在大量数据列出时,屏幕不可能完整显示,这时必须使用分页,SQL的分页已经在其他文章讨论过,这里讨论的是JSP分业代码的实现。
页面传入参数p作为页面选择,无参数默认第一页。
计算页面分业的基本参数,currentPage为当前页面,pageRows则设定每页的行数,在取得totalPage则是总页数,实际情况根据各位数据情况决定,这里暂定4000。
分页参数
// 默认当前页面数 0
long currentPage = 0;
// 如果传入参数p有效则取传入参数
if (request.getParameter("p") != null)
{
// 取得当前页面参数
String p = request.getParameter("p");
try
{
// 得到数值类型的页面数
currentPage = Long.valueOf(p);
}
catch (Exception e)
{
currentPage = 0;
}
}
// 得到总记录数(例如取自数据库)
long total = 4000;
// 设定每页列出行数
final long pageRows = 19;
// 以当前页未中心左右列出9个页面数
final int clickPageList = 9;
// 计算以 pageRows 为行数页面数量
long pageCount = total % pageRows;
// 如果余数大于 0 必须在总页面下 + 1
if (pageCount > 0)
{
// 得到实际页面数
pageCount = total / pageRows + 1;
}
else
{
pageCount = total / pageRows;
}
分页实现
// 如果页数有效
if (pageCount > 0)
{
// 为方便操作设置两个固定的链接
if (currentPage > 0)
{
out.print(String.format("<A href=\"page.jsp?p=%s\" target=_blank>上一页</A> ", currentPage - 1));
}
else
{
out.print("上一页");
}
if (currentPage < pageCount - 1)
{
out.print(String.format("<A href=\"page.jsp?p=%s\" target=_blank> 下一页</A> ", currentPage + 1));
}
else
{
out.print(" 下一页");
}
out.print("<a href=\"page.jsp\"> 第1页</a> ");
String line = "";
// 以当前页为中心左列出链接
for (long i = currentPage; i >= 0; i--)
{
// 限制左列出数量
if (i < (currentPage - clickPageList))
{
break;
}
line = String.format("<a href=\"page.jsp?p=%s\">%s</a> ", i, i + 1) + line;
}
out.print(line);
line = "";
// 以当前页为中心右列出链接
for (long i = currentPage + 1; i <= pageCount - 1; i++)
{
// 限制又列出数量
if (i >= (currentPage + clickPageList))
{
break;
}
line = line + String.format("<a href=\"page.jsp?p=%s\">%s</a> ", i, i + 1);
}
out.print(line);
line = "";
out.print(String.format("<a href=\"page.jsp?p=%s\">最后一页</a>", pageCount - 1));
}页面选取代码如下:
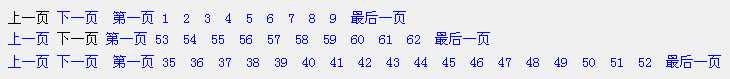
演示效果如下,实际使用可以将文本替换成相应的图片或者CSS样式,以达到更好的效果
今天的文章jsp 页面分页超链接代码实现分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/12803.html