- Vue组件库element-ui中的Form表单组件提供了表单验证功能
- 通过rules属性传入验证规则
- Form-Item中的prop属性设置需要校验的字段名
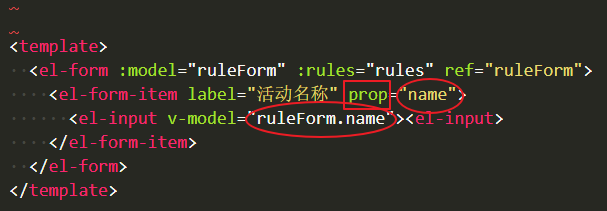
如图所示,el-form-item元素的prop属性绑定字段名name,表单验证时,就会验证el-input元素绑定的变量ruleForm.name的值是否符合验证规则
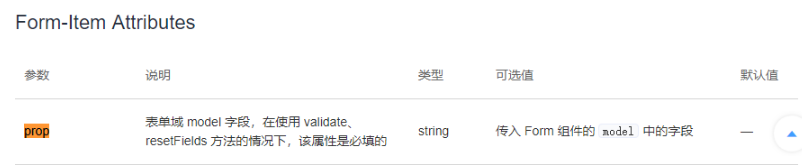
官方文档对表单属性prop的说明:
今天的文章element-ui 表单组件的prop属性分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9978.html