学生宿舍管理系统
java运行环境:jdk1.8;
web服务器版本:tomcat8.5;
开发工具:idea2020.1 + navicat premium 15
数据库:mysql 8.0
源码地址:学生宿舍管理系统源码
CSND无需积分下载:学生宿舍管理系统源码
文档可以参考:学生宿舍管理系统需求分析与数据库设计
sql文件百度网盘下载链接:百度网盘下载链接 提取码:756z
欢迎有问题的同学在评论区评论呀!会及时回复的
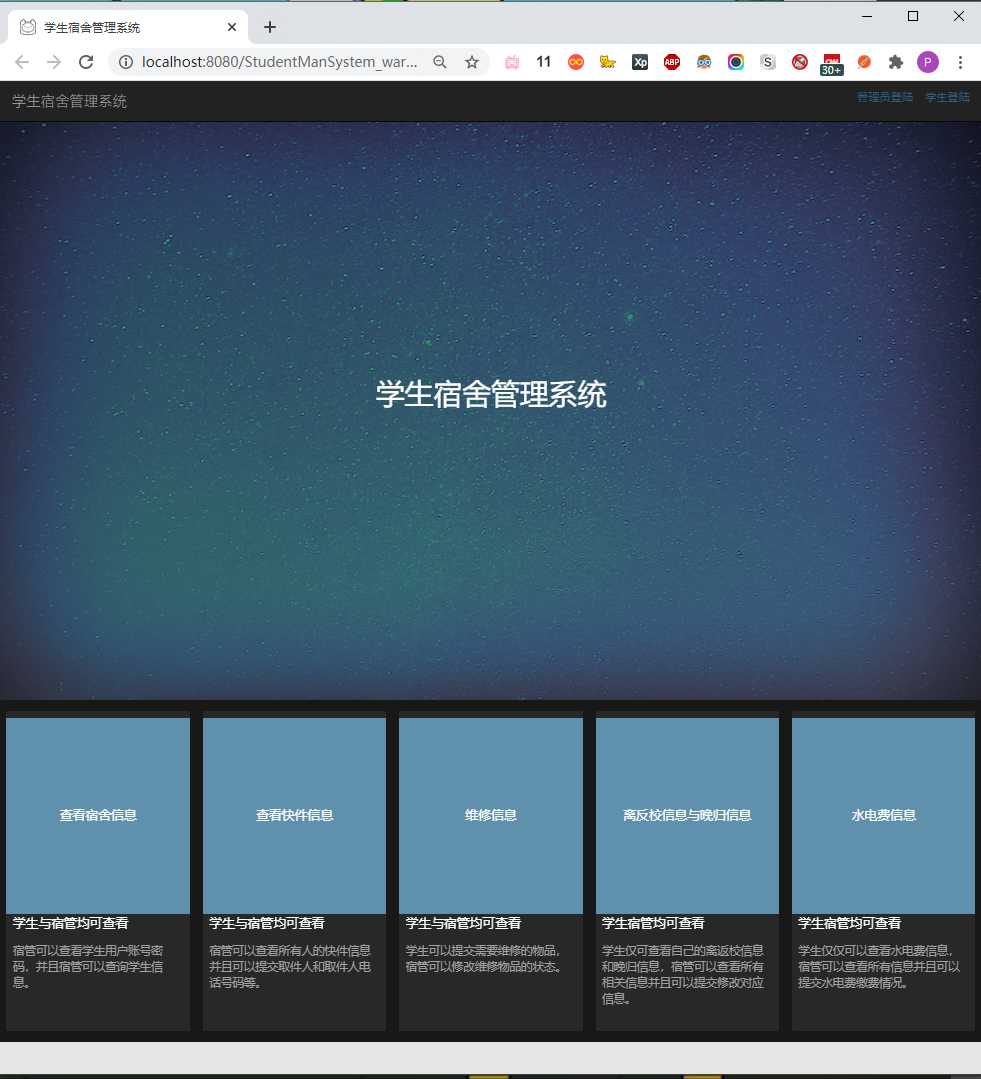
1. 学生宿舍管理系统首页沿用通讯录首页(利用flexibile布局)
具体代码实现:(header.jsp+index.jsp)
header.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/mystyles.css">
<link rel="stylesheet" type="text/css" href="css/all.css">
<title>学生宿舍管理系统</title>
</head>
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<!-- 无用户登录-->
<c:if test="${sessionScope.studentname == null && sessionScope.dormadminname == null}">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_login.jsp">学生登陆</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="admin_login.jsp">管理员登陆</a>
</li>
</ul>
</div>
</c:if>
<!-- 学生-->
<c:if test="${sessionScope.studentname != null}">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.studentname}(学生)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</c:if>
<!-- 管理员-->
<c:if test="${sessionScope.dormadminname != null}">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="admin_student_information.jsp">正在登陆的用户为:${sessionScope.dormadminname}(宿管)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</c:if>
</div>
</nav>
</body>
</html>
index.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="icon" href="images/FINN.ico">
<!-- my style CSS -->
<link rel="stylesheet" type="text/css" href="css/mystyles.css">
<link rel="stylesheet" type="text/css" href="css/all.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/main.js"></script>
<title>学生宿舍管理系统</title>
</head>
<body>
<%@ include file="header.jsp" %>
<div class="page">
<header class="page_header">
<h1>学生宿舍管理系统</h1>
</header>
<div class="cards-holder">
<div class="card">
<header class="card_header" data-background="">
<h2>查看宿舍信息</h2>
</header>
<section class="card_content">
<h2>学生与宿管均可查看</h2>
<p>宿管可以查看学生用户账号密码,并且宿管可以查询学生信息。</p>
</section>
</div>
<div class="card">
<header class="card_header" data-background="">
<h2>查看快件信息</h2>
</header>
<section class="card_content">
<h2>学生与宿管均可查看</h2>
<p>宿管可以查看所有人的快件信息并且可以提交取件人和取件人电话号码等。</p>
</section>
</div>
<div class="card">
<header class="card_header" data-background="">
<h2>维修信息</h2>
</header>
<section class="card_content">
<h2>学生与宿管均可查看</h2>
<p>学生可以提交需要维修的物品,宿管可以修改维修物品的状态。</p>
</section>
</div>
<div class="card">
<header class="card_header" data-background="">
<h2>离反校信息与晚归信息</h2>
</header>
<section class="card_content">
<h2>学生宿管均可查看</h2>
<p>学生仅可查看自己的离返校信息和晚归信息,宿管可以查看所有相关信息并且可以提交修改对应信息。</p>
</section>
</div>
<div class="card">
<header class="card_header" data-background="">
<h2>水电费信息</h2>
</header>
<section class="card_content">
<h2>学生宿管均可查看</h2>
<p>学生仅仅可以查看水电费信息,宿管可以查看所有信息并且可以提交水电费缴费情况。</p>
</section>
</div>
</div>
</div>
</body>
</html>
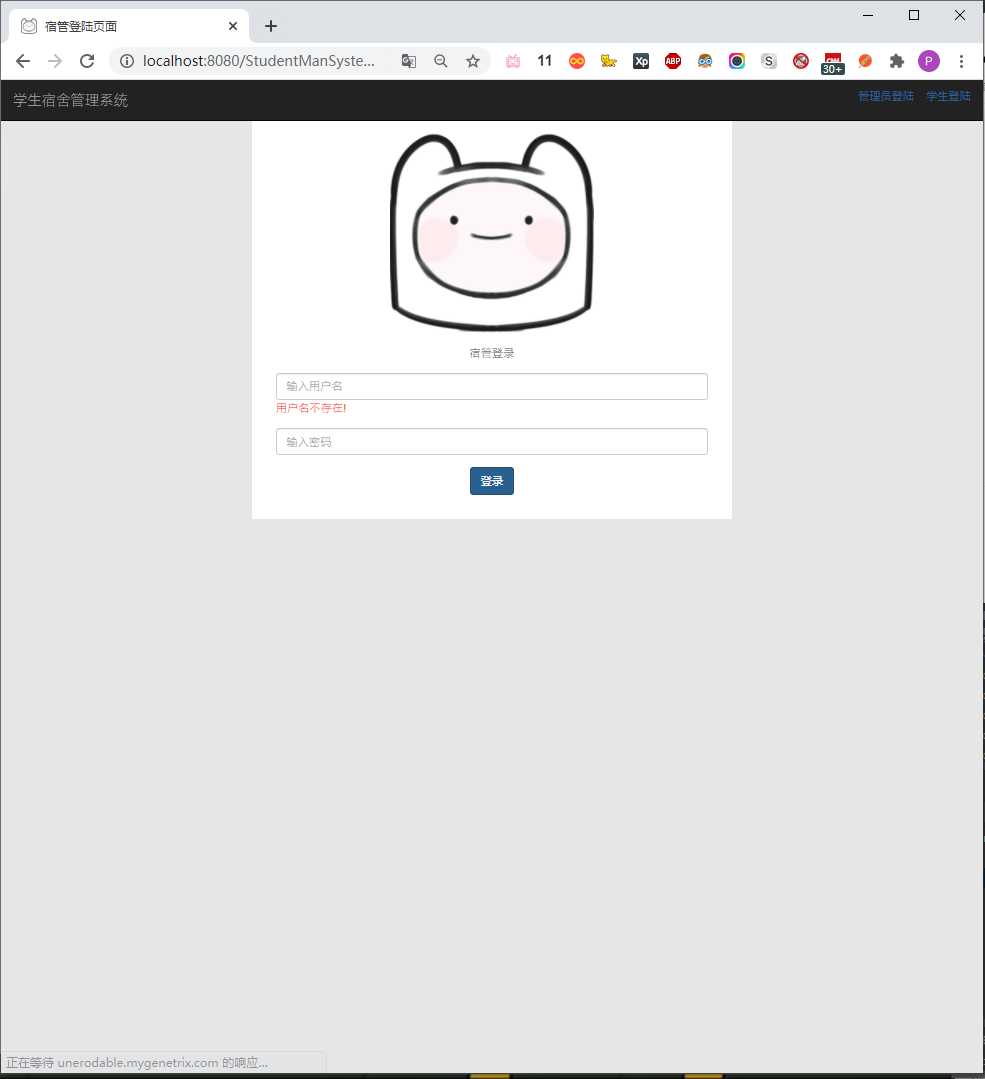
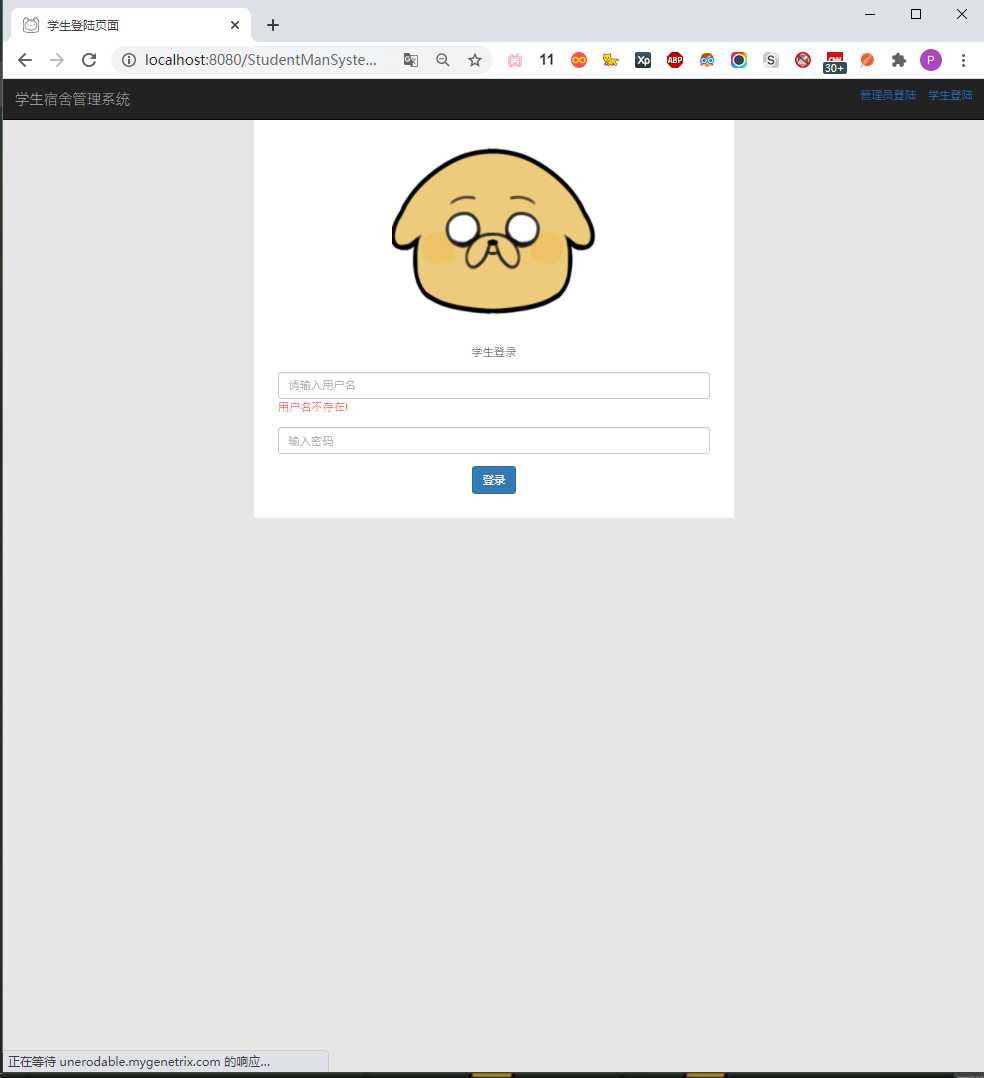
2. 学生用户登陆与宿管员登陆页面
具体代码实现:(student_login.jsp+admin_login.jsp)
student_login.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="icon" href="images/FINN.ico">
<!-- my style CSS -->
<link rel="stylesheet" type="text/css" href="css/mystyles.css">
<link rel="stylesheet" type="text/css" href="css/all.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/main.js"></script>
<title>学生登陆页面</title>
<style type="text/css"> .msg{
color: red; } </style>
</head>
<body>
<%@ include file="header.jsp" %>
<div id="login">
<div>
<div class="form-group" align="center">
