- GridView基本使用方法
- GridView的属性和方法详解
-
GridView基本使用方法
GridView是一个在二维可滚动的网格中展示内容的控件。网格中的内容通过使用
adapter自动插入到布局中。
下面通过实现一个简单的显示省份名的demo,介绍GridView控件的基本使用方法:在布局中使用GridView控件,实现activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.sunxiaodong.androidgridview.MainActivity"> <GridView android:id="@+id/grid_view" android:layout_width="match_parent" android:layout_height="match_parent" android:columnWidth="90dp" android:gravity="center" android:horizontalSpacing="10dp" android:numColumns="auto_fit" android:stretchMode="columnWidth" android:verticalSpacing="10dp" /> </RelativeLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
这个GridView会填充满整个屏幕,关于使用属性的说明,在下一节“GridView主要属性详解”中将进行说明。
MainActivity.java中,获取GridView控件,并进行初始化设置
public class MainActivity extends AppCompatActivity { private GridView mGridView; private ProvinceAdapter mProvinceAdapter; private String[] provinceNames = new String[]{ "北京", "上海", "广东", "广西", "天津", "重庆", "湖北", "湖南", "河北", "河南", "山东"}; private int[] bgColor = new int[]{R.color.color_00ff00, R.color.color_ff0000, R.color.color_ff0000, R.color.color_ffff00, R.color.color_8e35ef, R.color.color_303F9F, R.color.color_00ff00, R.color.color_ff0000, R.color.color_ff0000, R.color.color_ffff00, R.color.color_8e35ef}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { mGridView = (GridView) this.findViewById(R.id.grid_view); List<ProvinceBean> provinceBeanList = new ArrayList<>(); for (int i = 0; i < provinceNames.length; i++) { ProvinceBean provinceBean = new ProvinceBean(); provinceBean.setName(provinceNames[i]); provinceBean.setColor(bgColor[i]); provinceBeanList.add(provinceBean); } mProvinceAdapter = new ProvinceAdapter(this, provinceBeanList); mGridView.setAdapter(mProvinceAdapter); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
程序中,首先使用
findViewById方法获取到了GridView控件,接下来使用setAdapter方法给它设置提供数据的适配器。程序中,引入了两份数据provinceNames 和bgColor,其中provinceNames定义了依次显示在GridView各网格中的省份名称,bgColor定义了依次显示在GridView网格中的省份名称的背景色,这些只是为了更方便读者从视觉上认识GridView。创建ProvinceAdapter.java文件,实现数据在GridView中的展示
