路由的跳转有两种形式:声明式导航和编程式导航
声明式导航:
<router-link to=’/home’>去home页面</router-link>
适用于直接跳转,不需要添加额外的业务逻辑
router-link(可以理解为a标签,可以加class修饰)【就是把a替换成router-link】
编程式导航:
编程式导航this.$router.push/replace( )
适用于需要处理业务逻辑,比如发送ajax请求,需要响应数据
声明式导航能做的,编程式导航都可以做,但是编程式导航除了可以进行路由跳转之外,还可以做一些其他的业务逻辑
push、replace【就是利用点击事件等配置methods,methods里面写this.$router.push(“路径”)(直接写路径的是无需传参数)】
push有历史记录,replace没有历史记录
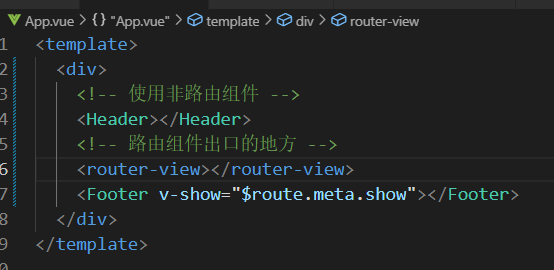
配置路由出口
今天的文章路由跳转分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/57230.html