iOS 13 支持适配的机型
- iPhone 11、iPhone 11 Pro、iPhone 11 Pro Max
- iPhone X、iPhone XR、iPhone XS、iPhone XS Max
- iPhone 8、iPhone 8 Plus
- iPhone 7、iPhone 7 Plus
- iPhone 6s、iPhone 6s Plus
- iPhone SE
- iPod touch (第七代)
- 后续发布的新版本 iPhone
适配时间节点要求
2019 年 11 月 5 日
苹果在当天正式弃用 Xcode 11.2 版本,需要更新至 Xcode 11.2.1 或之后的版本进行打包提审。
2020 年 6 月 30 日
苹果在 2020.03.26 延迟了适配的时间节点,可见 Deadline for App Updates has Been Extended
- 所有提交到
AppStore的新应用和应用更新必须使用iOS 13的 SDK 进行编译打包。并支持所有对应所有设备的屏幕尺寸,详请可见 Submit Your iPhone Apps to the App Store 以及 Submit Your iPad Apps to the App Store ; - 所有应用必须使用
Xcodestoryboard提供支持所有屏幕尺寸的启动界面,详请可见 Building Adaptive User Interfaces for iPhone and iPad; - 现有的应用和应用中,更新符合苹果审核规则中关于接入
Sign In With Apple功能要求的必须进行接入 ,具体要求可以见下文内容。 - 所有 AppWatch 应用必须使用
watchOS 6或之后版本的 SDK 进行编译打包。 - Kids category 中的应用必须符合审核指南中的 guideline 1.3 、guideline 5.1.4。
- 使用 HTML 5 的应用必须符合审核指南的 guideline 4.7 sections 4, 5, and 6。
2020 年 4 月
新应用必须使用 WKWebView 代替 UIWebView,详请可见 Updating Apps that Use Web Views;
2020 年 12 月
应用更新必须使用 WKWebView 代替 UIWebView,详请可见 Updating Apps that Use Web Views;
新特性适配
1. Dark Mode
iOS 13 推出暗黑模式,UIKit 提供新的系统颜色和 api 来适配不同颜色模式,xcassets 对素材适配也做了调整,具体适配可见: Implementing Dark Mode on iOS。
Dark Mode 不是必须适配,但前提是你需要确保应用在切换主题后不会影响到用户使用(比如说文字和背景颜色相同可能会影响使用)。如果不打算适配 Dark Mode,可以直接在 Info.plist 中添加一栏:User Interface Style : Light,即可在应用内禁用暗黑模式。
另外,即使设置了颜色方案,申请权限的系统弹窗还是会依据系统的颜色进行显示,自己创建的 UIAlertController 就不会。
2. Sign In with Apple
在 iOS 13 中苹果推出一种在 App 和网站上快速、便捷登录的方式: Sign In With Apple。这是 iOS 13 新增的功能,因此需要使用 Xcode 11 进行开发。关于应用是否要求接入此登录方式,苹果在 App Store 应用审核指南 中提到:
Apps that exclusively use a third-party or social login service (such as Facebook Login, Google Sign-In, Sign in with Twitter, Sign In with LinkedIn, Login with Amazon, or WeChat Login) to set up or authenticate the user’s primary account with the app must also offer Sign in with Apple as an equivalent option.
如果你的应用使用了第三方或社交账号登录服务(如Facebook、Google、Twitter、LinkedIn、Amazon、微信等)来设置或验证用户的主账号,就必须把 Sign In With Apple 作为同等的选项添加到应用上。如果是下面这些类型的应用则不需要添加:
- 仅仅使用公司内部账号来注册和登录的应用;
- 要求用户使用现有的教育或企业账号进行登录的教育、企业或商务类型的应用;
- 使用政府或业界支持的公民身份识别系统或电子标识对用户进行身份验证的应用;
- 特定第三方服务的应用,用户需要直接登录其邮箱、社交媒体或其他第三方帐户才能访问其内容。
另外需要注意,关于何时要求接入 Sign In With Apple,苹果在 News and Updates 中提到:
Starting today, new apps submitted to the App Store must follow these guidelines. Existing apps and app updates must follow them by April 2020.
