
数无形时少直觉,形无数时难入微。——华罗庚
我们都尝试去观察生活,但是有时却缺少了总结生活;有时我们太着眼细节,忽略了大局。数据和可视化似乎是两个好兄弟,就像仰望星空与脚踏实地的两种状态。
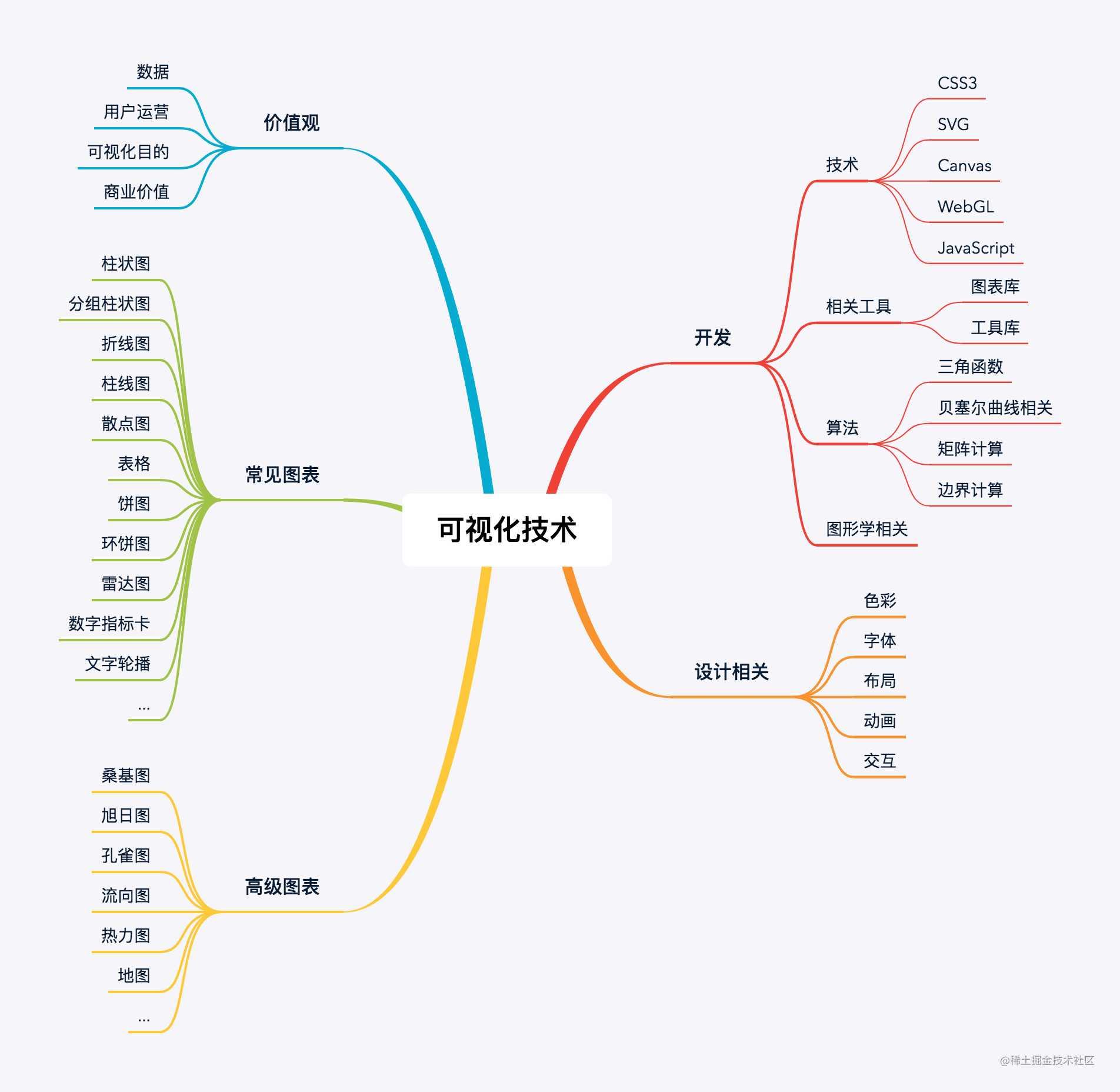
可视化开发的知识框架

可视化目的
数据来源
- 客户系统长期积累的数据;
- 客户系统设备实时产生数据;
- 从外界导入数据;
- 为项目演示准备的相关数据
数据是可视化的第一步,这里和大家提一提数据处理。
用户使用软件,浏览网页、APP会不间断产生各种数据。如果我们任由数据增长而不使用,那就是暴殄天物,但就算我们有了使用数据的意识,却也不一定能发挥数据的价值,所以将数据进行分析是使数据发挥价值的第一步。 复杂的业务带来的后果是不同产品间用户数据相互隔离,我们称之为”数据孤岛“,让数据用起来的第一步便是将该孤岛连接,将凌乱数据归类为数据资产,这里面临的问题就是数据的来源太多,我们必须针对多种数据源做适配处理,离线将数据通过预设算法宝进行处理,建立标签系统,根据业务不同纬度生成处理数据,最终通过可视化手段、标签体系、已训练模型,支撑业务。同时业务又反过来提供源源不断的数据,形成闭环。
我们能够感知到,可视化是数据处理的应用上层。至于对于数据的处理,其实底层是很复杂的,从__数据采集__到__数据存储__到__数据加工__变为数据资产,进而使用数据资产拓展上层应用,可视化是其中一种。
目的
- 可视化使数据更直观,让用户更易感知
- 通过大屏内容,辅助用户进行商业决策
对于不同用户的价值
- 使用人员:操作性更强、交互性更好
- 视察领导:更实用、更可靠
- 参观人员:更美观、更具趣味性
设计哲学
字体
一般优先选用系统内置字体,当然如果有定制字体则可选用定制字体,数据信息相关字号一般14px以上,这样大屏观看时,更清晰。
| 分辨率 | html font-size |
|---|---|
| 1366*768 | 12px |
| 1920*1080(1080p) | 16px |
| 2560*1440(2k) | 22px |
| 3840*2160(4k) |
配色
- 较深色调:浅色投屏对视觉刺激较强,不利于长时间观看,并且深色调更具科技感,更有审美价值;深色调更紧凑,聚焦视觉焦点,结合暗色调更柔和舒服不刺眼;
- 设计一致性:模块间设计保持风格色彩一致,若遇需凸显的内容,可提高对比度或延展色系;
- 背景:背景可适当使用渐变、星空、条纹、渐变线、点缀等效果
布局方法
- 整体感:尽可能组件等高同列,不要让组件显得突兀或独立。相关数据合理组织,视觉上呈现一体化;
- 组件间距与关系:分清组件信息主次,尽可能将表现形式、表达目的、数据性质接近的组件布局在一起,使用户更好获取数据信息;