public class ProvinceAdapter extends BaseAdapter { private List<ProvinceBean> provinceBeanList; private LayoutInflater layoutInflater; public ProvinceAdapter(Context context, List<ProvinceBean> provinceBeanList) { this.provinceBeanList = provinceBeanList; layoutInflater = LayoutInflater.from(context); } @Override public int getCount() { return provinceBeanList.size(); } @Override public Object getItem(int position) { return provinceBeanList.get(position); } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; if (convertView == null) { convertView = layoutInflater.inflate(R.layout.province_grid_view_item_layout, null); holder = new ViewHolder(); holder.text = (TextView) convertView.findViewById(R.id.text); convertView.setTag(holder); } else { holder = (ViewHolder) convertView.getTag(); } ProvinceBean provinceBean = provinceBeanList.get(position); if (provinceBean != null) { holder.text.setText(provinceBean.getName()); holder.text.setBackgroundResource(provinceBean.getColor()); } return convertView; } class ViewHolder { TextView text; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
province_grid_view_item_layout.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="90dp" android:layout_height="90dp" /> </LinearLayout>ProvinceBean.class:
public class ProvinceBean { String name; int color; public ProvinceBean(){ } public ProvinceBean(String name, int color) { this.name = name; this.color = color; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getColor() { return color; } public void setColor(int color) { this.color = color; } }ProvinceAdapter继承自BaseAdapter,有几个必须实现的方法
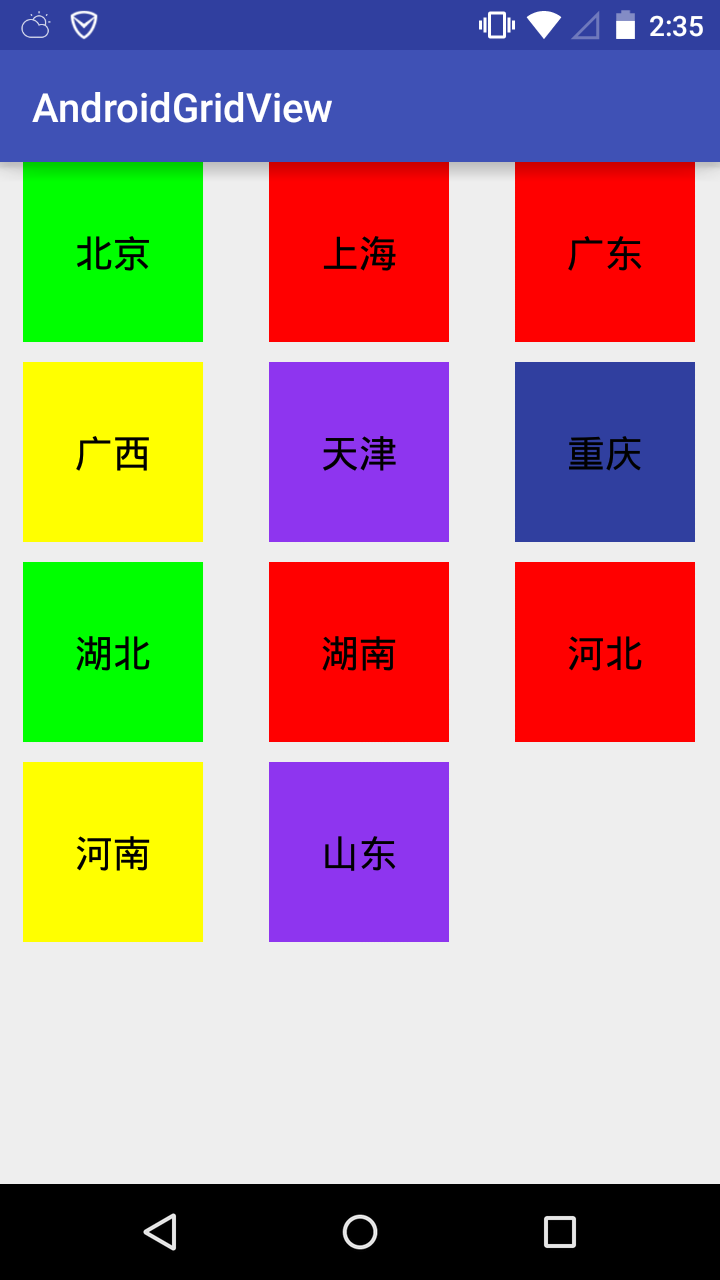
getCount(),getItem(int position),getItemId(int position)和getView(int position, View convertView, ViewGroup parent)。其中,getCount()返回需要展示的GridView的项数。getItem(int position)返回给定位置的数据对象。getItemId(int position)返回该项的行id。getView(int position, View convertView, ViewGroup parent)是必须要实现的方法,该方法控制GridView中数据项的显示,方法中的convertView视图是被复用的视图,在实现时对其进行判断,如果为null,则新建视图,否则直接复用视图。上面程序的执行效果如下图所示:
GridView的属性和方法详解
GridView的主要属性
android:columnWidth
相关方法setColumnWidth(int)。定义每一列的固定宽度。
必须是dimension值(浮点数后面拼接单位,例如“14.5sp”)。有效的单位有:px,dp,sp,in,mm。
它也可以是一个资源的引用(@[package:]type:name)或主题属性(?[package:][type:]name)。android:gravity
相关方法setGravity(int)。定义每一个单元格的重心。
必须是一个或多个(使用“|”分隔)下面的常量
