一、idea安装vue插件
1、File>settings
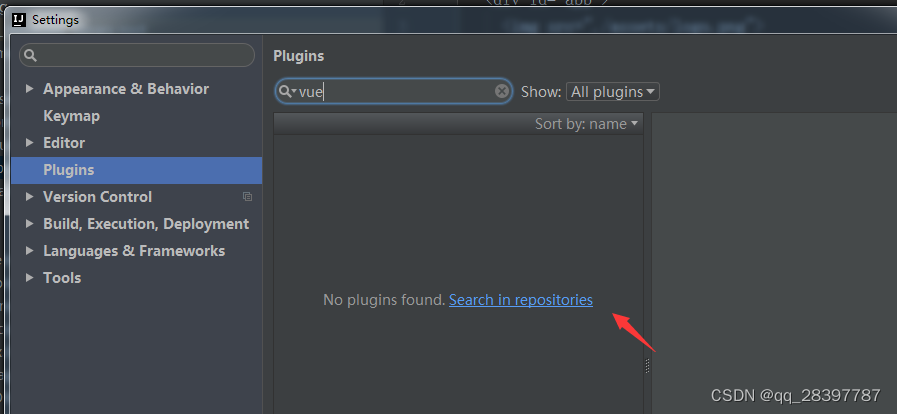
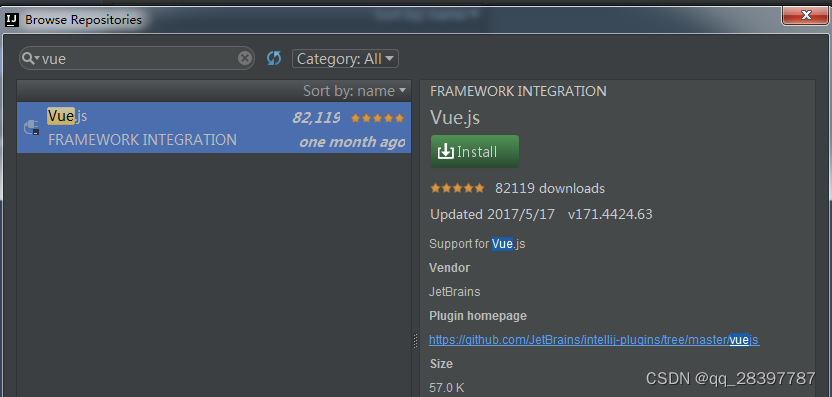
2、Plugins>输入vue>Search in repositories(在仓库中搜索)
3、 重启idea即可
二、vue项目的创建:
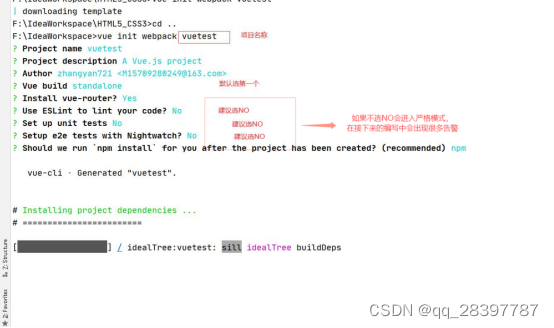
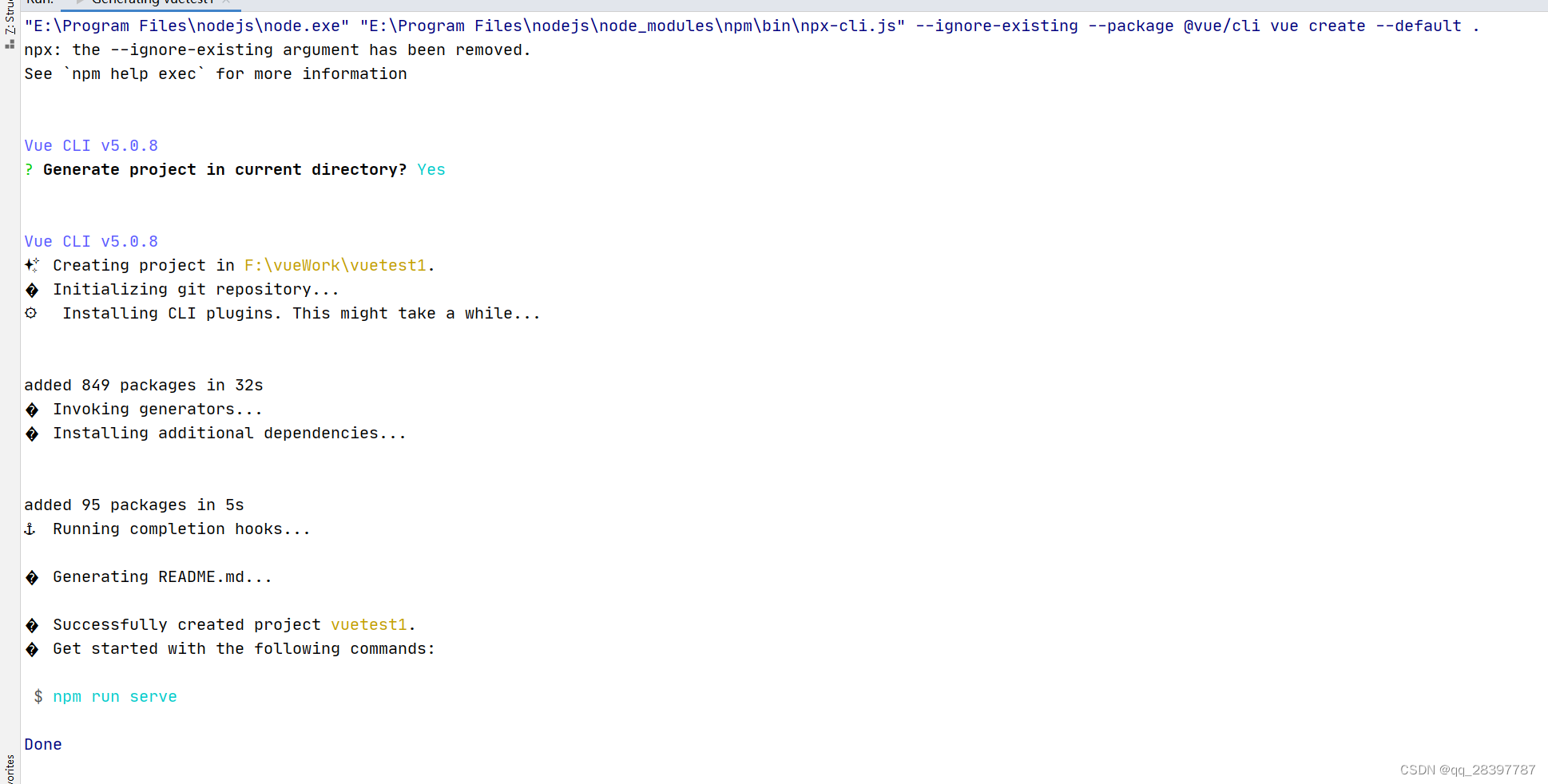
1、方式一(idea控制台创建项目):
2、方式二(idea工具直接创建):
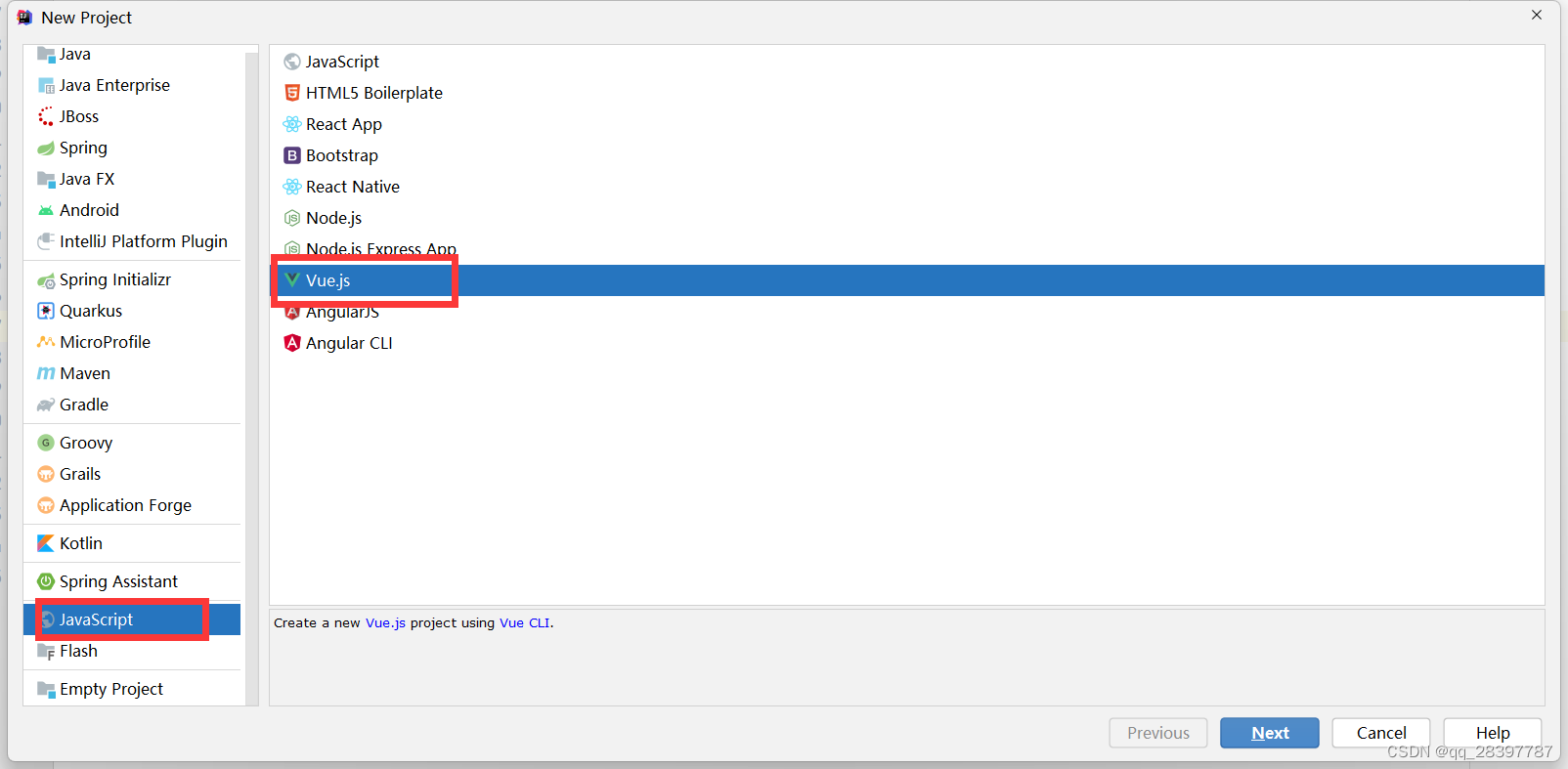
1)、创建一个新的idea项目
2)、选择JavaScript中的Vue.js然后点击NEXT
