javas-基本语法/引用等
JavaScript介绍
JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。 JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript( Adobe公司,需要插件)等。
-
1992年Nombas开发出C-minus-minus(C–)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
-
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
-
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
-
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
前端三大块
1、HTML:页面结构
2、CSS:页面表现:元素大小、颜色、位置、隐藏或显示、部分动画效果
3、JavaScript:页面行为:部分动画效果、页面与用户的交互、页面功能
Javascript组成
1、ECMAscript javascript的语法(变量、函数、循环语句等语法)
2、DOM 文档对象模型 操作html和css的方法
3、BOM 浏览器对象模型 操作浏览器的一些方法
JavaScript嵌入页面的方式
1、行间事件(主要用于事件)
<input type="button" name="" onclick="alert('ok!');">
2、页面script标签嵌入
<script type="text/javascript"> var a = '你好!'; alert(a); </script>
3、外部引入
<script type="text/javascript" src="js/index.js"></script>
javascript语句与注释
1、一条javascript语句应该以“;”结尾
<script type="text/javascript"> var a = 123; var b = 'str'; function fn(){ alert(a); }; fn(); </script>
2、javascript注释
<script type="text/javascript"> // 单行注释 var a = 123; /* 多行注释 1、... 2、... */ var b = 'str'; </script>
变量
JavaScript 是一种弱类型语言,javascript的变量类型由它的值来决定。 定义变量需要用关键字 ‘var’
注:python是动态强类型语言,js就是动态弱类型的语言,一般来看语言类型的强弱区分是根据语言是否会对类型做隐式转换(==);
var a = 123; var b = 'asd'; //同时定义多个变量可以用","隔开,公用一个‘var’关键字 var c = 45,d='qwe',f='68';
变量类型
5种基本数据类型:
number、string、boolean、undefined、null
1种复合类型:
object
Number
String — 全部都是 unicode 格式
Boolean
true + 1 >> 2
false + 1 >> 1
Null
Undefined — 函数只申明未赋值时以及函数没有return的时候才会出现
变量、函数、属性、函数参数命名规范
1、区分大小写
2、第一个字符必须是字母、下划线(_)或者美元符号($)
3、其他字符可以是字母、下划线、美元符或数字1、区分大小写
4、声明变量时 可以不用var. 如果不用var 那么它(可能)是全局变量


1 Camel 标记法 2 首字母是小写的,接下来的字母都以大写字符开头。例如: 3 var myTestValue = 0, mySecondValue = "hi"; 4 Pascal 标记法 5 首字母是大写的,接下来的字母都以大写字符开头。例如: 6 Var MyTestValue = 0, MySecondValue = "hi"; 7 匈牙利类型标记法 8 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ 9 Var iMyTestValue = 0, sMySecondValue = "hi";
命名规范
数组及操作方法
数组就是一组数据的集合,javascript中,数组里面的数据可以是不同类型的。
定义数组的方法
1 //对象的实例创建 2 var aList = new Array(1,2,3); 3 4 //直接量创建 5 var aList2 = [1,2,3,'asd'];
操作数组中数据的方法
1、获取数组的长度:aList.length;
var aList = [1,2,3,4]; alert(aList.length); // 弹出4
2、用下标操作数组的某个数据:aList[0];
var aList = [1,2,3,4]; alert(aList[0]); // 弹出1