常量 值 描述 top 0x30 将对象放在它的容器的顶部,不会改变它的大小 bottom 0x50 将对象放在它的容器的底部,不会改变它的大小 left 0x03 将对象放在它的容器的左面,不会改变它的大小 right 0x05 将对象放在它的容器的右面,不会改变它的大小 center_vertical 0x10 将对象放在它的容器垂直方向的中心,不会改变它的大小 fill_vertical 0x70 如果需要改变对象的垂直大小以完全填充它的容器 center_horizontal 0x01 将对象放在它的容器水平方向的中心,不会改变它的大小 fill_horizontal 0x07 如果需要改变对象的水平大小以完全填充它的容器 center 0x11 将对象放在它的容器的中心,不会改变它的大小 fill 0x77 如果需要改变对象的水平和垂直方向的大小以完全填充它的容器 clip_vertical 0x80 附加选项被设置用来将子视图的上面或下面边缘裁剪到它的容器的边界。这个裁剪基于垂直方向的重心:top重心将会裁剪底部边缘,bottom重心将会裁剪顶部边缘,不会同时裁剪两边 clip_horizontal 0x08 附加选项被设置用来将子视图的左面或右面边缘裁剪到它的容器的边界。这个裁剪基于水平方向的重心:left重心将会裁剪右面边缘,right重心将会裁剪左面边缘,不会同时裁剪两边 start 0x00800003 将对象放在它的容器的起始位置,不会改变它的大小 end 0x00800005 将对象放在它的容器的末尾位置,不会改变它的大小 android:horizontalSpacing
相关方法setHorizontalSpacing(int)。定义了两列之间的水平间隔。
属性设置要求同android:columnWidthandroid:numColumns
相关方法setNumColumns(int)。定义了展示的列数。
可以是一个整形值,如“100”。也可以是一个资源的引用(@[package:]type:name)或主题属性(?[package:][type:]name)。或者下面的这个常量:
常量 值 描述 auto_fit -1 在有效空间展示尽量多的列数 android:stretchMode
相关方法setStretchMode(int)。定义了列拓展填充有限闲置空间的方式。
必须是下面常量值中的一个:
常量 值 描述 none 0 扩展无效 spacingWidth 1 列与列之间的空间被扩展 columnWidth 2 每一列被相等的拓展 spacingWidthUniform 3 列与列之间的空间被均匀的扩展 android:verticalSpacing
相关方法setVerticalSpacing(int)。定义两行之间的垂直间隔。
属性设置要求同android:columnWidth
GridView的主要方法
Public方法
ListAdapter:getAdapter()
返回关联的Adapterint:getColumnWidth()
返回列的宽度int:getGravity()
返回描述子视图被放置的方式的标识。默认为Gravity.LEFT。int:getHorizontalSpacing()
返回列间的水平间隔大小。
仅会计算当前布局。如果调用了setHorizontalSpacing(int)来设置间隔,但布局还没有完成,这个方法会返回一个旧值。如果想要明确地获取这个间隔,使用getRequestedHorizontalSpacing()方法请求。int:getNumColumns()
返回列数。如果网格没有被布局,则返回AUTO_FIT。int:getRequestedColumnWidth()
返回请求的列宽度。
这可能不是真实的列宽度。使用getColumnWidth()获取当前真实的列宽度。int:getRequestedHorizontalSpacing()
返回请求的列间的水平间隔。
这个值可能是布局期间的局部样式,也可能是默认的样式,或是使用setHorizontalSpacing(int)方法设置的值。如果布局尚未完成或GridView计算得到了一个和请求的不同的水平间隔,它与getHorizontalSpacing()将有不同的返回值。int:getStretchMode()
返回扩展模式。int:getVerticalSpacing()
返回行间的垂直间隔。onInitializeAccessibilityNodeInfoForItem(View view, int position, AccessibilityNodeInfo info)
使用列表中实际项的信息初始化一个AccessibilityNodeInfo。
参数 描述 View 呈现列表项的视图 position 在Adapter中列表项的位置 info 需要初始化的信息项(Node Info) boolean:onKeyDown(int keyCode, KeyEvent event)
KeyEvent.Callback.onKeyDown()的默认实现:如果视图可点击,当KEYCODE_DPAD_CENTER或KEYCODE_ENTER被释放时,执行视图按下事件。
软键盘上的按键事件通常不会触发这个监听,尽管有些条件下可能会触发,但不要依赖它去捕获关键盘按键事件。
返回值:处理返回true,否则返回false。boolean:onKeyMultiple(int keyCode, int repeatCount, KeyEvent event)
KeyEvent.Callback.onKeyMultiple()的默认实现:一直返回false。
软键盘上的按键事件通常不会触发这个监听,尽管有些条件下可能会触发,但不要依赖它去捕获关键盘按键事件。
