限制,要多大给多大,用于系统
(2)Exacxtly:父容器知道view想要的大小,view的实际大小为Specsize,相当于view的具体数值和match_parent
(3)At_most: 父容器指定了大小,最大不能超过父容器制定的大小,相当于view的wrap_content
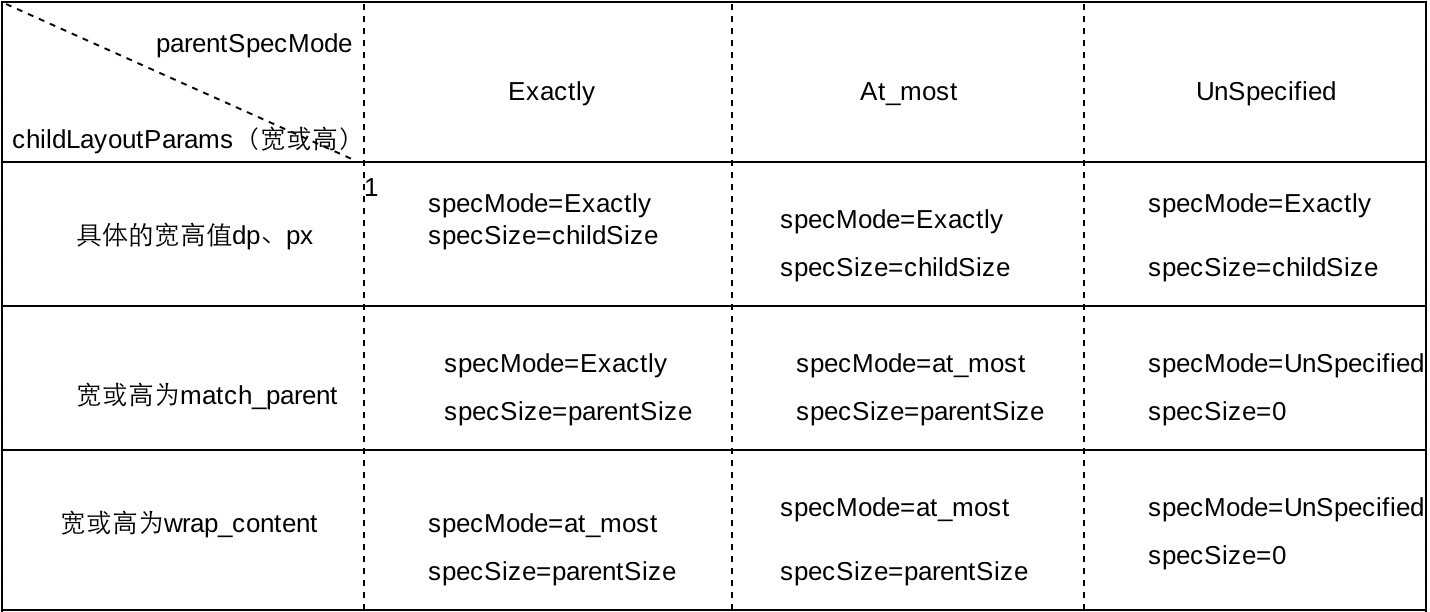
