一、通过props和emit
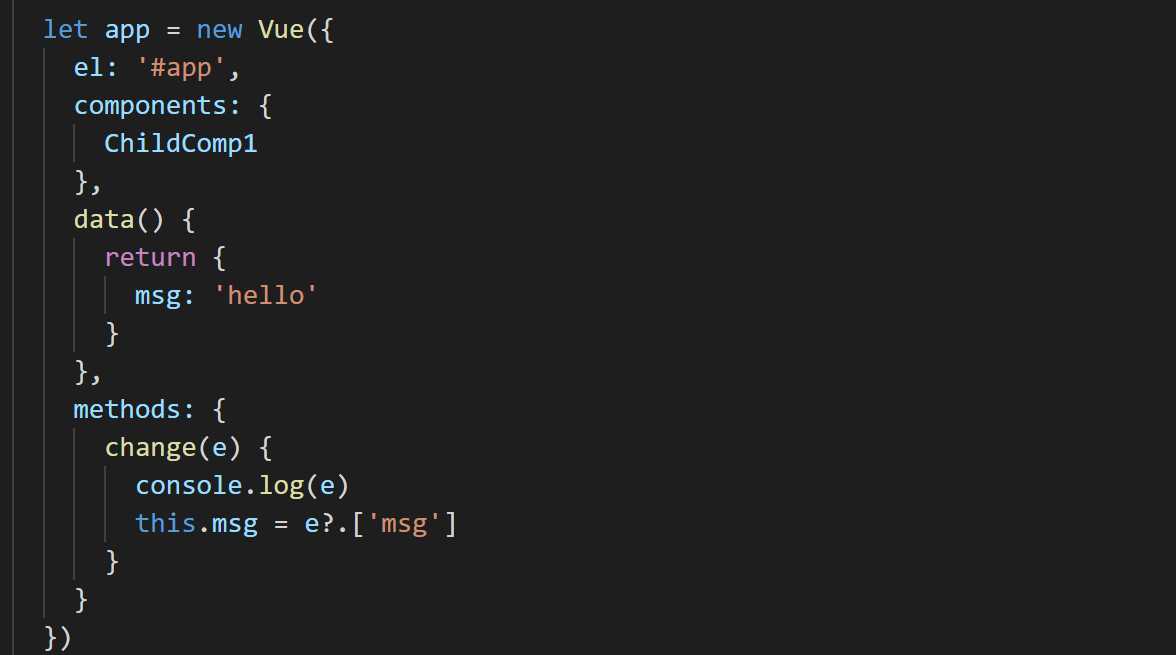
子组件无法直接使用父组件的data数据,但是可以通过prop属性来获取并使用
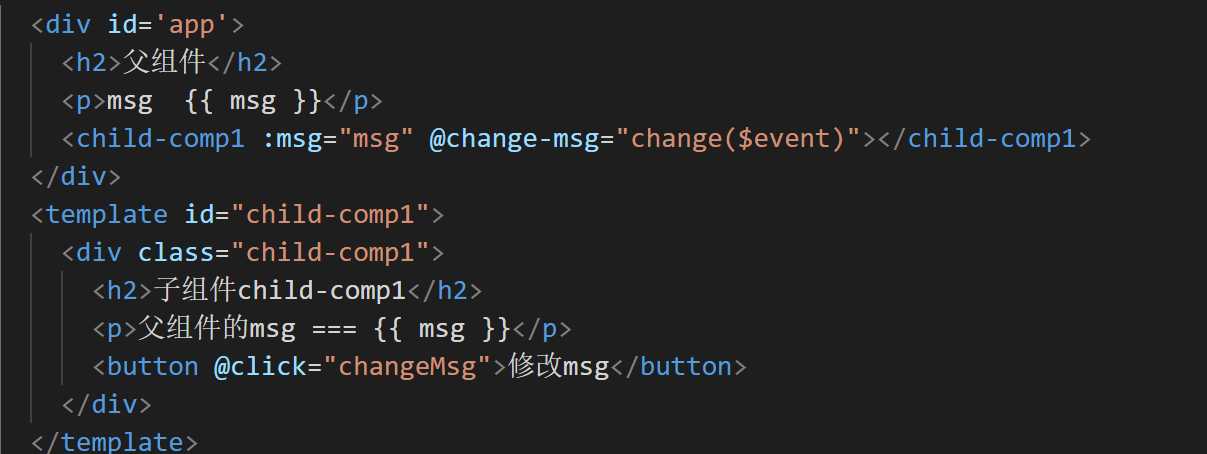
1.父组件作用域中使用子组件时 给子组件标签上绑定要使用的父组件数据属性
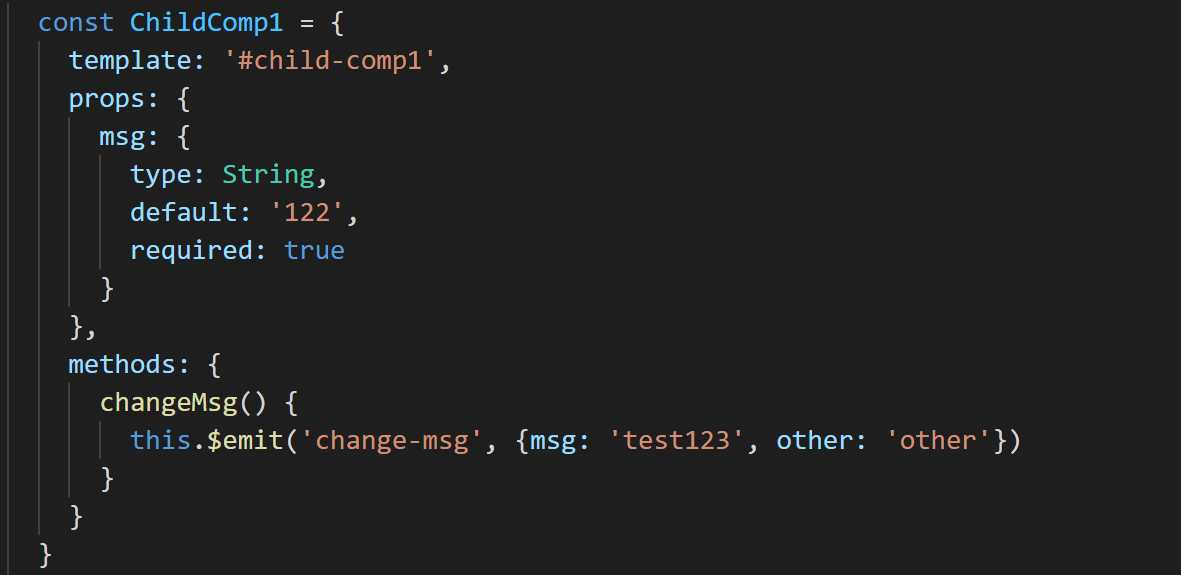
2.子组件内部设置props 注册属性
props可以是数组或对象 例如 props: [‘msg’]
props是对象时,有4个属性,type为属性的数据类型,default为属性默认值,required是否必填,validator(){} 校验
如果props接收的是一个对象,需要注意,传递的其实是一个对象引用,并不是变成了子组件自身的对象
不要在子组件的methods、computed等中修改props接收过来的数据属性;props接收的属性值只能读取,不能直接修改
子组件中可以通过$emit()主动触发父组件的自定义事件
1.父组件作用域中使用子组件时,可以给子组件绑定父组件自定义事件 事件调用方法定义在父组件的methods中