3)、在 Project name栏输入项目名称(只能使用小写):
4)、然后点击finlish,并打开新的窗口,idea会自动在控制台加载项目所需要的相关依赖:
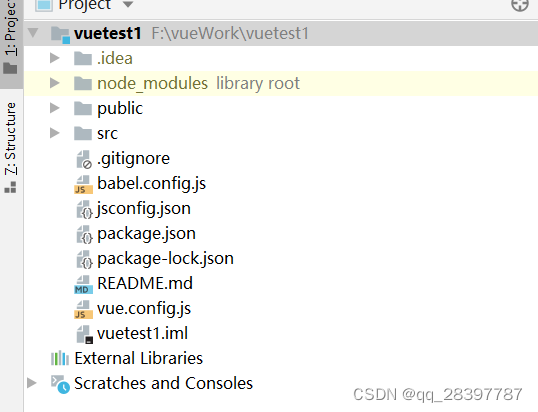
5)、完成后的项目如下图所示:
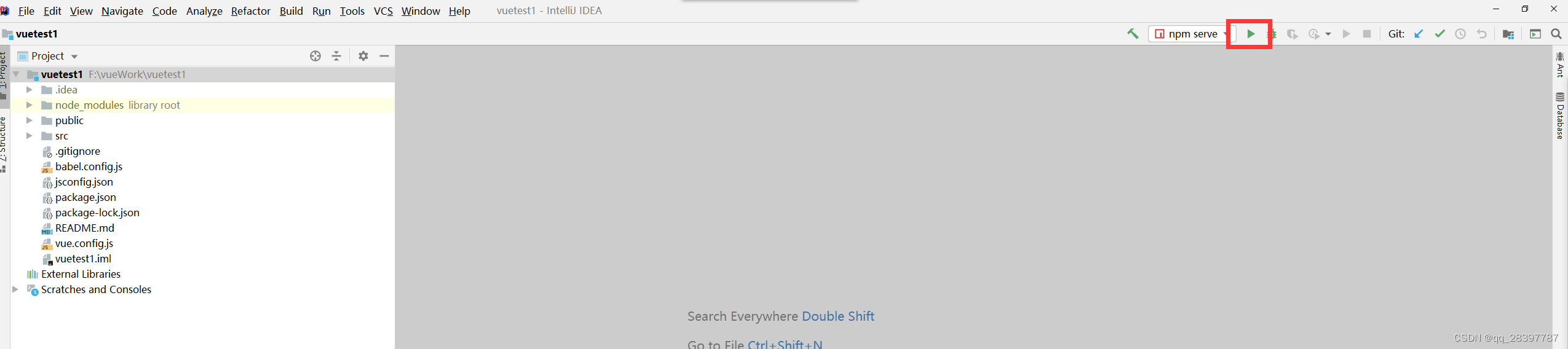
