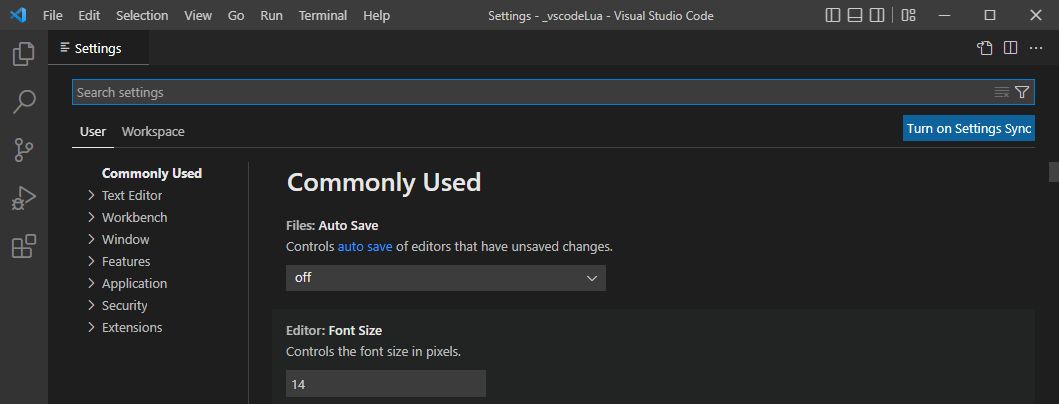
(1) 通过可视化界面的方式设置,File -> Preferences -> Settings
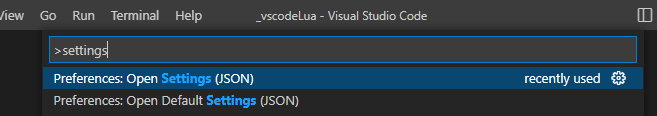
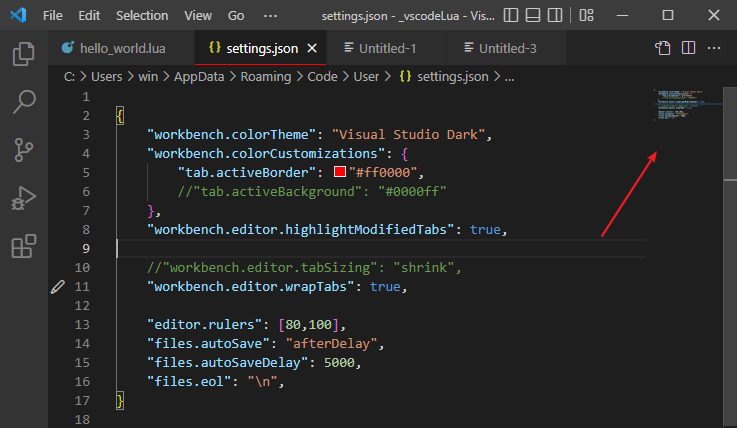
(2) 通过json配置文件方式设置,ctrl+shift+p, 选择Open Settings(JSON)
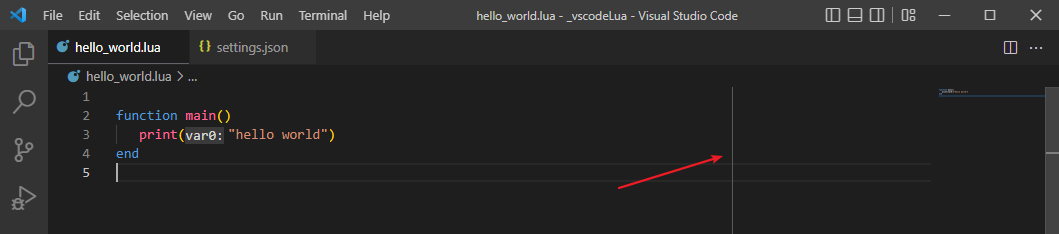
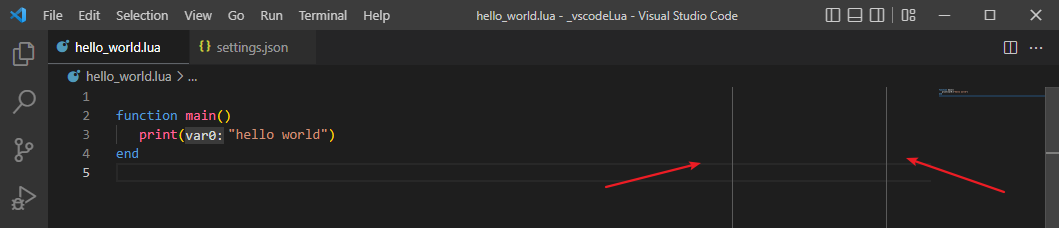
# 宽度指示线(支持多根)
“editor.rulers”: [80], 在80处显示一根指示线
“editor.rulers”: [80,100], 分别在80和100处显示指示线
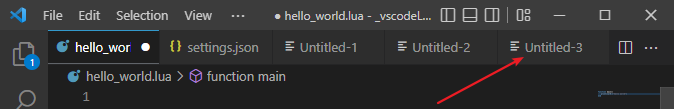
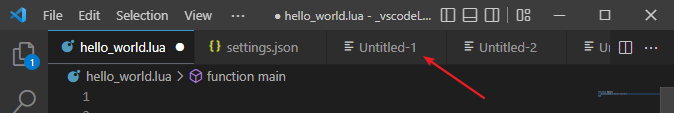
“workbench.editor.tabSizing”: “shrink”,
设置后:页签尽量的压缩
默认:空间不足时, 页签还是保持原大小
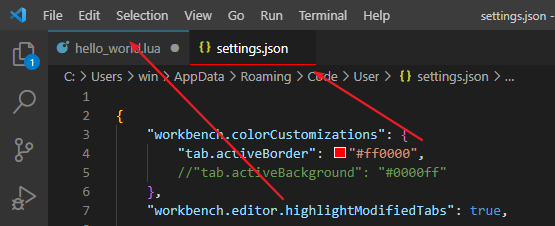
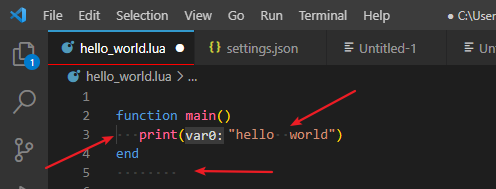
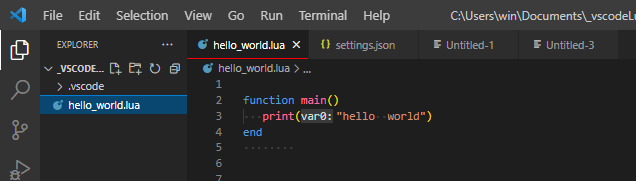
