目录
🌈Bracket Pair Colorizer(括号做颜色区分🌈🌈)
🤙Browser Preview(VSCode里面打开浏览器)
🤙Npm Intellisense(自动完成导入语句中的npm模块)
🎯open in browser(快速打开html文件到浏览器预览)
🏓GitHub Pull requests( 查看和管理GitHub拉取请求和问题)
🐳GitHistory(可查看和搜索git日志以及图形和详细信息)
🧣JavaScript (ES6) code snippets(智能提示与快速输入)
🧣koroFileHeader(生成文件头部注释和函数注释)
🎽Markdown All in One(书写Markdown)
一、必备插件
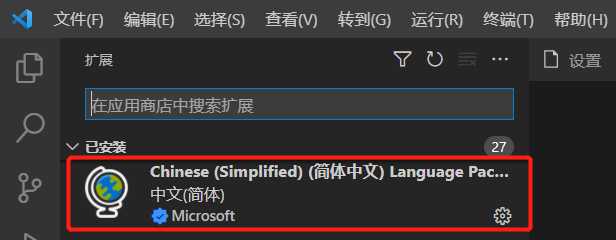
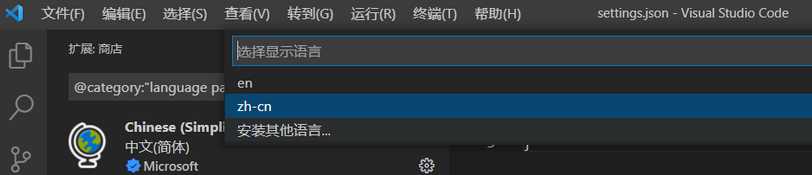
🌾Chinese(中文)
安装后,按快捷键Ctrl+Shift+P,输入
configure language
🤡Settings Sync(配置同步到云端)
可以让我们的vscode配置同步到云端,当我们跟换电脑或者再次安装vscode的时候,只需要登录账号即可同步配置了
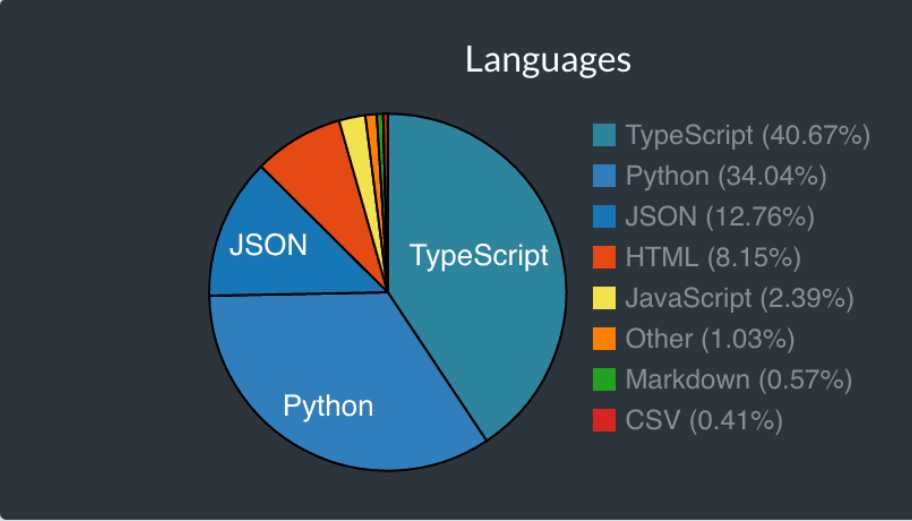
🌈wakatime(编程时间及行为跟踪统计)
编程时间及行为跟踪统计
二、效率神器
✨HTML Snippets(代码提示)
HTML代码片段,该插件可为你提供html标签的代码提示,不用键入尖括号了
🍎Auto Close Tag(自动闭合标签)
自动闭合HTML/XML标签
🌈Bracket Pair Colorizer(括号做颜色区分)
括号做颜色区分
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}🤙Browser Preview(VSCode里面打开浏览器)
可以在vscode里面打开浏览器,一边编码一边查看
🎯REST Client(接口调试)
可以在vscode里面进行接口调试,提供丰富的api配置方式,让我们不用离开编辑器也可以随时调用接口调试