2019 年 9 月 12 日 起,提交到 App Store 的新应用必须按照应用审核指南中的标准进行接入;现有应用和应用更新必须也在 2020 年 4 月前完成接入。
API 适配
1. 私有方法 KVC 可能导致崩溃
在 iOS 13 中部分方法属性不允许使用 valueForKey、setValue:forKey: 来获取或者设置私有属性,具体表现为在运行时会直接崩溃,并提示以下崩溃信息:
*** Terminating app due to uncaught exception 'NSGenericException', reason: 'Access to UISearchBar's _searchField ivar is prohibited. This is an application bug' 解决方案
目前整理的会导致崩溃的私有 api 和对应替代方案如下,感谢 @君赏 的反馈,也欢迎各位大佬补充和指正 :
// 崩溃 api
UITextField *textField = [searchBar valueForKey:@"_searchField"];
// 替代方案 1,使用 iOS 13 的新属性 searchTextField
searchBar.searchTextField.placeholder = @"search";
// 替代方案 2,遍历获取指定类型的属性
- (UIView *)findViewWithClassName:(NSString *)className inView:(UIView *)view{
Class specificView = NSClassFromString(className);
if ([view isKindOfClass:specificView]) {
return view;
}
if (view.subviews.count > 0) {
for (UIView *subView in view.subviews) {
UIView *targetView = [self findViewWithClassName:className inView:subView];
if (targetView != nil) {
return targetView;
}
}
}
return nil;
}
// 调用方法
UITextField *textField = [self findViewWithClassName:@"UITextField" inView:_searchBar];
// 崩溃 api
[searchBar setValue:@"取消" forKey:@"_cancelButtonText"];
// 替代方案,用同上的方法找到子类中 UIButton 类型的属性,然后设置其标题
UIButton *cancelButton = [self findViewWithClassName:NSStringFromClass([UIButton class]) inView:searchBar];
[cancelButton setTitle:@"取消" forState:UIControlStateNormal];
// 崩溃 api。获取 _placeholderLabel 不会崩溃,但是获取 _placeholderLabel 里的属性就会
[textField setValue:[UIColor blueColor] forKeyPath:@"_placeholderLabel.textColor"];
[textField setValue:[UIFont systemFontOfSize:20] forKeyPath:@"_placeholderLabel.font"];
// 替代方案 1,去掉下划线,访问 placeholderLabel
[textField setValue:[UIColor blueColor] forKeyPath:@"placeholderLabel.textColor"];
[textField setValue:[UIFont systemFontOfSize:20] forKeyPath:@"placeholderLabel.font"];
// 替代方案 2
textField.attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"输入" attributes:@{
NSForegroundColorAttributeName: [UIColor blueColor],
NSFontAttributeName: [UIFont systemFontOfSize:20]
}];
2. 推送的 deviceToken 获取到的格式发生变化
原本可以直接将 NSData 类型的 deviceToken 转换成 NSString 字符串,然后替换掉多余的符号即可:
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
NSString *token = [deviceToken description];
for (NSString *symbol in @[@" ", @"<", @">", @"-"]) {
token = [token stringByReplacingOccurrencesOfString:symbol withString:@""];
}
NSLog(@"deviceToken:%@", token);
}
在 iOS 13 中,这种方法已经失效,NSData类型的 deviceToken 转换成的字符串变成了:
{length = 32, bytes = 0xd7f9fe34 69be14d1 fa51be22 329ac80d ... 5ad13017 b8ad0736 }
解决方案
需要进行一次数据格式处理,友盟提供了一种做法,可以适配新旧系统:
#include <arpa/inet.h>
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
if (![deviceToken isKindOfClass:[NSData class]]) return;
const unsigned *tokenBytes = [deviceToken bytes];
// 数据格式处理
NSString *hexToken = [NSString stringWithFormat:@"%08x%08x%08x%08x%08x%08x%08x%08x", ntohl(tokenBytes[0]), ntohl(tokenBytes[1]), ntohl(tokenBytes[2]),