# 当前页签在下面显示一条红色的线,改动的文件在上面显示蓝色的线
{ "workbench.colorCustomizations": { "tab.activeBorder": "#ff0000", //"tab.activeBackground": "#0000ff" }, "workbench.editor.highlightModifiedTabs": true, }
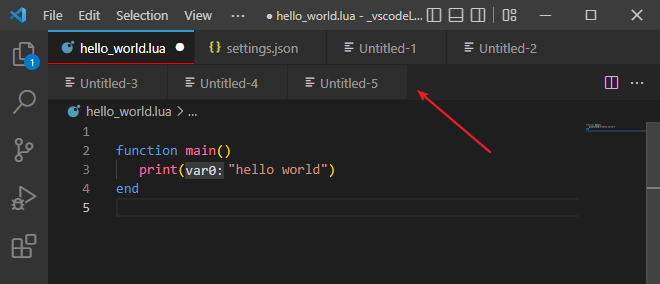
“workbench.editor.wrapTabs”: true, 页签太多时分多行显示
“editor.dragAndDrop”: false, 不允许拖拽文本
“files.autoSave”: “afterDelay”, 文件自动保持
“files.autoSaveDelay”: 5000, 多久后自动保持
“files.eol”: “\n”, 文件换行符, 一般就是\r\n(Windows), \n(Unix)
“editor.minimap.enabled”: false, 是否显示右侧的预览图
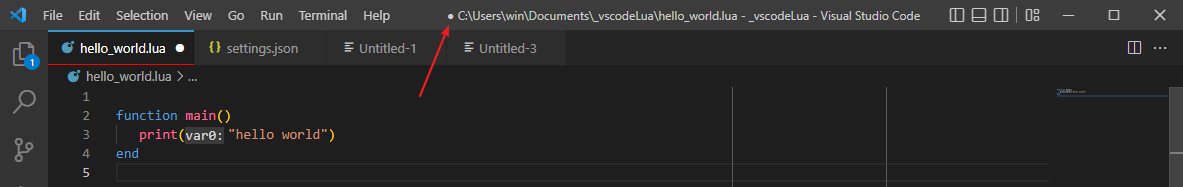
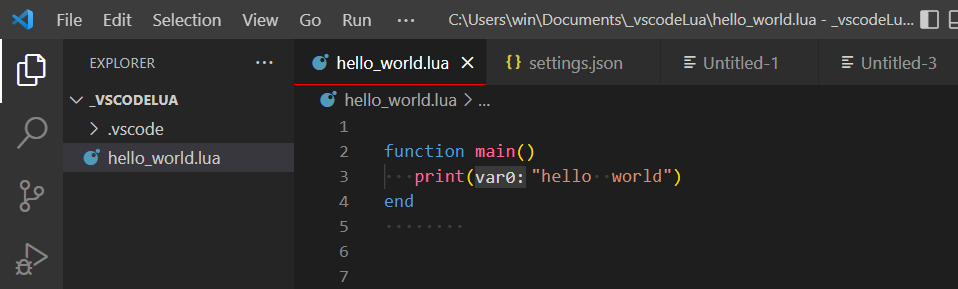
“window.title”: “${dirty}${activeEditorLong}${separator}${rootName}${separator}${appName}”, 标题显示信息
“editor.renderControlCharacters”: true,