<a href="index.jsp">
<img src="${pageContext.request.contextPath}/images/JACK.ico" >
</a>
</div>
<div class="form-group" align="center" >学生登录</div>
</div>
<form action="${pageContext.request.contextPath}/StudentLoginServlet" method="post">
<div class="form-group">
<input type="text" class="form-control" id="username" name="username" placeholder = "请输入用户名">
<span class="msg">${requestScope.namemsg}${requestScope.nameError}</span>
</div>
<div class="form-group">
<input type="password" class="form-control" id="password" name="password" placeholder = "输入密码">
<span class="msg">${requestScope.pwdError}${requestScope.pwdmsg}</span>
</div>
<div align="center">
<button type="submit" class="btn btn-primary">登录</button>
</div>
</form>
</div>
</body>
</html>
admin_login.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="icon" href="images/FINN.ico">
<!-- my style CSS -->
<link rel="stylesheet" type="text/css" href="css/mystyles.css">
<link rel="stylesheet" type="text/css" href="css/all.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/main.js"></script>
<title>宿管登陆页面</title>
<style type="text/css"> .msg{
color: red; } </style>
</head>
<body>
<%@ include file="header.jsp" %>
<div id="login">
<div>
<div class="form-group" align="center">
<a href="index.jsp">
<img src="${pageContext.request.contextPath}/images/FINN.ico" >
</a>
</div>
<div class="form-group" align="center" >宿管登录</div>
</div>
<form action="${pageContext.request.contextPath}/AdminLoginServlet" method="post">
<div class="form-group">
<input type="text" class="form-control" id="username" name="username" placeholder = "输入用户名">
<span class="msg">${requestScope.NAMEMSG}${requestScope.NAMEERROR}</span>
</div>
<div class="form-group">
<input type="password" class="form-control" id="password" name="password" placeholder = "输入密码">
<span class="msg">${requestScope.PWDERROR}${requestScope.PWDMSG}</span>
</div>
<div align="center">
<button type="submit" class="btn btn-primary">登录</button>
</div>
</form>
</div>
</body>
</html>
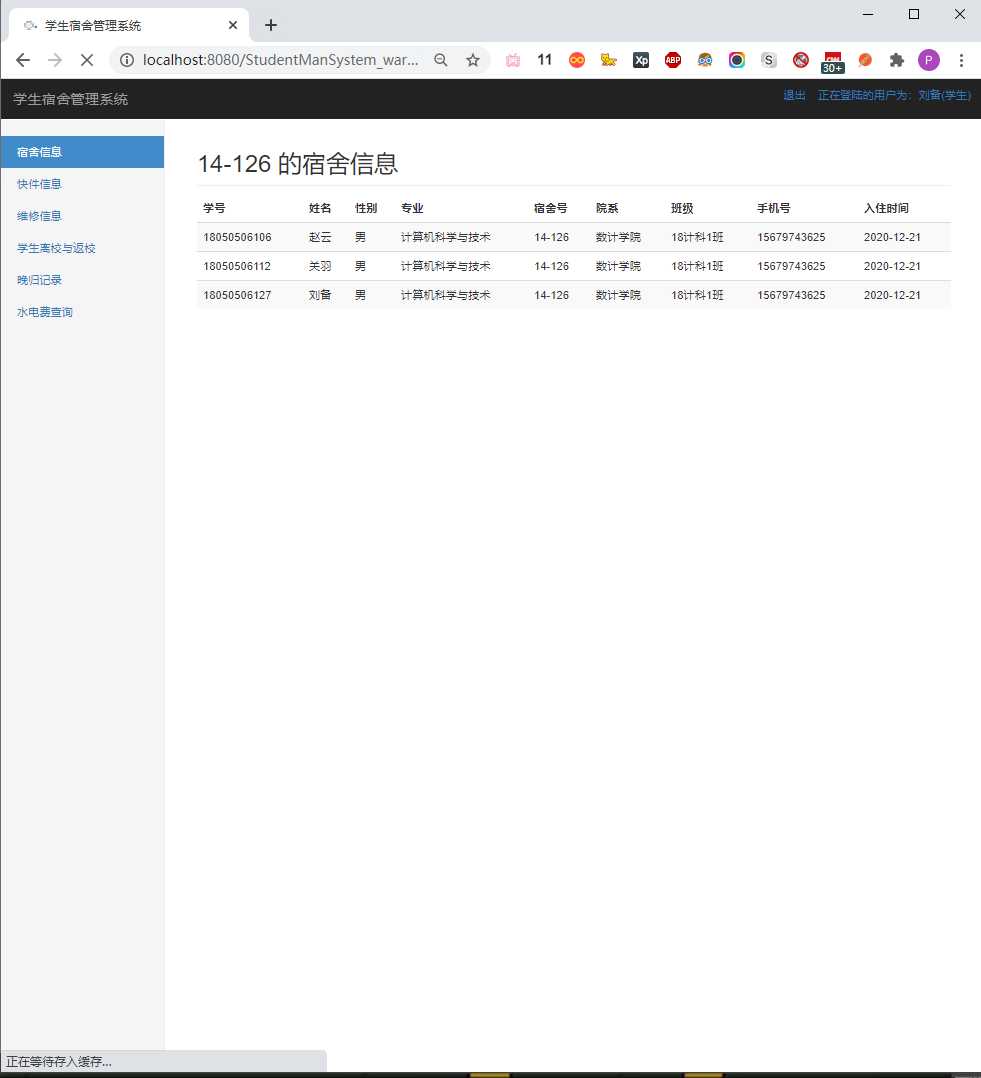
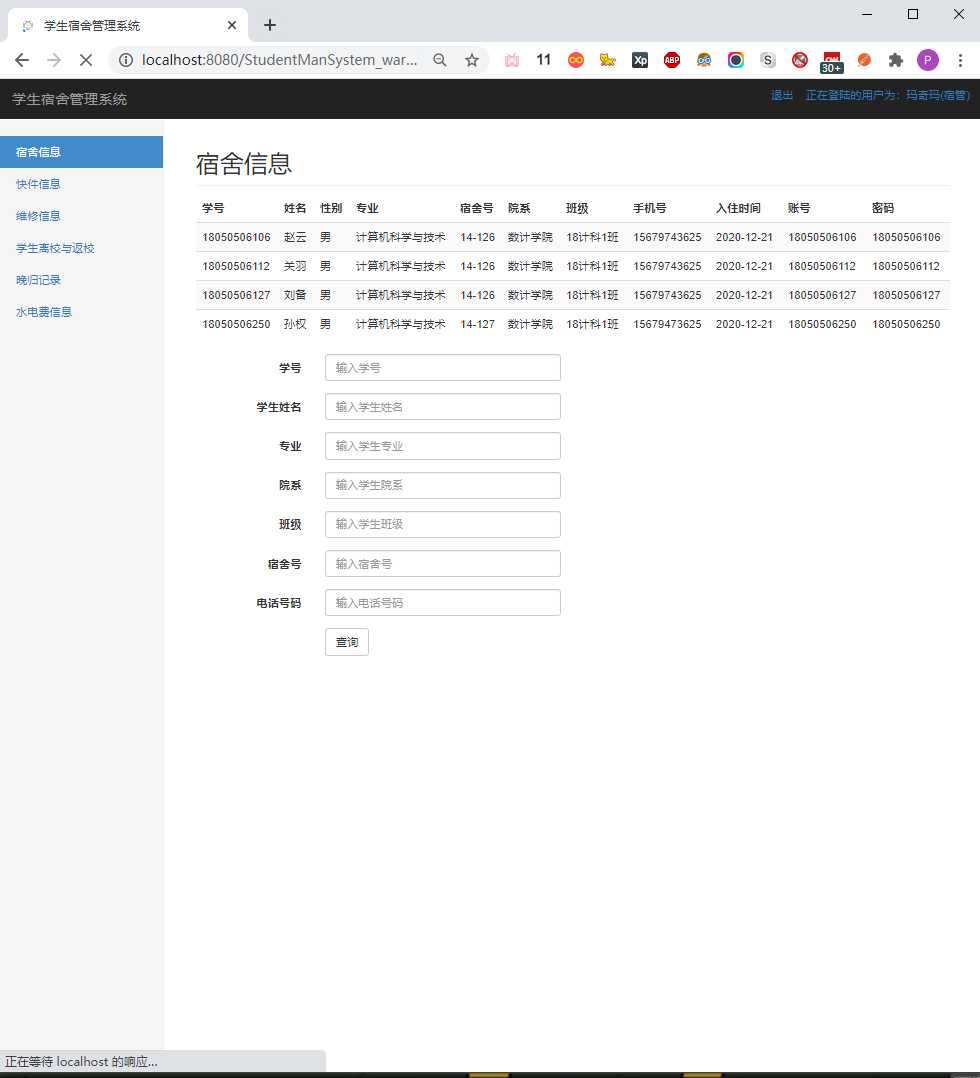
3. 宿舍学生信息页面(学生用户页面、宿管员页面)
具体代码实现:(student_information.jsp+admin_information.jsp)
student_information.jsp
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="images/FINN.ico">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String studentname = (String) request.getSession().getAttribute("studentname");
if(studentname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.studentname}(学生)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li class="active"><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">${sessionScope.dormitoryid} 的宿舍信息</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>专业</th>
<th>宿舍号</th>
<th>院系</th>
<th>班级</th>
<th>手机号</th>
<th>入住时间</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.student}" var="students">
<tr>
<td>${students.studentid}</td>
<td>${students.studentname}</td>
<td>${students.gender}</td>
<td>${students.major}</td>
<td>${students.dormitoryid}</td>
<td>${students.department}</td>
<td>${students.classes}</td>
<td>${students.phoneid}</td>
<td>${students.entrytime}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript ================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
admin_information.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String dormadminname = (String) request.getSession().getAttribute("dormadminname");