- 主次分明:通常中间区域、大片区域放置主要信息,次要信息可环绕放置
基于以上考虑,我们可以设计一种基于网格形式大屏开发方案。
动画与交互
适当动画可提升大屏趣味性,但一定要注意主次。更具实际需要确定交互方式。
图表的选择

技术实现
大屏需求大多数可借助封装的组件库、工具库较快完成,部分需求需要使用偏底层技术实现,一般用到的技术点如下:
- CSS3
- SVG
- Canvas
- WebGL
我们也可以使用半成品进行定制,SVG相关:SVG.js、snap,Canvas 2D有:zrender、ocanvas、EaselJS 等。
GIS相关
基础
地图库组件
地图开放平台
空间数据库
地理可视化
工具库
| 图表库 | 绘图库 | 动画库 |
|---|---|---|
| ECharts | three | anime |
| HightCharts | D3 | mo |
| Chart | SVG | Popmotion |
| Chartist | Snap | Bounce |
| AntV系列 | Raphaël | Tween(补间动画) |
部署方式
| 部署方式 | 特点 | 优势 | 劣势 |
|---|---|---|---|
| 私有部署 | 项目完全部署在客户服务器上 | 数据更安全、架构易调整 | 扩容不易、初建成本高 |
| 云部署 | 项目完全部署在云端 | 使用灵活、按需付费 | 数据有风险 |
| 混合部署 | 重要内容在客户服务器,部分在云端 | 使用更为灵活 | 提高程序复杂 |
网络环境
- 无网络连接:所有资源与数据存放在本地,数据更新依赖人工导入;
- 仅访问内网:资源与数据多数存储在本地,可从内网内其他服务器获取数据;
- 可访问互联网:不敏感资源可存放在 CDN 或云服务器,减少本地项目体积与维护成本。
设备参数
- 屏幕显示技术: LED、LCD、OLED、AMOLED(不同显示技术大屏显示效果有差异,但影响不大)
- 屏幕分辨率:见分辨率适配
- 屏幕宽高比例:4:3、16:9(常见)、15:9、16:10、21:9(注意对可能使用的异型屏的适配)
- 客户端硬件性能: 内存、CPU、GPU、显卡(复杂的大屏对客户端配置要求较高,地图的大数据体量比较吃 CPU和内存,webgl 会调用GPU渲染,一般不是 webgl 的,动画多的大屏,容易吃 CPU,显卡也很重要,但不易量化)
- 客户端浏览器: 建议选用较新版本的 Chrome 或 FireFox 等现代浏览器
今天的文章你必须掌握的可视化大屏开发模式分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/17452.html
