一、watch 深度监听
watch: {
formData: {
deep: true,
handler(nv) {
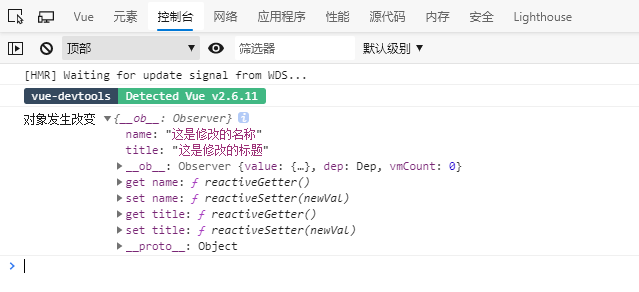
console.log("对象发生改变", nv);
},
},
},二、使用 $set 改变对象值
created() {
// 直接赋值监听无效
// this.formData.name = "这是修改的名称";
// this.formData.title = "这是修改的标题";
// this.$set 赋值
this.$set(this.formData, "name", "这是修改的名称");
this.$set(this.formData, "title", "这是修改的标题");
},直接赋值 log
this.$set 赋值 log
参考资料:vm.$set
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9633.html