if(dormadminname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.dormadminname}(宿管)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li class="active"><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">宿舍信息</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>专业</th>
<th>宿舍号</th>
<th>院系</th>
<th>班级</th>
<th>手机号</th>
<th>入住时间</th>
<th>账号</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.students}" var="students">
<tr>
<td>${students.studentid}</td>
<td>${students.studentname}</td>
<td>${students.gender}</td>
<td>${students.major}</td>
<td>${students.dormitoryid}</td>
<td>${students.department}</td>
<td>${students.classes}</td>
<td>${students.phoneid}</td>
<td>${students.entrytime}</td>
<td>${students.username}</td>
<td>${students.password}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/AdminSearchServlet" method="post">
<input type="hidden" name="per" value="service">
<div class="form-group">
<label class="col-sm-2 control-label">学号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入学号" name="studentid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">学生姓名</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入学生姓名" name="studentname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">专业</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入学生专业" name="major">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">院系</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入学生院系" name="department">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">班级</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入学生班级" name="classes">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">宿舍号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入宿舍号" name="dormitoryid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">电话号码</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入电话号码" name="phoneid">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">查询</button>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript ================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
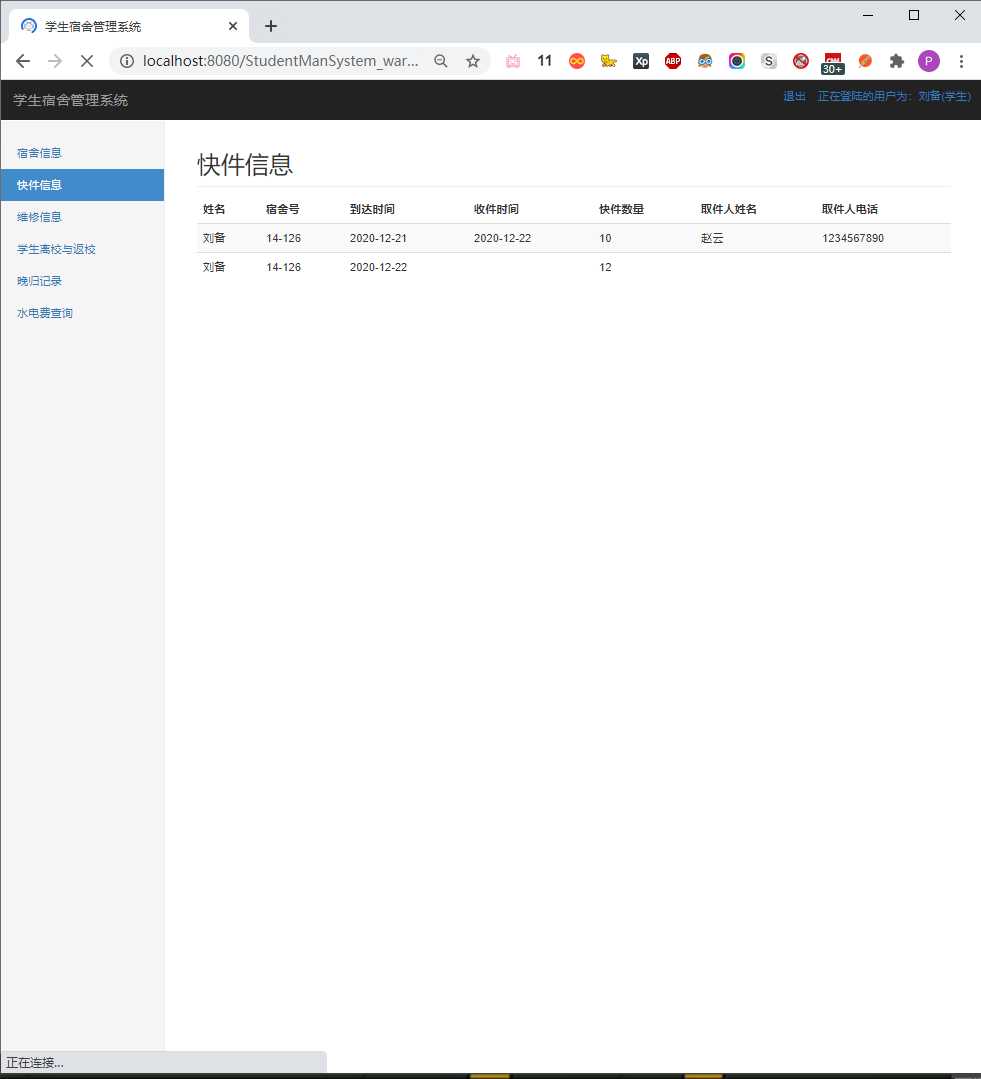
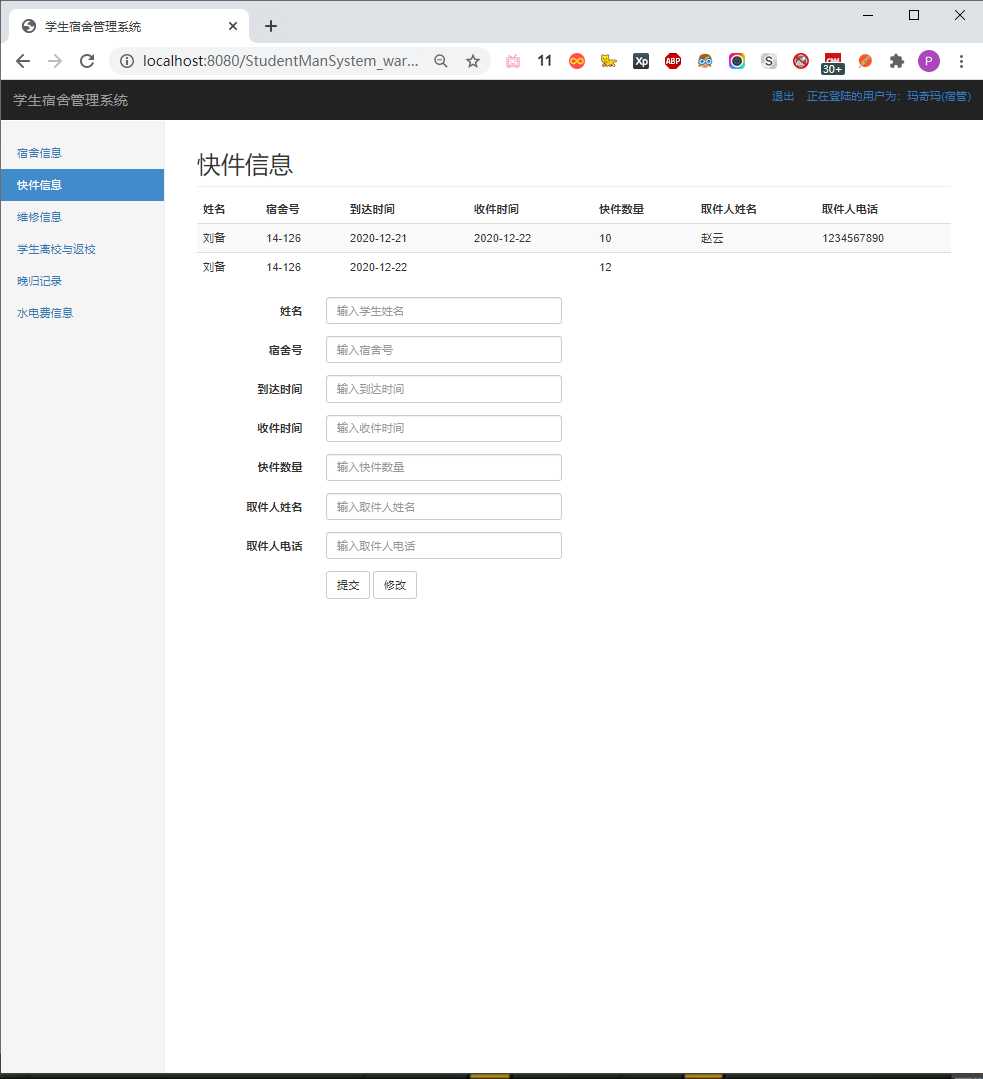
4. 宿舍学生快件信息页面(学生用户页面、宿管员页面)
具体代码实现(student_express.jsp+admin_express.jsp)
student_express.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="images/FINN.ico">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String studentname = (String) request.getSession().getAttribute("studentname");
if(studentname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.studentname}(学生)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li class="active"><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">快件信息</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>姓名</th>
<th>宿舍号</th>
<th>到达时间</th>
<th>收件时间</th>
<th>快件数量</th>
<th>取件人姓名</th>
<th>取件人电话</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.express}" var="express">
<tr>
<td>${express.studentname}</td>
<td>${express.dormitoryid}</td>
<td>${express.arrivetime}</td>
<td>${express.collecttime}</td>
<td>${express.collectnum}</td>
<td>${express.collectname}</td>
<td>${express.collectphoneid}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript ================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
admin_express.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script language="JavaScript" src="js/showOrder.js"></script>
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String dormadminname = (String) request.getSession().getAttribute("dormadminname");
