这里需要注意的是坑一touchEnd不会触发 因为touchEnd里面不能有v-if
第二个是@touchcancel事件
第三个就是删除文件 知道文件目录删除文件的知识点
第四个坑 就是提前获取权限 否则录制再获取导致页面取消不了 在handleClick处
<template>
<view>
<navBar
title="电子围栏"
:showPageTop="false"
org="pages/Electronicfence/index"
project="pages/Electronicfence/project/index"
:navTitle="'地区筛选'"
/>
<view class="tab-wrapper">
<u-tabs
:current="tabCurrent"
class="tabs_box"
:list="tabs"
@change="tabChange"
:activeStyle="{
color: '#4A8DF0',
fontSize: '26rpx',
}"
:inactiveStyle="{
color: '#33333380',
fontSize: '26rpx',
}"
itemStyle="width:33%;height:65rpx"
></u-tabs>
</view>
<mescroll-body ref="mescrollRef" @init="mescrollInit" @down="downCallback" @up="upCallback" :down="downOption" :up="upOption" height="700rpx" >
<view v-if="listData.length >0">
<view class="list_container_1">
<div
class="item"
style="margin-left: 20rpx;margin-right: 20rpx;"
v-for="(item, index) in listData"
:key="index"
>
<div class="header">
<div class="title">
<text> {
{
item.deviceName }}</text><text class="line-style"> {
{
item.statusName }}</text>
</div>
</div>
<div class="container">
<view class="device-style"><text>设备ID:</text><text class="line-style"> {
{
item.deviceId }}</text></view>
<view class="btn-style" v-if="item.statusName == '在线'"><u-button type="primary" text="广播喊话" @click="handleClick(item)"></u-button></view>
<view class="btn-diszbled-style" v-else><u-button type="primary" :disabled="true" text="广播喊话"></u-button></view>
</div>
</div>
</view>
</view>
<view v-else class="container defaultText">暂无数据</view>
</mescroll-body>
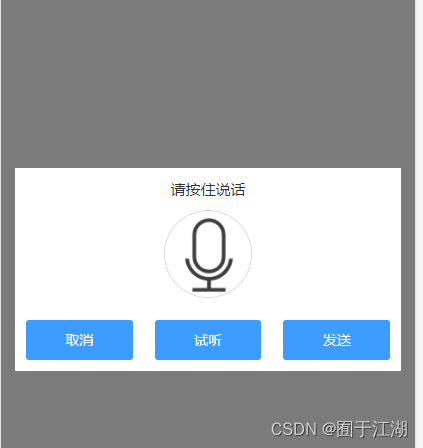
<u-popup :show="show" mode="center">
<view class="text-wrapper">
<text>{
{
textValue}}</text>
</view>
<view class="popup-wrap">
<view class="sound-style" @touchstart="handleTouchStart" @touchcancel="handleTouchEnd" @touchmove="handleTouchMove" @touchend="handleTouchEnd">
<image src="../../../static/img/sound-on.png" mode="" v-show="soundOn"></image>
<image src="../../../static/img/sound-off.png" mode="" v-show="soundOff"></image>
<image src="../../../static/img/suspend.png" mode="" v-show="suspend"></image>
<image src="../../../static/img/voiceplayback.png" mode="" v-show="voiceplayback"></image>
</view>
</view>
<view class="btn-group">
<u-button type="primary" text="取消" @click="handleCancel"></u-button>
<u-button type="primary" text="试听" @click="handleListen"></u-button>
<u-button type="primary" text="发送" @click="handleSend"></u-button>
</view>
</u-popup>
</view>
</template>
<script>
import Electronicfence from "../components/Electronicfence.vue";
import navBar from "@/components/nav-bar-new/nav-bar-new.vue";
import {
listElectronicfence,noticeElectronicfence} from '@/api/electronicfence.js'
import MescrollMixin from "@/components/mescroll-uni/mescroll-mixins.js";
import pageMixin from '@/mixins/pageMixin.js';
import {
mapState, mapMutations } from "vuex";
const recorderManager = uni.getRecorderManager();
const innerAudioContext = uni.createInnerAudioContext();
export default {
data() {
return {
deviceId:'',
status:'',
projectId:'',
show:false,
tempFilePath:'',
soundOff:true,
soundOn:false,
suspend:false,
voiceplayback:false,
textValue:'请按住说话',
tabCurrent: 0,
listData:[77],
tabs: [
{
name: `全部(0)`,
},
{
name: "在线(0)",
},
{
name: "离线(0)",
},
],
}
},
mixins: [pageMixin,MescrollMixin],
onLoad(val,params) {
this.projectId = val.projectId
// this.tabs[0].name = `全部(${val.total})`;
// this.tabs[1].name = `在线(${val.online})`;
// this.tabs[2].name = `离线(${val.offline})`;
},
mounted(){
this.getPageData()
},
computed: {
...mapState(["areaCode", "areaType", "treeName", "userInfo"]),
},
methods: {
getPageData() {
// 调用列表方法
this.resetUpdate();
},
// 获取列表数据
getListData(page, sback, eback) {
console.log(this.status)
let {