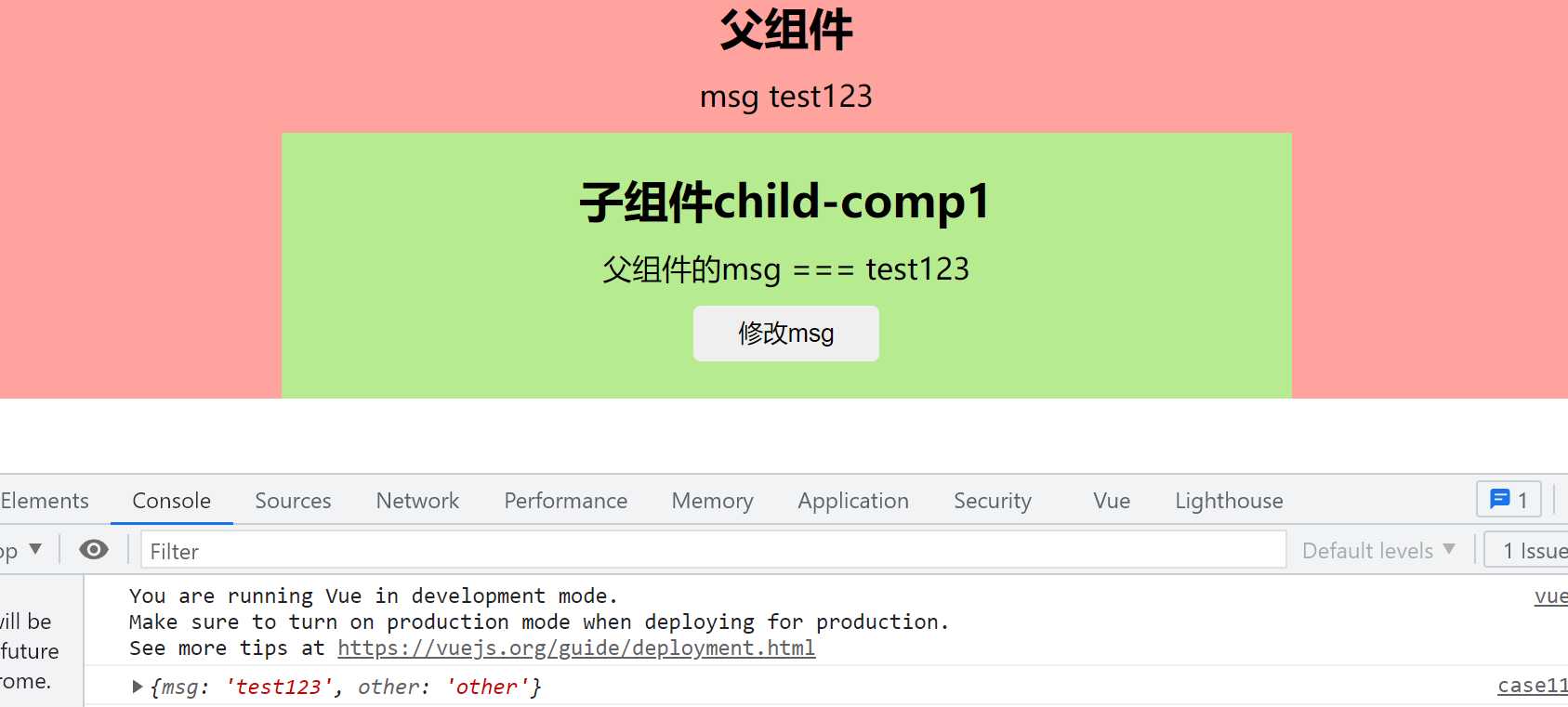
2.子组件中通过$emit(‘自定义事件名’, 参数)主动触发父组件的自定义事件,父组件被动触发事件调用对应方法
3.$emit()可以传参,参数中的$event就是$emit触发事件时传递的参数,并且是第一个参数,不会有多个参数,所以如果要想传多个参数,以对象的形式传递就行
组件通信原则
1.数据永远从上向下传递 通过props 数据流向永远是向下的,只能从父组件流向子组件
2.修改数据永远只能在数据源头修改
3.props传递数据不能跨越组件层级传递,只能逐级向下传递
4.自定事件的触发也不能跨越组件触发,只能逐级向上传递
二、通过v-model语法糖
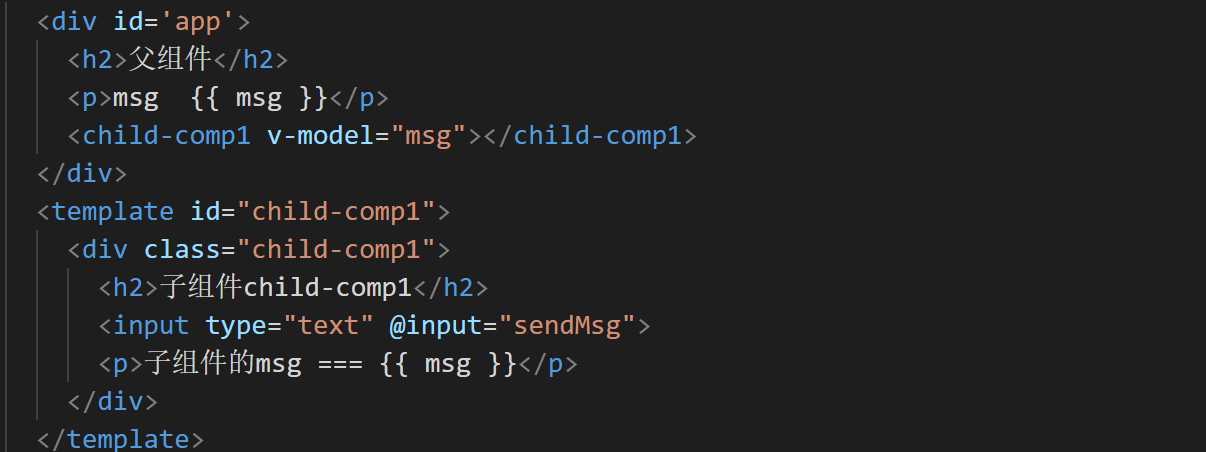
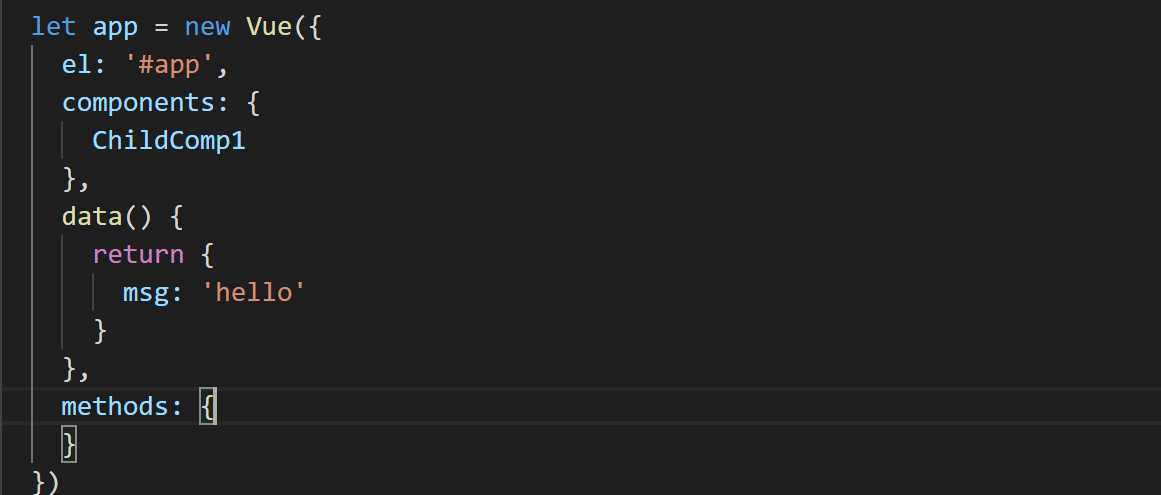
1.父组件数据属性msg,父组件作用域中给使用的子组件进行v-model绑定该数据属性
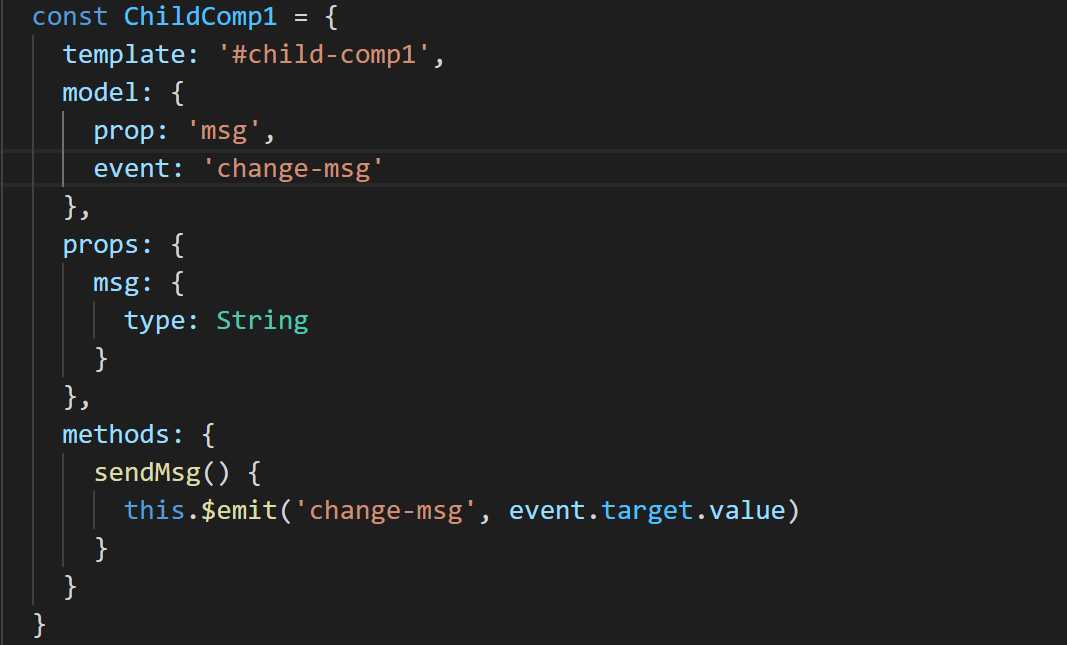