ntohl(tokenBytes[3]), ntohl(tokenBytes[4]), ntohl(tokenBytes[5]),
ntohl(tokenBytes[6]), ntohl(tokenBytes[7])];
NSLog(@"deviceToken:%@", hexToken);
}
但是注意到这种方法限定了长度,而官网文档对此方法的说明中提到,APNs device tokens are of variable length. Do not hard-code their size. ,因此可以对数据格式处理部分进行优化:
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
if (![deviceToken isKindOfClass:[NSData class]]) {
return;
}
const unsigned char *tokenBytes = deviceToken.bytes;
NSInteger count = deviceToken.length;
// 数据格式处理
NSMutableString *hexToken = [NSMutableString string];
for (int i = 0; i < count; ++i) {
[hexToken appendFormat:@"%02x", tokenBytes[i]];
}
NSLog(@"deviceToken:%@", hexToken);
}
3. 模态视图的默认样式发生改变
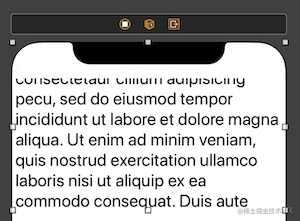
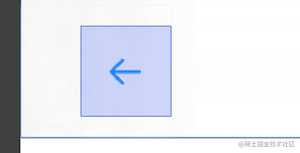
在 iOS 13,使用 presentViewController 方式打开模态视图,默认的如下图所示的视差效果,通过下滑返回。

这是因为苹果将 UIViewController 的 modalPresentationStyle 属性的默认值改成了新加的一个枚举值 UIModalPresentationAutomatic,对于多数 UIViewController,此值会映射成 UIModalPresentationPageSheet。
需要注意,这种效果弹出来的页面导航栏部分是会被砍掉的,在 storyboard 中也可以看到,页面布局时需要注意导航栏的内容不要被遮挡。

还有一点注意的是,我们原来以全屏的样式弹出一个页面,那么将这个页面弹出的那个 ViewController 会依次调用 viewWillDisappear 和 viewDidDisappear。然后在这个页面被 dismiss 的时候,将他弹出的那个 ViewController 的 viewWillAppear 和 viewDidAppear 会被依次调用。然而使用默认的视差效果弹出页面,将他弹出的那个 ViewController 并不会调用这些方法,原先写在这四个函数中的代码以后都有可能会存在问题。
解决方案
如果视差效果的样式可以接受的话,就不需要修改;如果需要改回全屏显示的界面,需要手动设置弹出样式:
- (UIModalPresentationStyle)modalPresentationStyle {
return UIModalPresentationFullScreen;
}
4. UISearchBar 黑线处理导致崩溃
之前为了处理搜索框的黑线问题,通常会遍历 searchBar 的 subViews,找到并删除 UISearchBarBackground。
for (UIView *view in _searchBar.subviews.lastObject.subviews) {
if ([view isKindOfClass:NSClassFromString(@"UISearchBarBackground")]) {
[view removeFromSuperview];
break;
}
}
在 iOS13 中这么做会导致 UI 渲染失败,然后直接崩溃,崩溃信息如下:
*** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'Missing or detached view for search bar layout'
解决方案
设置 UISearchBar 的背景图片为空:
[_searchBar setBackgroundImage:[UIImage new]];
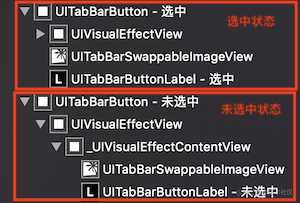
5. UITabBarButton 不同状态下结构不同
在 iOS 13 中,UITabBarButton 的控件结构会随着其选中状态的变化而变化,主要体现为 UITabBarSwappableImageView 和 UITabBarButtonLabel 的位置变化。在选中时和以前一样,是 UITabBarButton 的子控件。而在未选中状态下放到了 UIVisualEffectView 的 _UIVisualEffectContentView 里面。感谢@关灯侠的提醒,具体可以看下图的对比:

我们在自定义 UITabBar 时,通常会遍历 UITabBarButton 的子控件获取 UITabBarSwappableImageView,比如自定义红点时添加到这个 ImageView 的右上角,这在 iOS 13 中可能就会导致异常。
解决方案
可以使用递归遍历 UITabBarButton 的所有 subviews 获取 UITabBarSwappableImageView,具体可以参照上面 私有方法 KVC 可能导致崩溃 章节中给出的递归遍历方法。
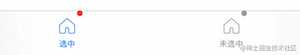
另外需要注意,未选中状态下,添加的红点会和 tabBar 的图片一样变成灰色,这一点应该也是因为其结构变化造成的。具体可以见下图:

如果想要和以前一样未选中时也是红色,也很简单,把红点添加到 UITabBarButton 上,位置再根据 UITabBarSwappableImageView 调整即可。
6. UINavigationBar 设置按钮边距导致崩溃
从 iOS 11 开始,UINavigationBar 使用了自动布局,左右两边的按钮到屏幕之间会有 16 或 20 的边距。

为了避免点击到间距的空白处没有响应,通常做法是:定义一个
UINavigationBar 子类,重写