4、普通View的MeasureSpec的生成规则如下图
parentSpecMode代表父容器的SpecMode、 childLayoutParams代表view的layoutparams获取的宽和高值
测量过程
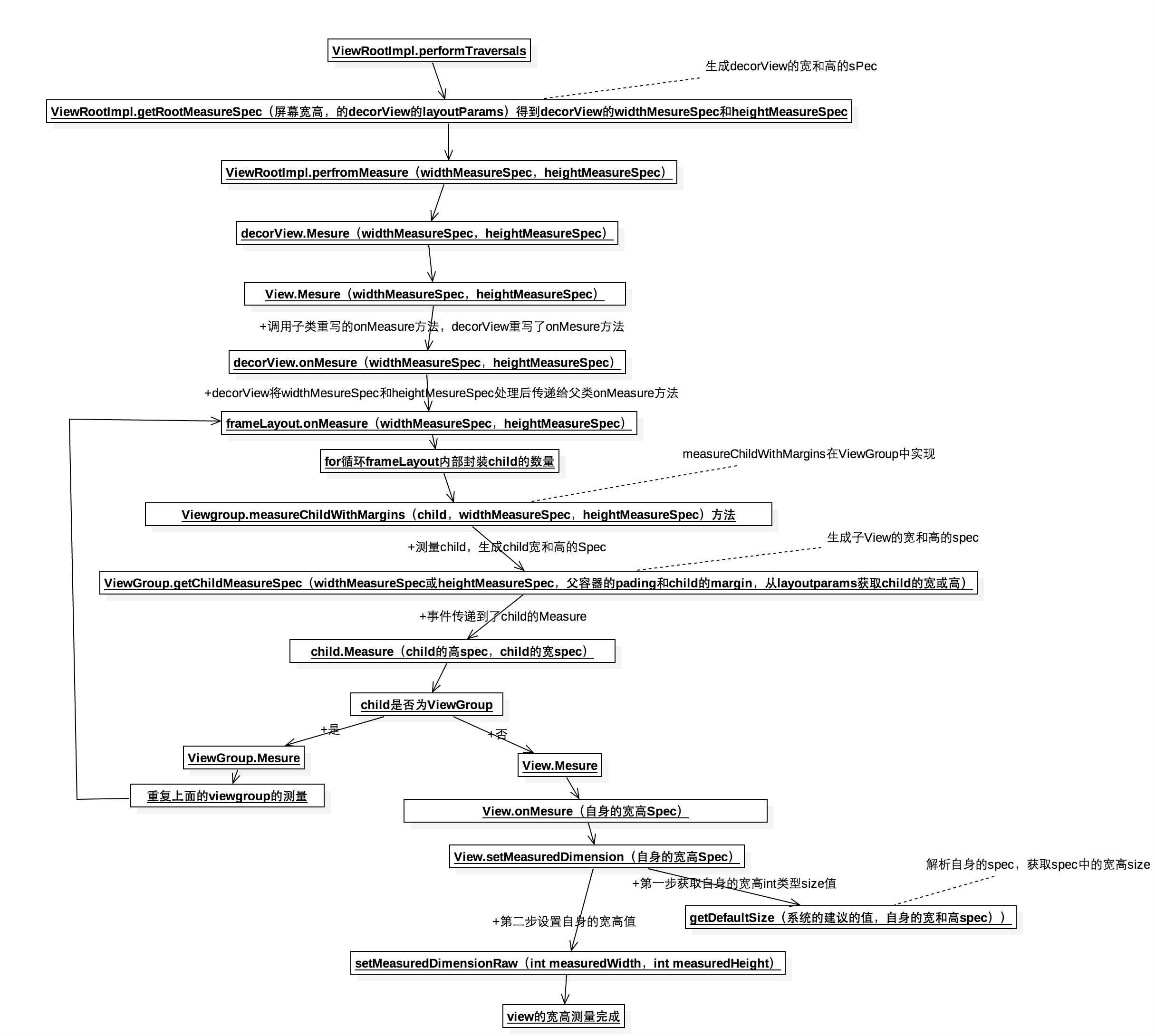
如图:
上图解释:
1.ViewGroup类型的View宽高值如何测量出来的?