if(dormadminname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.dormadminname}(宿管)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="admin_student_information.jsp">宿舍信息 </a></li>
<li class="active"><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">快件信息</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>姓名</th>
<th>宿舍号</th>
<th>到达时间</th>
<th>收件时间</th>
<th>快件数量</th>
<th>取件人姓名</th>
<th>取件人电话</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.expresses}" var="express">
<tr>
<td>${express.studentname}</td>
<td>${express.dormitoryid}</td>
<td>${express.arrivetime}</td>
<td>${express.collecttime}</td>
<td>${express.collectnum}</td>
<td>${express.collectname}</td>
<td>${express.collectphoneid}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/AdminExpressServlet" method="post">
<input type="hidden" name="per" value="exp">
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入学生姓名" name="studentname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">宿舍号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入宿舍号" name="dormitoryid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">到达时间</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入到达时间" name="arrivetime">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">收件时间</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入收件时间" name="collecttime">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">快件数量</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入快件数量" name="collectnum">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">取件人姓名</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入取件人姓名" name="collectname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">取件人电话</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入取件人电话" name="collectphoneid">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default" name="submit" value="submit">提交</button>
<button type="submit" class="btn btn-default" name="submit" value="modify">修改</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
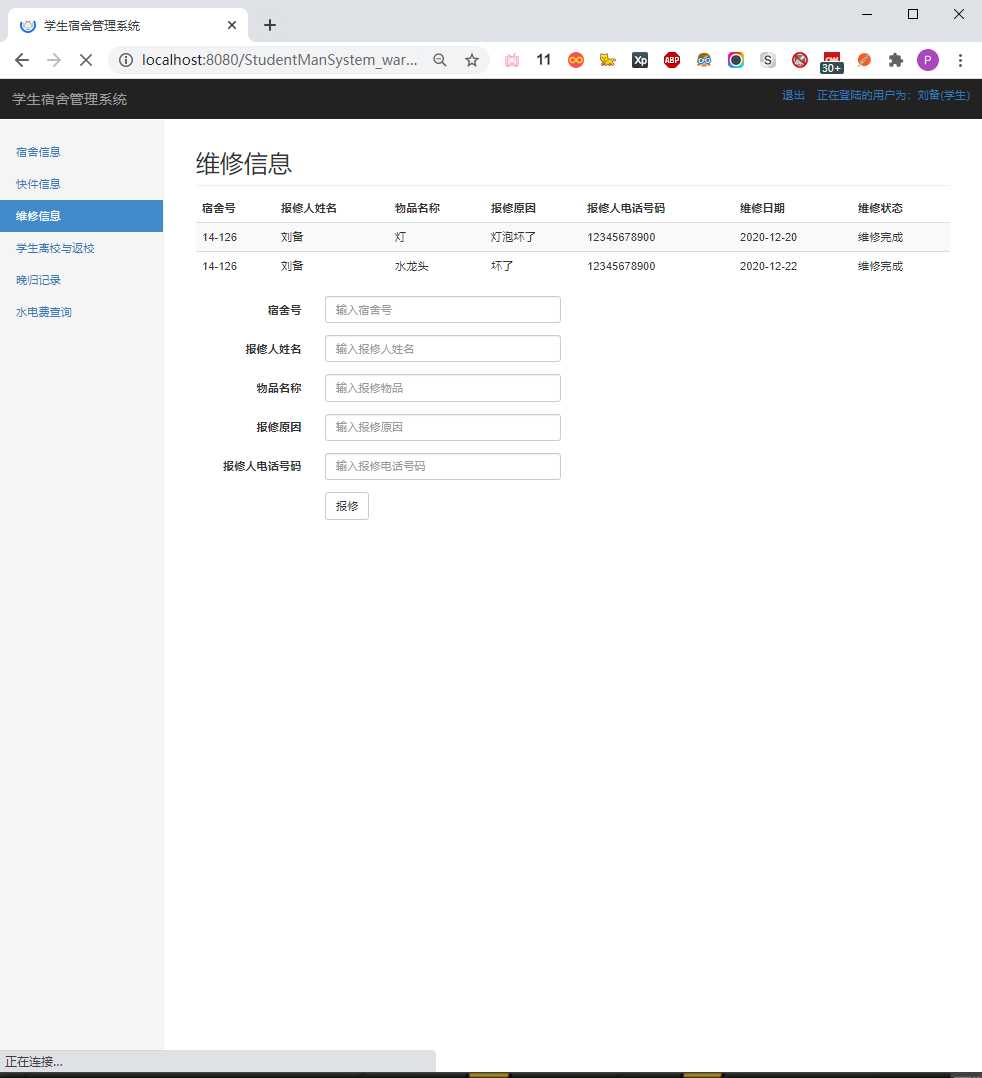
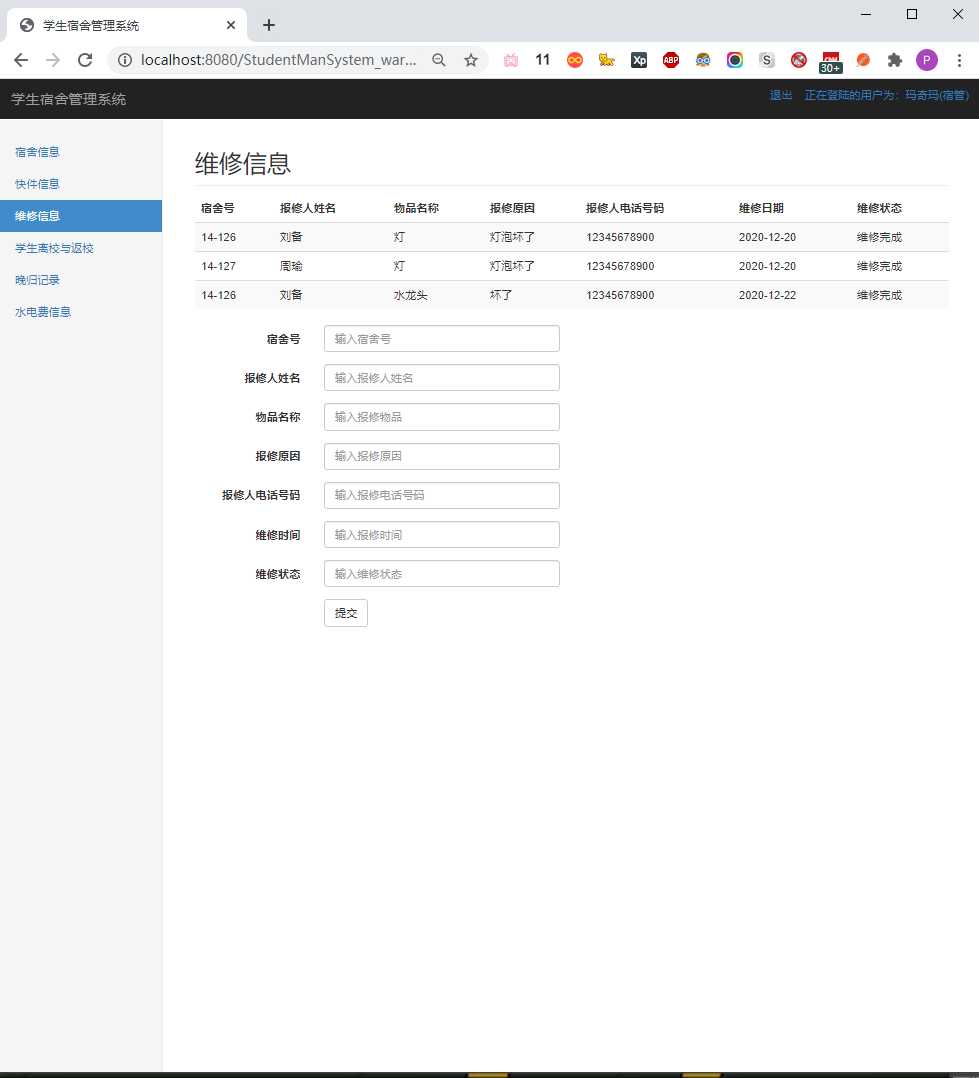
4. 宿舍学生维修信息页面(学生用户页面、宿管员页面)
具体代码实现:(student_guarantee.jsp+admin_guarantee.jsp)
student_guarantee.jsp
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="images/FINN.ico">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String studentname = (String) request.getSession().getAttribute("studentname");
if(studentname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.studentname}(学生)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li class="active"><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">维修信息</h2>
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>宿舍号</th>
<th>报修人姓名</th>
<th>物品名称</th>
<th>报修原因</th>
<th>报修人电话号码</th>
<th>维修日期</th>
<th>维修状态</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.guarantee}" var="guarantees">
<tr>
<td>${guarantees.dormitoryid}</td>
<td>${guarantees.studentname}</td>
<td>${guarantees.goodsname}</td>
<td>${guarantees.reason}</td>
<td>${guarantees.phoneid}</td>
<td>${guarantees.guaranteetime}</td>
<td>${guarantees.guaranteestaus}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/StudentGuaranteeServlet" method="post">
<input type="hidden" name="per" value="service">
<div class="form-group">