2.子组件中,先用props接收属性msg
3.子组件中,定义model {prop, event},其中prop为props中定义的属性,event为在子组件上绑定的父组件的自定义事件
如上图,可将 v-model=”msg” 拆分成 :msg=”msg” 和 @change-msg
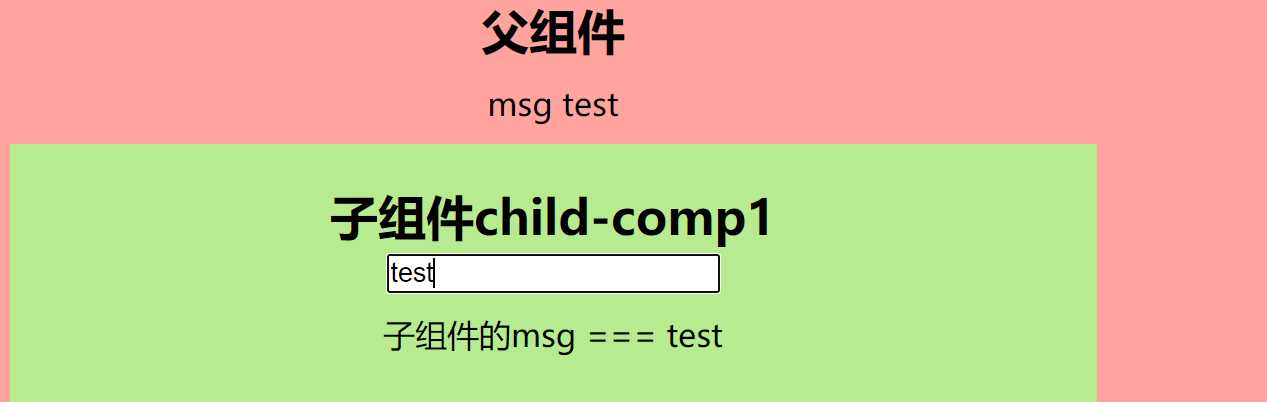
4.子组件中,在输入框输入的时候触发input事件,从而主动触发change-msg父组件自定义事件
三、$parent和$child
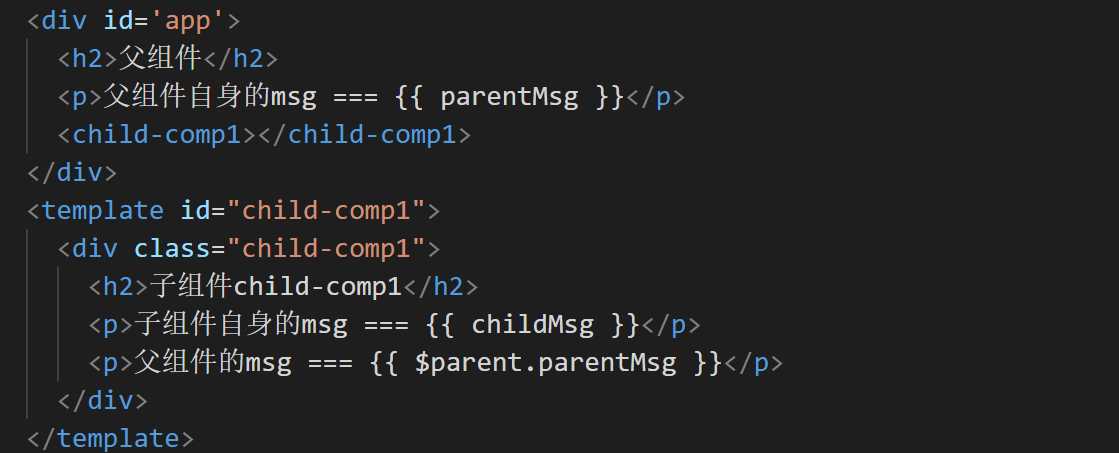
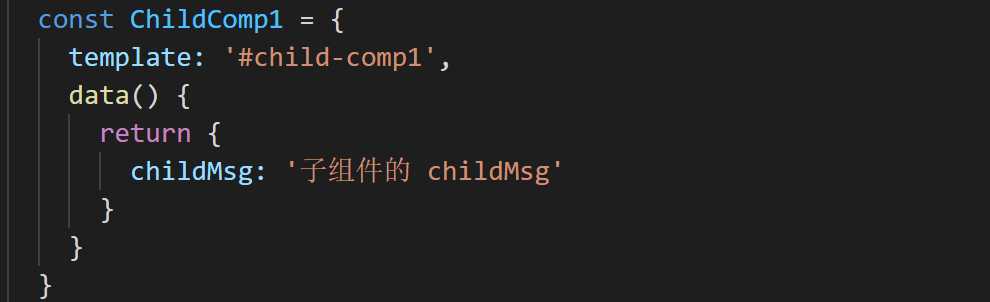
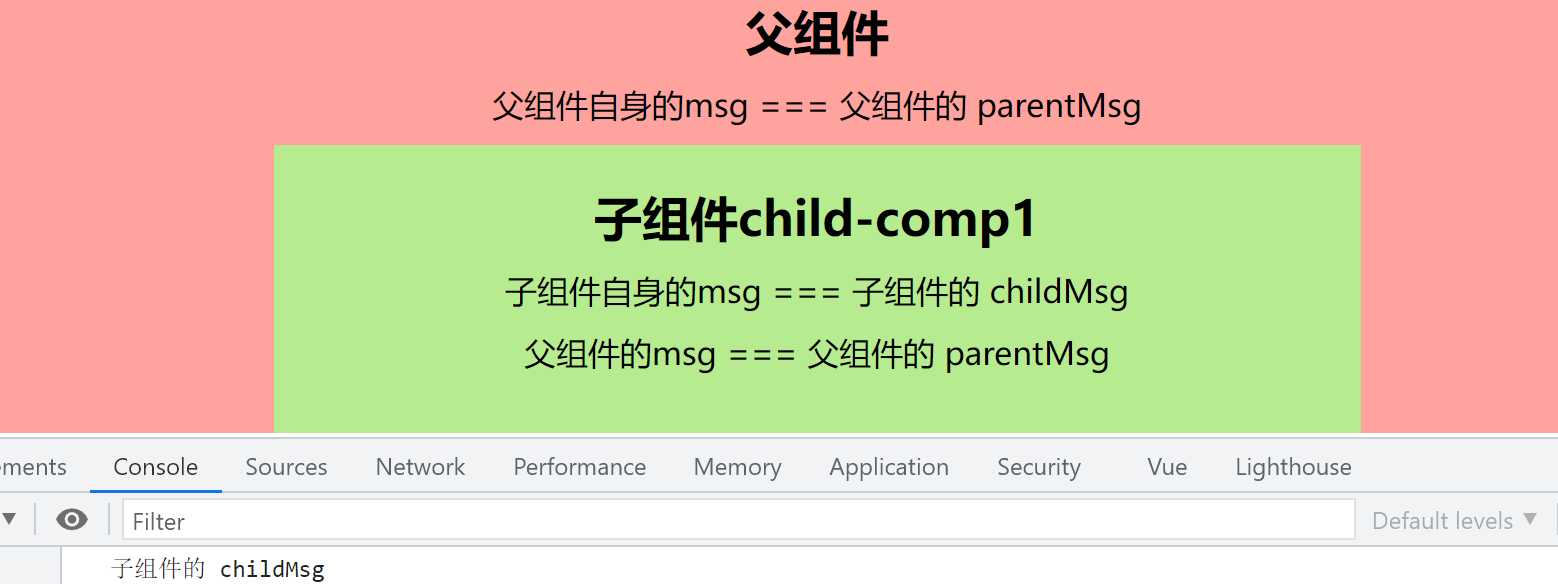
1.$parent 获取子组件的父组件实例
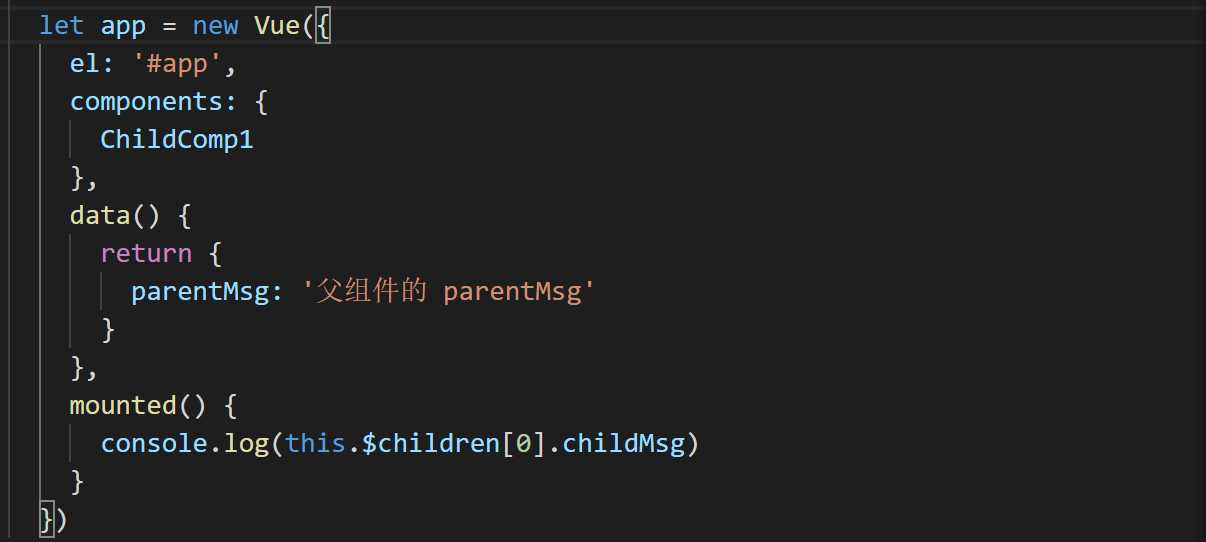
2.$children 获取父组件的子组件实例数组 不保证顺序 也不是响应式的
3.使用$children 至少要在mounted及以后获取使用
