css盒子模型原理:
盒子模型三大部分:
css盒子组成部分:
- border/盒子壁
- padding/内边距
- width+height/盒子内容
css盒子模型分四部分:
- margin(外边距)
- border
- padding: 可以是四个值(代表上,右,下,左);三个值(代表上,下,(左右值相同)) ; 一个值(上下左右都相同))
- content=width+height(盒子内容)
css盒子可视范围: border+padding+content 的范围
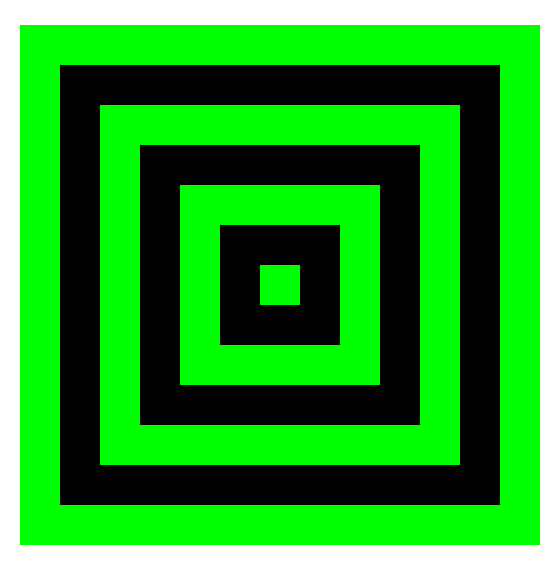
远视图css制作原理:远视图其实就是一系列盒子的嵌套,里面的盒子总比外面的盒子小一点,但是里面盒子的权重又大于外面盒子的权重,所以又覆盖在外面盒子上面;
- html代码:
<!DOCTYPE html>
<html lang="em">
<head>
<meta charset="UTF-8">
<title>远视图制作</title>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3">
<div class="box4">
<div class="box5">
<div class="box6">
<div class="box7">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
- css代码:
.box7{
width:10px;
height:10px;
background-color:#0f0; /*绿*/
}
.box6{
width:10px;
height:10px;
padding:10px; /*内边距*/
background-color:#000; /*黑*/
}
.box5{
width:30px;
height:30px;
padding: 10px;
background-color:#0f0;
}
.box4{
width:50px;
weight:50px;
padding: 10px;
background-color: black;
}
.box3{
width:70px;
height:70px;
padding:10px;
background-color:#0f0;
}
.box2{
width:90px;
height:90px;
padding:10px;
background-color:#000;
}
.box1{
width:110px;
height:110px;
padding:10px;
background-color:#0f0;
}
- 图片演示:最外面的绿色是box1(它的权重最低) box7是最里面的绿色(它的权重最高,是外面所有权重相加的);
今天的文章div+css盒子模型_css的盒子模型有几种分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/89444.html