tenantId } = this.userInfo || {
};
listElectronicfence({
"tenantId": tenantId,
"projectId": this.projectId || this.option.id,
"deviceName": "",
status:this.status,
pageNo: page.num,
pageSize: page.size
}).then((res) => {
if(res.data.data) {
this.tabs[0].name = `全部(${
res.data.data.onlineCount + res.data.data.offlineCount})`;
this.tabs[1].name = `在线(${
res.data.data.onlineCount})`;
this.tabs[2].name = `离线(${
res.data.data.offlineCount})`;
const arr = res.data.data.page.list || [];
let projectNum = res.data.data.page.total*1;
sback(arr, projectNum);
}
}).catch(() => {
eback()
})
},
tabChange(params) {
let status = {
0: "-1",
1: "1",
2: "2",
};
if(params.index==0){
this.status = "";
}
if(params.index==1){
this.status = "1";
}
if(params.index==2){
this.status = "2";
}
this.listData = []
this.resetUpdate();
},
handleCancel(){
let url = this.tempFilePath
let self = this
// #ifdef APP-PLUS
innerAudioContext.stop();
if(url){
//删除存储在app里的文件 考虑发送成功是否删除
plus.io.resolveLocalFileSystemURL(url, function( entry ) {
entry.remove( function ( e ) {
console.log( "删除成功" );
// uni.showToast({
// icon: 'none',
// title: '删除成功!'
// });
self.show = false
}, function ( e ) {
console.log(e);
console.log( "删除失败" );
// uni.showToast({
// icon: 'none',
// title: '删除失败!'
// });
self.show = false
});
});
} else {
self.show = false
}
// #endif
// #ifdef H5
self.show = false
// #endif
},
handleSend(){
const message = {
voice:this.tempFilePath,
// length:this.length
};
if(this.tempFilePath){
this.inputSubmit(message,2);
} else {
uni.showToast({
icon: 'none',
title: '请先录制内容!'
});
}
},
handleListen(){
//item.isFirstPlay = false;
if(this.tempFilePath){
this.soundOn = false
this.soundOff = false
this.suspend = false
this.voiceplayback = true
innerAudioContext.src = this.tempFilePath;
innerAudioContext.play()
innerAudioContext.onEnded(() => {
this.soundOn = false
this.soundOff = false
this.suspend = true
this.voiceplayback = false
})
innerAudioContext.onStop(() => {
console.log('暂停')
})
} else {
uni.showToast({
icon: 'none',
title: '请先录制内容!'
});
}
},
async handleClick(val){
let self = this
let result = 0
this.deviceId = val.deviceId
this.tempFilePath = ''
this.soundOff = true,
this.soundOn = false,
this.suspend = false,
this.voiceplayback = false,
// #ifdef APP-PLUS
//提前获取权限 否则录制再获取导致页面取消不了
// if(uni.getSystemInfoSync().platform === 'android'){
// requestAndroidPermission('android.permission.RECORD_AUDIO');
// }
result = await requestAndroidPermission('android.permission.RECORD_AUDIO');
console.log(result)
if(result > 0){
self.show = true
}
// Android权限查询
function requestAndroidPermission(permissionID) {
return new Promise((resolve, reject) => {
plus.android.requestPermissions(
[permissionID], // 理论上支持多个权限同时查询,但实际上本函数封装只处理了一个权限的情况。有需要的可自行扩展封装
function(resultObj) {
var result = 0;
for (var i = 0; i < resultObj.granted.length; i++) {
var grantedPermission = resultObj.granted[i];
console.log('已获取的权限:' + grantedPermission);
result = 1
}
for (var i = 0; i < resultObj.deniedPresent.length; i++) {
var deniedPresentPermission = resultObj.deniedPresent[i];
console.log('拒绝本次申请的权限:' + deniedPresentPermission);
result = 0
}
for (var i = 0; i < resultObj.deniedAlways.length; i++) {
var deniedAlwaysPermission = resultObj.deniedAlways[i];
console.log('永久拒绝申请的权限:' + deniedAlwaysPermission);
result = -1
}
resolve(result);
// 若所需权限被拒绝,则打开APP设置界面,可以在APP设置界面打开相应权限
// if (result != 1) {
// gotoAppPermissionSetting()
// }
},
function(error) {
console.log('申请权限错误:' + error.code + " = " + error.message);
resolve({
code: error.code,
message: error.message
});
}
);
});
}
// #endif
// #ifdef H5
self.show = true
// #endif
},
// 开始录制语音
handleTouchStart(e){
e.preventDefault
if(this.soundOff == true){
this.textValue = '正在录制...'