4.如果想要响应式,可以建立对象引用,例如可以直接获取$parent实例 或者 $children[0]等实例
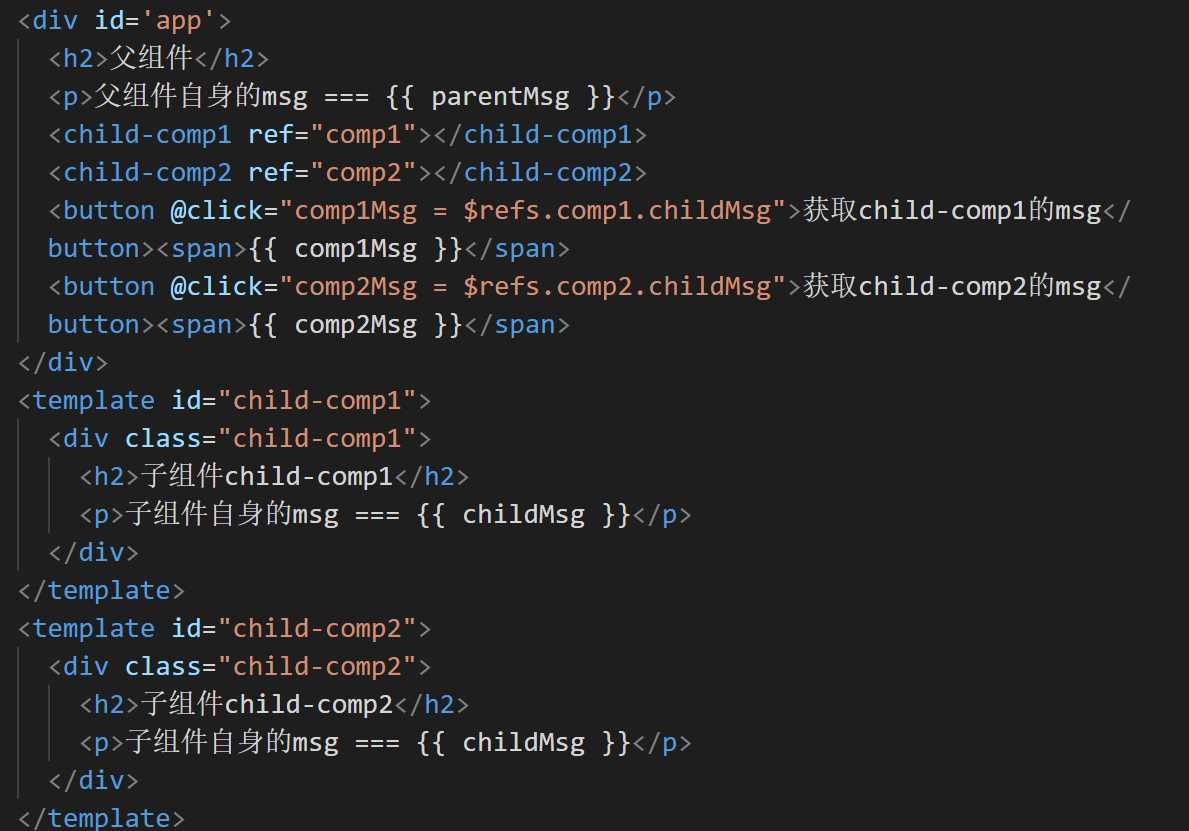
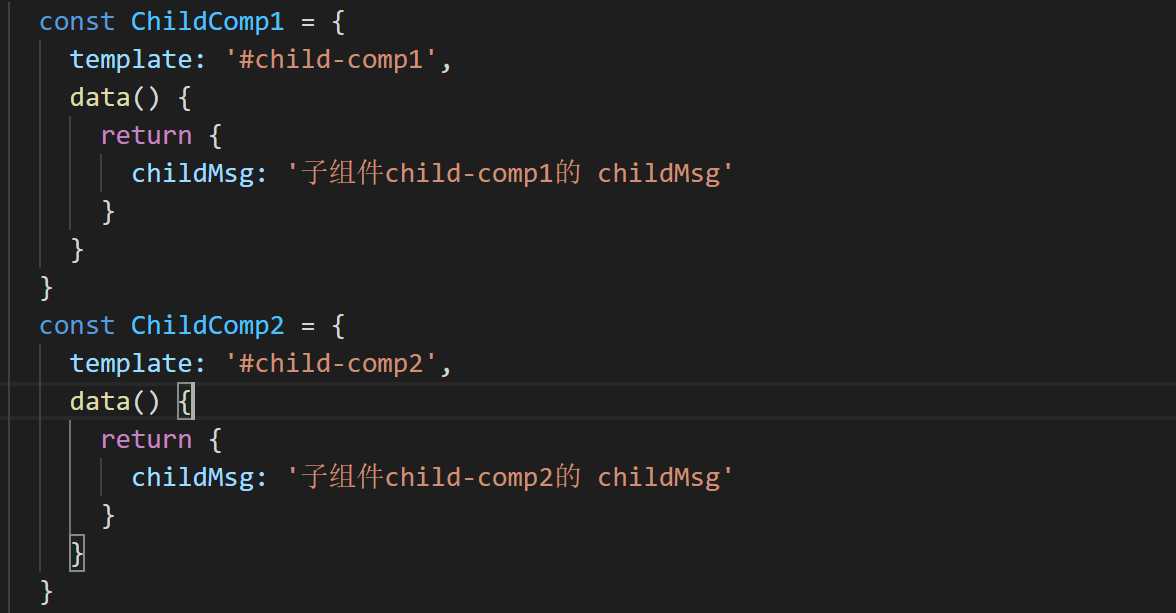
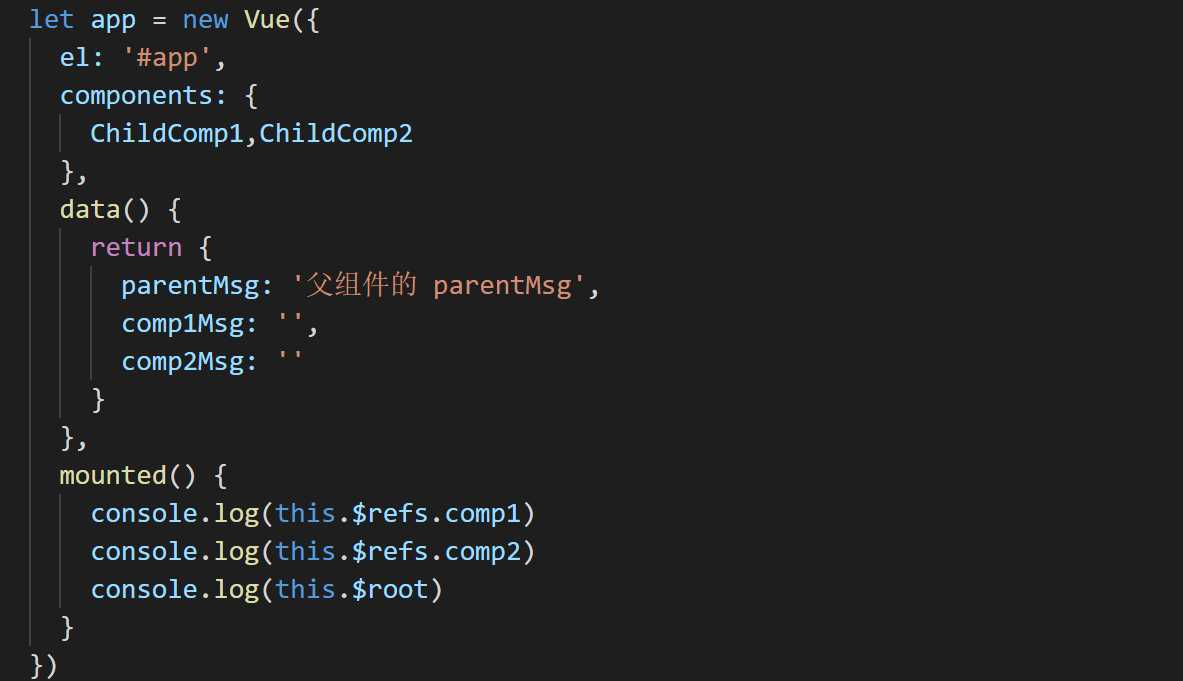
四、$root 和 $refs
1.父组件作用域中,给使用的子组件增加 ref属性
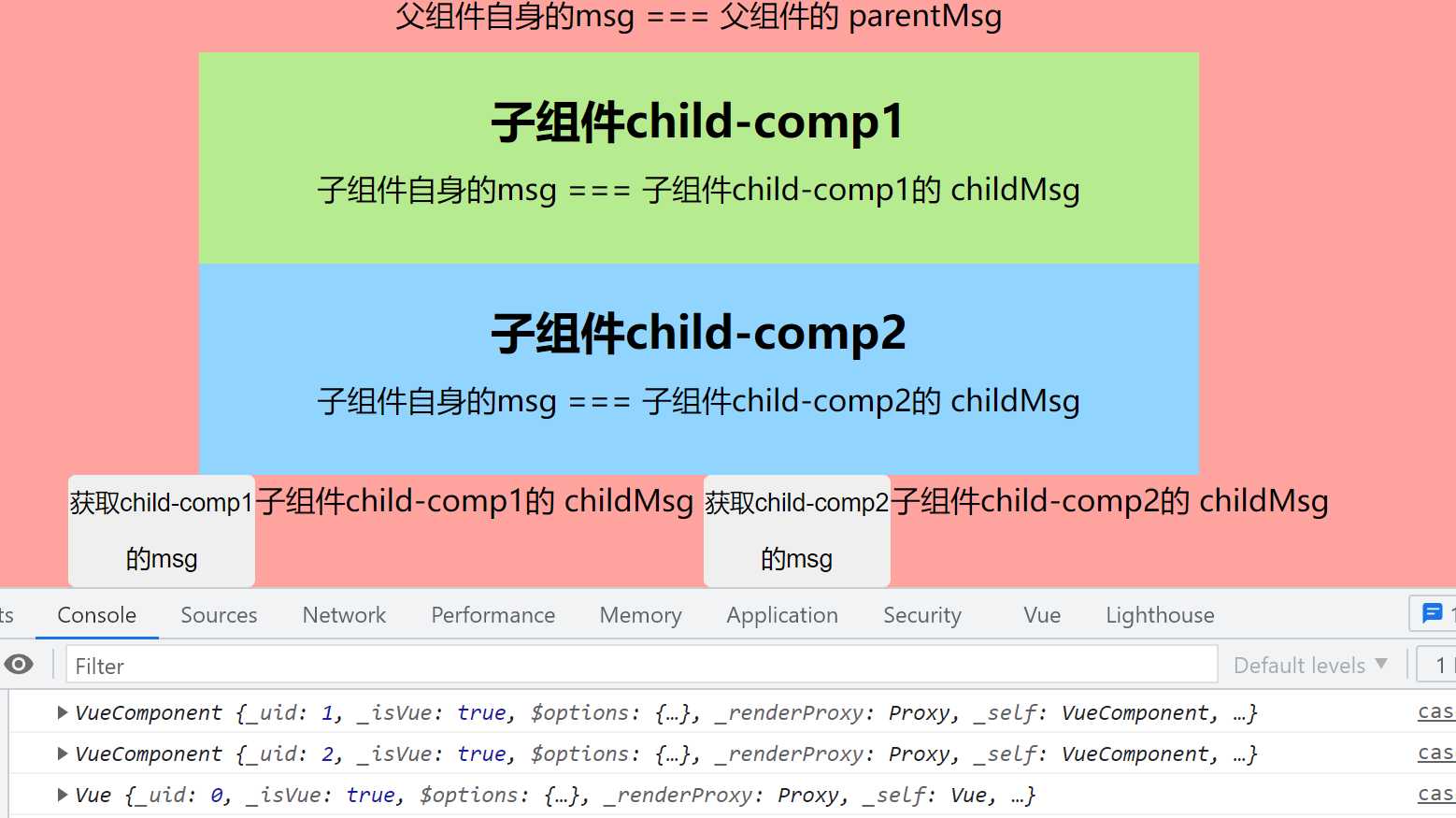
2.父组件中,可以通过 $refs.属性值 获取对应子组件实例
3.子组件中,可以通过$root获取根级实例
五、$attrs 和 $listeners
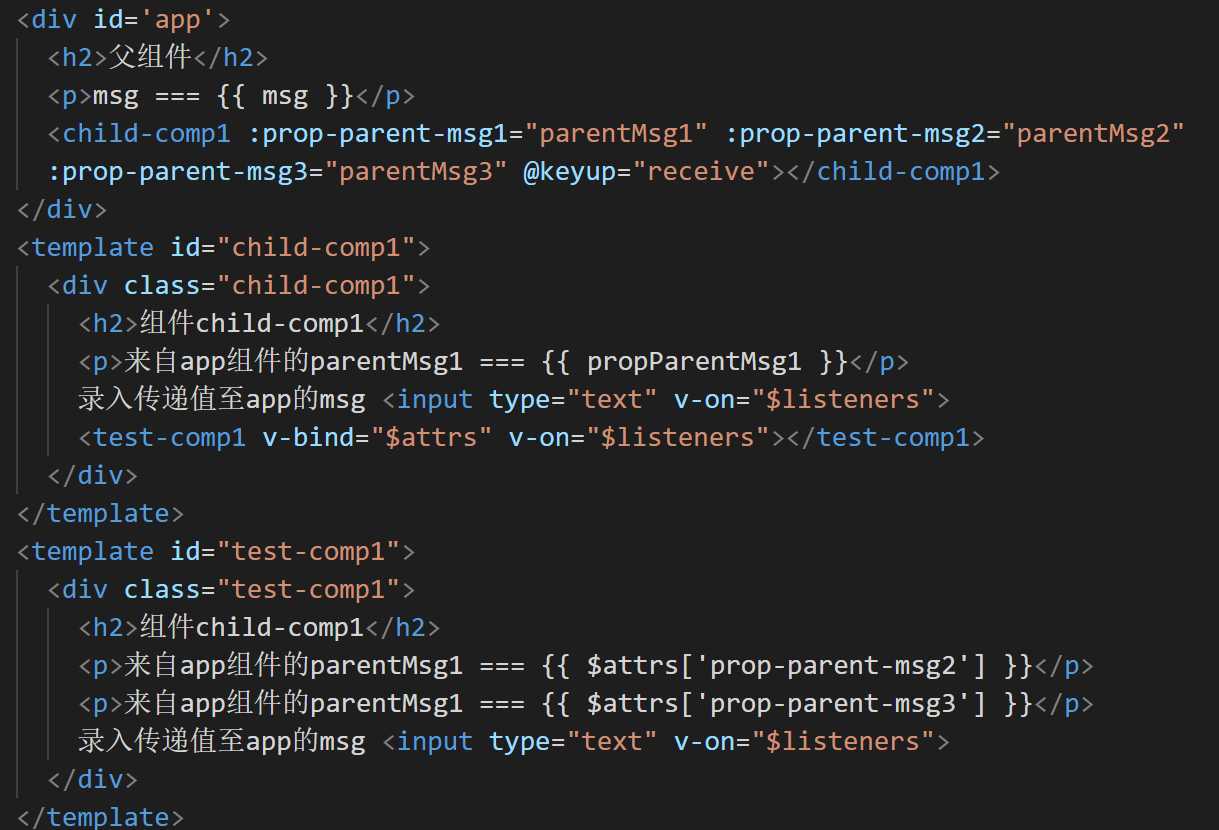
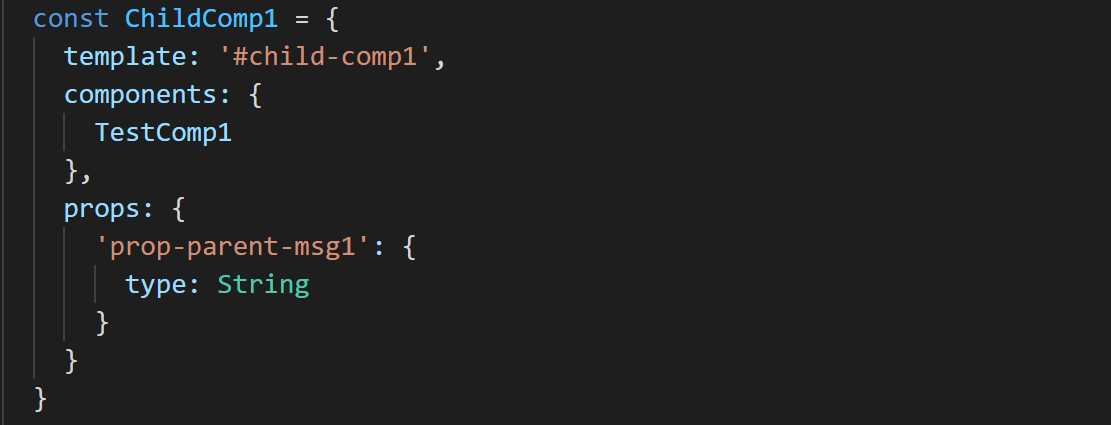
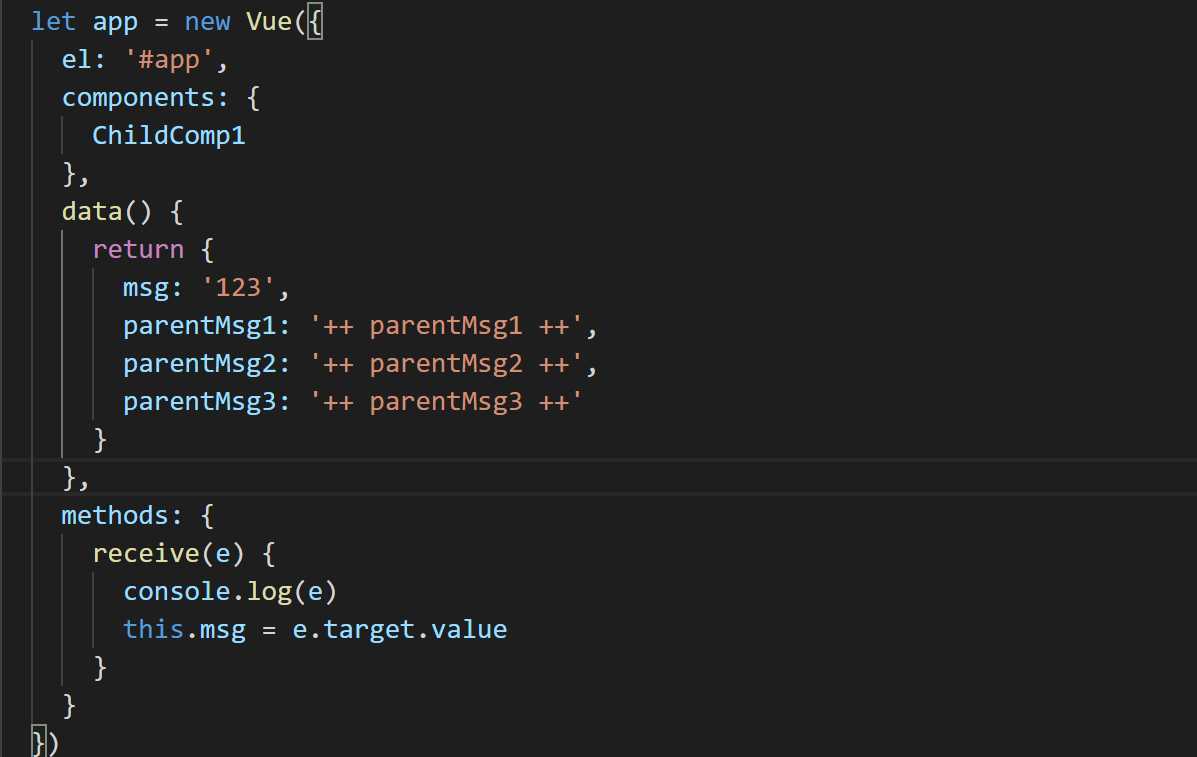
1.最外层组件定义数据属性,给使用的子组件进行属性绑定和事件绑定
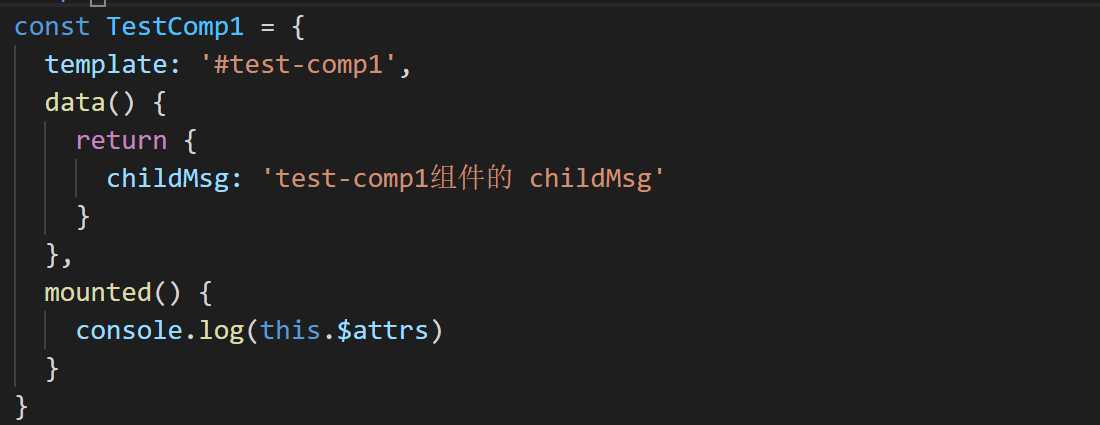