<label class="col-sm-2 control-label">宿舍号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入宿舍号" name="dormitoryid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">报修人姓名</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修人姓名" name="studentname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">物品名称</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修物品" name="goodsname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">报修原因</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修原因" name="reason">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">报修人电话号码</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修电话号码" name="phoneid">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">报修</button>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript ================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
admin_guarantee.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String dormadminname = (String) request.getSession().getAttribute("dormadminname");
if(dormadminname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.dormadminname}(宿管)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li class="active"><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">维修信息</h2>
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>宿舍号</th>
<th>报修人姓名</th>
<th>物品名称</th>
<th>报修原因</th>
<th>报修人电话号码</th>
<th>维修日期</th>
<th>维修状态</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.guarantees}" var="guarantees">
<tr>
<td>${guarantees.dormitoryid}</td>
<td>${guarantees.studentname}</td>
<td>${guarantees.goodsname}</td>
<td>${guarantees.reason}</td>
<td>${guarantees.phoneid}</td>
<td>${guarantees.guaranteetime}</td>
<td>${guarantees.guaranteestaus}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/AdminGuaranteeServlet" method="post">
<input type="hidden" name="per" value="ser">
<div class="form-group">
<label class="col-sm-2 control-label">宿舍号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入宿舍号" name="dormitoryid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">报修人姓名</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修人姓名" name="studentname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">物品名称</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修物品" name="goodsname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">报修原因</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修原因" name="reason">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">报修人电话号码</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修电话号码" name="phoneid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">维修时间</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入报修时间" name="guaranteetime">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">维修状态</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入维修状态" name="guaranteestaus">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
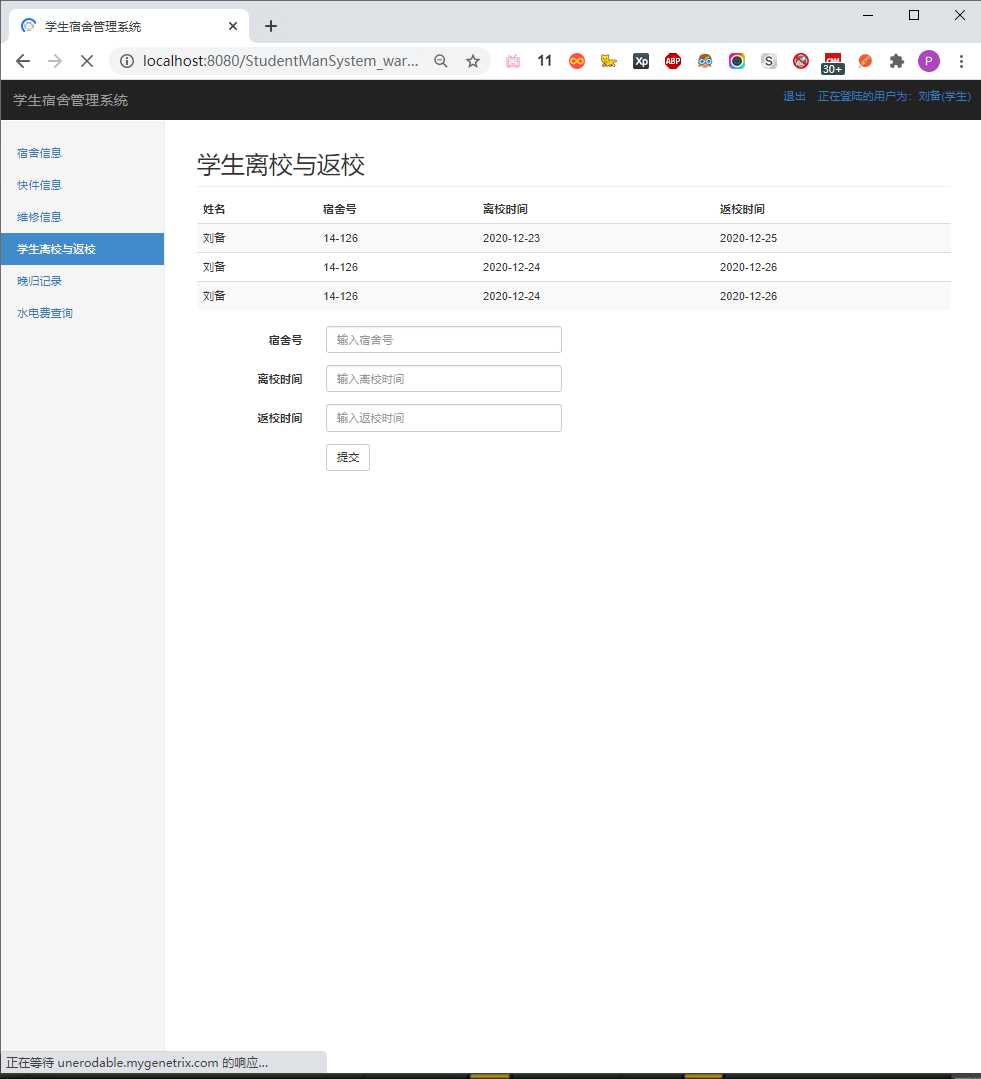
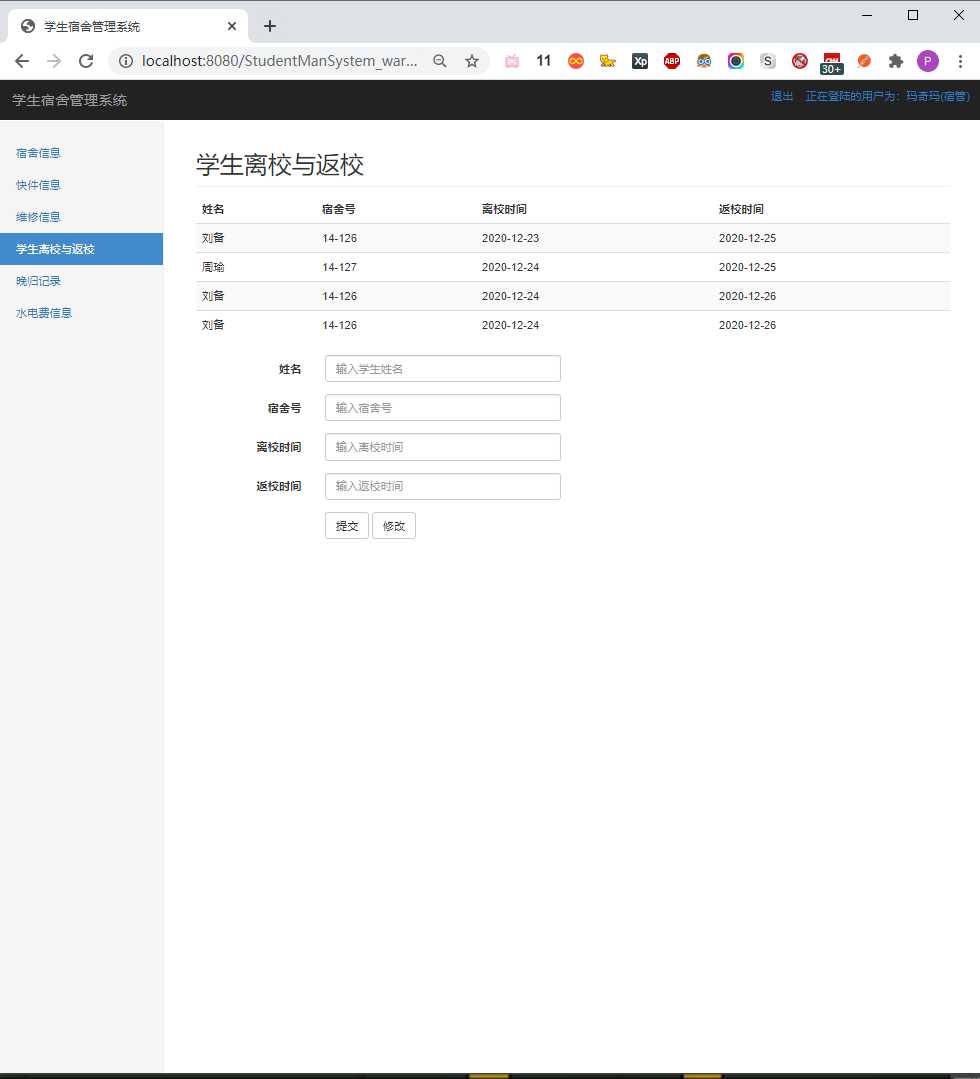
6. 宿舍学生学生离校返校信息页面(学生用户页面、宿管员页面)
具体代码实现:(student_leavereturn.jsp+admin_leavereturn.jsp)
student_leavereturn.jsp
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="images/FINN.ico">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String studentname = (String) request.getSession().getAttribute("studentname");
if(studentname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.studentname}(学生)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li class="active"><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">学生离校与返校</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>姓名</th>
<th>宿舍号</th>
<th>离校时间</th>
<th>返校时间</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.leavereturn}" var="leavereturn">
<tr>
<td>${leavereturn.studentname}</td>