“editor.renderWhitespace”: “boundary”, 显示空格(开头, 结尾, 单词间如果只有一个空格则不显示, 超过一个就会显示)
“window.zoomLevel”: -1, 编辑器缩小显示
“window.zoomLevel”: 1.5, 编辑器放大显示
【搜索相关】
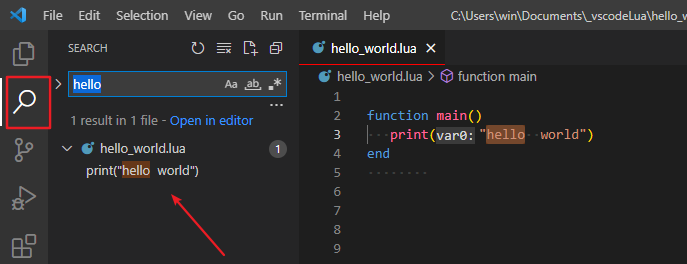
“search.mode”: “view”, ctrl+shift+f(Find in Files)搜索结果在侧栏展示
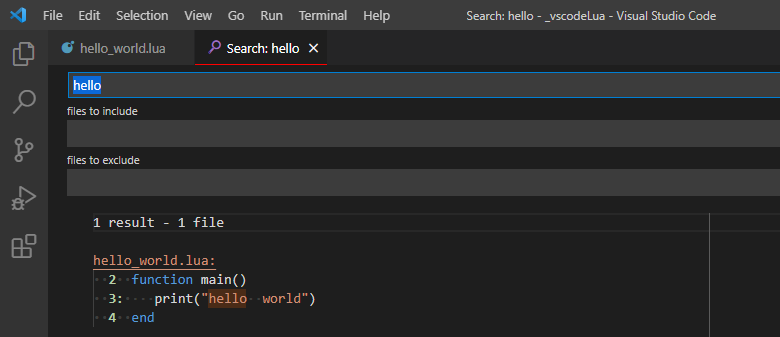
“search.mode”: “reuseEditor”, 搜索结果在单个编辑器页签显示
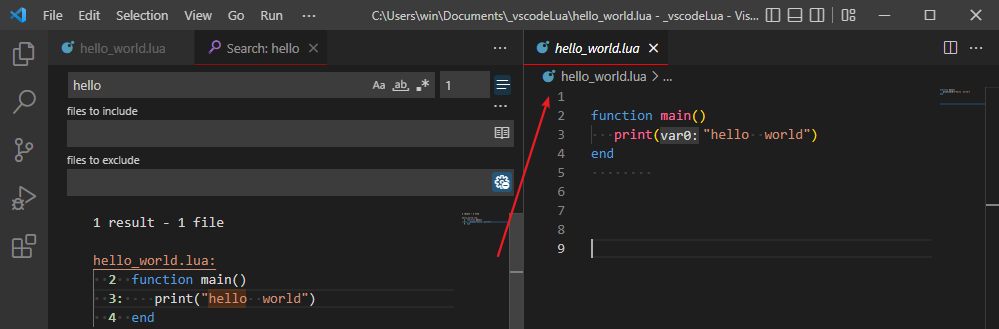
“search.searchEditor.doubleClickBehaviour”: “openLocationToSide”, 双击搜索结果在右侧Group中打开
“search.searchEditor.reusePriorSearchConfiguration”: true, 使用上次的搜索设置
“search.searchOnTypeDebouncePeriod”: 400, 输入搜索内容等待这个时间后开始搜索
“search.smartCase”: true, 搜索内容全小写的时候用大小写不敏感搜索,如果包含大写字母则大小写敏感
今天的文章vscode常用设置及插件_vscode开发分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/54634.html