layoutSubviews 方法,在此方法里遍历 subviews 获取
_UINavigationBarContentView,并将其
layoutMargins 设置为
UIEdgeInsetsZero。
- (void)layoutSubviews {
[super layoutSubviews];
for (UIView *subview in self.subviews) {
if ([NSStringFromClass([subview class]) containsString:@"_UINavigationBarContentView"]) {
subview.layoutMargins = UIEdgeInsetsZero;
break;
}
}
}
然而,这种做法在 iOS 13 中会导致崩溃,崩溃信息如下:
*** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'Client error attempting to change layout margins of a private view'
解决方案
使用设置 frame 的方式,让 _UINavigationBarContentView 向两边伸展,从而抵消两边的边距。
- (void)layoutSubviews {
[super layoutSubviews];
for (UIView *subview in self.subviews) {
if ([NSStringFromClass([subview class]) containsString:@"_UINavigationBarContentView"]) {
if ([UIDevice currentDevice].systemVersion.floatValue >= 13.0) {
UIEdgeInsets margins = subview.layoutMargins;
subview.frame = CGRectMake(-margins.left, -margins.top, margins.left + margins.right + subview.frame.size.width, margins.top + margins.bottom + subview.frame.size.height);
} else {
subview.layoutMargins = UIEdgeInsetsZero;
}
break;
}
}
}
7. 子线程修改界面导致崩溃(相册首次授权回调必现)
在使用相册时我们会调用 [PHPhotoLibrary requestAuthorization:] 方法获取权限,获取的结果会通过一个带有 PHAuthorizationStatus 信息的 block 进行回调。
[PHPhotoLibrary requestAuthorization:^(PHAuthorizationStatus status) { // 根据 status 判断不同状态 }];
根据 @路随心生 的反馈,在 iOS 13 中,如果在第一次获取权限的回调中直接修改界面,会导致崩溃,崩溃信息如下:
This application is modifying the autolayout engine from a background thread after the engine was accessed from the main thread. This can lead to engine corruption and weird crashes.
*** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'Modifications to the layout engine must not be performed from a background thread after it has been accessed from the main thread.'
实际测试,第一次授权崩溃必先,再次授权偶现。另外,正如崩溃信息所言,不只是相册授权回调线程,其他子线程修改界面都有一定概率导致崩溃,而在 iOS 13 中貌似概率更高。
解决方案
在 Xcode 中调试运行时,子线程修改界面会有紫色感叹号标出,注意修改成回到主线程即可。
8. 默认弹出样式打开的页面在 WKWebView 中获取照片崩溃
由于 iOS 13 中模态视图的默认样式发生改变,如果以默认的 UIModalPresentationPageSheet 样式弹出一个 ViewController,并使用 WKWebView 通过 HTML 获取系统照片:
[_webView loadHTMLString:@"<input accept='image/*' type='file'>" baseURL:nil]; 在点击选择按钮时,根据@伤心的Easyman的反馈,会出现崩溃,崩溃信息如下:
*** Terminating app due to uncaught exception 'NSGenericException', reason: 'Your application has presented a UIDocumentMenuViewController (<UIDocumentMenuViewController: 0x101226860>). In its current trait environment, the modalPresentationStyle of a UIDocumentMenuViewController with this style is UIModalPresentationPopover. You must provide location information for this popover through the view controller's popoverPresentationController. You must provide either a sourceView and sourceRect or a barButtonItem. If this information is not known when you present the view controller, you may provide it in the UIPopoverPresentationControllerDelegate method -prepareForPopoverPresentation.'