2.第二层组件可通过props接收属性,如果不接收,那么第一层绑定的属性会全部存在$attrs中;第二层组件内部标签可通过 v-on=”$listeners” 关联至第一层组件的事件,当触发该事件的时候,能够直接向上触发第一层组件的事件绑定的方法调用
3.如果需要在第三层组件中使用第一层绑定的属性,可以在第二层组件作用域给使用的第三层组件进行 v-bind=”$attrs” 相当于将$attrs继续向下传递,而后在第三层组件内部可以进行使用;如果需要在第三层组件中使用第一层组件绑定的方法,可以在第二层组件作用域给使用的第三层组件进行 v-on=”$listeners” 向下绑定,在第三层组件内部也可以使用 v-on=”$listeners” 绑定并进行触发
4. v-on=”$listeners” 事件触发的时候都会直接调用第一层组件绑定的方法,可传参event,可根据传值对第一层组件数据属性值进行修改
5.可以无限向下进行传递 $attrs 和 $listeners
六、provide 和 inject
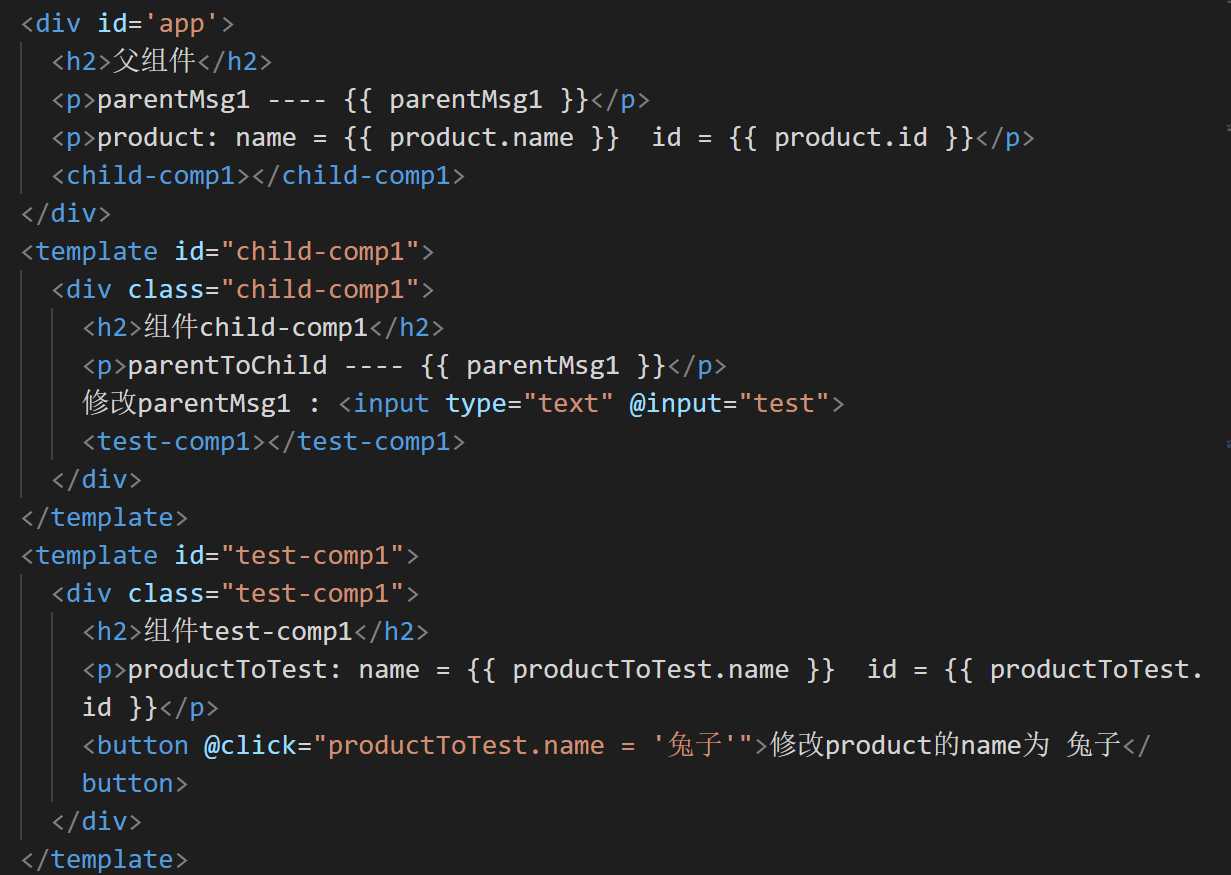
