大家好,我是贝格前端工场,本期继续分享IM(即时通讯)的设计,欢迎大家关注,如有B端写系统界面的设计和前端需求,可以联络我们。
一、什么是IM(聊天工具)
IM即时通讯工具是指一类用于实时交流和沟通的软件或应用程。它们通过互联网或局域网等网络连接,提供实时的文本、语音、图像和视频等通信功能。IM即时通讯工具可以在个人电脑、智能手机、平板电脑等设备上运行,并支持一对一或多人的群组聊天。
一些常见的IM即时通讯工具包括:
- 微信:一款流行的即时通讯工具,提供文本、语音、视频通话、朋友圈等功能。
- QQ:中国最早的即时通讯工具,提供文本、语音、视频通话、群组聊天等功能。
- WhatsApp:一款全球流行的即时通讯工具,提供文本、语音、视频通话、文件共享等功能。
- Skype:一款广泛用于语音和视频通话的即时通讯工具。
- Slack:一款专为团队协作而设计的即时通讯工具,提供群组聊天、文件共享、项目管理等功能。
- Microsoft Teams:微软推出的团队协作平台,提供聊天、会议、文件共享等功能。
- Telegram:一款注重隐私和安全的即时通讯工具,提供文本、语音、视频通话等功能。
这些IM即时通讯工具在不同的场景和需求下,提供不同的功能和特点,用户可以根据自己的需求选择适合的工具进行沟通和交流。
二、IM工具开发的技术栈
开发IM即时通讯工具通常需要使用以下技术栈:
- 前端开发:IM即时通讯工具通常需要一个用户友好的界面,前端开发可以使用HTML、CSS和JavaScript等技术来实现。还可以使用前端框架和库,如React、Angular或Vue.js,来简化开发过程。
- 后端开发:IM即时通讯工具需要一个可靠的服务器端来处理用户的请求和消息传递。后端开发可以使用不同的编程语言和框架,如Java(Spring框架)、Python(Django框架)、Node.js(Express框架)等,来构建服务器端应用程序。
- 数据库:IM即时通讯工具通常需要一个数据库来存储用户信息、聊天记录等数据。常用的数据库包括关系型数据库(如MySQL、PostgreSQL)和NoSQL数据库(如MongoDB、Redis)。
- 即时通讯协议:IM即时通讯工具需要使用一种即时通讯协议来实现消息的传递和通信。常用的即时通讯协议包括XMPP(可扩展通信和表示协议)、WebSocket(提供全双工通信)等。
- 实时通信技术:为了实现实时的消息传递,IM即时通讯工具通常需要使用实时通信技术,如WebSocket、WebRTC(用于实时音视频通信)等。
