1.web前端开发常用浏览器介绍
浏览器是用来检索展示以及传递web信息的应用程序,市面上比较常见的浏览器有IE浏览器、火狐浏览器、谷歌浏览器、Safari浏览器和欧朋浏览器等,其中IE、火狐和谷歌是目前互联网上的三大浏览器,图1所示为三类浏览器的图标。对于一般的网站而言,只要兼容IE浏览器、火狐浏览器和谷歌浏览器,即可满足绝大多数用户的需求。下面将对三种常用的浏览器进行详细讲解。
IE浏览器的全称“Internet Explorer”,是微软公司推出的一款网页浏览器。因此IE浏览器一般直接绑定在windows操作系统中,无需下载安装。IE浏览器有6.0、7.0、8.0、9.0、10.0、11.0等版本,但是由于各种原因,一些用户仍然在使用低版本的浏览器如IE7、IE8等,所以在制作网页时,会考虑兼容哪些版本的浏览器。
浏览器最重要或者说核心的部分是“Rendering Engine”,翻译为中文是“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。IE浏览器使用Trident作为内核,俗称为“IE内核”,国内的大多数浏览器都有使用IE内核,例如百度浏览器、世界之窗浏览器等。
1.2、 火狐浏览器
火狐浏览器的英文名称为“Mozilla Firefox”(简称Firefox),是一个自由并开源的网页浏览器。Firefox使用Gecko内核,该内核可以在多种操作系统如Windows、Mac以及linux上运行。
说到火狐浏览器,就不得不提到它的开发插件Firebug(如图2所示)。Firebug一直是火狐浏览器中一款必不可少开发插件,主要用来调试浏览器的兼容性。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发HTML、CSS、JavaScript等的得力助手。
谷歌浏览器的英文名称为“Chrome”,是由Google公司开发的网页浏览器。谷歌浏览器基于其他开放原始码软件所撰写,目的是提升浏览器稳定性、速度和安全性,并创造出简单有效的使用界面。早期谷歌浏览器使用WebKit内核,但2013年4月之后,新版本的谷歌浏览器开始使用Blink内核。在目前的浏览器市场,谷歌浏览器依靠其卓越的性能占据着浏览器市场的半壁江山。
2.对Visual Studio Code和HBuilder进行浏览器配置
2.1 Visual Studio Code:
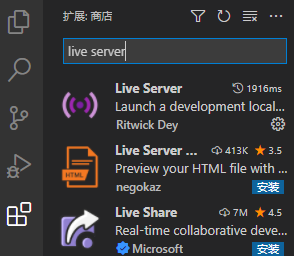
在扩展商店中搜索live serve
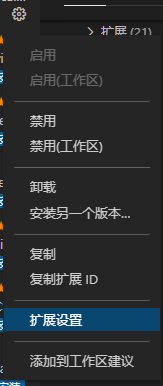
安装之后点击小齿轮里的扩展设置
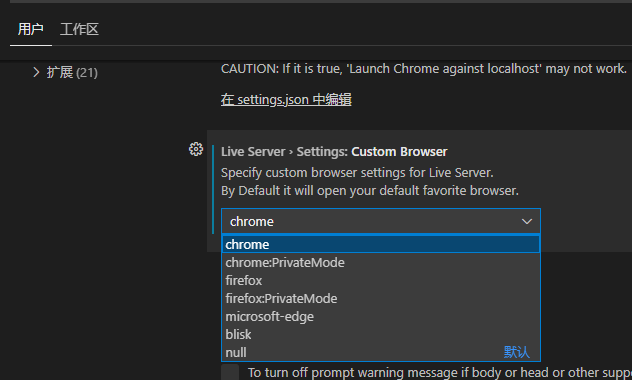
选择chrome或者firefox就可以了
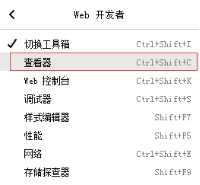
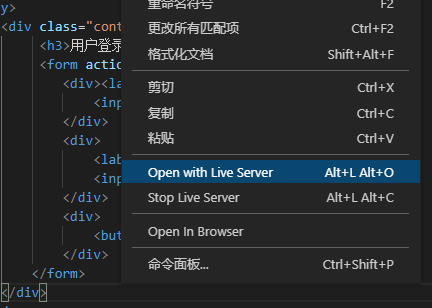
在html文件中任意位置右键点击如图所示就运行到了你配置的浏览器中
2.2
HBuilder:
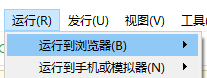
在菜单栏上选择运行—运行到浏览器—配置web服务器
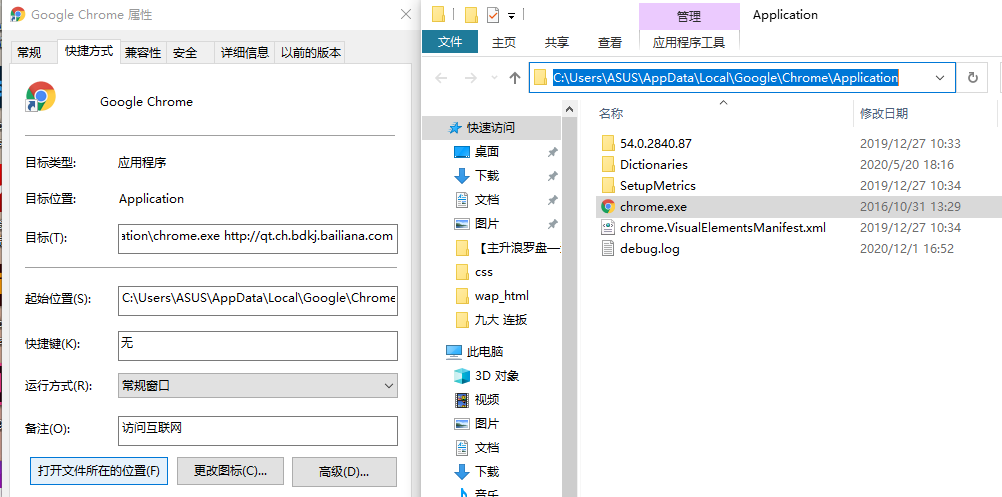
右键谷歌浏览器点击属性点击打开文件夹所在位置,复制文件所在位置路径
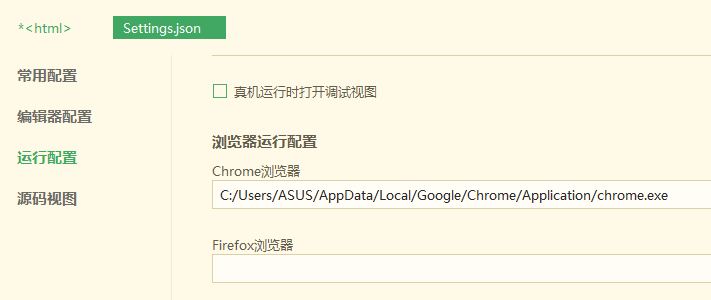
将路径粘贴在运行配置下的对应的位置框中就可以了
运行的时候点击运行——运行到浏览器——chrome,火狐浏览器同理
今天的文章前端 浏览器_网页前端开发分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/89043.html