<td>${leavereturn.dormitoryid}</td>
<td>${leavereturn.leavetime}</td>
<td>${leavereturn.returntime}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/StudentLeavereturnServlet" method="post">
<input type="hidden" name="per" value="lr">
<div class="form-group">
<label class="col-sm-2 control-label">宿舍号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入宿舍号" name="dormitoryid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">离校时间</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入离校时间" name="leavetime">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">返校时间</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入返校时间" name="returntime">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript ================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
admin_leavereturn.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script language="JavaScript" src="js/showLR.js"></script>
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String dormadminname = (String) request.getSession().getAttribute("dormadminname");
if(dormadminname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.dormadminname}(宿管)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li class="active"><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">学生离校与返校</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>姓名</th>
<th>宿舍号</th>
<th>离校时间</th>
<th>返校时间</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.leavereturns}" var="leavereturns">
<tr>
<td>${leavereturns.studentname}</td>
<td>${leavereturns.dormitoryid}</td>
<td>${leavereturns.leavetime}</td>
<td>${leavereturns.returntime}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/AdminLeavereturnServlet" method="post">
<input type="hidden" name="per" value="lr">
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入学生姓名" name="studentname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">宿舍号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入宿舍号" name="dormitoryid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">离校时间</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入离校时间" name="leavetime">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">返校时间</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入返校时间" name="returntime">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default" name="submit" value="submit">提交</button>
<button type="submit" class="btn btn-default" name="submit" value="modify">修改</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
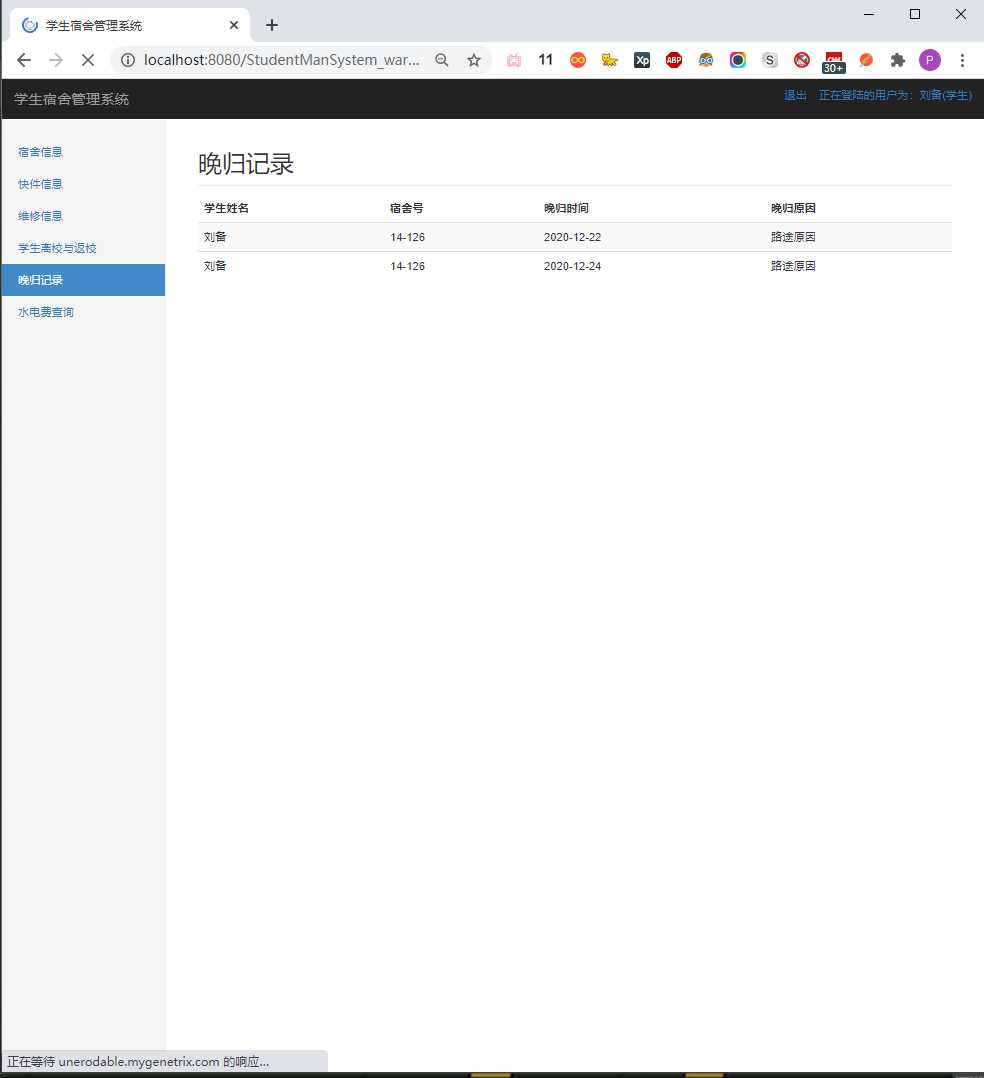
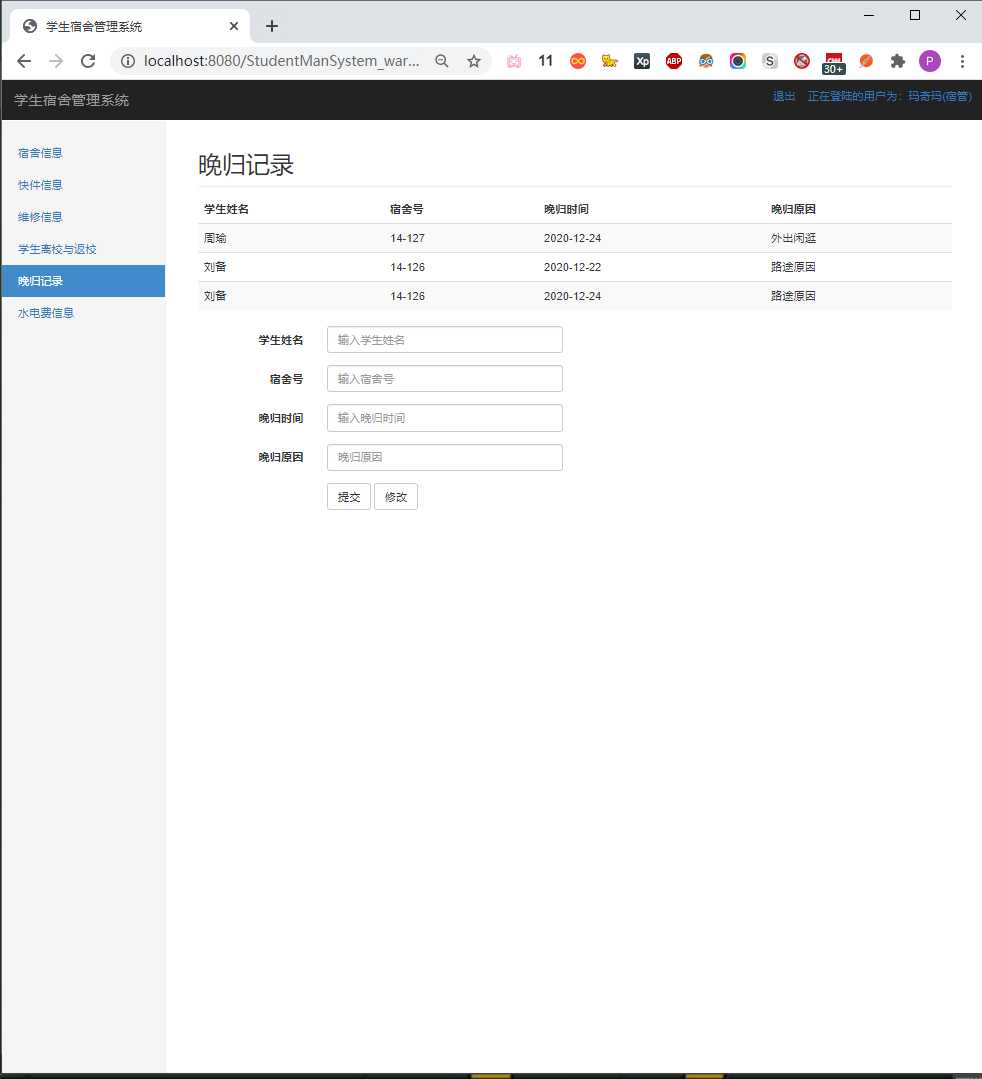
7. 宿舍学生晚归信息页面(学生用户页面、宿管员页面)
具体代码实现:(student_laterecord.jsp+admin_laterecord.jsp)
student_laterecord.jsp
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="images/FINN.ico">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String studentname = (String) request.getSession().getAttribute("studentname");
if(studentname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.studentname}(学生)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class ="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li class="active"><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费查询</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">晚归记录</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>学生姓名</th>
<th>宿舍号</th>
<th>晚归时间</th>
<th>晚归原因</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.laterecord}" var="laterecord">
<tr>
<td>${laterecord.studentname}</td>
<td>${laterecord.dormitoryid}</td>