- 安全性:IM即时通讯工具需要保证通信的安全性和隐私性。开发者可以使用加密算法、SSL/TLS协议等来实现数据的加密和安全传输。
- 云服务:IM即时通讯工具通常需要使用云服务提供商的服务,如云主机、云存储、云通信等,来支持应用程序的部署和扩展。
以上只是一些常见的技术栈,具体的技术栈选择还取决于开发者的需求、技术背景和项目要求。
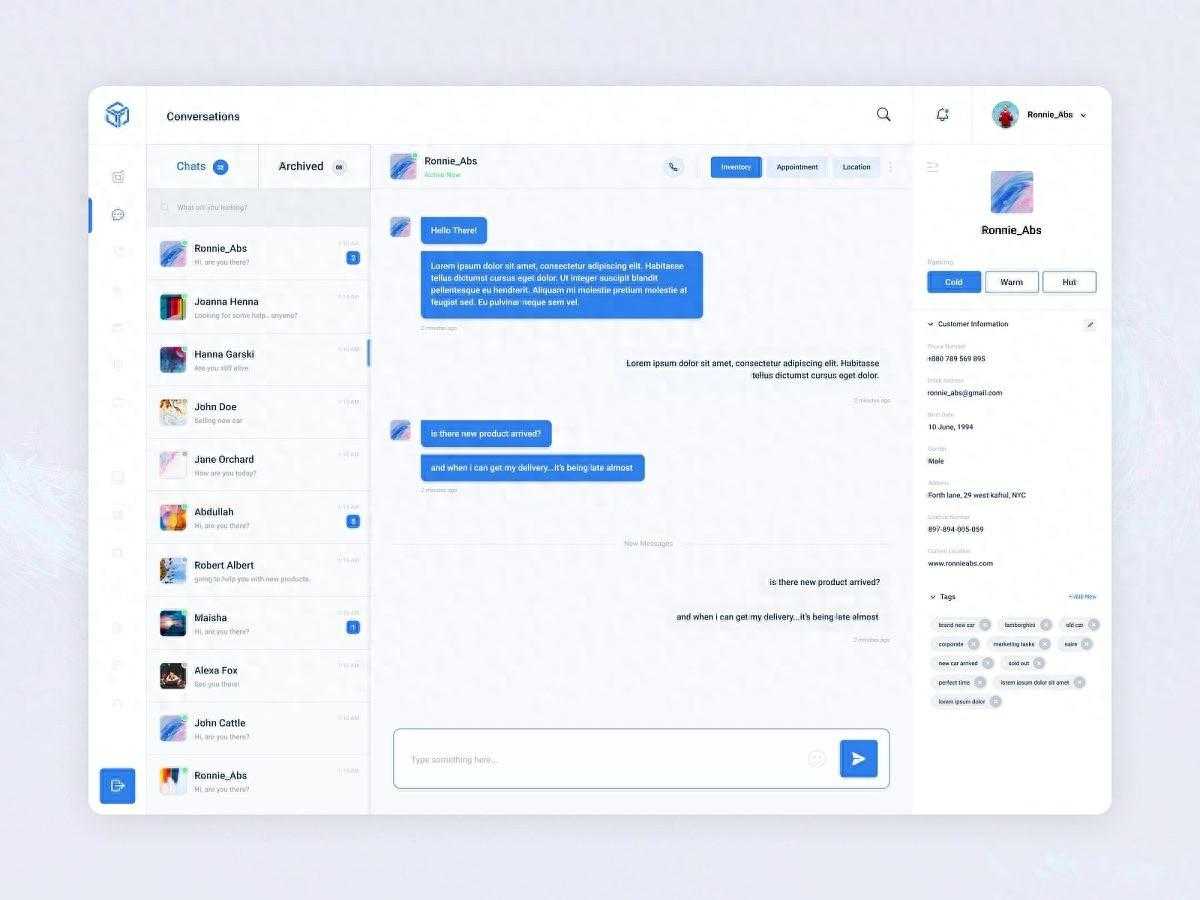
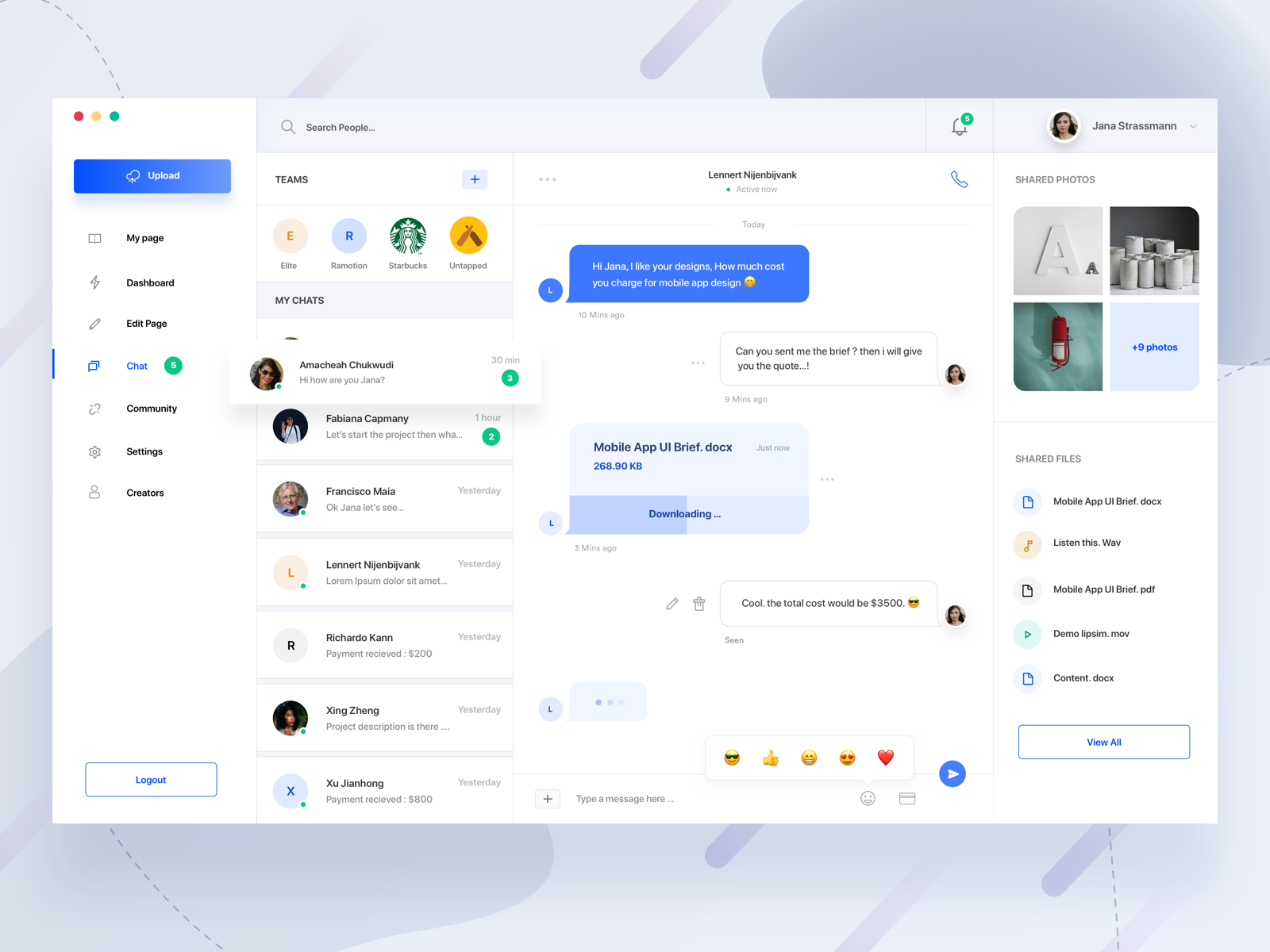
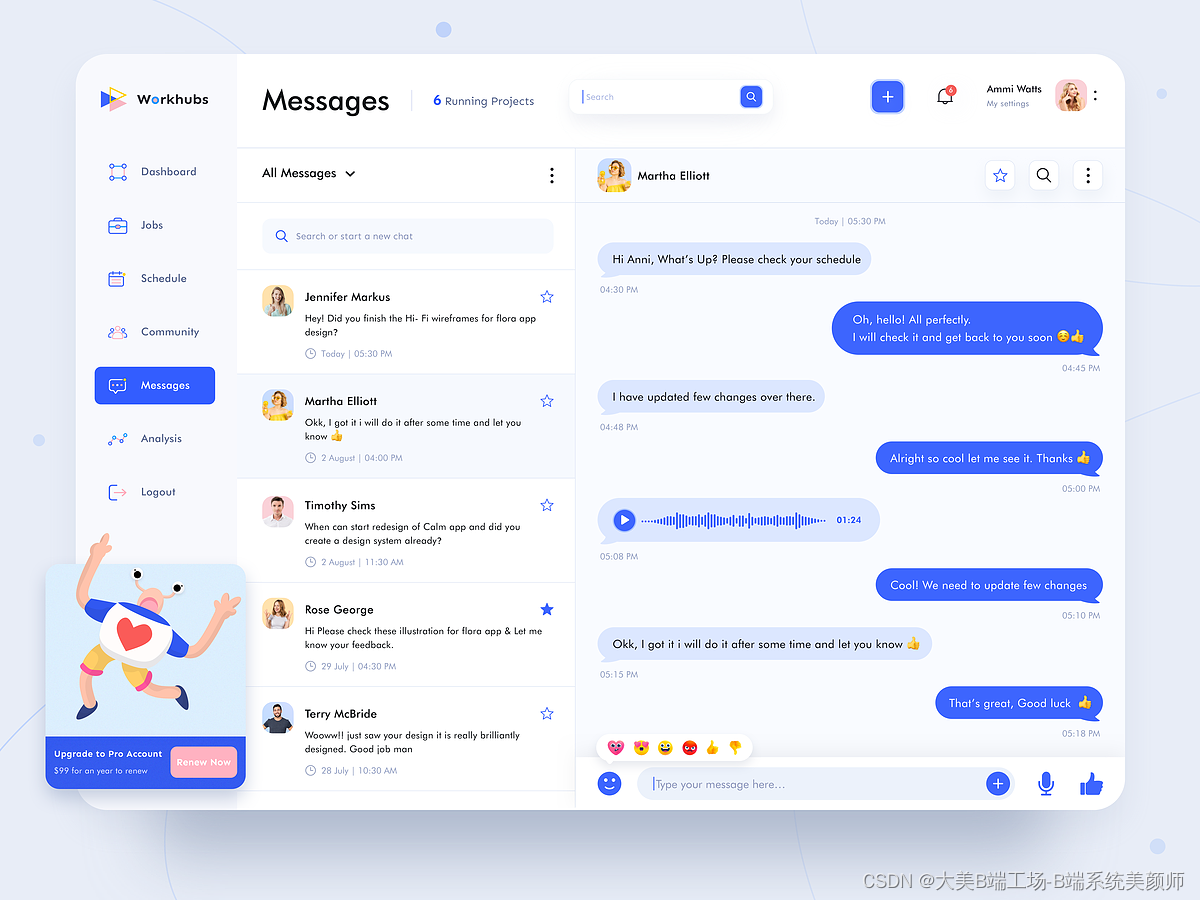
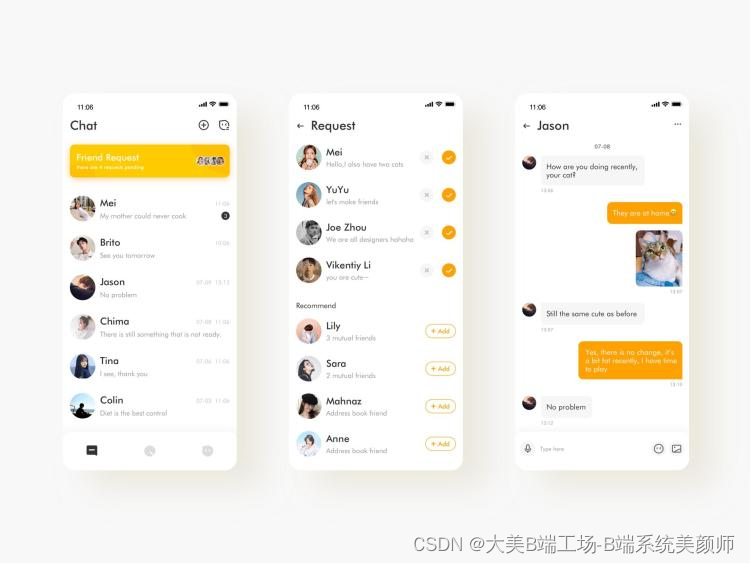
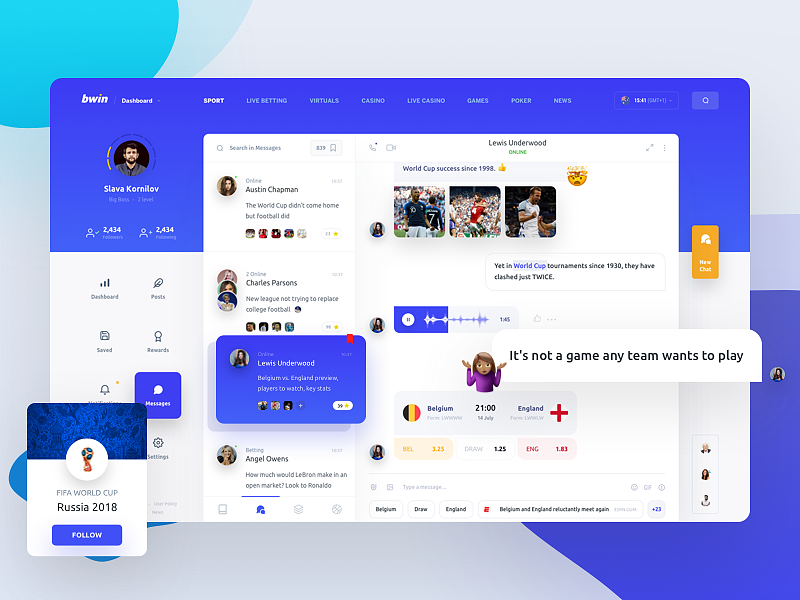
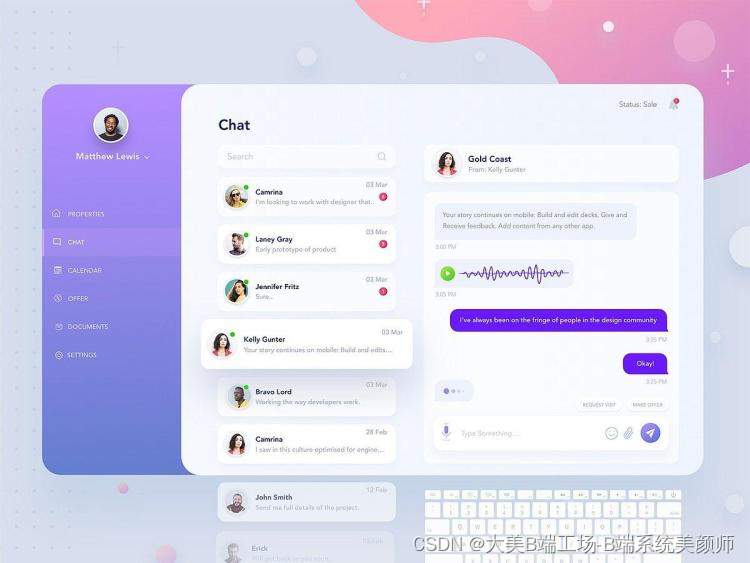
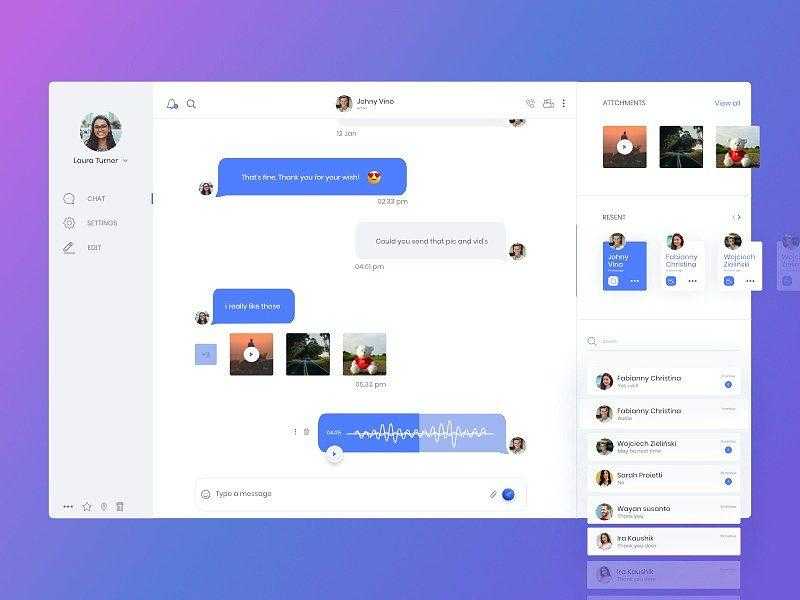
三、IM工具界面该如何设计
IM工具界面设计应该注重以下几个方面:
- 简洁和直观:界面应该简洁明了,用户能够快速找到需要的功能和操作。避免过多的复杂元素和冗余信息,保持界面的直观性。
- 一致性:界面的布局、颜色和样式应该保持一致,让用户在不同的功能模块之间切换时感到熟悉和舒适。
- 用户友好性:考虑用户的使用习惯和心理需求,设计易于操作和理解的界面。提供清晰的标签和指示,使用户能够快速上手并轻松完成任务。
- 响应式设计:IM工具通常会在不同的设备上使用,如电脑、手机、平板等。界面应该具有响应式设计,能够自适应不同的屏幕大小和分辨率,提供良好的用户体验。
- 聊天界面设计:聊天界面是IM工具的核心功能,应该设计清晰、直观的聊天界面,包括消息列表、输入框、表情、文件传输等功能。考虑到用户的阅读体验和交互需求,可以支持多种消息格式(如文本、图片、语音、视频等)和交互方式(如撤回消息、@提醒等)。
- 个性化定制:为用户提供一定的个性化定制选项,如主题颜色、字体大小、通知设置等。这样可以增加用户的参与感和满意度。
- 安全和隐私:考虑到IM工具的安全性和隐私性,界面设计应该提供相应的安全措施和隐私设置,如加密聊天、消息阅后即焚、免打扰模式等。
最重要的是,界面设计应该符合目标用户的需求和喜好。在设计过程中,可以进行用户调研和测试,收集用户的反馈和意见,不断优化和改进界面设计。
往期回顾
- 一文分清OA、CRM、ERP、MES、HRM、SCM、WMS、KMS等。
- 一文分清OMS、CMS、PMS、TMS、IM、BI、BPMS、SCRM、DSS等B端系统。
- 项目管理系统(PMS):一文扫盲,彻底搞懂。
- 质量管理系统(QMS):一文扫盲,彻底搞清楚。
- 内容管理系统(CMS):一文搞清楚,注意版权,以免被割韭菜
- 运输管理系统(TMS):一文扫盲,物流、制造业、零售电商都得用
- 社交客户管理系统(SCRM):是不是CRM的升级版呢?
- 制造执行系统(MOM):生产过程大屏联动、一目了然。
- 商业智能信息系统(BI):一文扫盲,全面掌握企业经营状况。
- 业务流程管理系统(BPMS):一文掌握,组织业务流程优化必备。
- BOM(物料清单):一文读懂,制造业与工程管理的重要工具
后记:欢迎各位老铁评论区补充,点赞、关注,如有系统界面设计和前端开发需求的可以联络贝格前端工场,分享让人进步。
今天的文章IM(即时通讯-聊天工具):一文读懂,技术栈和界面设计。「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/86069.html