一、从图理解js原型与原型链
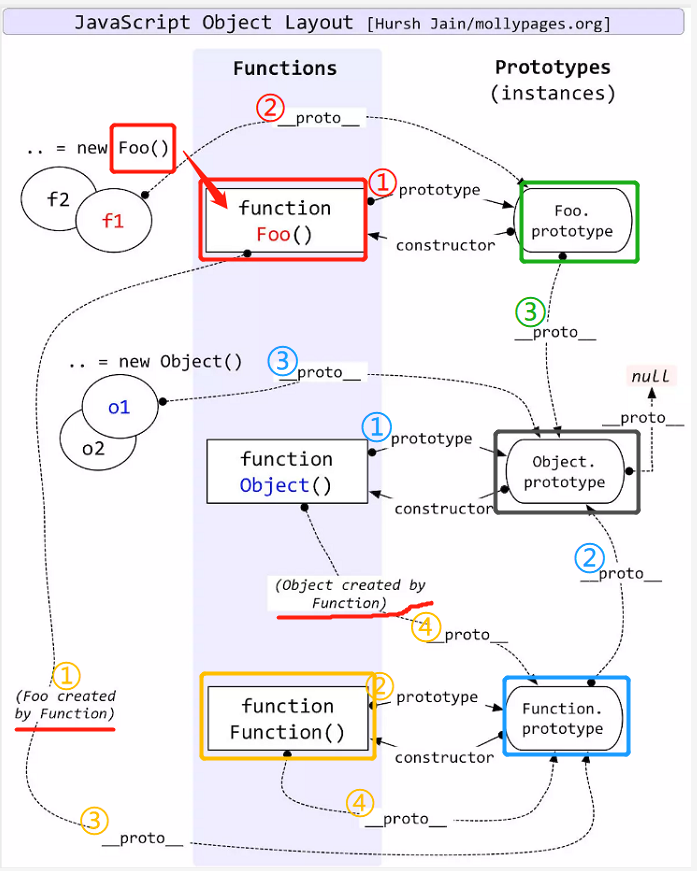
图解:
红色部分
1、所有函数都有一个
prototype指针,指向原型对象,prototype指针的意义是:当我们使用这个构造函数new出新对象的时候,新对象的原型是谁。
2、构造函数的prototype所指向的原型对象有一个constructor指针,指回构造函数constructor指针有助于我们找到一个对象的构造函数是谁
3、__proto__每个对象都有,js在new一个对象的时候,会将它的__proto__指向构造函数的prototype指向的那个对象。 如果一个对象的__proto__指向了另一个对象,那么前者就继承了后者的所有属性。
4、注意!__proto__才是真正连接原型链的东西,而prototype只是构造函数的一个指针属性而已。
Foo原型~~~
橙色部分
1、橙色①②③
Foo是一个函数,它的构造函数是js内部的function Function(),Function的prototype指向了一个对象Function.prototype,因此Foo的__proto__就指向了Function.prototype
2、橙色④
所有的函数都以function Function()为构造函数,因此,所有函数(包括function Function()和function Object())的__proto__都指向Function.prototype这个对象,这个对象中定义了所有函数都共有的方法,比如call()、apply()等
蓝色+绿色部分
Function.prototype这个对象,它就是一个普通的对象,它的构造函数是js内置的function Object(),function Object()的prototype指向Object.prototype,因此Function.prototype.__proto__就指向Object.prototype,这个对象中定义了所有对象共有的属性,比如hasOwnProperty()和toString()等。
同理,Foo.prototype和其他自定义的对象也是__proto__指向Object.prototype对象
黑色部分
Object.prototype就是原型链的终点,它的__proto__是null,js查找属性时,如果到这里还没有找到,那就是undefined
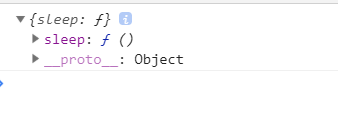
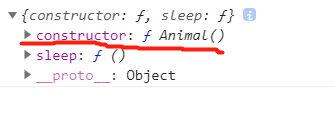
二、默认情况下,构造函数的原型的constructor属性是指向该构造函数本身的。若用对象字面量重写原型,则contructor属性不存在。故若要重写,必须给constructor重新赋值
function Animal(){
this.name="小猫";
this.sex="母";
}
Animal.prototype={
sleep:function (){
return "会睡觉"
}
}
//重新赋值
function Animal(){
this.name="小猫";
this.sex="母";
}
Animal.prototype={
constructor:Animal,
sleep:function (){
return "会睡觉"
}
}
今天的文章js原型和原型链分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9984.html