<td>${laterecord.latetime}</td>
<td>${laterecord.reason}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript ================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
admin_laterecord.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.12.1/bootstrap-table.min.js"></script>
<script language="JavaScript" src="js/showRec.js"></script>
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String dormadminname = (String) request.getSession().getAttribute("dormadminname");
if(dormadminname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.dormadminname}(宿管)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="admin_student_information.jsp">宿舍信息 </a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li class="active"><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">晚归记录</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>学生姓名</th>
<th>宿舍号</th>
<th>晚归时间</th>
<th>晚归原因</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.laterecords}" var="laterecords">
<tr>
<td>${laterecords.studentname}</td>
<td>${laterecords.dormitoryid}</td>
<td>${laterecords.latetime}</td>
<td>${laterecords.reason}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/AdminLaterecordServlet" method="post">
<input type="hidden" name="per" value="rec">
<div class="form-group">
<label class="col-sm-2 control-label">学生姓名</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入学生姓名" name="studentname">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">宿舍号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入宿舍号" name="dormitoryid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">晚归时间</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入晚归时间" name="latetime">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">晚归原因</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="晚归原因" name="reason">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default" name="submit" value="submit">提交</button>
<button type="submit" class="btn btn-default" name="submit" value="modify">修改</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
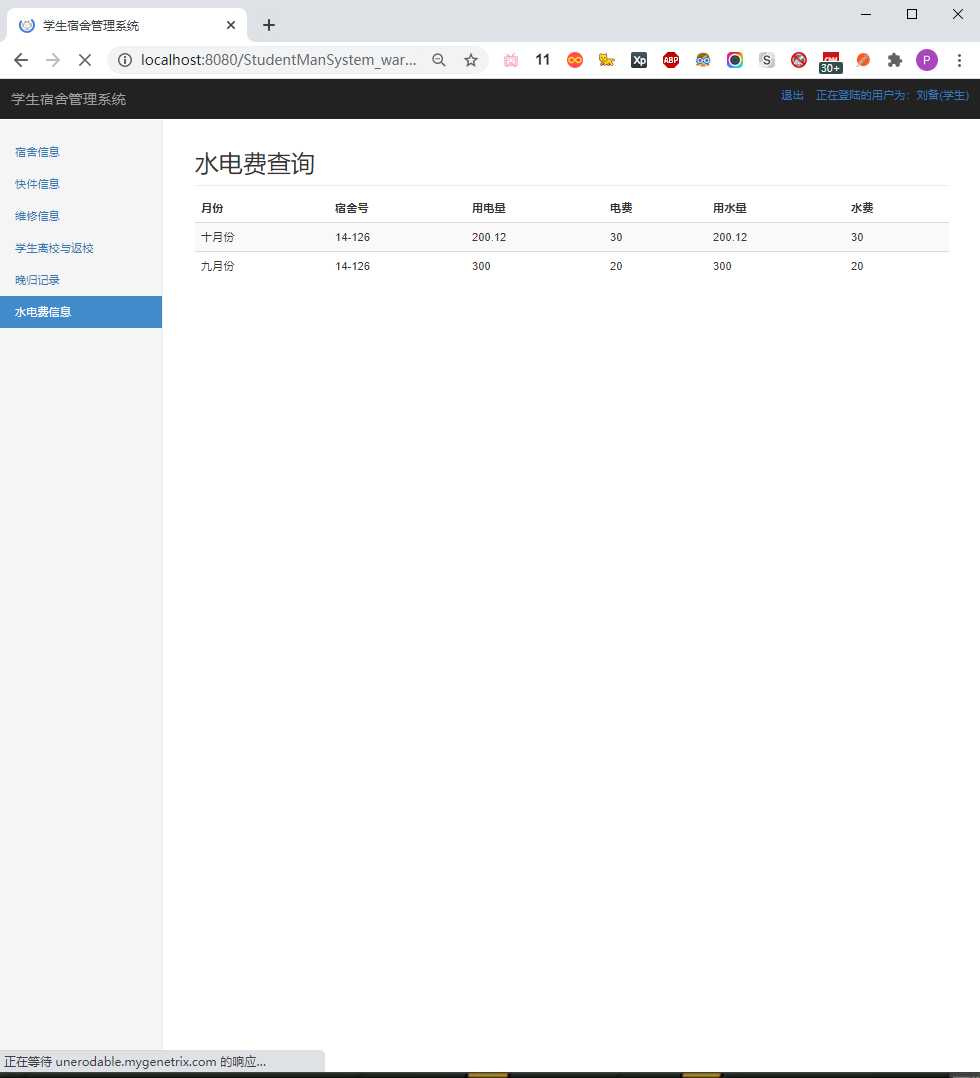
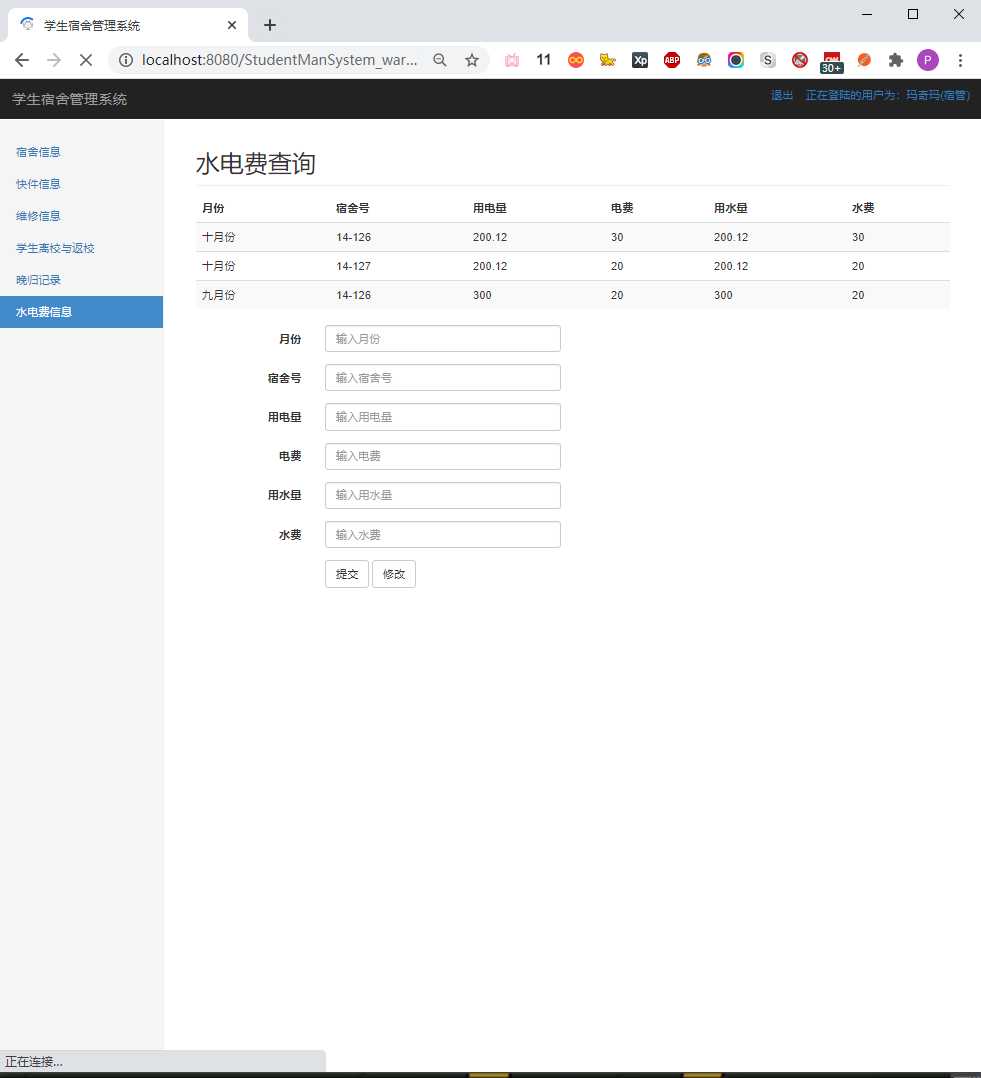
8. 宿舍学生水电费信息页面(学生用户页面、宿管员页面)
具体代码实现:(student_fee.jsp+admin_fee.jsp)
student_fee.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="images/FINN.ico">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
</head>
<body>
<%
String studentname = (String) request.getSession().getAttribute("studentname");
if(studentname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.studentname}(学生)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li class="active"><a href="student_fee.jsp">水电费信息</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="student_information.jsp">宿舍信息</a></li>
<li><a href="student_express.jsp">快件信息</a></li>
<li><a href="student_guarantee.jsp">维修信息</a></li>
<li><a href="student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="student_laterecord.jsp">晚归记录</a></li>
<li><a href="student_fee.jsp">水电费信息</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">水电费查询</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>月份</th>
<th>宿舍号</th>
<th>用电量</th>
<th>电费</th>
<th>用水量</th>
<th>水费</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.fee}" var="fee">
<tr>
<td>${fee.month}</td>
<td>${fee.dormitoryid}</td>
<td>${fee.electricfee}</td>
<td>${fee.electricnum}</td>
<td>${fee.waterfee}</td>
<td>${fee.waternum}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript ================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
