想要实现的效果是:div具备滚动效果,但是外面看不到滚动条。
需求:博客系统,由于发博客的人数较多,不能全部显示在页面上,所以需要滚动效果,但是界面上一般会安排一个div专门放置从数据库读取出来的博客数据,有滚动条看起来觉得比较丑,于是有了这种需求。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试界面</title>
<style type="text/css">
#div{
width: 800px;
height: 250px;
overflow-x: hidden;
overflow-y: scroll;
background: pink;
text-align: left;
}
#div::-webkit-scrollbar{
display: none;
}
</style>
</head>
<body>
<div id="div">
<p>淳延心得:一个活泼的人对你没有任何语言的时候,此时,应该好好反思了。</p>
<p>淳延心得:不怕敌人多残忍,就怕自己不敢拼命。</p>
<p>淳延心得:我之所以不快乐,不是因为钱,而是我还不够自私。</p>
<p>淳延心得:一个第一次剪头发会哭的人,后来习惯把头发剪了,甚至想要剃头,鬼知道经理了什么</p>
<p>淳延心得:你所看到别人的幸运,是别人努力了好久好久才发出来的光</p>
<p>淳延心得:后来,才发现,其实,只有你看重一些无价的东西,别人都是在一点点的浪费掉</p>
<p>淳延心得:后来,才发现,其实,只有你看重一些无价的东西,别人都是在一点点的浪费掉</p>
<p>淳延心得:后来,才发现,其实,只有你看重一些无价的东西,别人都是在一点点的浪费掉</p>
<p>淳延心得:后来,才发现,其实,只有你看重一些无价的东西,别人都是在一点点的浪费掉</p>
<p>淳延心得:后来,才发现,其实,只有你看重一些无价的东西,别人都是在一点点的浪费掉</p>
<p>淳延心得:后来,才发现,其实,只有你看重一些无价的东西,别人都是在一点点的浪费掉</p>
</div>
</body>
</html>
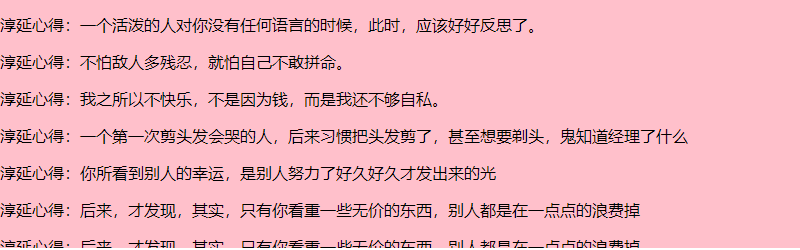
效果:
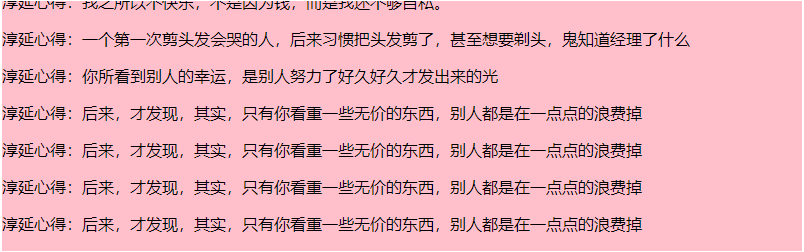
往下滚动:
今天的文章div超出部分滚动并且隐藏滚动条分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9903.html