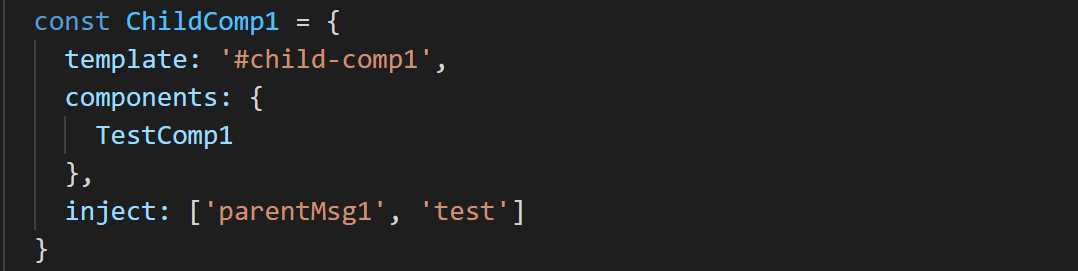
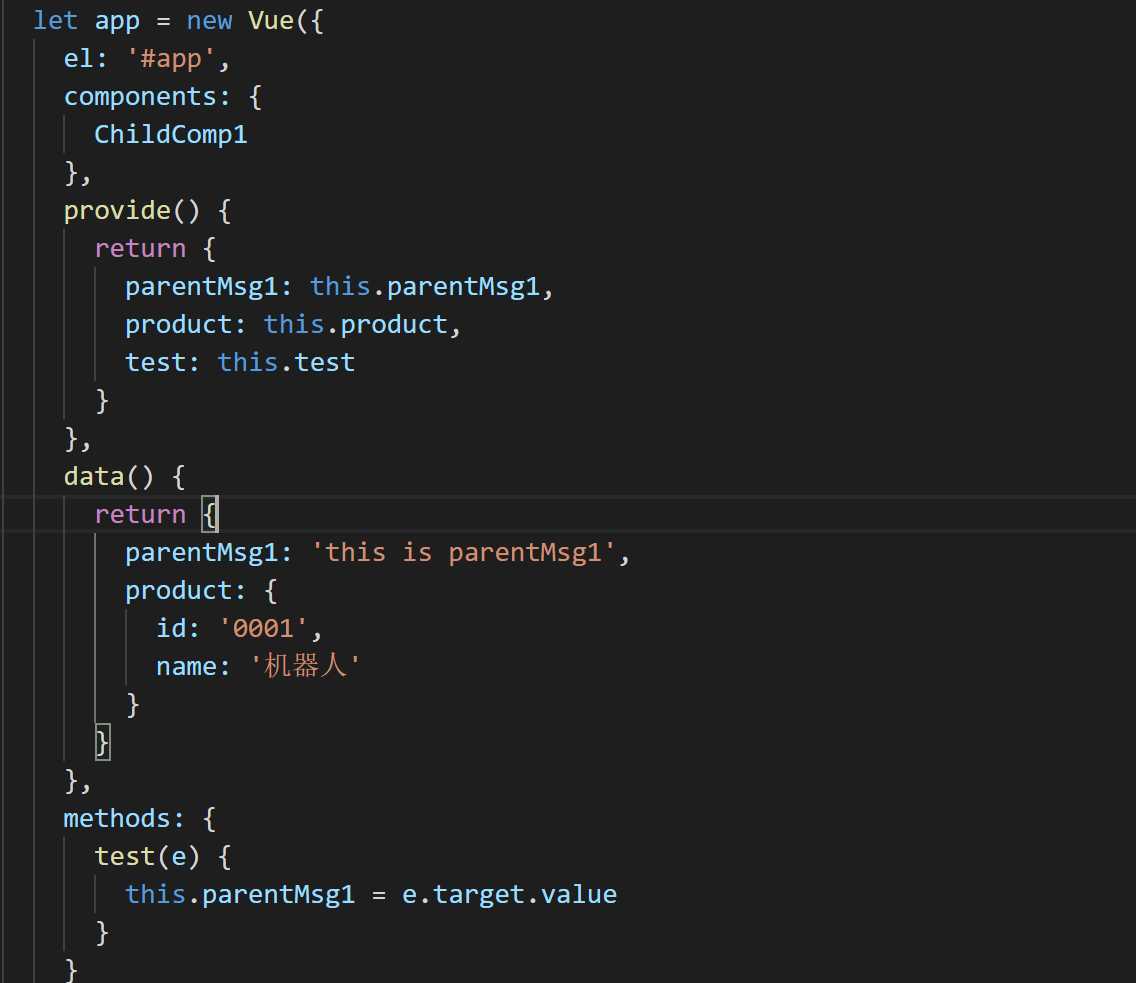
1.第一层组件中使用 provide 向下注入需要传递的属性,可以是值,对象,函数
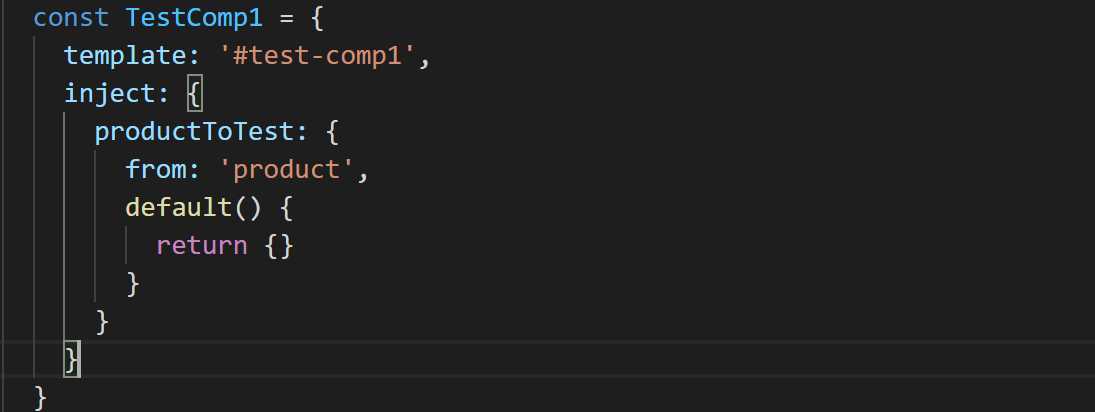
2.第二层组件(或第三层….)中使用inject来进行承接,inject可以是数组或对象,如上图,承接的属性(值,对象,函数)可以直接进行使用
3.provide和inject的绑定数据是非响应的 如上图中的parentMsg1,在修改后,第二层承接的还是原始值;如果想要是响应式的,那么可向下注入对象,传递的是对象的地址,多个引用是同一个对象;传递的函数也可以直接使用
4.provide向下注入的属性,可以在不同子层中使用inject来进行承接
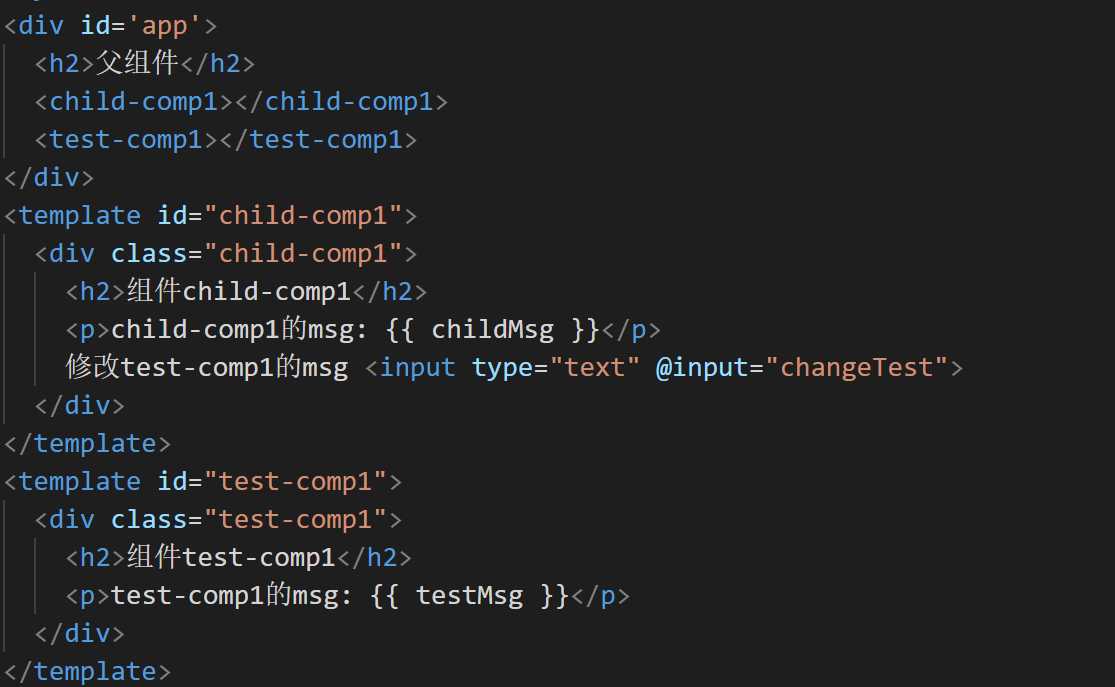
七、eventBus 总线通信 非父子组件通信
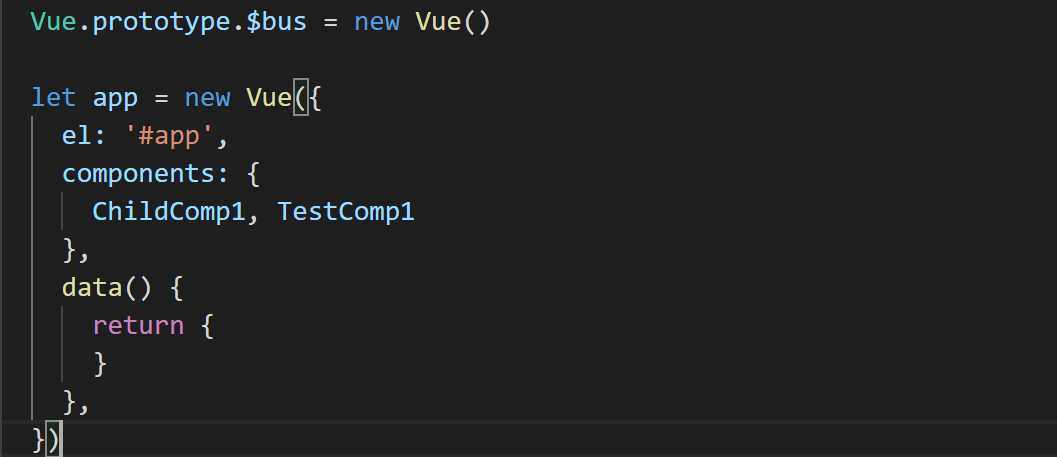
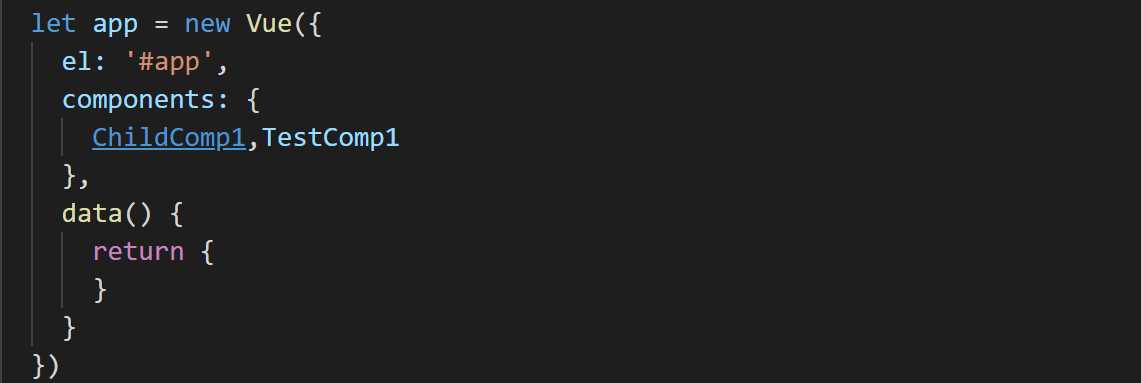