admin_fee.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 蘑菇先生
Date: 2020/12/21
Time: 15:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="images/FINN.ico">
<title>学生宿舍管理系统</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
<script type="text/javascript"> function logout(){
if(!confirm("真的要退出吗?")){
window["event"].returnValue = false; } } </script>
</head>
<body>
<%
String dormadminname = (String) request.getSession().getAttribute("dormadminname");
if(dormadminname == null)
{
response.sendRedirect("index.jsp");
}
%>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand text-primary" href="index.jsp">学生宿舍管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav justify-content-end">
<li class="nav-item active">
<a class="navbar-right" href="student_information.jsp">正在登陆的用户为:${sessionScope.dormadminname}(宿管)</a>
</li>
<li class="nav-item active">
<a class="navbar-right" href="${pageContext.request.contextPath}/LoginOutServlet" onclick="return logout()">退出</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar hidden-xs">
<ul class="nav nav-sidebar">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li class="active"><a href="admin_student_fee.jsp">水电费信息</a></li>
</ul>
</div>
<div class="visible-xs">
<li><a href="admin_student_information.jsp">宿舍信息</a></li>
<li><a href="admin_student_expess.jsp">快件信息</a></li>
<li><a href="admin_student_guarantee.jsp">维修信息</a></li>
<li><a href="admin_student_leavereturn.jsp">学生离校与返校</a></li>
<li><a href="admin_student_laterecord.jsp">晚归记录</a></li>
<li><a href="admin_student_fee.jsp">水电费信息</a></li>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">水电费查询</h2>
<div class="table-responsive">
<table class="table table-striped" >
<thead>
<tr>
<th>月份</th>
<th>宿舍号</th>
<th>用电量</th>
<th>电费</th>
<th>用水量</th>
<th>水费</th>
</tr>
</thead>
<tbody>
<c:forEach items="${sessionScope.fees}" var="fees">
<tr>
<td>${fees.month}</td>
<td>${fees.dormitoryid}</td>
<td>${fees.electricfee}</td>
<td>${fees.electricnum}</td>
<td>${fees.waterfee}</td>
<td>${fees.waternum}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<form class="form-horizontal" role="form" action="${pageContext.request.contextPath}/AdminFeeServlet" method="post">
<input type="hidden" name="per" value="rec">
<div class="form-group">
<label class="col-sm-2 control-label">月份</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入月份" name="month">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">宿舍号</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入宿舍号" name="dormitoryid">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">用电量</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入用电量" name="electricfee">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">电费</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入电费" name="electricnum">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">用水量</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入用水量" name="waterfee">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">水费</label>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder="输入水费" name="waternum">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default" name="submit" value="submit">提交</button>
<button type="submit" class="btn btn-default" name="submit" value="modify">修改</button>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript ================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37834.html