6)、idea启动项目点击右上角
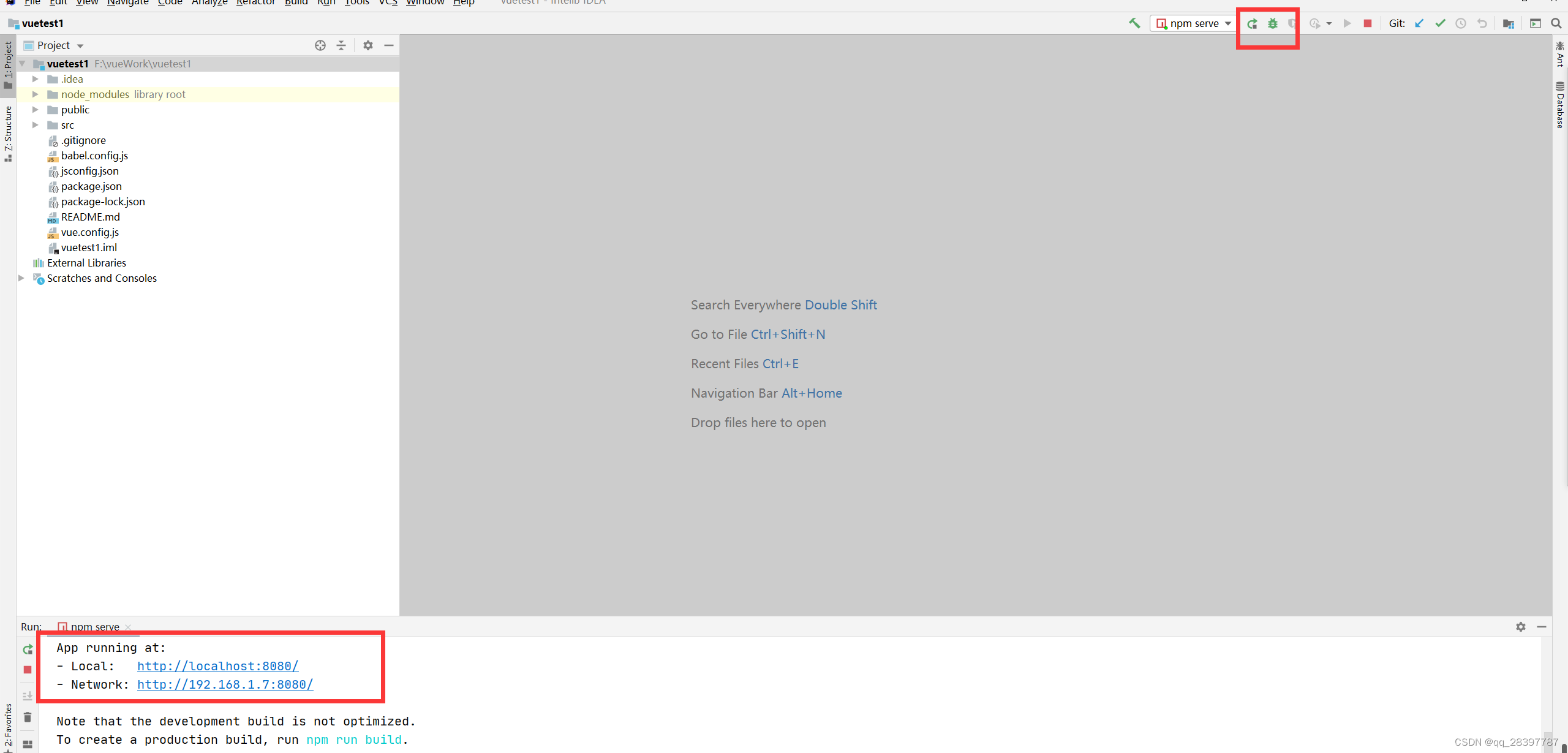
7)、项目成功启动(访问控制台的这两个地址就可以成功访问):
暂时就整理了这么多,后续有新增的创建项目的方式时再新增。
今天的文章idea创建VUE项目分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9781.html