返回值:处理返回true,否则返回false。boolean:onKeyUp(int keyCode, KeyEvent event)
KeyEvent.Callback.onKeyUp()的默认实现:当KEYCODE_DPAD_CENTER或KEYCODE_ENTER被释放时,执行视图点击事件。
软键盘上的按键事件通常不会触发这个监听,尽管有些条件下可能会触发,但不要依赖它去捕获关键盘按键事件。
返回值:处理返回true,否则返回false。setAdapter(ListAdapter adapter)
为GridView设置数据。setColumnWidth(int columnWidth)
设置宽度。setGravity(int gravity)
设置网格的中重心。重心描述了子视图的摆放方式。默认是Gravity.LEFT。setHorizontalSpacing(int horizontalSpacing)
设置列间的水平间隔。setNumColumns(int numColumns)
设置列数。setRemoteViewsAdapter(Intent intent)
设置该AbsListView使用远程视图适配器,该适配器通过特定的Intent连接到一个RemoteViewsService。setSelection(int position)
设置当前选中项。setStretchMode(int stretchMode)
设置列表项如何拓展填充闲置空间的方式。
可以设置下面常量值中的一个:
常量 值 描述 NO_STRETCH 0 扩展无效 STRETCH_COLUMN_WIDTH 2 扩展列 STRETCH_SPACING 1 扩展列间的空间 STRETCH_SPACING_UNIFORM 3 均匀地扩展列间的空间 setVerticalSpacing(int verticalSpacing)
设置行间的垂直间隔。smoothScrollByOffset(int offset)
平滑地滚动到具体的适配器位置的偏移位置。视图会滚动到指定位置显示出来。smoothScrollToPosition(int position)
平滑地滚动到具体的适配器位置。视图会滚动到指定位置显示出来。
Protected方法
attachLayoutAnimationParameters(View child, ViewGroup.LayoutParams params, int index, int count)
子视图可以覆写该方法来在提供的child上设置布局动画参数。
参数 描述 child 和动画参数关联的子视图 params 持有动画参数的子视图的布局参数 index 子视图在视图组中的索引 count 视图组中子视图的数量 computeVerticalScrollExtent()
计算滚动条把手在纵向滚动范围内占用的幅度。该值用于计算滚动条把手在滚动条滑道中的长度。
范围使用与computeVerticalScrollRange()和computeVerticalScrollOffset()相同的任意单位。
默认的长度是视图的可绘制高度。
返回值:滚动条把手在纵向滚动范围内占用的幅度。computeVerticalScrollOffset()
计算滚动条把手在纵向滚动范围内的位置。该值用于计算滚动条把手在滚动条滑道中的位置。
范围使用与computeVerticalScrollRange()和computeVerticalScrollExtent()相同的任意单位。
默认位置是视图的滚动条位置。
返回值:滚动条把手的纵向位置computeVerticalScrollRange()
计算垂直滚动条的垂直范围。
范围使用与computeVerticalScrollExtent()和computeVerticalScrollOffset()相同的任意单位。
返回值:纵向滚动条代表的整个纵向范围。默认纵向范围时视图的绘制高度。layoutChildren()
子类必须实现该方法,来布局子视图onFocusChanged(boolean gainFocus, int direction, Rect previouslyFocusedRect)
当视图焦点状态改变时,视图系统调用该方法。由定向导航导致的焦点变更时,direction和previouslyFocusedRect提供了焦点是从那里来的进一步信息。
参数 描述 gainFocus 如果视图具有焦点,值为真;否则为假 direction 当调用requestFocus()为该视图设置焦点时,该值为焦点移动的方向。其值为FOCUS_UP、FOCUS_DOWN、FOCUS_LEFT或者FOCUS_RIGHT previouslyFocusedRect 失去焦点的视图的矩形坐标,使用该视图的坐标系统.如果指定了,它将传入可以知道焦点来自哪里的详细信息(作为对direction 的补充)。否则,其值为null onMeasure(int widthMeasureSpec, int heightMeasureSpec)
对视图及其内容进行测量,来决定布局的宽和高。
今天的文章GridView详解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8568.html