具体原因是,点击获取系统照片时,会弹出一个模态视图的样式为 UIModalPresentationPopover 的 UIDocumentMenuViewController,这种样式下,如果其父 UIViewController 以非全屏方式 present 的,那么就需要像 iPad 一样指定其 sourceView 和 sourceRect,或者指定一个 barButtonItem,否则会出现上述崩溃。而使用 UIModalPresentationFullScreen 的方式弹出的话就不会有这个问题。
解决方案
第一种方法就是指定sourceView、sourceRect,barButtonItem 同理:
- (void)presentViewController:(UIViewController *)viewControllerToPresent animated:(BOOL)flag completion:(void (^)(void))completion {
[self setUIDocumentMenuViewControllerSoureViewsIfNeeded:viewControllerToPresent];
[super presentViewController:viewControllerToPresent animated:flag completion:completion];
}
- (void)setUIDocumentMenuViewControllerSoureViewsIfNeeded:(UIViewController *)viewControllerToPresent{
if (@available(iOS 13, *)) {
if([UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomPhone && [viewControllerToPresent isKindOfClass:UIDocumentMenuViewController.class]){
viewControllerToPresent.popoverPresentationController.sourceView = self.webView;
viewControllerToPresent.popoverPresentationController.sourceRect = CGRectMake(15, 5, 1, 1); // 具体看按钮的位置
}
}
}
// 如果顶层有 UINavigationController 的话,需要如下指定
- (void)presentViewController:(UIViewController *)viewControllerToPresent animated:(BOOL)flag completion:(void (^)(void))completion {
if([self.viewControllers.lastObject isKindOfClass:WKWebViewController.class]){
WKWebViewController *vc = self.viewControllers.lastObject;
[vc setUIDocumentMenuViewControllerSoureViewsIfNeeded:viewControllerToPresent];
}
[super presentViewController:viewControllerToPresent animated:flag completion:completion];
}
第二种方法就是使用全屏的方式弹出(实践证明默认弹出样式在横屏下是全屏的不会崩)
- (UIModalPresentationStyle)modalPresentationStyle {
return UIModalPresentationFullScreen;
}
9. WKWebView 在 iPad 上默认显示桌面版的网页
在 iPadOS 上,使用 WKWebView 打开网页默认使用桌面版的网页,抓包发现其默认的 UserAgent 变成了 Desktop 版本:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/605.1.15 (KHTML, like Gecko)
原因是苹果在 iOS 13.0 中为 WKWebView 添加了切换桌面版本和手机版本的方法,其通过在一个新加的枚举值控制:
typedef NS_ENUM(NSInteger, WKContentMode) {
WKContentModeRecommended,
WKContentModeMobile,
WKContentModeDesktop
} API_AVAILABLE(ios(13.0));
此枚举默认值为 WKContentModeRecommended,在 iPhone 和 iPad mini 上映射为 WKContentModeMobile,在其他 iPad 上则为 WKContentModeDesktop,因此 iPad 上打开网页默认显示桌面版本。
解决方案
- 可通过
WKWebViewConfiguration的新属性 defaultWebpagePreferences 来设置,目前其仅包含一个WKContentMode类型的属性 preferredContentMode,默认值为WKContentModeRecommended可以通过改变其值来修改显示的版本:
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
if (@available(iOS 13.0, *)) {
configuration.defaultWebpagePreferences.preferredContentMode = WKContentModeMobile;
}
- 除了在初始化时候设置外,还可以通过新的代理方法实现桌面版和移动版切换,苹果给出了一个具体的例子: Viewing Desktop or Mobile Web Content Using a Web View,其中关键的方法为:
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction preferences:(WKWebpagePreferences *)preferences decisionHandler:(void (^)(WKNavigationActionPolicy, WKWebpagePreferences * _Nonnull))decisionHandler {
preferences.preferredContentMode = WKContentModeMobile;
decisionHandler(WKNavigationActionPolicyAllow, preferences);
}
方法弃用
1. UIWebView 将被禁止提交审核
在 iOS 13 推出后,苹果在 UIWebView 的说明上将其支持的系统范围定格在了 iOS 2 ~ iOS 12。在 2019 年 12 月 23 日更新的 News and Updates中,苹果给出了确切的时间节点:
The App Store will no longer accept new apps using UIWebView as of April 2020 and app updates using UIWebView as of December 2020.
