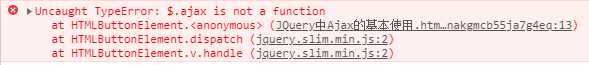
在使用 JQuery 的 Ajax 封装调试时,浏览器控制台报错:

代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>JQuery中Ajax的基本使用</title>
</head>
<body>
<button id="btn">JQuery中Ajax的基本使用</button>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script> $("#btn").click(function () {
$.ajax({
type: "post", url: "http://httpbin.org/post", // data: 'uname=lrq&pwd=123', data: JSON.stringify({
'uname': 'lrq', 'pwd': '123' }), contentType: "application/json", success: function (resp) {
console.log(resp); } }); }) </script>
</body>
</html>
查明原因后发现我采用的是 CDN 的 JQuery 引用,所引用的 JQuery 是 slim 版本的,当中移除了一些东西,包括 Ajax 部分。
该问题有如下几种解决方式:
1.JQuery CDN 在线引用其他版本:
- 非压缩版本
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
- 压缩版本
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
其他引用版本可查看如下链接:https://www.bootcdn.cn/jquery/
2.直接下载 JQuery 的 js 文件,然后进行引用即可:
- 非压缩版本
<script src="jquery/jquery-3.5.1.js"></script>
- 压缩版本
<script src="jquery/jquery-3.5.1.min.js"></script>
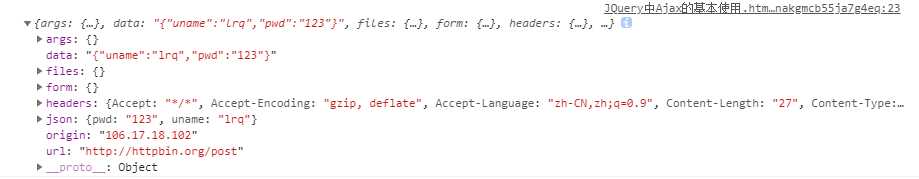
采用上述一种解决方法后,再次运行上述代码:
请求成功,并顺利获取到了响应数据。
今天的文章$.ajax is not a function 问题解决分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12501.html