新建一个.http文件,写下基本的测试代码,点击 Send Request即可在右边窗口查看接口返回结果,非常nice
💎CSS Peek(css样式查看器)
🥝Partial Diff(文件比较)
文件比较
🤙Npm Intellisense(自动完成导入语句中的npm模块)
可自动完成导入语句中的npm模块
🎯open in browser(快速打开html文件到浏览器预览)
快速打开html文件到浏览器预览
💎Path Intellisense(快速引入文件)
自动提示文件路径,支持各种快速引入文件
🐳Image preview(预览图片)
鼠标悬浮在链接上可及时预览图片
三、Git集成
🏓GitHub Pull requests( 查看和管理GitHub拉取请求和问题)
在Visual Studio Code中查看和管理GitHub拉取请求和问题
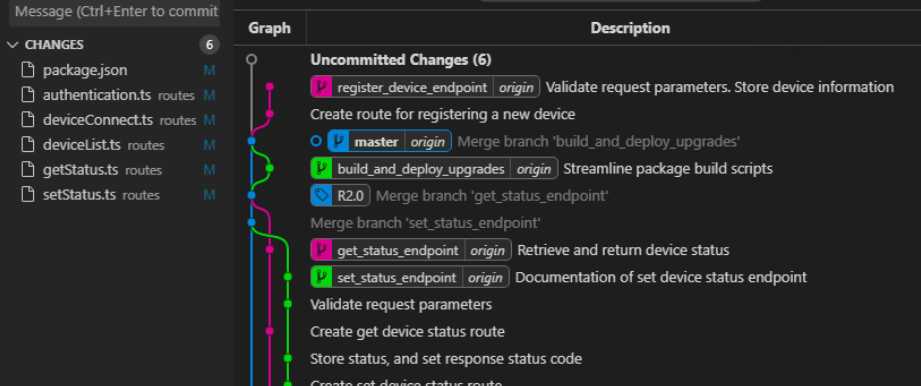
🏓Git Graph(Git 图形化显示和操作)
🐳GitLens(快速查看更改行或代码块的对象)
GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
🐳GitHistory(可查看和搜索git日志以及图形和详细信息)
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作
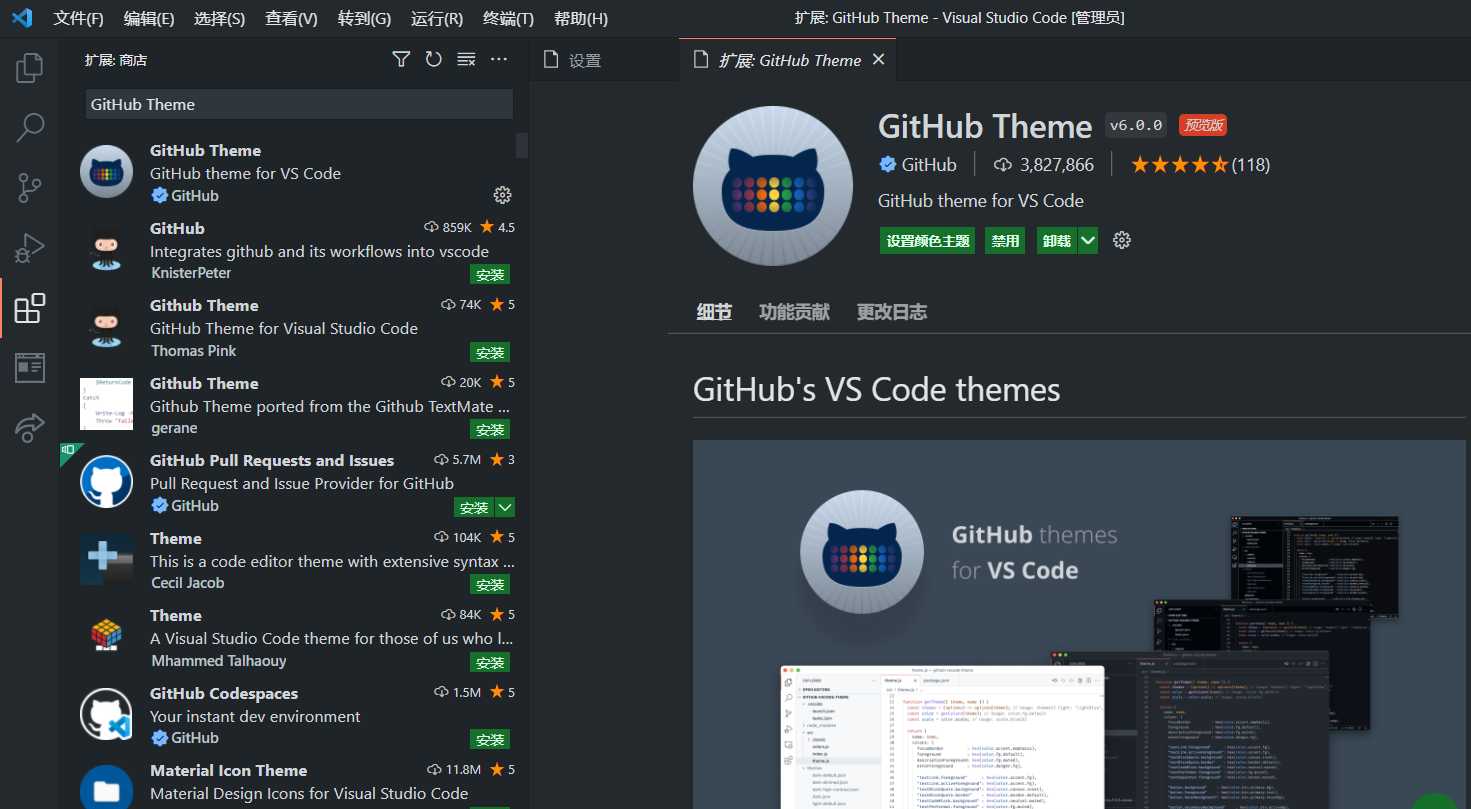
四、美化
🌈(黑白两款皮肤)
🥝vscode-icons(漂亮的目录树图标主题)
提供了非常漂亮的目录树图标主题
🌈Beautify(右键鼠标一键格式化)
在代码文件右键鼠标一键格式化 html,js,css
🥝Vetur(官方钦定Vue插件)
VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
🌈Better Align(代码优雅排版)
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
🥝Better Comments(丰富注释颜色)
丰富注释颜色
自定义样式,需要写入配置代码
配置代码 "better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }] 使用// * 绿色的高亮注释复制代码TODO Tree五、代码规范
🧣change-case(变量命名规范)
变量命名规范
🧣JavaScript Booster(代码改进)
会提示对应的不合理原因和改进方案
🧣JavaScript (ES6) code snippets(智能提示与快速输入)
ES6语法智能提示,以及快速输入
🧣ESlint(严谨的规范书写)
规范js代码书写规则,如果觉得太过严谨,可自定义规则
🧣TSLint(书写规范)
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
🧣Code Spell Checker(拼写检查程序)
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
🧣koroFileHeader(生成文件头部注释和函数注释)
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙…
六、装X神器
🎽Markdown All in One(书写Markdown)
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
🤡vscode-drawio(画流程图)
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
🍋Polacode-2020(转化成一张逼格满满的图片)
可以将我们的代码转化成一张逼格满满的图片
🍎Live Share(与他人实时进行协作式编辑和调试)
这款神器可以使您能够与他人实时进行协作式编辑和调试
疑问交流鼓励请留言!
靓仔、美女请点赞!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36632.html



 🌈wakatime(编程时间及行为跟踪统计)
🌈wakatime(编程时间及行为跟踪统计)