2020 年 4 月开始不再接受包含 UIWebView 的新应用提交,2020 年 12 月开始不再接受包含 UIWebView 的应用更新提交。
解决方案
用 WKWebView 替代 UIWebView,确保所有 UIWebView 的 api 都要移除,如果需要适配 iOS 7 的可以通过 openURL 的方式在 Safari 打开。
2. 使用 UISearchDisplayController 导致崩溃
在 iOS 8 之前,我们在 UITableView 上添加搜索框需要使用 UISearchBar + UISearchDisplayController 的组合方式,而在 iOS 8 之后,苹果就已经推出了 UISearchController 来代替这个组合方式。在 iOS 13 中,如果还继续使用 UISearchDisplayController 会直接导致崩溃,崩溃信息如下:
*** Terminating app due to uncaught exception 'NSGenericException', reason: 'UISearchDisplayController is no longer supported when linking against this version of iOS. Please migrate your application to UISearchController.'
解决方案
使用 UISearchController 替换 UISearchBar + UISearchDisplayController 的组合方案。
3. MPMoviePlayerController 被弃用
在 iOS 9 之前播放视频可以使用 MediaPlayer.framework 中的MPMoviePlayerController类来完成,它支持本地视频和网络视频播放。但是在 iOS 9 开始被弃用,如果在 iOS 13 中继续使用的话会直接抛出异常:
*** Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: 'MPMoviePlayerController is no longer available. Use AVPlayerViewController in AVKit.'
解决方案
使用 AVFoundation 里的 AVPlayer 作为视频播放控件。
工程适配
1. 蓝牙权限字段更新导致崩溃以及提交审核失败
在 iOS 13 中,苹果将原来蓝牙申请权限用的 NSBluetoothPeripheralUsageDescription 字段,替换为 NSBluetoothAlwaysUsageDescription 字段。
For apps with a deployment target of iOS 13 and later, use NSBluetoothAlwaysUsageDescription instead.
感谢 @dengChaoJie 的反馈,如果在 iOS 13 中使用旧的权限字段获取蓝牙权限,会导致崩溃,崩溃信息如下:
This app has crashed because it attempted to access privacy-sensitive data without a usage description. The app's Info.plist must contain an NSBluetoothAlwaysUsageDescription key with a string value explaining to the user how the app uses this data.
另外,如果将没有新字段的包提交审核,将会收到包含 ITMS-90683 的邮件,并提示审核不通过。
Dear Developer,
We identified one or more issues with a recent delivery for your app, “xxx”. Please correct the following issues, then upload again.
ITMS-90683: Missing Purpose String in Info.plist – Your app’s code references one or more APIs that access sensitive user data. The app’s Info.plist file should contain a NSBluetoothAlwaysUsageDescription key with a user-facing purpose string explaining clearly and completely why your app needs the data. Starting Spring 2019, all apps submitted to the App Store that access user data are required to include a purpose string. If you’re using external libraries or SDKs, they may reference APIs that require a purpose string. While your app might not use these APIs, a purpose string is still required. You can contact the developer of the library or SDK and request they release a version of their code that doesn’t contain the APIs. Learn more (developer.apple.com/documentati…).
Best regards,
The App Store Team
解决方案
官网文档也有说明,就是在 Info.plist 中把两个字段都加上。
For deployment targets earlier than iOS 13, add both NSBluetoothAlwaysUsageDescription and NSBluetoothPeripheralUsageDescription to your app’s Information Property List file.