3、join() 将数组成员通过一个分隔符合并成字符串
var aList = [1,2,3,4]; alert(aList.join('-')); // 弹出 1-2-3-4
4、push() 和 pop() 从数组最后增加成员或删除成员
var aList = [1,2,3,4]; aList.push(5); alert(aList); //弹出1,2,3,4,5 aList.pop(); alert(aList); // 弹出1,2,3,4
5、unshift()和 shift() 从数组前面增加成员或删除成员
var aList = [1,2,3,4]; aList.unshift(5); alert(aList); //弹出5,1,2,3,4 aList.shift(); alert(aList); // 弹出1,2,3,4
6、reverse() 将数组反转
var aList = [1,2,3,4]; aList.reverse(); alert(aList); // 弹出4,3,2,1
7、indexOf() 返回数组中元素第一次出现的索引值
var aList = [1,2,3,4,1,3,4]; alert(aList.indexOf(1));
8、splice() 在数组中增加或删除成员
var aList = [1,2,3,4]; aList.splice(2,1,7,8,9); //从第2个元素开始,删除1个元素,然后在此位置增加'7,8,9'三个元素 alert(aList); //弹出 1,2,7,8,9,4
多维数组
多维数组指的是数组的成员也是数组的数组。
var aList = [[1,2,3],['a','b','c']]; alert(aList[0][1]); //弹出2;
字符串处理方法
1、字符串合并操作:“ + ”
2、parseInt() 将数字字符串转化为整数
3、parseFloat() 将数字字符串转化为小数
4、split() 把一个字符串分隔成字符串组成的数组
5、charAt() 获取字符串中的某一个字符
6、indexOf() 查找字符串是否含有某字符
7、substring() 截取字符串 用法: substring(start,end)(不包括end)
8、toUpperCase() 字符串转大写
9、toLowerCase() 字符串转小写
字符串反转
var str = 'asdfj12jlsdkf098'; var str2 = str.split('').reverse().join(''); alert(str2);
常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
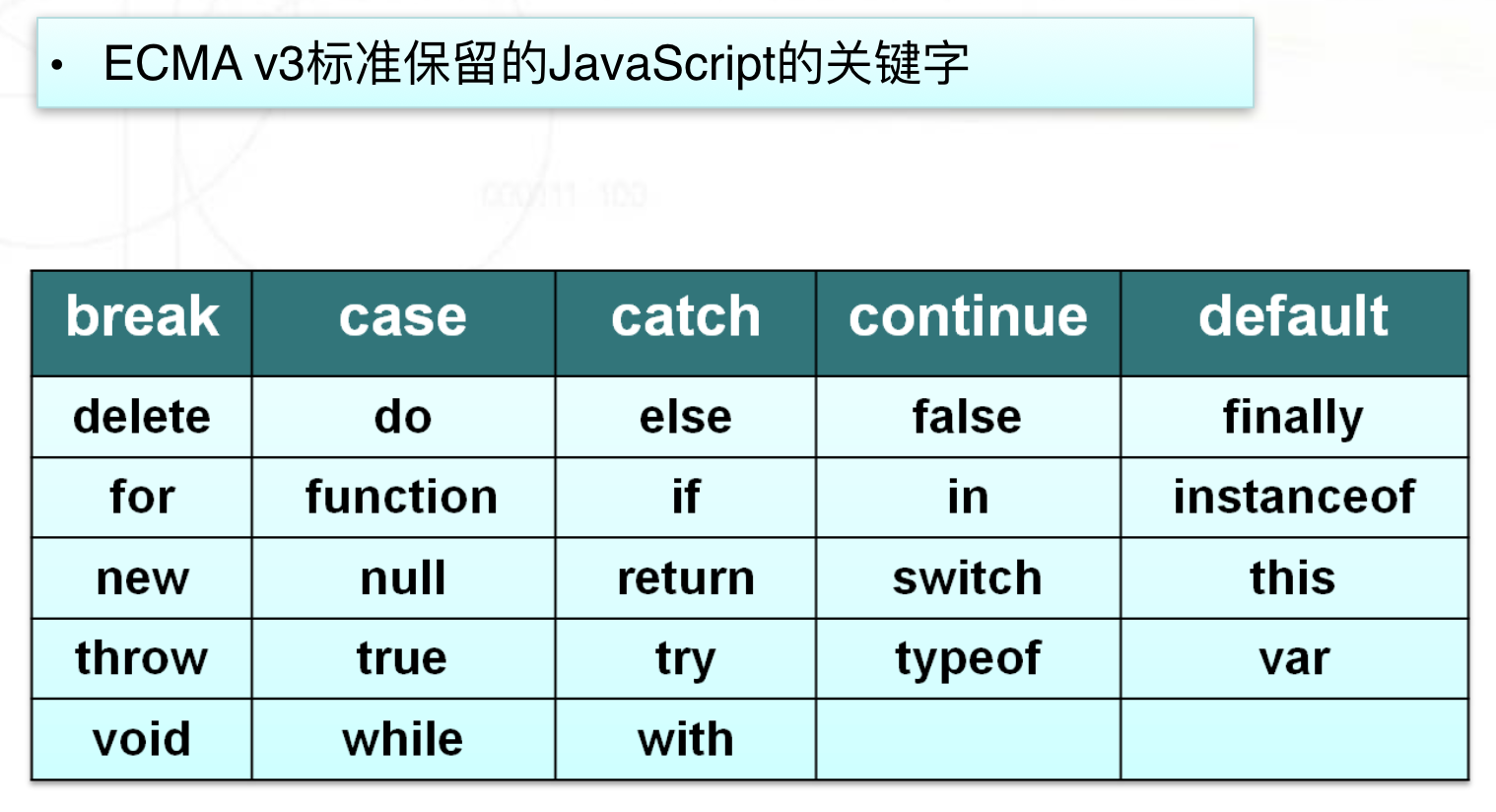
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
运算符
1、算术运算符: +(加)、 -(减)、 *(乘)、 /(除)、 %(求余)
2、赋值运算符:=、 +=、 -=、 *=、 /=、 %=
3、条件运算符:==、===、>、>=、<、<=、!=、&&(而且)、||(或者)、!(否)
条件语句
if else
1 var a = 6; 2 if(a==1) 3 { 4 alert('语文'); 5 } 6 else if(a==2) 7 { 8 alert('数学'); 9 } 10 else if(a==3) 11 { 12 alert('英语'); 13 } 14 else if(a==4) 15 { 16 alert('美术'); 17 } 18 else if(a==5) 19 { 20 alert('舞蹈'); 21 } 22 else 23 { 24 alert('不补习'); 25 }
switch
var a = 6; switch (a){ case 1: alert('语文'); break; case 2: alert('数学'); break; case 3: alert('英语'); break; case 4: alert('美术'); break; case 5: alert('舞蹈'); break; default: alert('不补习'); }
循环语句
程序中进行有规律的重复性操作,需要用到循环语句。
for循环
for(var i=0;i<len;i++) { ...... }
while循环
var i=0; while(i<8){ ...... i++; }
数组去重
var aList = [1,2,3,4,4,3,2,1,2,3,4,5,6,5,5,3,3,4,2,1]; var aList2 = []; for(var i=0;i<aList.length;i++) { if(aList.indexOf(aList[i])==i) { aList2.push(aList[i]); } } alert(aList2);
异常处理