1.在Vue原型上挂载一个空的Vue实例$bus,那么任何组件都可以访问这个$bus
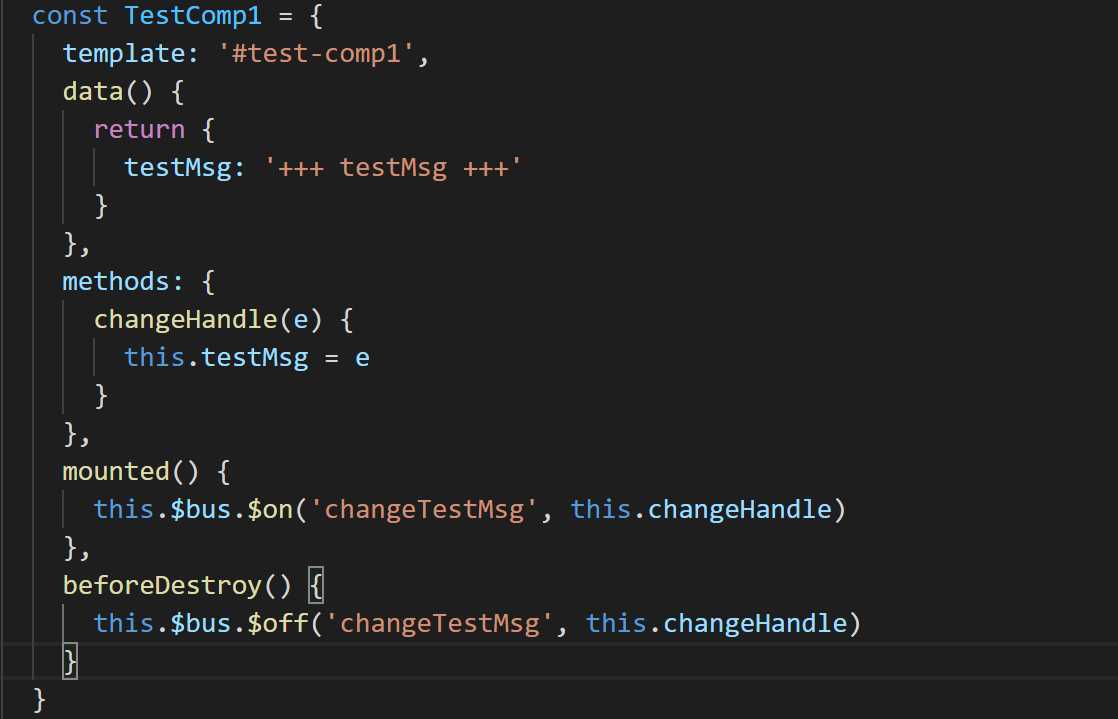
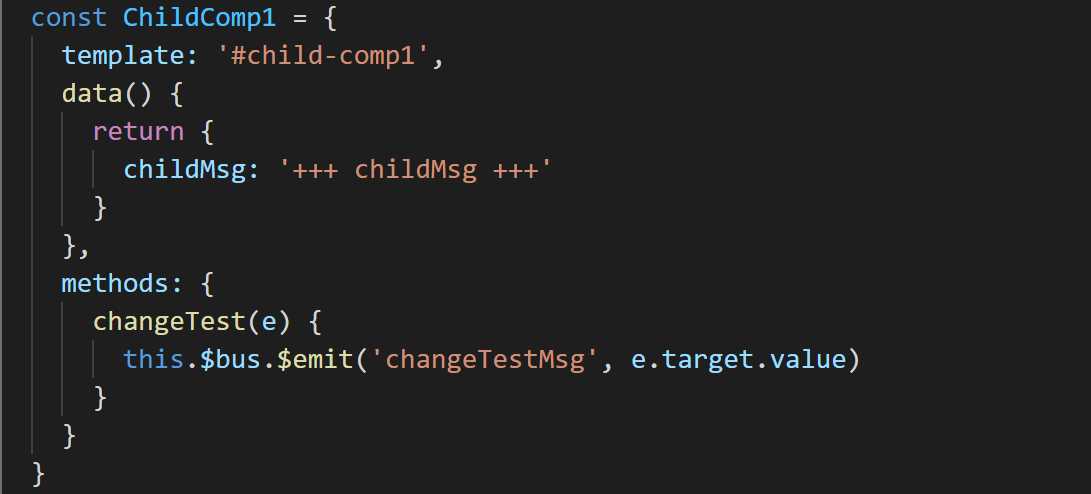
2.$on(event, callback) 监听当前组件的自定义事件,如上图中,在TestComp1组件创建完成后就增加一个自定义事件监听,而后在ChildComp1组件中通过 $emit(自定义事件名,参数) 来触发TestComp1的自定义事件,从而调用TestComp1的自定义事件对应的回调方法来对TestComp1自身数据属性进行修改
3.每次触发mounted($on绑定对应的生命周期)时候,都会给自定义事件句柄数组增加一个回调,这样会造成重复,那么需要在beforeDestroy中进行解绑,放置事件重复监听
slot插槽
1. 如果需要给组件注入自定义内容,可通过slot插槽来实现
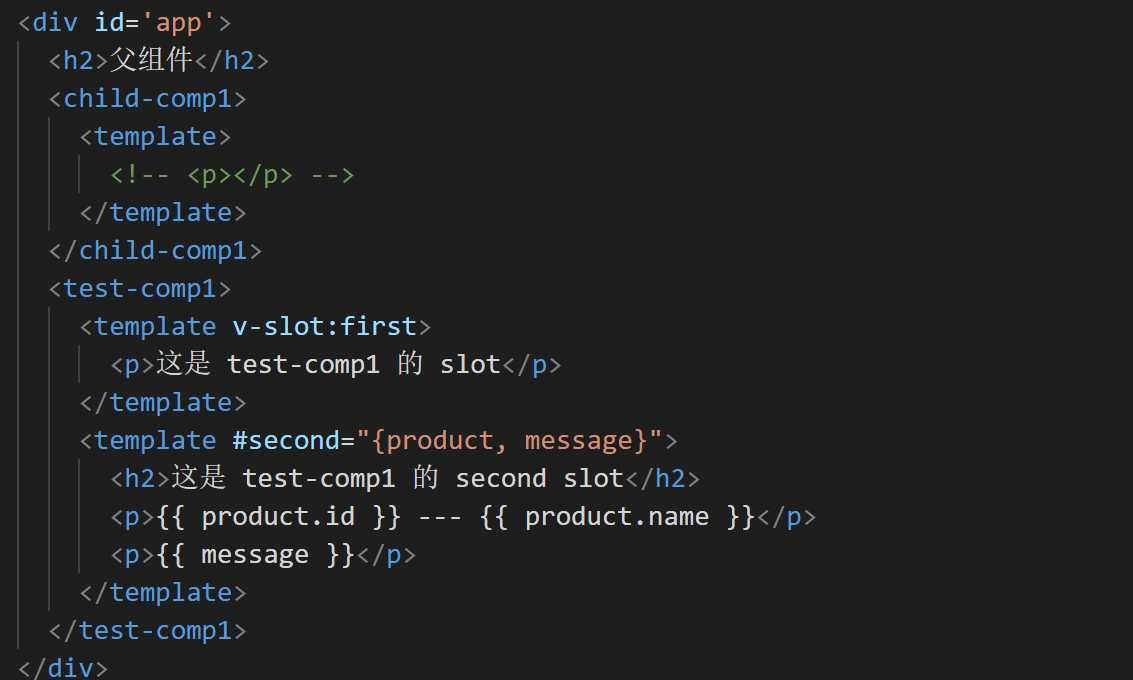
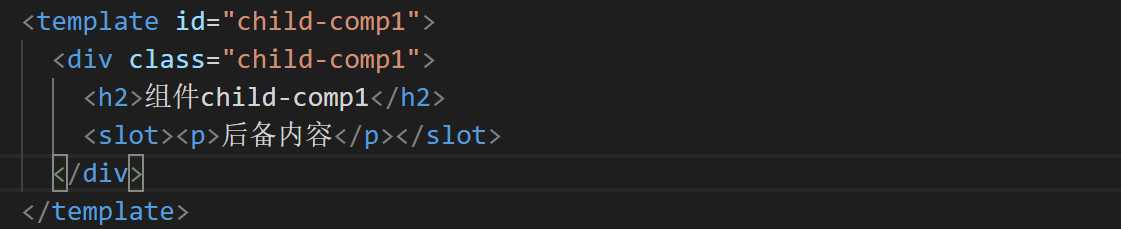