答:记录子View的宽高值,然后通过自身的mode类型 计算宽高值
如果mode为match_parent后具体数值,则它的测量过程和View一直,即高度为specSize,如果mode为wrap_content,那么他的高度为子元素所占的和加上padding值。
2.View测量解析Sec时,at_most和Exactly的模式下,解析的size值相同。
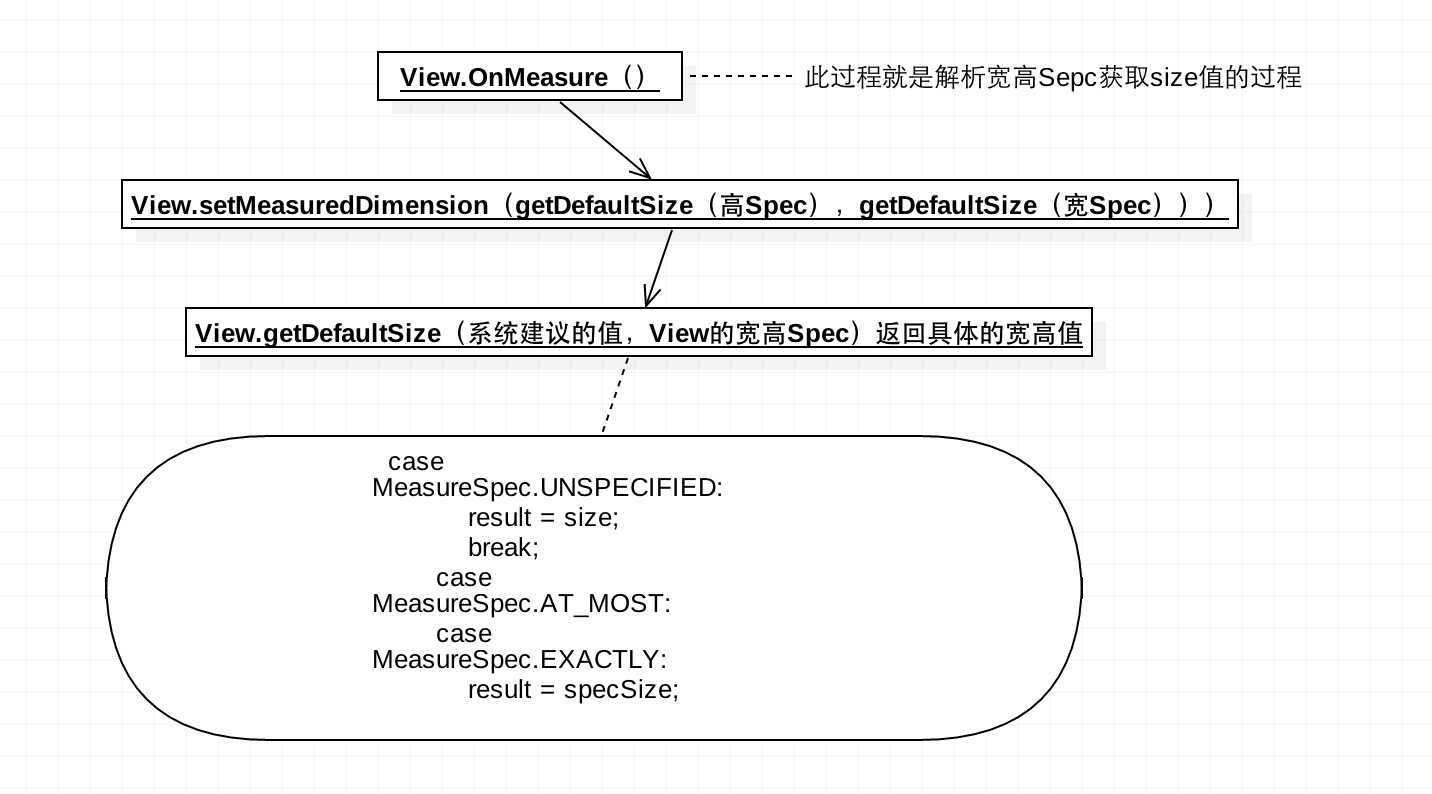
答:View在onMeasure()方法中解析宽高Spec的过程如下:**
通过上图可发现,SpecMode为At_most和Exactly时,返回的size值时相同的,所以at_most和exactly没区别。可参考其他View的子类在在onMeasure重写做的处理区别at_most和exactly,然后返回不同的size值。
3、View的mesure过程和Activity的生命周期不是同步执行的,所以在activity的生命周期方法中想获取某个View的宽高值,可能为0获取不到,解决的办法有以下几种