2. CNCopyCurrentNetworkInfo 使用要求更严格
从 iOS 12 开始,CNCopyCurrentNetworkInfo 函数需要开启 Access WiFi Information 的功能后才会返回正确的值。在 iOS 13 中,这个函数的使用要求变得更严格,根据 CNCopyCurrentNetworkInfo 文档说明,应用还需要符合下列三项条件中的至少一项才能得到正确的值:
- 使用 Core Location 的应用, 并获得定位服务权限。
- 使用 NEHotspotConfiguration 来配置 WiFi 网络的应用。
- 目前正处于启用状态的 VPN 应用。
苹果作出这项改变主要为了保障用户的安全,因为根据 MAC 地址容易推算出用户当前所处的地理位置。同样,蓝牙设备也具有 MAC 地址,所以苹果也为蓝牙添加了新的权限,可见上一点。
解决方案
根据应用需求,添加三项要求其中一项。可以选择第一项获取定位权限,因为添加的成本不会太大,只需要用户允许应用使用定位服务即可。
3. LaunchImage 被弃用
iOS 8 之前我们是在LaunchImage 来设置启动图,每当苹果推出新的屏幕尺寸的设备,我们需要 assets 里面放入对应的尺寸的启动图,这是非常繁琐的一个步骤。因此在 iOS 8 苹果引入了 LaunchScreen,可以直接在 Storyboard 上设置启动界面样式,可以很方便适配各种屏幕。
需要注意的是,苹果在 Modernizing Your UI for iOS 13 section 中提到 ,从2020年4月开始,所有支持 iOS 13 的 App 必须提供 LaunchScreen.storyboard,否则将无法提交到 App Store 进行审批。

解决方案
使用 LaunchScreen.storyboard 设置启动页,弃用 LaunchImage。
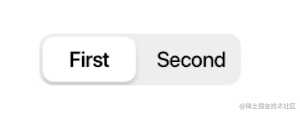
4. UISegmentedControl 默认样式改变
默认样式变为白底黑字,如果设置修改过颜色的话,页面需要修改。

原本设置选中颜色的 tintColor 已经失效,新增了 selectedSegmentTintColor 属性用以修改选中的颜色。
5. Xcode 11 创建的工程在低版本设备上运行黑屏
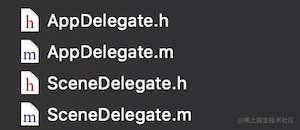
使用 Xcode 11 创建的工程,运行设备选择 iOS 13.0 以下的设备,运行应用时会出现黑屏。这是因为 Xcode 11 默认是会创建通过 UIScene 管理多个 UIWindow 的应用,工程中除了 AppDelegate 外会多一个 SceneDelegate:

这是为了 iPadOS 的多进程准备的,也就是说 UIWindow 不再是 UIApplication 中管理,但是旧版本根本没有 UIScene。
解决方案
在 AppDelegate 的头文件加上:
@property (strong, nonatomic) UIWindow *window;
6. Xcode 11.2 编译的工程在 iOS 13.2 之前版本的设备上会出现崩溃。
如果工程的 storyboard 中包含 UITextView,并使用 Xcode 11.2 编译打包,那么 App 在 iOS 13.2 之前版本的设备会出现崩溃,崩溃信息如下:
*** Terminating app due to uncaught exception 'NSInvalidUnarchiveOperationException', reason: 'Could not instantiate class named _UITextLayoutView because no class named _UITextLayoutView was found; the class needs to be defined in source code or linked in from a library (ensure the class is part of the correct target)'
这个问题是 Xcode 的锅,苹果在此后紧急发布 Xcode 11.2.1 版本进行修复,Xcode 11.2 在 2019 年 11 月 5 日被正式弃用。目前如果仍然使用 Xcode 11.2 打包提审,会收到包含 ERROR ITMS-90534 和 WARNING ITMS-90703 的拒绝信息,相同案例可见 stackoverflow。
解决方案
更新至 Xcode 11.2.1 版本打包提审。
SDK 适配
1. 使用 @available 导致旧版本 Xcode 编译出错
在 Xcode 11 的 SDK 工程的代码里面使用了 @available 判断当前系统版本,打出来的包放在 Xcode 10 中编译,会出现一下错误:
Undefine symbols for architecture i386:
"__isPlatformVersionAtLeast", referenced from:
...
ld: symbol(s) not found for architecture i386
从错误信息来看,是 __isPlatformVersionAtLeast 方法没有具体的实现,但是工程里根本没有这个方法。实际测试无论在哪里使用@available ,并使用 Xcode 11 打包成动态库或静态库,把打包的库添加到 Xcode 10 中编译都会出现这个错误,因此可以判断是 iOS 13 的 @available 的实现中使用了新的 api。
解决方案
如果你的 SDK 需要适配旧版本的 Xcode,那么需要避开此方法,通过获取系统版本来进行判断:
if ([UIDevice currentDevice].systemVersion.floatValue >= 13.0) {
...
}
另外,在 Xcode 10 上打开 SDK 工程也应该可以正常编译,这就需要加上编译宏进行处理:
#ifndef __IPHONE_13_0
#define __IPHONE_13_0 130000
#endif
#if __IPHONE_OS_VERSION_MAX_ALLOWED >= __IPHONE_13_0
...
#endif
参考文章
本文结合个人遇到的问题和以下文章部分内容,对常见适配问题进行总结
今天的文章iOS 13 适配要点总结分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/14989.html