1 try { 2 //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 3 } 4 catch (e) { 5 // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 6 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 7 } 8 finally { 9 //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 10 }
注:主动抛出异常 throw Error(‘xxxx’)
时间对象 Date与定时器的使用
创建Date对象
1 //方法1:不指定参数 2 var nowd1=new Date(); 3 alert(nowd1.toLocaleString( )); 4 //方法2:参数为日期字符串 5 var nowd2=new Date("2004/3/20 11:12"); 6 alert(nowd2.toLocaleString( )); 7 var nowd3=new Date("04/03/20 11:12"); 8 alert(nowd3.toLocaleString( )); 9 //方法3:参数为毫秒数 10 var nowd3=new Date(5000); 11 alert(nowd3.toLocaleString( )); 12 alert(nowd3.toUTCString()); 13 14 //方法4:参数为年月日小时分钟秒毫秒 15 var nowd4=new Date(2004,2,20,11,12,0,300); 16 alert(nowd4.toLocaleString( ));//毫秒并不直接显示
Date对象的方法—获取日期和时间
获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
定时器在javascript中的作用
1、制作动画
2、异步操作
3、函数缓冲与节流
定时器类型及语法
1 /* 2 定时器: 3 setTimeout 只执行一次的定时器 4 clearTimeout 关闭只执行一次的定时器 5 setInterval 反复执行的定时器 6 clearInterval 关闭反复执行的定时器 7 8 */ 9 10 var time1 = setTimeout(myalert,2000); 11 var time2 = setInterval(myalert,2000); 12 /* 13 clearTimeout(time1); 14 clearInterval(time2); 15 */ 16 function myalert(){ 17 alert('ok!'); 18 }


1 <script type="text/javascript"> 2 window.onload = function(){ 3 var oDiv = document.getElementById('div1'); 4 function timego(){ 5 var now = new Date(); 6 var year = now.getFullYear(); 7 var month = now.getMonth()+1; 8 var date = now.getDate(); 9 var week = now.getDay(); 10 var hour = now.getHours(); 11 var minute = now.getMinutes(); 12 var second = now.getSeconds(); 13 var str = '当前时间是:'+ year + '年'+month+'月'+date+'日 '+toweek(week)+' '+todou(hour)+':'+todou(minute)+':'+todou(second); 14 oDiv.innerHTML = str; 15 } 16 timego(); 17 setInterval(timego,1000); 18 } 19 20 function toweek(n){ 21 if(n==0) 22 { 23 return '星期日'; 24 } 25 else if(n==1) 26 { 27 return '星期一'; 28 } 29 else if(n==2) 30 { 31 return '星期二'; 32 } 33 else if(n==3) 34 { 35 return '星期三'; 36 } 37 else if(n==4) 38 { 39 return '星期四'; 40 } 41 else if(n==5) 42 { 43 return '星期五'; 44 } 45 else 46 { 47 return '星期六'; 48 } 49 } 50 51 52 function todou(n){ 53 if(n<10) 54 { 55 return '0'+n; 56 } 57 else 58 { 59 return n; 60 } 61 } 62 </script> 63 ...... 64 <div id="div1"></div>
例子:时钟