recorderManager.start();
this.soundOn = true
this.soundOff = false,
this.suspend = false,
this.voiceplayback = false
}
},
handleTouchEnd(){
this.textValue = '请按住说话'
this.soundOn = false
this.soundOff = false
this.suspend = true
this.voiceplayback = false
recorderManager.stop();
recorderManager.onStop((res) => {
this.tempFilePath = res.tempFilePath
});
},
handleTouchMove(e){
console.log('移动事件')
console.log(e)
},
inputSubmit(a,b){
let self = this
const uploadTask = uni.uploadFile({
url: this.$UploadUrl,
filePath: a.voice,
name: "file",
//formData: extra,
success: function(res) {
self.show = false
// uni.showToast({
// icon: 'none',
// title: '发送成功1!'
// });
self.noticeElectronicfence(res.data)
},
fail: function(res) {
uni.showToast({
icon: 'none',
title: '发送失败!'
});
}
});
},
noticeElectronicfence(res){
let {
tenantId } = this.userInfo || {
};
noticeElectronicfence({
"fileName": res.fileName,
"diskFileName": res.diskFileName,
"tenantId": tenantId,
"projectId": this.projectId,
"deviceId": this.deviceId
}).then((res) => {
console.log('dh456进来了')
console.log(res)
if(res.data.code == '200'){
uni.showToast({
icon: 'none',
title: '发送成功!'
});
} else {
uni.showToast({
icon: 'none',
title: res.data.message || '发送失败'
});
}
}).catch(() => {
uni.showToast({
icon: 'none',
title: '发送失败!'
});
})
}
},
components: {
Electronicfence,
navBar
},
}
</script>
<style lang="less">
@import url("../less/common.less");
.defaultText {
margin-top: 20rpx;
font-size: 28rpx;
font-family: PingFang SC;
font-weight: 500;
color: #999999;
text-align: center;
}
.tabs_box {
border-top: 1rpx solid #f6f8fb;
}
.tab-wrapper{
background: #fff;
}
.line-style{
margin-left: 20rpx;
font-weight: normal;
// font-size: 25rpx;
}
.device-style{
margin-top: 20rpx;
}
.btn-style{
margin-top: 20rpx;
}
.btn-diszbled-style{
margin-top: 20rpx;
.u-button--primary{
background-color: #999999;
border-color: #999999;
}
}
.text-wrapper{
text-align: center;
margin-top: 40rpx;
}
.u-button{
margin: 20rpx;
}
.popup-wrap{
width: 700rpx;
height: 200rpx;
display: flex;
justify-content: center;
align-items: center;
}
.sound-style{
width: 160rpx;
height: 160rpx;
border: 1px solid #ddd;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
uni-image {
width: 120rpx;
height: 120rpx;
}
}
.btn-group{
display: flex;
justify-content: center;
margin-bottom: 30rpx;
}
/deep/.u-tabs__wrapper__nav__line {
display: none;
}
/deep/.u-tabs__wrapper__nav__item {
position: relative;
& + .u-tabs__wrapper__nav__item {
&::before {
content: "";
position: absolute;
left: 0;
top: 0;
bottom: 0;
margin: auto;
width: 1rpx;
height: 20rpx;
background: #000000;
opacity: 0.1;
}
}
}
</style>
今天的文章uniapp 电话录音_录音定时关闭的软件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85516.html