2.首先在组件使用标签内部自定义模板 <template></template>,而后在组件内部使用<slot></slot>来做承接,如果<template></template>内部没有内容,那么<slot></slot>标签内容会作为默认插槽内容;如果<template></template>内部有内容,则直接使用<template></template>内部内容作为slot插槽内容
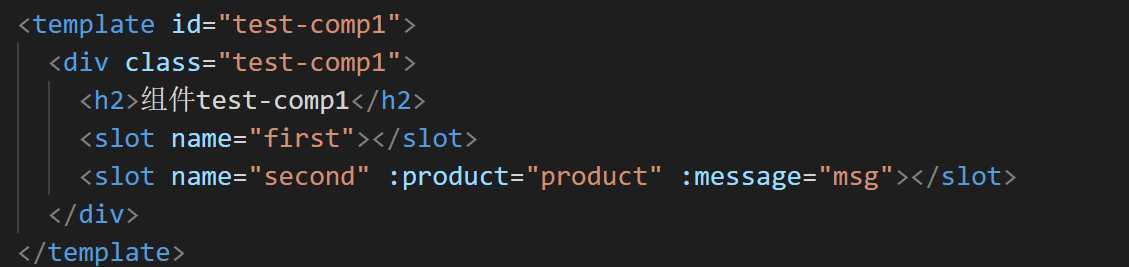
3.通过给<template>增加 v-slot:name 可以指定对应name的slot,v-slot:可缩写为#
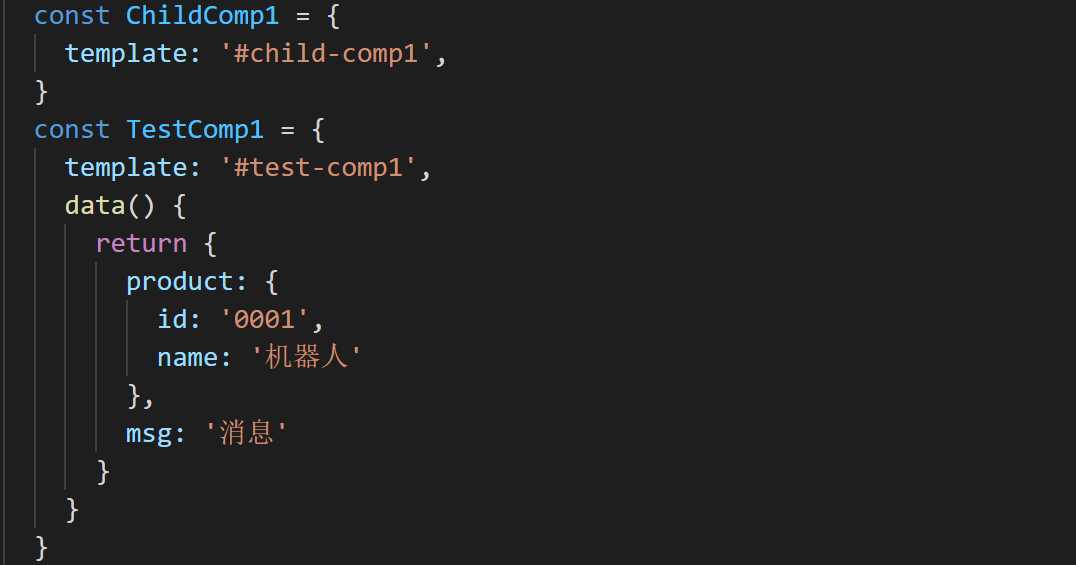
4.如果想要给<template>中内容进行传值使用,需要在<slot>标签上绑定数据属性,而后在对应<template>标签上通过#name=”{承接属性对象名}” 来获取
今天的文章Vue组件通信及slot插槽分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/11209.html