背景
接触quilljs是因为公司之前的富文本编辑器已经无法满足更多的内容生产场景,于是计划研发一款更加定制化的编辑器。经过一番调研,被quilljs强大的可扩展性,和它独有的parchment,delta的设计所吸引,选定了它(当然2W+的star也是一个重要原因)。但是“表格编辑功能”一直困扰着这个优秀的富文本编辑器,具体可从quill的第117号issue: Add support for table了解一二。
按照quill作者的计划,quilljs 2.0将会支持表格编辑,但是功能非常有限,比如:表格中无法换行、无法合并/拆分单元格等。于是决定努力为quilljs补充这一功能缺失。
quill-better-table
基于quilljs v2.0.0-dev.x版本的表格模块,支持多种常用功能,旨在改善quill编辑器在表格编辑方面的弱势。
git仓库:github.com/soccerloway…
在线demo:codepen demo


功能特性
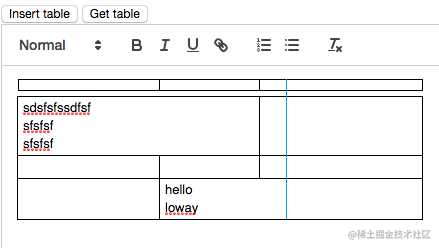
- 支持表格单元格内(enter键)换行;
- 通过拖拽拖选多个单元格(表格区域),有蓝色框高亮提示;
- 使用右键菜单在所选表格区域的左/右添加新列;
- 使用右键菜单在所选表格区域的上/下添加新行;
- 删除位于拖选区域内的行/列;
- 批量合并/拆分单元格;
- 拖拽表格顶部的列控制工具,可改变相应表格列的宽度。
使用须知
quill-better-table 基于quilljs 2.0版本实现,quilljs 2.0版目前并未发布稳定版,须谨慎选择使用(O(∩_∩)O~我已经把2.0用到生产环境了,hold住)。
由于我使用webpack externals指定外部引入依赖的方式打包,所以请务必将Quill对象暴露到window对象上,或者通过script标签的方式引入quilljs,以便quill-better-table获取依赖。
安装
npm install quill-better-table
用法
- 加载外部依赖:
<script src="https://cdnjs.cloudflare.com/ajax/libs/quill/2.0.0-dev.3/quill.min.js" type="text/javascript"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/quill/2.0.0-dev.3/quill.snow.min.css" rel="stylesheet">
<link href="unpkg.com/quill-better-table@1.1.0/dist/quill-better-table.css" rel="stylesheet">
- ES6具体用法:
import QuillBetterTable from 'quill-better-table'
Quill.register({
'modules/better-table': QuillBetterTable
}, true)
window.onload = () => {
const quill = new Quill('#editor-wrapper', {
theme: 'snow',
modules: {
table: false, // disable table module
'better-table': {
operationMenu: {
items: {
unmergeCells: {
text: 'Another unmerge cells name'
}
}
}
},
keyboard: {
bindings: QuillBetterTable.keyboardBindings
}
}
})
document.body.querySelector('#insert-table')
.onclick = () => {
let tableModule = quill.getModule('better-table')
tableModule.insertTable(3, 3)
}
}
模块API
首先,可以使用quill.getModule(module_name)获取quill-better-table:
let tableModule = quill.getModule('better-table')
tableModule.getTable(range = quill.getSelection())
获取传入range位置的表格信息,返回一个装有当前TableContainer, TableRow, TableCell, offset的数组。
module.getTable() // current selection
module.getTable(range)
// [TableContainer, TableRow, TableCell, 0]
tableModule.insertTable(rows: Number, columns: Number)
在光标位置插入新的表格
tableModule.insertTable(3, 3)
模块配置项
目前quill-better-table只提供了右键功能菜单(operationMenu)的选项配置:
const quill = new Quill('#editor', {
theme: 'snow',
modules: {
table: false, // disable table module
'better-table': {
operationMenu: {
items: {
unmergeCells: {
text: 'Another unmerge cells name'
}
}
}
},
keyboard: {
bindings: QuillBetterTable.keyboardBindings
}
}
})
operationMenu.items
右键操作菜单默认会开放所有操作功能。将items中某一项配置为false即为关闭该操作,右键菜单中也不会出现该对应按钮。
items: {
{
operationKey: {
text: 'foo'
},
operationKey: false
}
}
operationKey表示功能的名称,下面的列表列出了所有功能名称供配置:
- insertColumnRight
- insertColumnLeft
- insertRowUp
- insertRowDown
- mergeCells
- unmergeCells
- deleteColumn
- deleteRow
- deleteTable
operationKey.text表示功能在右键菜单中的按钮的文字,可以根据需要配置按钮文字。
最后
如果quill-better-table能够帮助到您,希望您能通过回复、邮件或git issues提出你宝贵的建议,我会继续努力,不断完善它的。后续计划通过另一篇文章来具体讲解一下quill-better-table的核心原理。
对了对了,别忘了github右上角的小星星哟~
今天的文章quill-better-table:赋予quill富文本编辑器强大的表格编辑功能!分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22755.html