1 <script type="text/javascript"> 2 window.onload = function(){ 3 var oDiv = document.getElementById('div1'); 4 function timeleft(){ 5 var now = new Date(); 6 var future = new Date(2016,8,12,24,0,0); 7 var lefts = parseInt((future-now)/1000); 8 var day = parseInt(lefts/86400); 9 var hour = parseInt(lefts%86400/3600); 10 var min = parseInt(lefts%86400%3600/60); 11 var sec = lefts%60; 12 str = '距离2016年9月12日晚24点还剩下'+day+'天'+hour+'时'+min+'分'+sec+'秒'; 13 oDiv.innerHTML = str; 14 } 15 timeleft(); 16 setInterval(timeleft,1000); 17 } 18 19 </script> 20 ...... 21 <div id="div1"></div>
例子:计时器
Function 对象(重点)函数
函数就是重复执行的代码片。
函数定义与执行
1 <script type="text/javascript"> 2 // 函数定义 3 function aa(){ 4 alert('hello!'); 5 } 6 // 函数执行 7 aa(); 8 </script>
变量与函数预解析
JavaScript解析过程分为两个阶段,先是编译阶段,然后执行阶段,在编译阶段会将function定义的函数提前,并且将var定义的变量声明提前,将它赋值为undefined。
1 <script type="text/javascript"> 2 aa(); // 弹出 hello! 3 alert(bb); // 弹出 undefined 4 function aa(){ 5 alert('hello!'); 6 } 7 var bb = 123; 8 </script>
提取行间事件
在html行间调用的事件可以提取到javascript中调用,从而做到结构与行为分离。
1 <!--行间事件调用函数 --> 2 <script type="text/javascript"> 3 function myalert(){ 4 alert('ok!'); 5 } 6 </script> 7 ...... 8 <input type="button" name="" value="弹出" onclick="myalert()"> 9 10 <!-- 提取行间事件 --> 11 <script type="text/javascript"> 12 13 window.onload = function(){ 14 var oBtn = document.getElementById('btn1'); 15 oBtn.onclick = myalert; 16 function myalert(){ 17 alert('ok!'); 18 } 19 } 20 </script> 21 ...... 22 <input type="button" name="" value="弹出" id="btn1">
匿名函数
定义的函数可以不给名称,这个叫做匿名函数,可以将匿名函数直接赋值给元素绑定的事件来完成匿名函数的调用。
<script type="text/javascript"> window.onload = function(){ var oBtn = document.getElementById('btn1'); /* oBtn.onclick = myalert; function myalert(){ alert('ok!'); } */ // 直接将匿名函数赋值给绑定的事件 oBtn.onclick = function (){ alert('ok!'); } } </script>
函数传参
1 <script type="text/javascript"> 2 function myalert(a){ 3 alert(a); 4 } 5 myalert(12345); 6 </script>
函数’return’关键字
函数中’return’关键字的作用:
1、返回函数执行的结果
2、结束函数的运行
3、阻止默认行为
1 <script type="text/javascript"> 2 function add(a,b){ 3 var c = a + b; 4 return c; 5 alert('here!'); 6 } 7 8 var d = add(3,4); 9 alert(d); //弹出7 10 </script>
今天的文章Java语法_javascript语法基础分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/52170.html