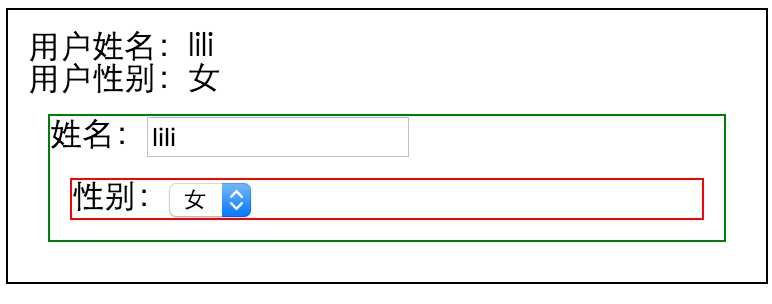
黑色框为父,绿色框为子,红色框为孙子。父向子孙传值用props;子孙向父传值,要在父设置接收函数和state,同时用props将函数名传入子孙。(总的来说就是给子组件传入父组件的方法,在子组件中调用)
var Grandson = React.createClass({ render: function(){ return ( <div style={
{border: "1px solid red",margin: "10px"}}>{
this.props.name}: <select onChange={
this.props.handleSelect}>
<option value="男">男</option>
<option value="女">女</option>
</select>
</div> ) } }); var Child = React.createClass({ render: function(){ return ( <div style={
{border: "1px solid green",margin: "10px"}}> {
this.props.name}:<input onChange={
this.props.handleVal}/>
<Grandson name="性别" handleSelect={
this.props.handleSelect}/>
</div> ) } }); var Parent = React.createClass({ getInitialState: function(){ return { username: '', sex: '' } }, handleVal: function(event){ this.setState({username: event.target.value}); }, handleSelect: function(event) { this.setState({sex: event.target.value}); }, render: function(){ return ( <div style={
{border: "1px solid #000",padding: "10px"}}>
<div>用户姓名:{
this.state.username}</div>
<div>用户性别:{
this.state.sex}</div>
<Child name="姓名" handleVal={
this.handleVal} handleSelect={
this.handleSelect}/>
</div> ) } }); React.render( <Parent />, document.getElementById('test') );
今天的文章react子组件如何向父组件传值分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/11676.html