(1): Activity/VIew中的WIndowFocusChanged(boolean hasFocus) 方法,这个方法就是在View已经初始化完毕了,获取宽高就没问题了。获取Activity的窗口在失去焦点和得到焦点时,都会调用这个方法。
(2)View.post(runnable):post可以将一个runable投递到消息队列的尾部,looper调用此runnable的时候,view已经初始化好了 。
(3)
ViewTreeObserver对象使用OnGlobalLayoutLIstener接口,View变化时,onGlobalLayout方法会回调。所以可以得到View的宽高值。
View.getViewTreeObserver().addOnglobalLaoutListener(newObGlobalLayoutListener(){
@Override
onGlobalLayout()
});
4、ViewGroup没有实现OnMeasure方法,由VIewGroup子类实现,不同的子类有不同的测量方法。
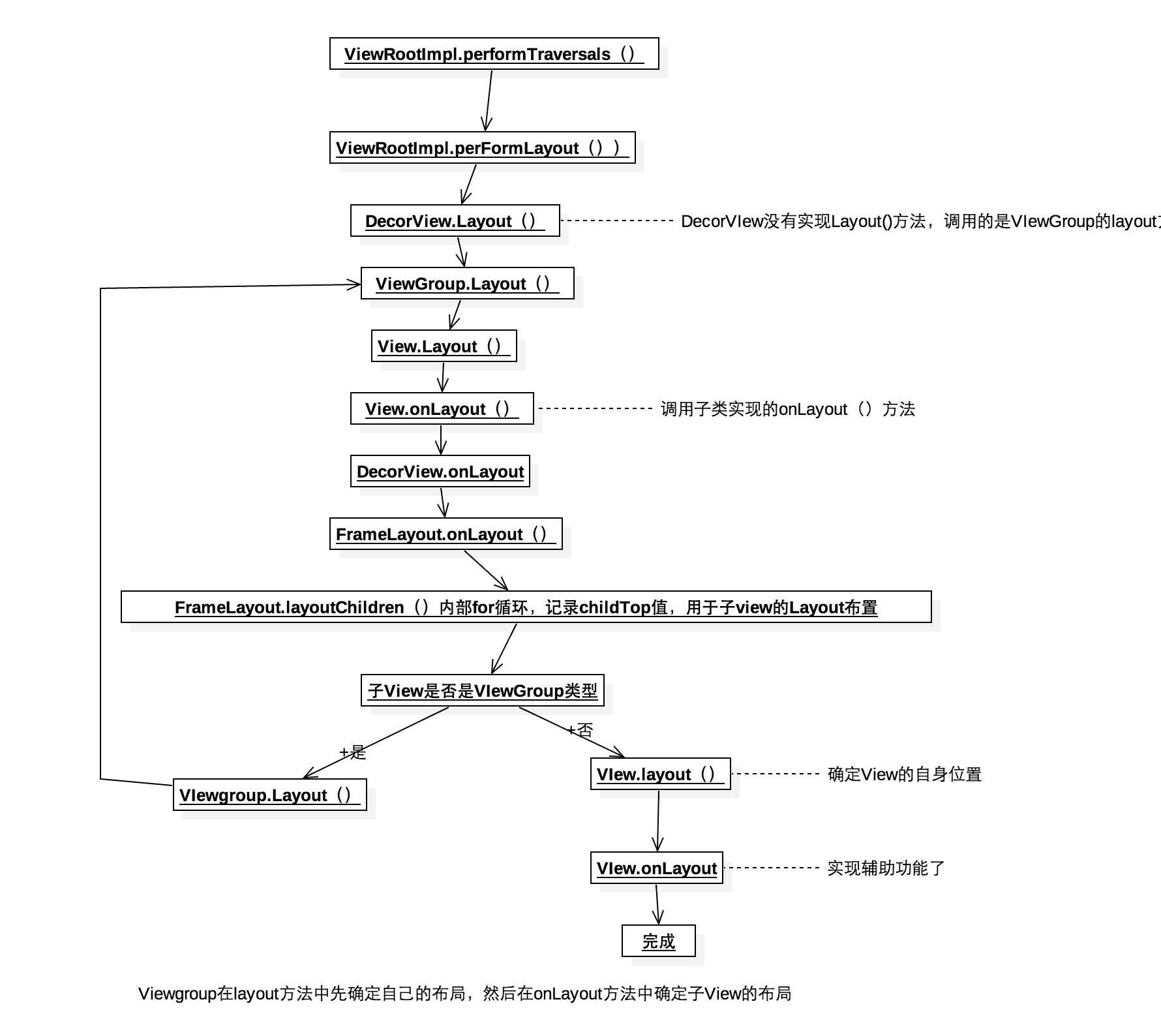
三 layout流程:
过程如下:

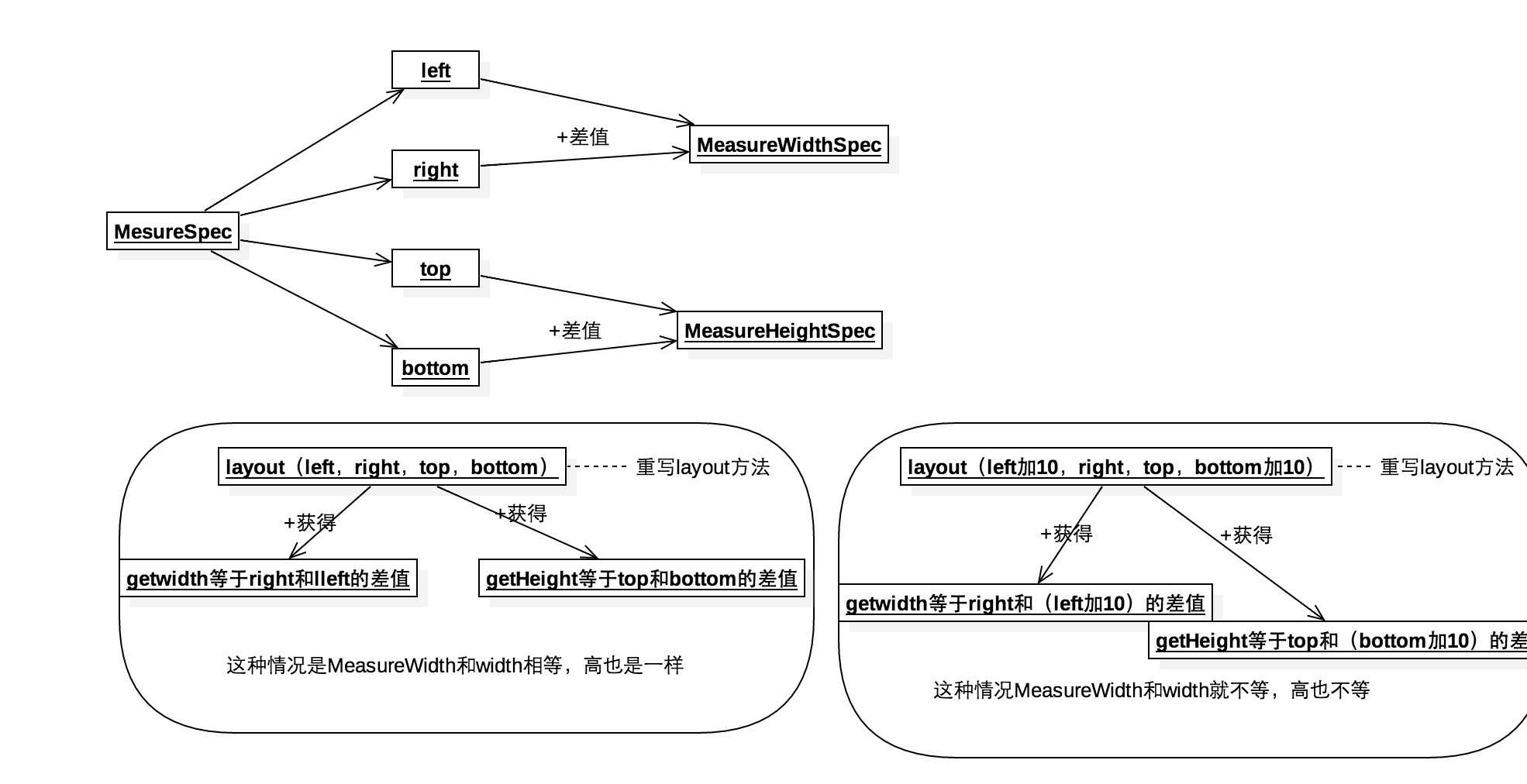
1.getMeasureWidth和getWidth,getMeasureHeight和getHeight的区别?
答:getMeasureWidth和getMeasureHeight实在Measure过程中产生的值,getWidth和getHeight的值是在Layout过程中产生的值,
如下:
三 Draw流程:
1,就是讲VIew绘制到屏幕上。
2、onDraw绘制自己
3、dispatchDraw绘制children
4、绘制装饰 onDrawScrollBars
5、setWillNotDraw设置为true,代表当前view需要绘制内容,反之不需要绘制内容。
今天的文章view有什么作用?_汽车上view按键的作用「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85458.html